An opinionated React Native Starter Kit with React Native Navigation + Redux + Airbnb TSLint to build iOS and Android apps using TypeScript
The project has been setup based off RN Getting Started and instructions from Microsoft's Github TypeScript React Native Starter repo.
Update (Nov 2021):
- Added Types (actions, reducers, store, components and more).
- Core API service using fetch
- Support for M1
| Updates | RNN | RN | React | Comments |
|---|---|---|---|---|
| Nov '21 | 7.23.1 | 0.66.0 | 17.0.2 | Type definitions |
| May '21 | 7.14.0 | 0.64.1 | 17.0.1 | Update RN RNN, Hermes Support |
| Oct '20 | 7.1.0 | 0.63.3 | 16.13.1 | Support for Flipper |
| Apr '20 | 3.7.0 | 0.61.5 | 16.9.0 | Support for RN > 0.60, Android X |
| Nov '19 | 2.26.2 | 0.59.10 | Maintenance | |
| Mar '19 | 2.13.1 | 0.58.6 | 16.8.4 |
I will keep supporting the projects that I have open sourced. If you have used any of my projects, for yourself or your business, I'd love your support through Github sponsors. You can also try to convince your employer to sponsor as a business.
Jumpstart building robust apps using React Native and TypeScript with most commoly needed tools already setup. Just yarn install and get going from respective IDEs.
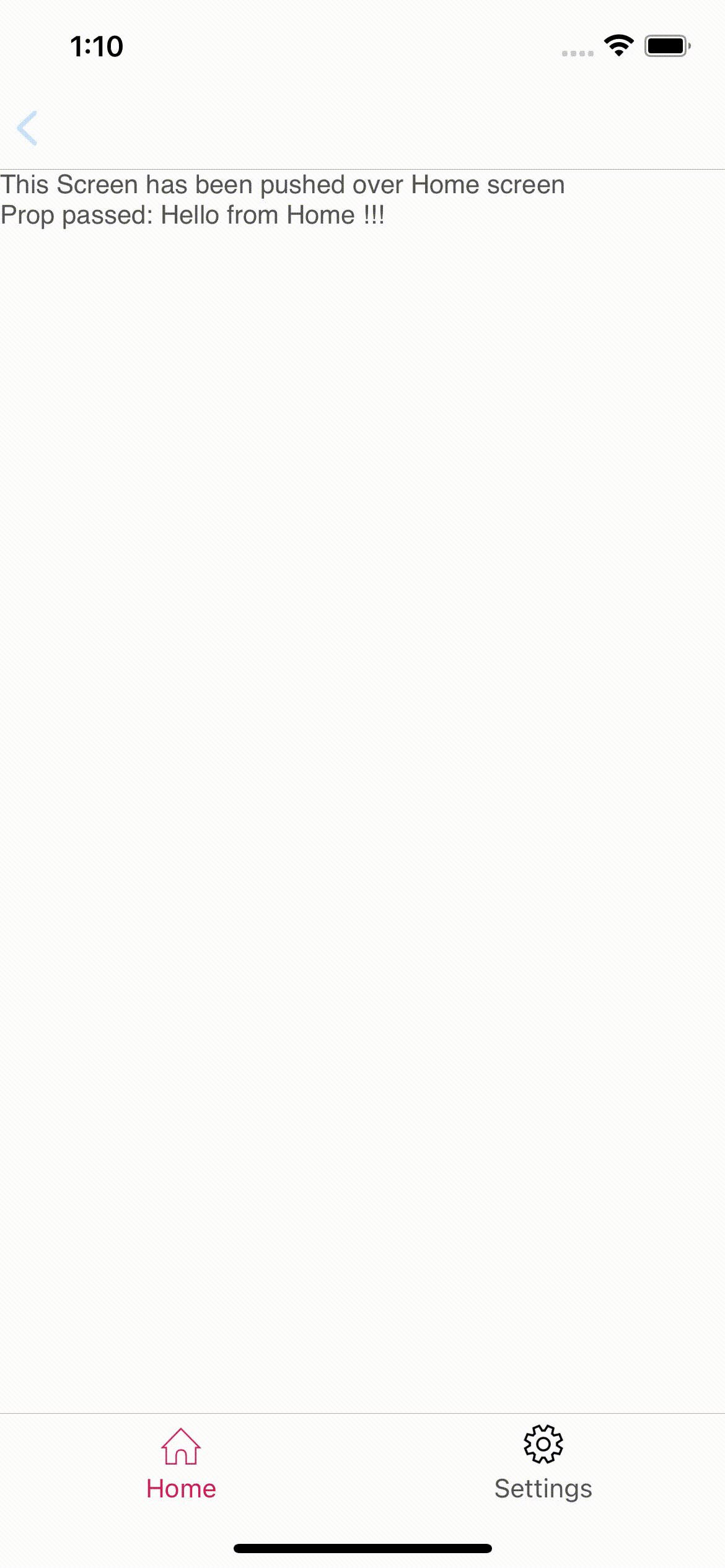
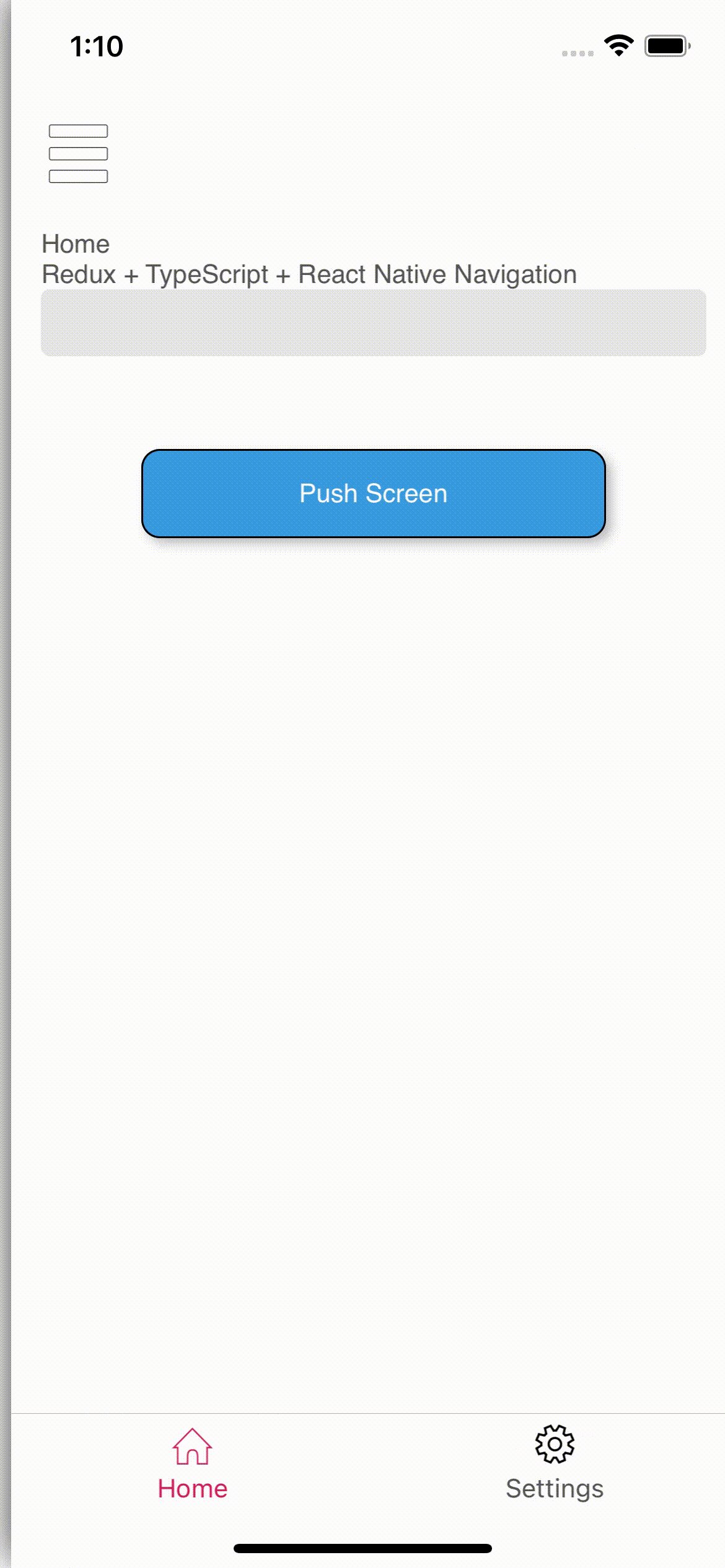
- Routing and Navigation
- Native Tabbed navigation using React Native Navigation v7
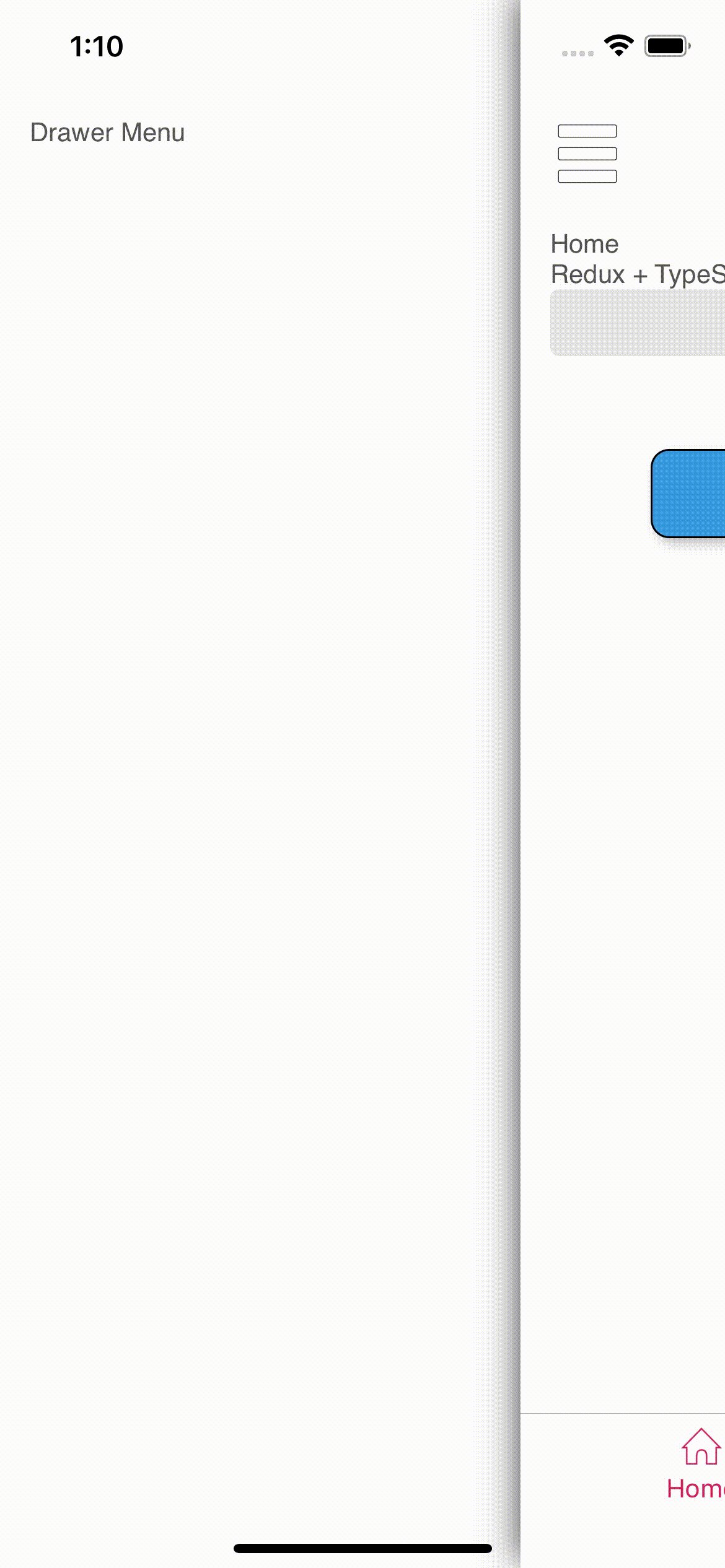
- Side / Drawer Menu support
- State Management using Flux Architecture
- Redux
- Redux-Thunk middleware - side-effect handling
- Atomic Design pattern
- The structure of the app is inspired by atomic design pattern.
- Widgets / Elements: Build your own Design Language System with these building blocks.
- Typography: Base Typography setup - Color, Font, LAYOUT, CTA, FONTS, TEXT, TEXT_INPUT
- elements:
<BUTTON_DEFAULT>or<CTEXT>. They are custom elements that have default properties like font, size and so on.
<CTEXT style={GLOBAL.CTA.Style.primaryText}>{title}</CTEXT>
- widgets: Any component providing a complete functionality. E.g. carousels component, banner component, etc.
<Category componentId={componentId} title={locale.Categories} />
- Type Definitions
- Type definitons for actions, reducers, store, components and more.
