Application mobile cross-platform qui informatise la gestion des annexes médicales des patients au service néonatal du centre universitaire hospitalier.
Client: React Native , Expo, Axios
Server: Symfony , API PLATFORM , Docker
Database: MySQL
- Vous pouvez les voir ici via ce lien
-
Mode plein écran : Permet de visualiser les informations médicales de manière plus détaillée en utilisant le mode plein écran pour faciliter la lecture et l'analyse.
-
Plateforme multiplateforme : Développée avec des technologies cross-platform, permettant une compatibilité avec différents systèmes d'exploitation mobiles tels qu'Android et iOS
-
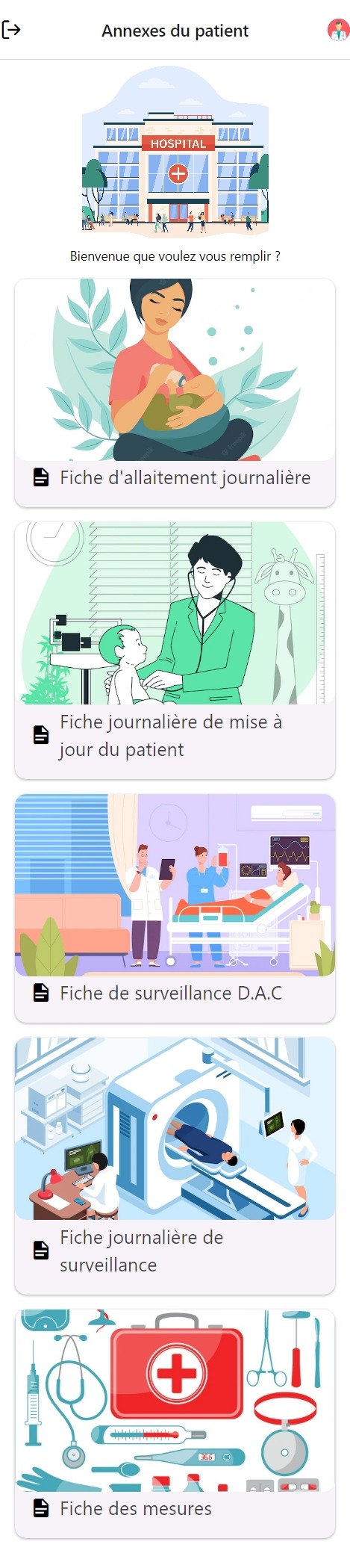
Gestion des informations médicales : Permet aux professionnels de santé de saisir et de gérer les informations médicales des patients du service néonatal de manière numérique.
-
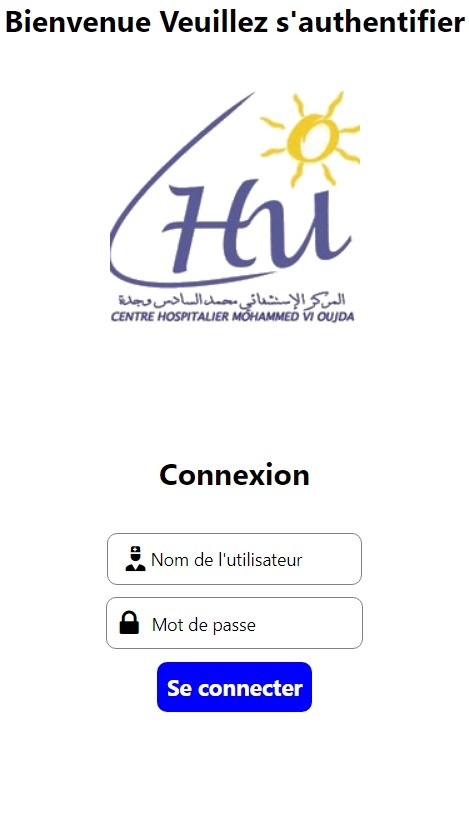
Authentification utilisateur : Permet aux utilisateurs autorisés d'accéder à l'application en utilisant des identifiants sécurisés.
-
Gestion des annexes médicales : Permet de gérer les différentes annexes médicales des patients, telles que les résultats de tests, les examens médicaux, les prescriptions, les antécédents médicaux, etc.
