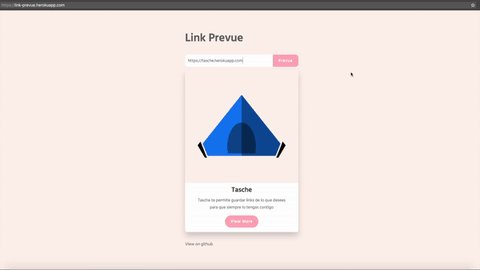
A flexible component for generating a link preview
npm install link-prevue
Javascript
import LinkPrevue from 'link-prevue'
new Vue({
el: '#app',
components: {
LinkPrevue
}
})HTML
<div id="app">
<link-prevue url="https://vuejs.org/"></link-prevue>
</div>👍
To use a custom card, set your own html code between the aperture tag and the close tag of component. Using the scoped slot.
<div id="app">
<link-prevue url="https://vuejs.org/">
<template slot-scope="props">
<div class="card" style="width: 20rem;">
<img class="card-img-top" :src="props.img" :alt="props.title">
<div class="card-block">
<h4 class="card-title">{{props.title}}</h4>
<p class="card-text">{{props.description}}</p>
<a v-bind:href="props.url" class="btn btn-primary">More</a>
</div>
</div>
</template>
</link-prevue>
</div>To use a custom loading indicator, use the loading slot.
<div id="app">
<link-prevue url="https://vuejs.org/">
<template slot="loading">
<!-- set your custom loading -->
<h1>Loading...</h1>
</template>
</link-prevue>
</div>For custom button handler use the onButtonClick property, like.
HTML
<div id="app">
<link-prevue url="https://vuejs.org/" :onButtonClick="onClick"></link-prevue>
</div>Javascript
import LinkPrevue from 'link-prevue'
export default {
components:{
LinkPrevue
},
methods: {
onClick(prevue) {
console.log('click', prevue.images, prevue.title, prevue.url, prevue.description)
}
}
}link-prevue have the following props for customize the component
| Prop | Type | Required | Default Value | Description |
|---|---|---|---|---|
| url | String | yes | undefined | Site url for generate link preview |
| onButtonClick | Function | no | undefined | Function for a custom button handler, params => prevue |
| cardWidth | String | no | '400px' | Card width, accept px and % |
| showButton | Boolean | no | true | Render card button |
| apiUrl | String | no | https://linkpreview-api.herokuapp.com/ | Custom API url check this |
link-prevue use an API REST for retrieve link data if you want to use your own API REST check this.
This code is distributed under the terms and conditions of the MIT license.
Address: 19foqjGE4bL7SXZLA4eVmJZQ1gFztmAscL