- Built-in Splash screen
- Hermes and Flipper integrations
- Code Lint
- Airbnb's JS Linting
 |
 |
 |
|---|
/
├── android Android Native code
├── ios iOS Native Code
├── shared
│ ├── redux Applications Logic
│ │ ├── constants
│ │ ├── actions
│ │ ├── api
│ │ ├── reducers
│ │ ├── store
│ │ └── thunk
│ └── utilities
│ ├── services
│ │ ├── core Core Services - API (fetch/axios), storage
│ │ │ ├── API
│ │ │ └── Storage
│ │ ├── home
│ │ └── search
├── src
│ ├── config Global Configuration
│ ├── constants Screen names and ids, Localization
│ ├── navigators Router, Navigation
│ ├── view UI compoments
│ │ ├── elements Custom elements
│ │ ├── assets
│ │ ├── screens
│ │ ├── styles Typography
│ │ └── widgets Custom components
│ └── utilities
├── __tests__ Unit Tests
│ ├── presentation
│ └── redux
├── .babelrc
├── .gitignore
├── .travis.yml Travis CI
├── tsconfig.json TypeScript Configuration
├── tslint.js TSLint configuration - extending AirBnb
├── tsconfig.json
├── app.json
├── index.js Application Entry point
├── package.json
└── README.md
shared
Everything related to application business logic. The redux store.
src
Presentation layer for the app - screens, styles, images, icons etc.
Make sure node version installed is >=12.x.x. Then install using yarn (or npm):
yarn install
Start the Metro Bundler:
yarn start
One time. Move to ios folder and install pods:
cd ios && pod install
Launch application from XCode (Command + R) Or launch from Terminal:
yarn ios
# runs the following command. change device name here
# `npx react-native run-ios --simulator='iPhone 11'`
Start an Android Simulator from:
Android Studio > Tools > AVD Manager > Run any device
Similarly, run from Android Studio itself Or from Terminal:
yarn android
# runs the following command
# react-native run-android --variant=Debug
| Remark | |
|---|---|
yarn start |
Starts metro bundler |
yarn ios |
Starts iOS app. Start metro bundler first |
yarn android |
Starts Android app. Start metro bundler and Android emulator first |
yarn lint |
linting |
yarn lint:fix |
tries to fix linting issues automatically |
yarn build:android:debug |
Android debug build |
yarn build:android:release |
Android release build |
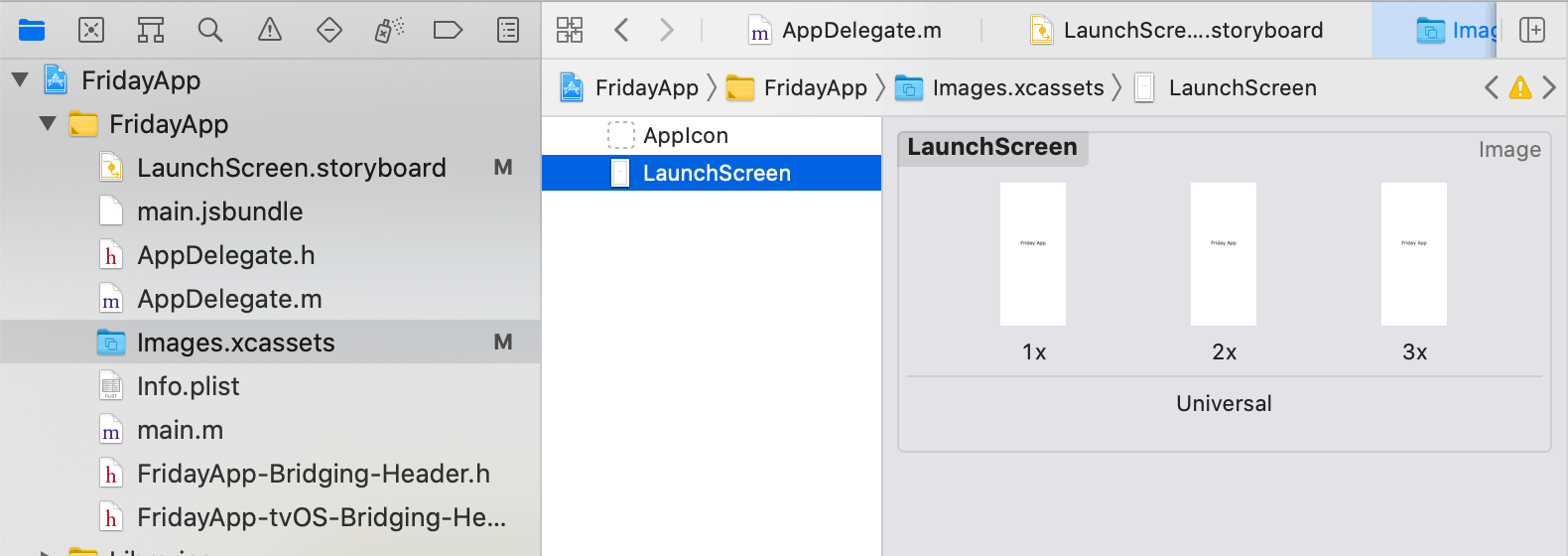
XCode -> Project Folder -> Click on `Images.xcassets` -> Click on `LaunchScreen`Change the 3 images here to set the new launch screen for iOS.