-
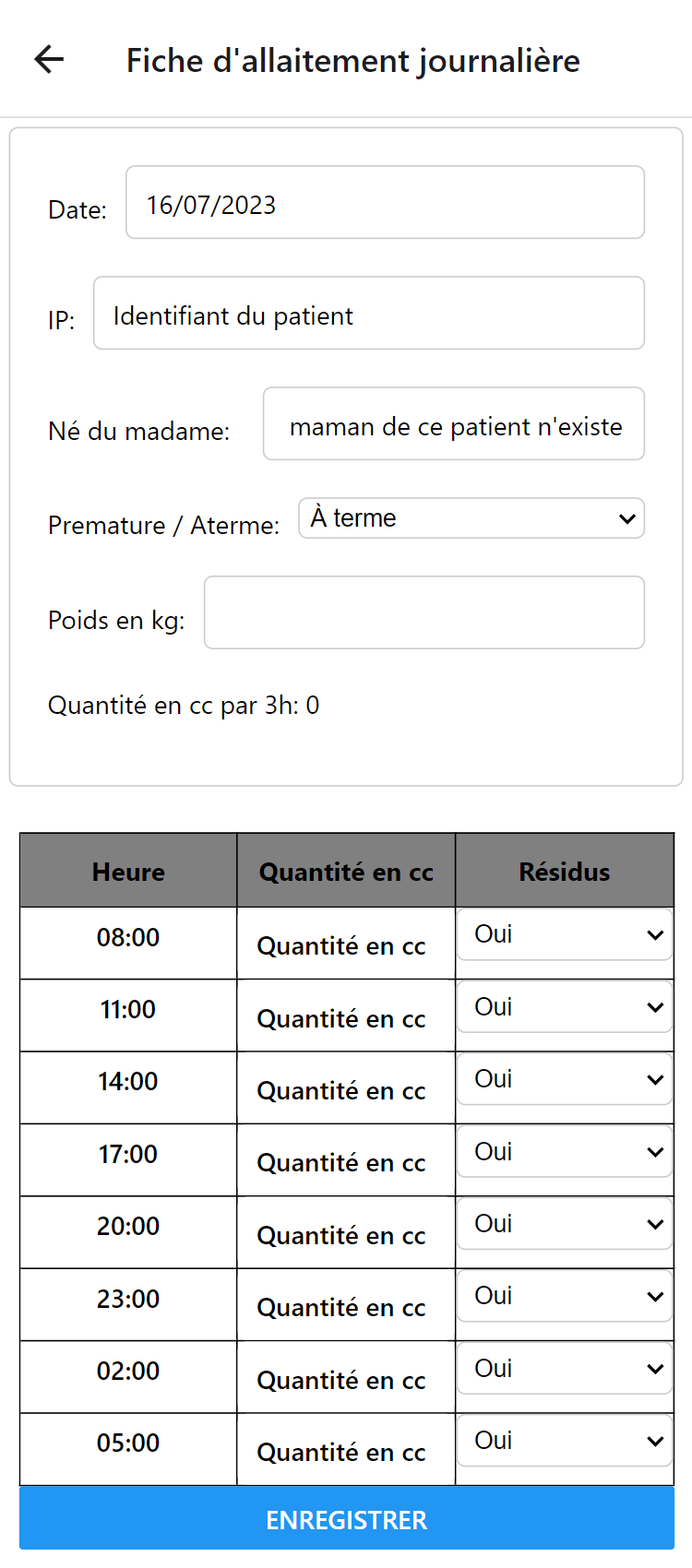
Suivi des patients : Permet de suivre l'évolution des patients au fil du temps, d'enregistrer les données de croissance, les médicaments administrés, les allergies, les rendez-vous médicaux, etc.
