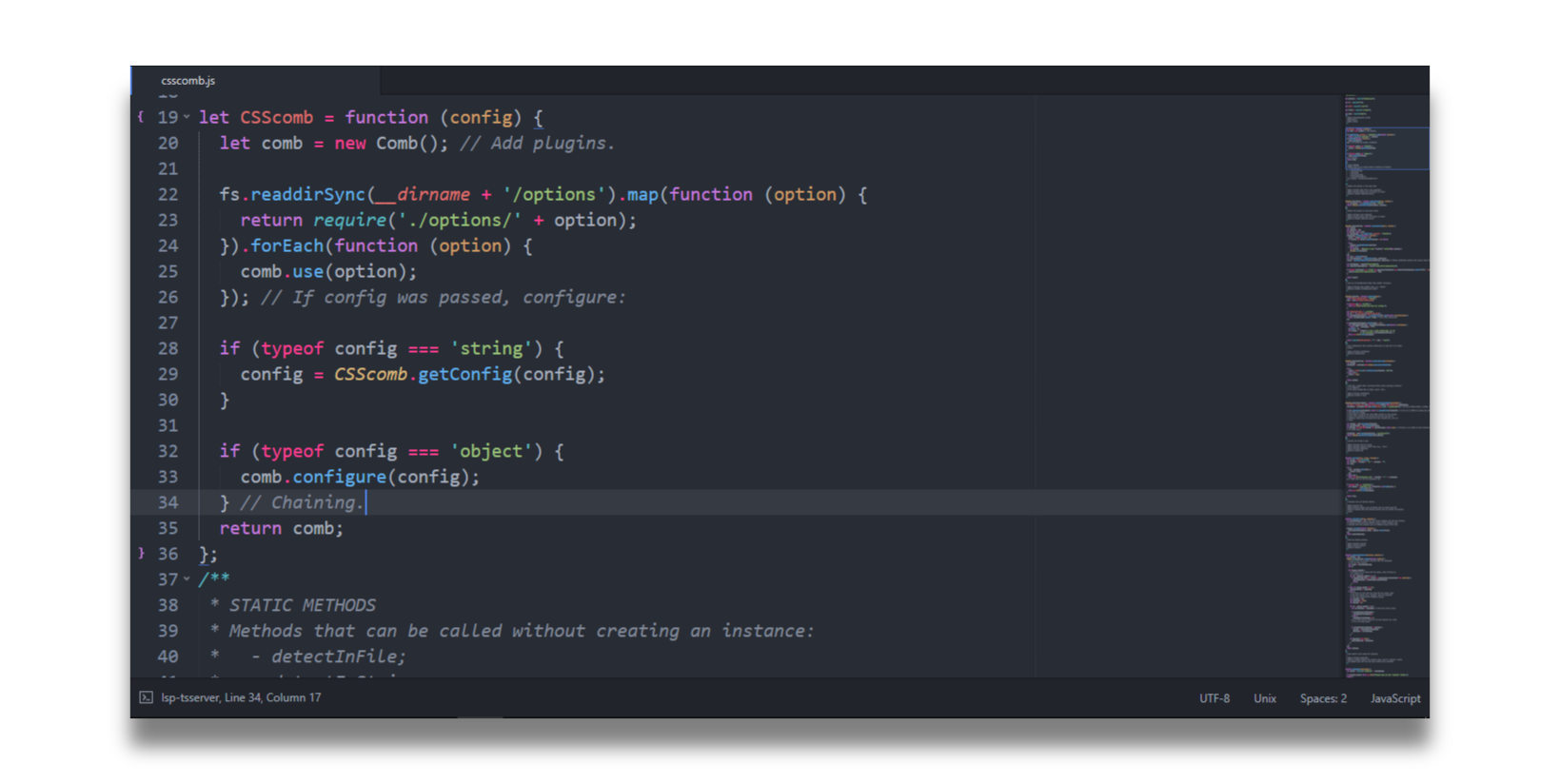
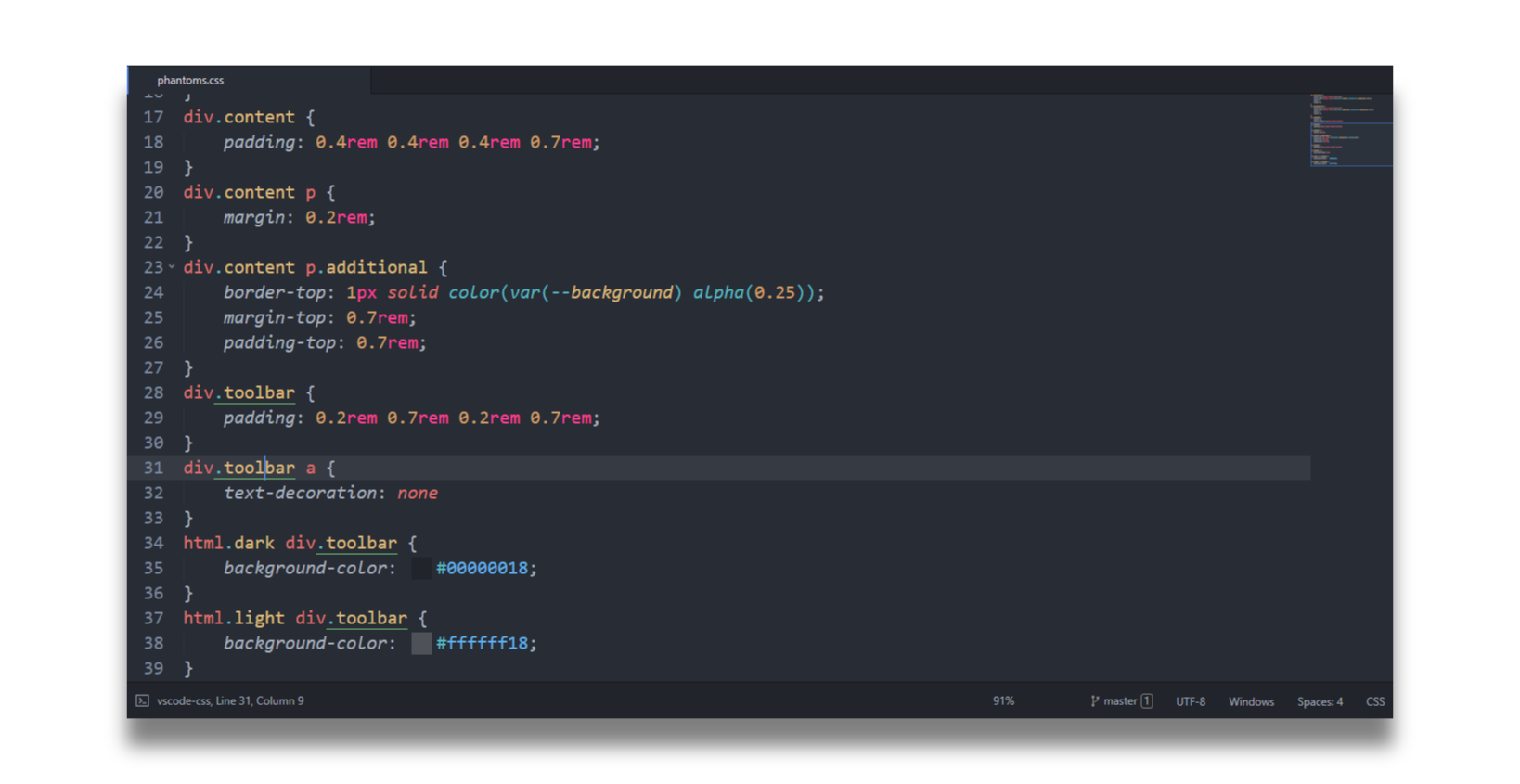
🎨 An elegant dark color scheme for Sublime Text ⚡.
- Bring up the command palette (ctrl/⌘+shift+p)
- Select "Package Control: Install Package"
- Search for "Dark Knight Color Scheme" and hit enter
Paste this into your Preferences.sublime-settings
{
"always_show_minimap_viewport": true,
"draw_minimap_border": true,
"draw_white_space": "none",
"fade_fold_buttons": false,
"highlight_line": true,
"highlight_modified_tabs": true,
"indent_guide_options":
[
"draw_active",
"draw_normal"
],
"line_padding_bottom": 1,
"line_padding_top": 2,
"margin": 0,
"caret_extra_bottom": 1,
"caret_extra_top": 2,
"caret_extra_width": 1,
"overlay_scroll_bars": "enabled",
"theme": "One.sublime-theme"
}The One theme is recommended.
If you see something that can be enhanced, please don't hesitate to open an issue or even better, a PR.
Dark Knight color scheme is inspired by atom's iconic One Dark syntax theme. You can checkout my port of atom's One theme and color schemes here.