`./android/app/src/main/res/drawable-*` foldersChange the images the drawable-* folders to set the new launch screen for Android.
Some additional steps may be required for project to work on M1.
- Disable Rosetta in Terminal
- Install ffi
sudo arch -x86_64 gem install ffi
- Re-install dependencies
arch -x86_64 pod install
Now try and run CocoaPods.
P.S.: Thanks to samanthadotcom#7043 (discord)
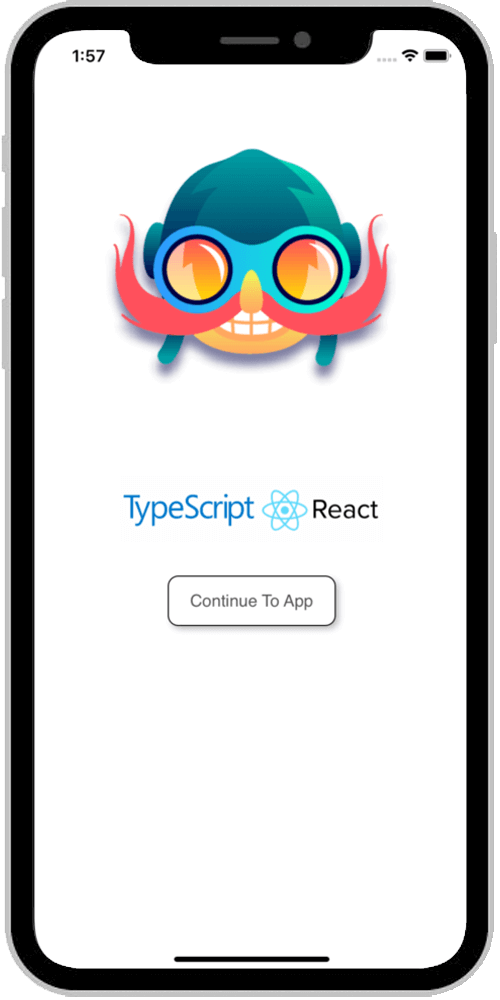
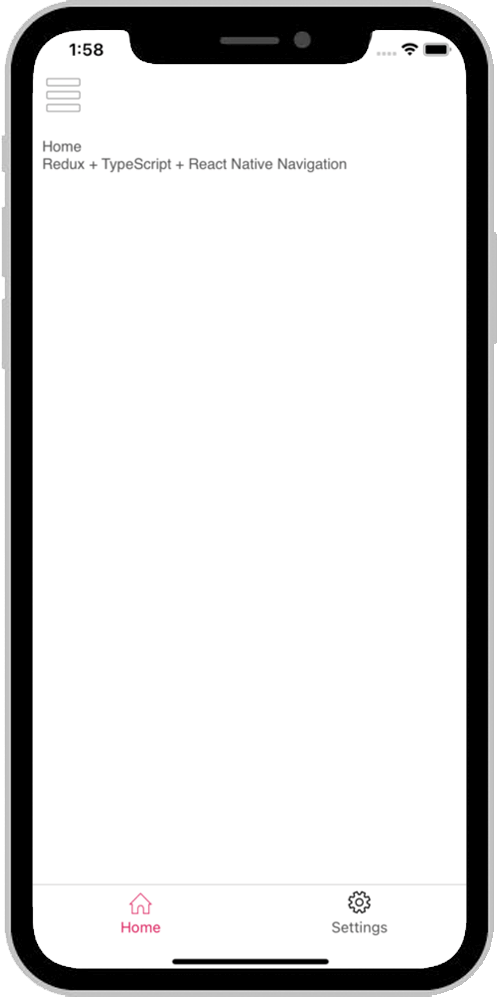
The application launches with a splash screen, and then moves to a tabbed based navigation. Splash screen is a good place to fetch data / build application launch logic like getting user token from API or Async Store, load persist state etc.
For Single screen application, replace this tabbed based navigation with a single screen - just home, or simply use the splash screen to setup the app, may be with a burger menu.
You might also want to rename the app for your own use. Follow any of the links below.
Or
- NPM Package: react-native-rename
Please check out Contributing.
- Anurag Chutani - Android Setup
- Brian Varley - Windows Setup
- Nelson Omuto - Update Podfile
See also the list of contributors.