| Nom d'interface | Image |
|---|---|
| Interface d'authentification |  |
| Interface principale qui contient les fiches à manipuler et gérer |  |
| Nom | Fiche |
|---|---|
| Fiche d'allaitement |  |
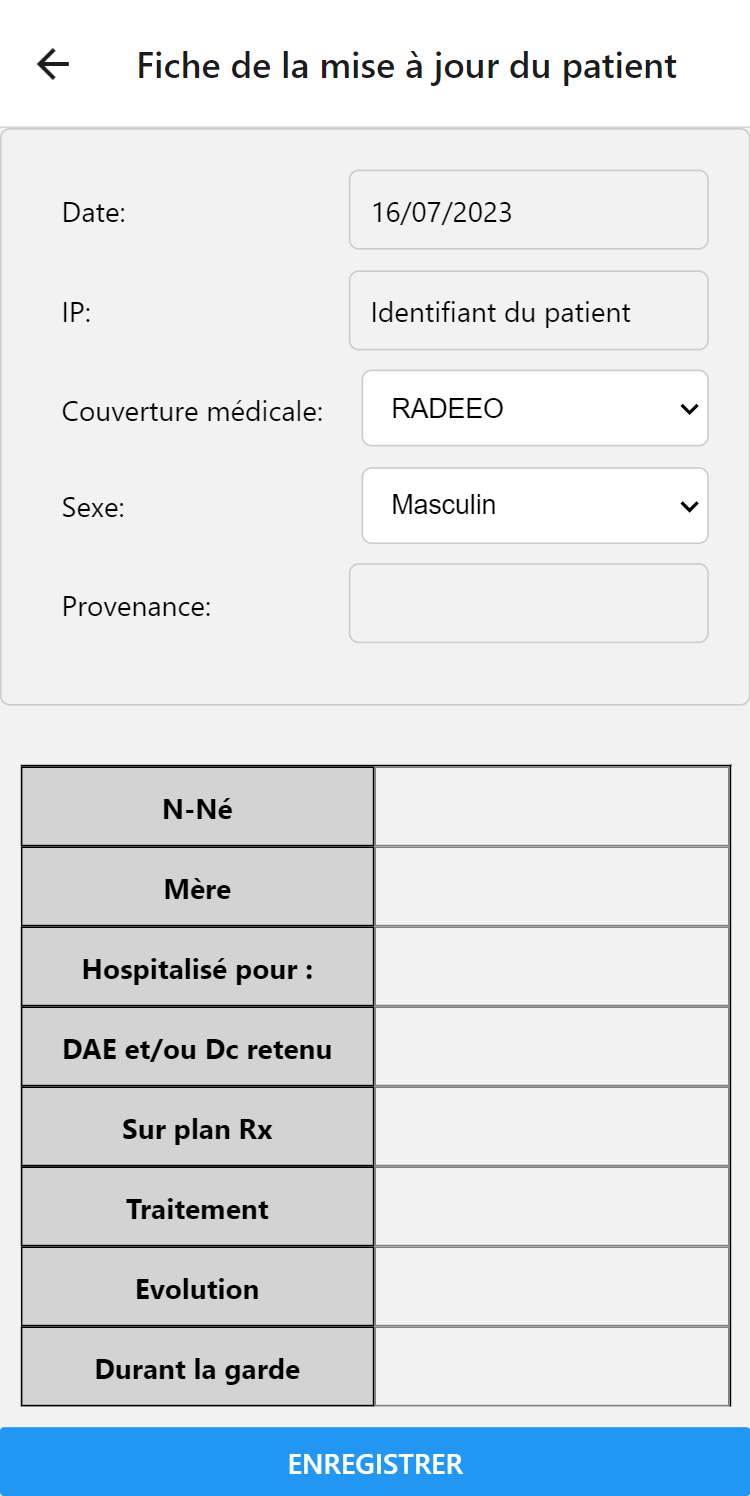
| Fiche de mise à jour journalière du patient |  |
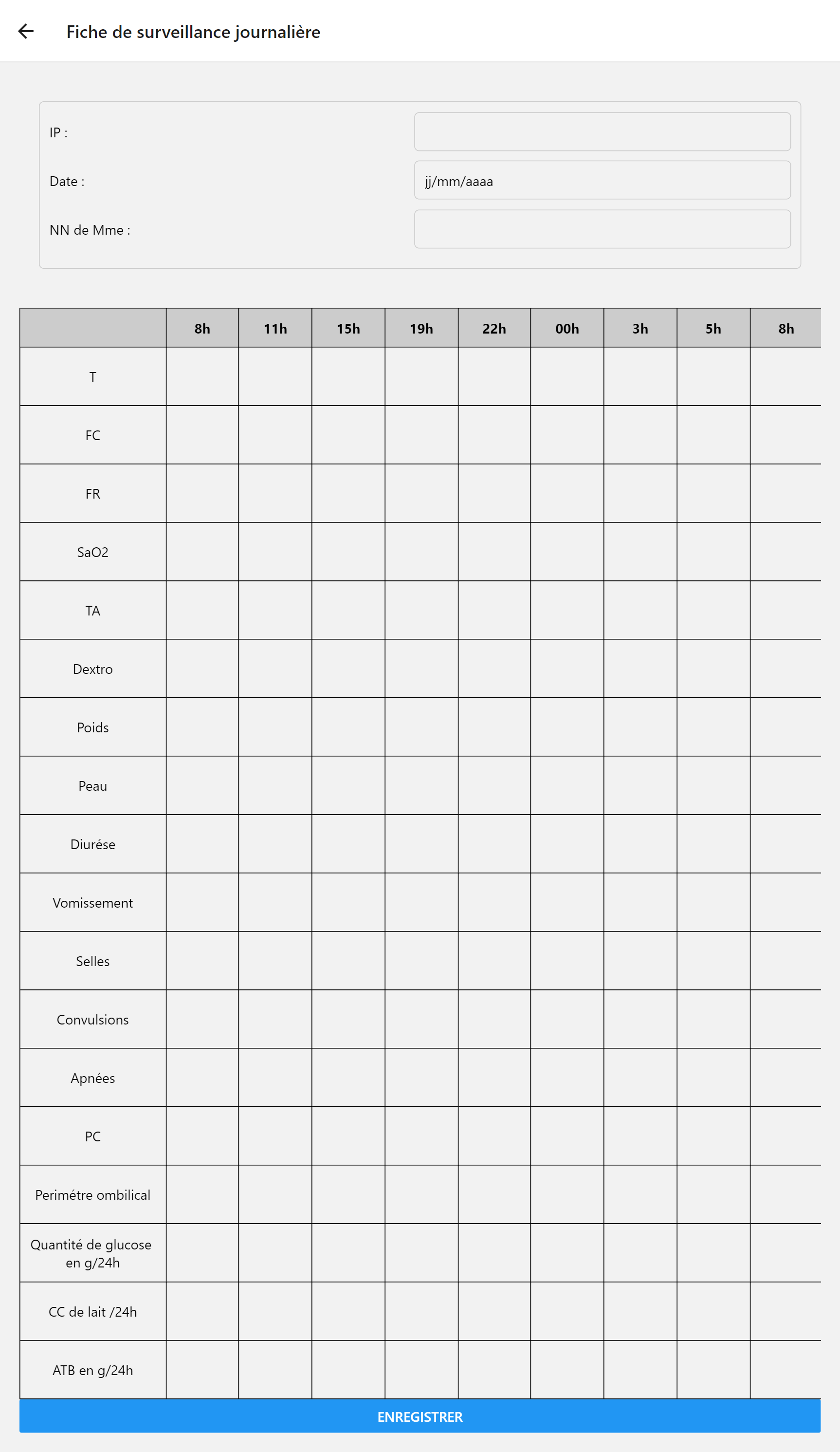
| Fiche de surveillance |  |
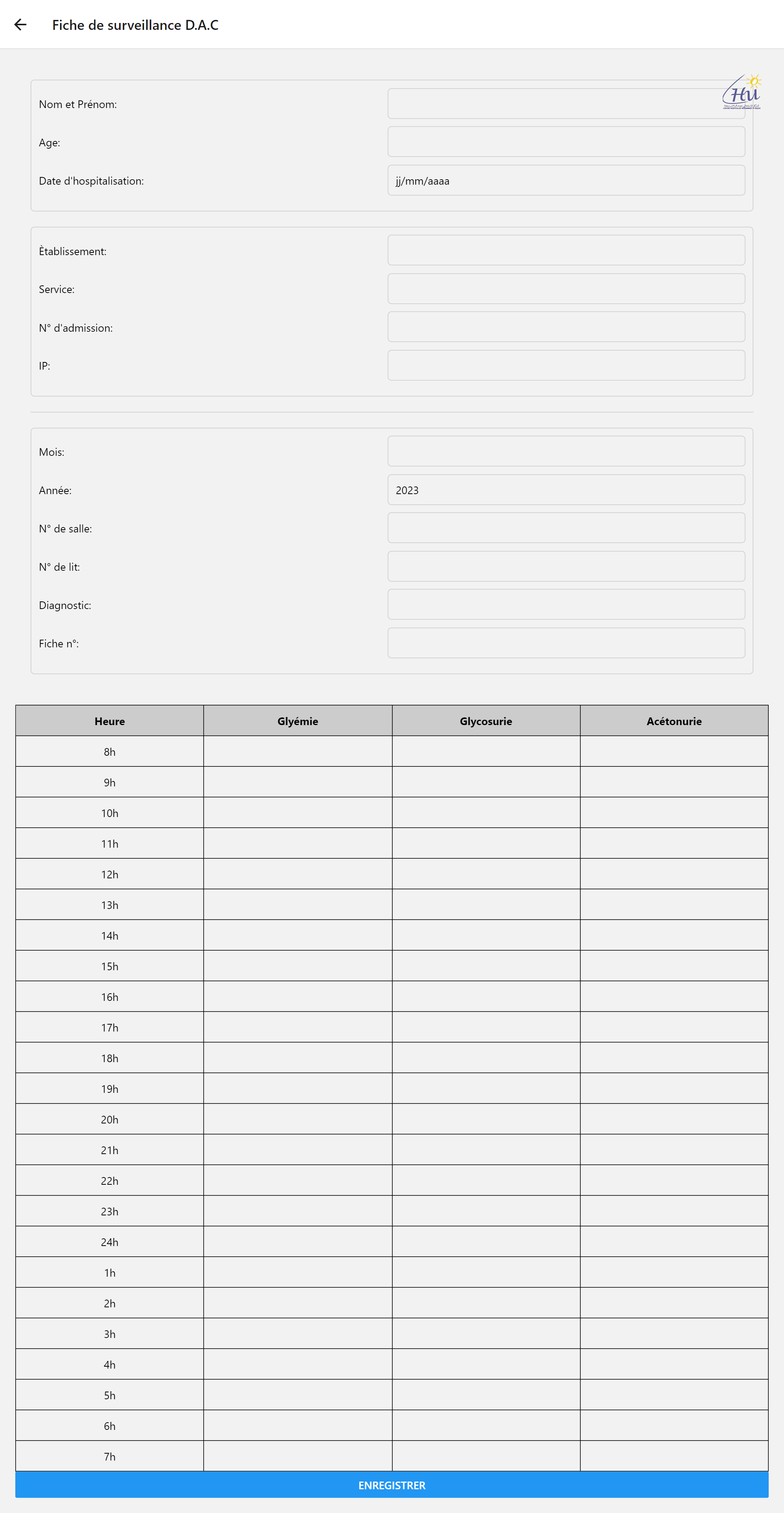
| Fiche de diagnostique acidocétose |  |
|
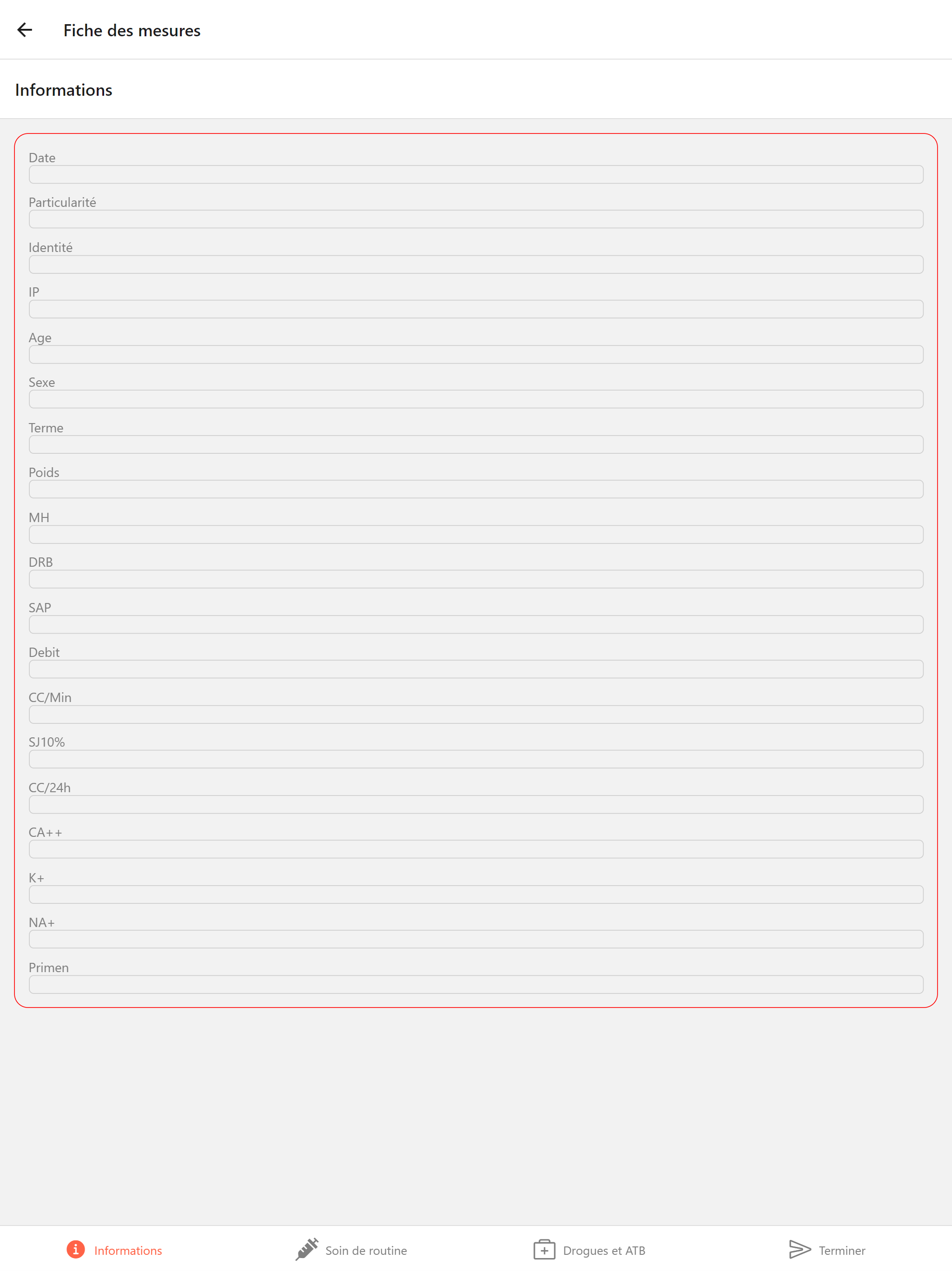
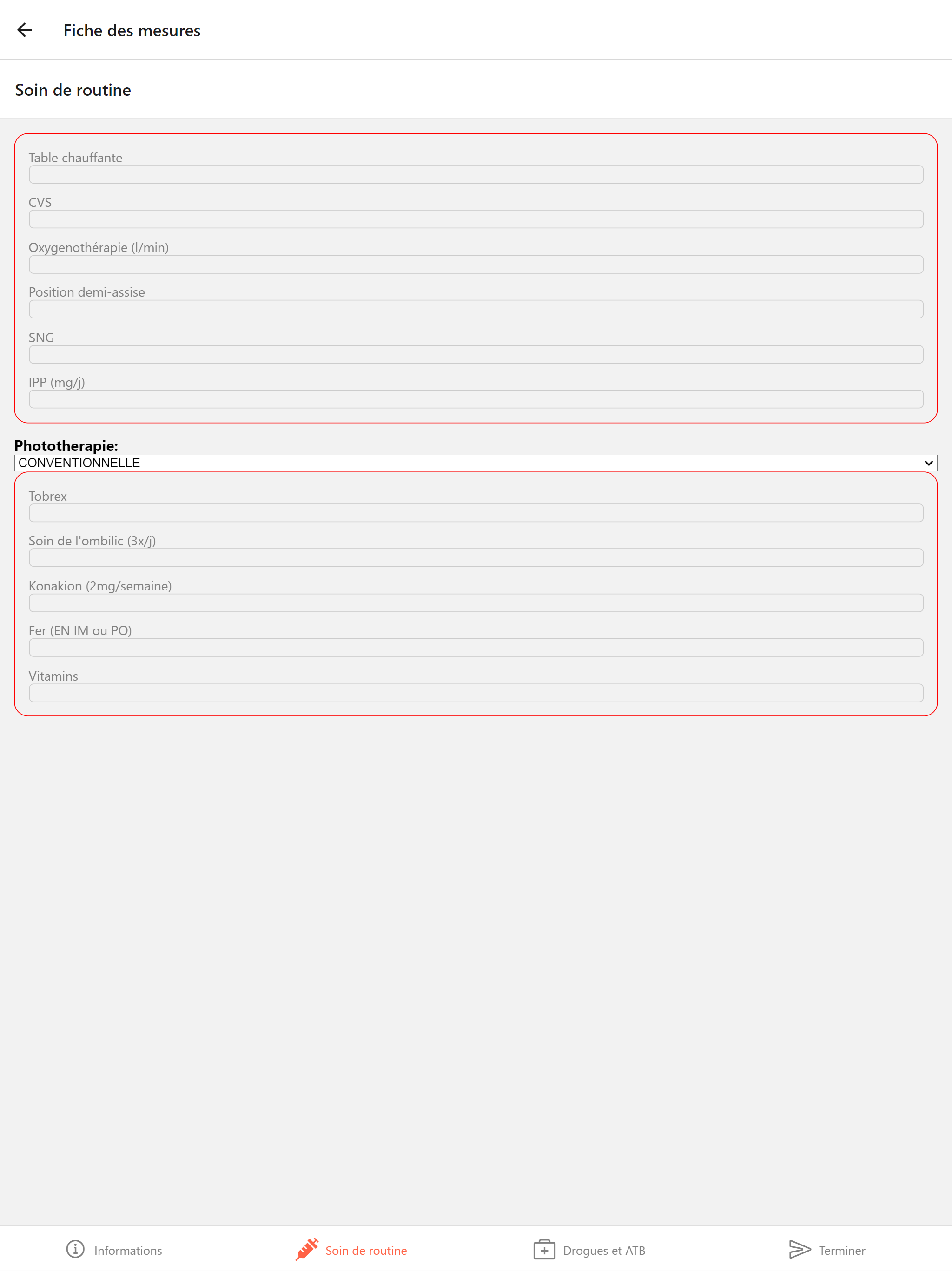
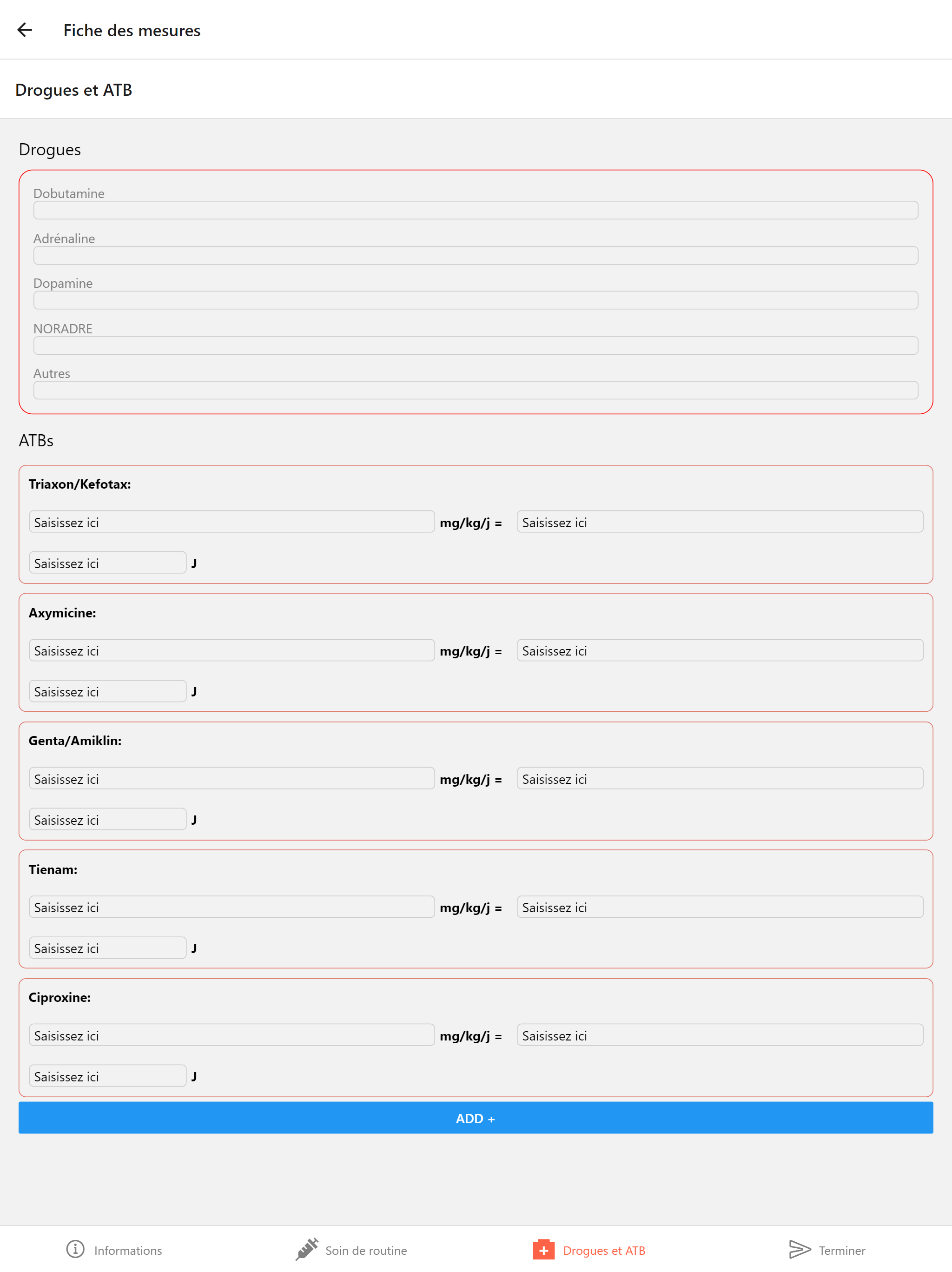
- Fiche des mesures (Page en en tab)
| Mesure | Image |
|---|---|
| Partie I |  |
| Partie II |  |
| Partie III |  |
| Image | |
|---|---|
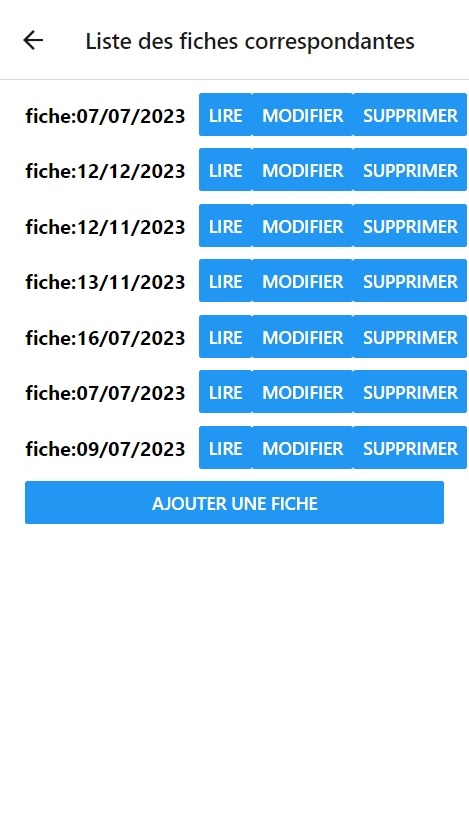
| Interface pour gérer les fiches insérées |  |