- Link: https://dashtoon-assignment-amresh.vercel.app/
- Name: Amresh Prasad Sinha
- Email: s.amresh@iitg.ac.in
- Roll No.: 200122009
- College: IIT Guwahati
Features:
- Responsive
- Light Mode(default)/Dark Mode
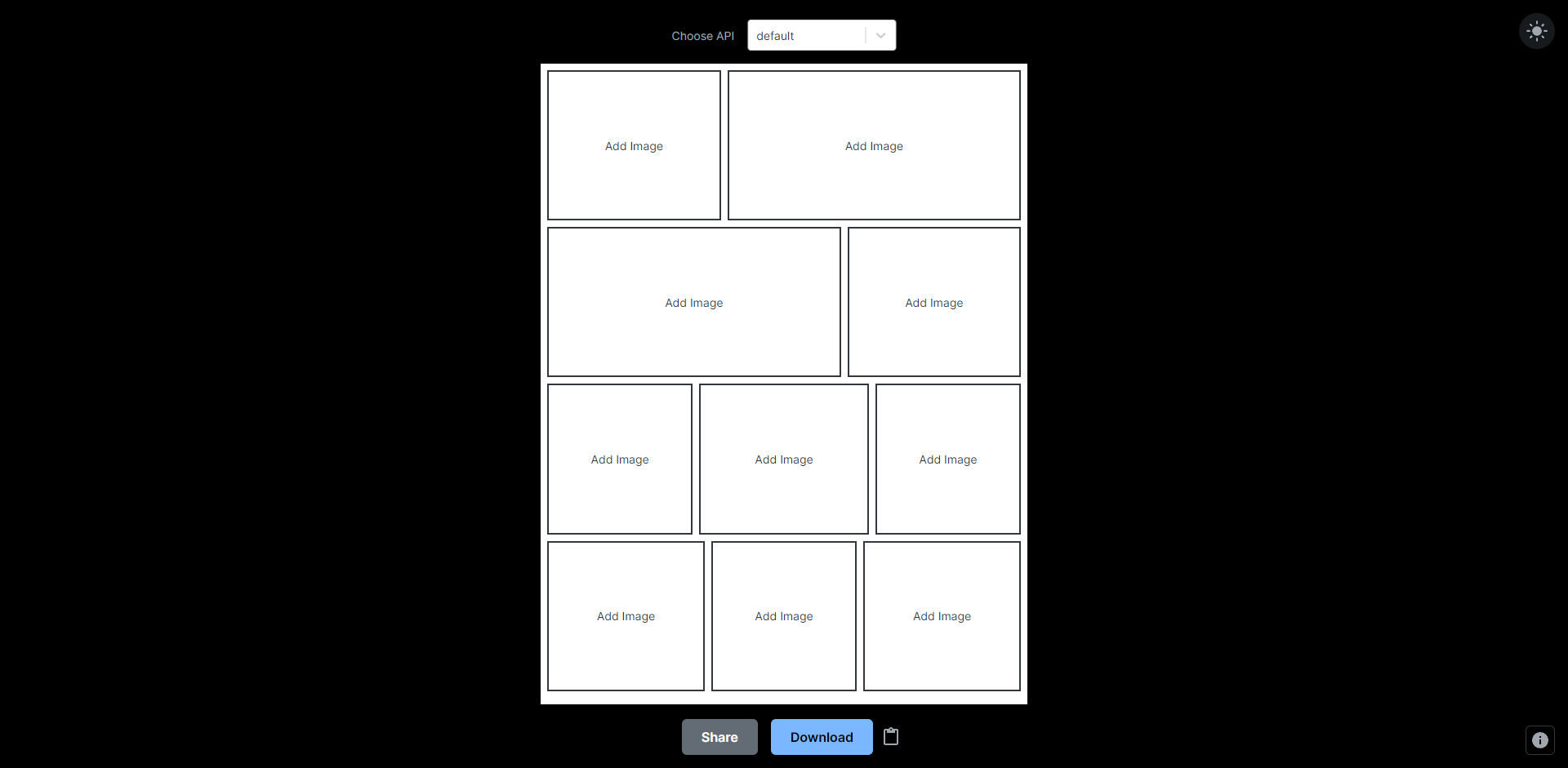
- 10-Panel Grid
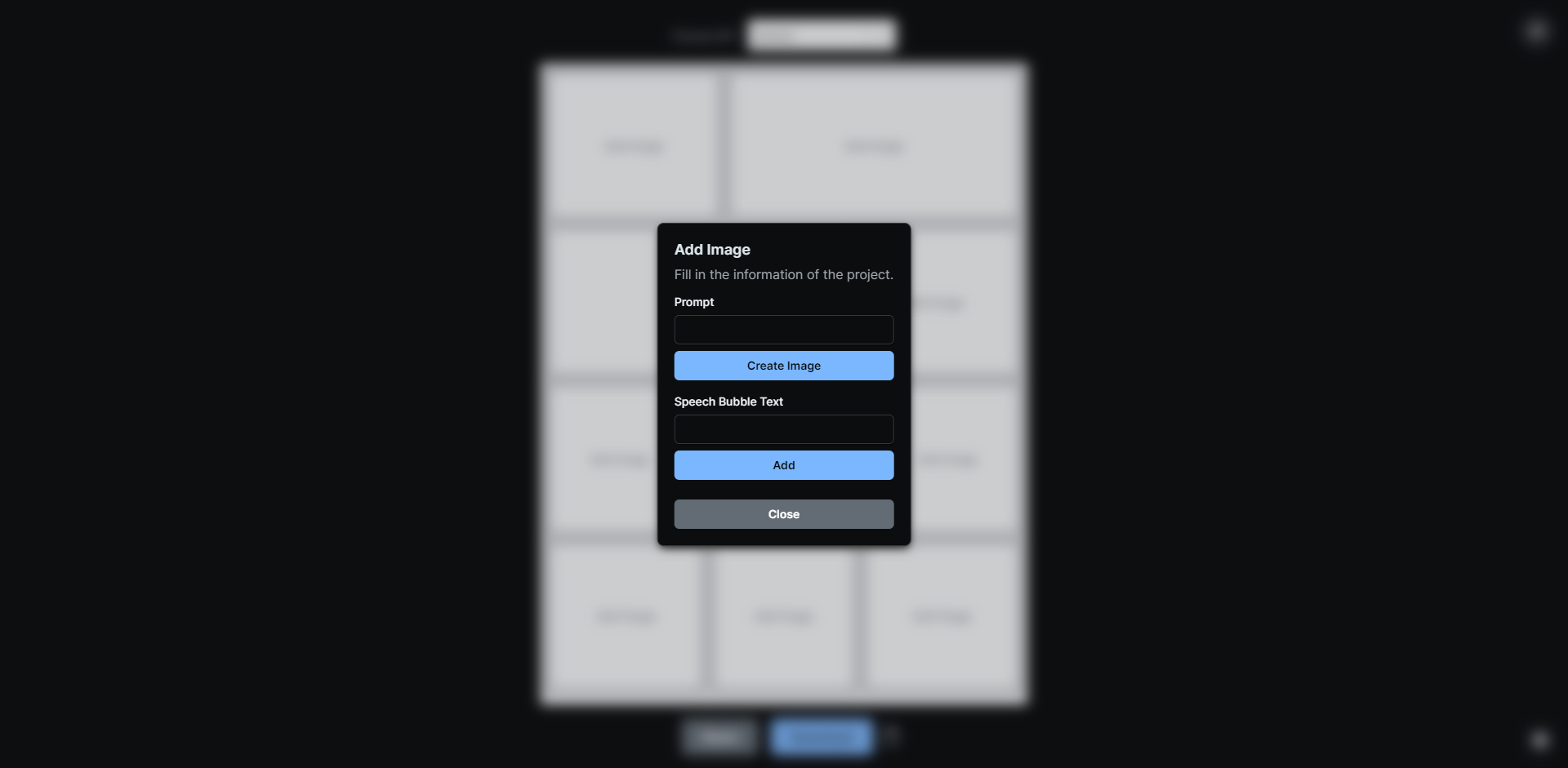
- Speech Bubble Support
- Download Option, Shareable Link (web share, direct link)
- Uses Imgbb API for uploading images
- Option for 2 Models:
- default: Provided in the assignment
- comic-diffusion: Added because the default one was not working or working very slow
Todo:
- Add more layouts
- More customisable speech bubbles
- Pages
- Click on Get Started button on Home Page
- In the 10-panel grid, click on the panel in which you want to add image and speech bubble. Don't close the grid until the image generation notification arrives. Do for all the required panels.
- Once done, click on either Share, Download or Copy button as per your needs.
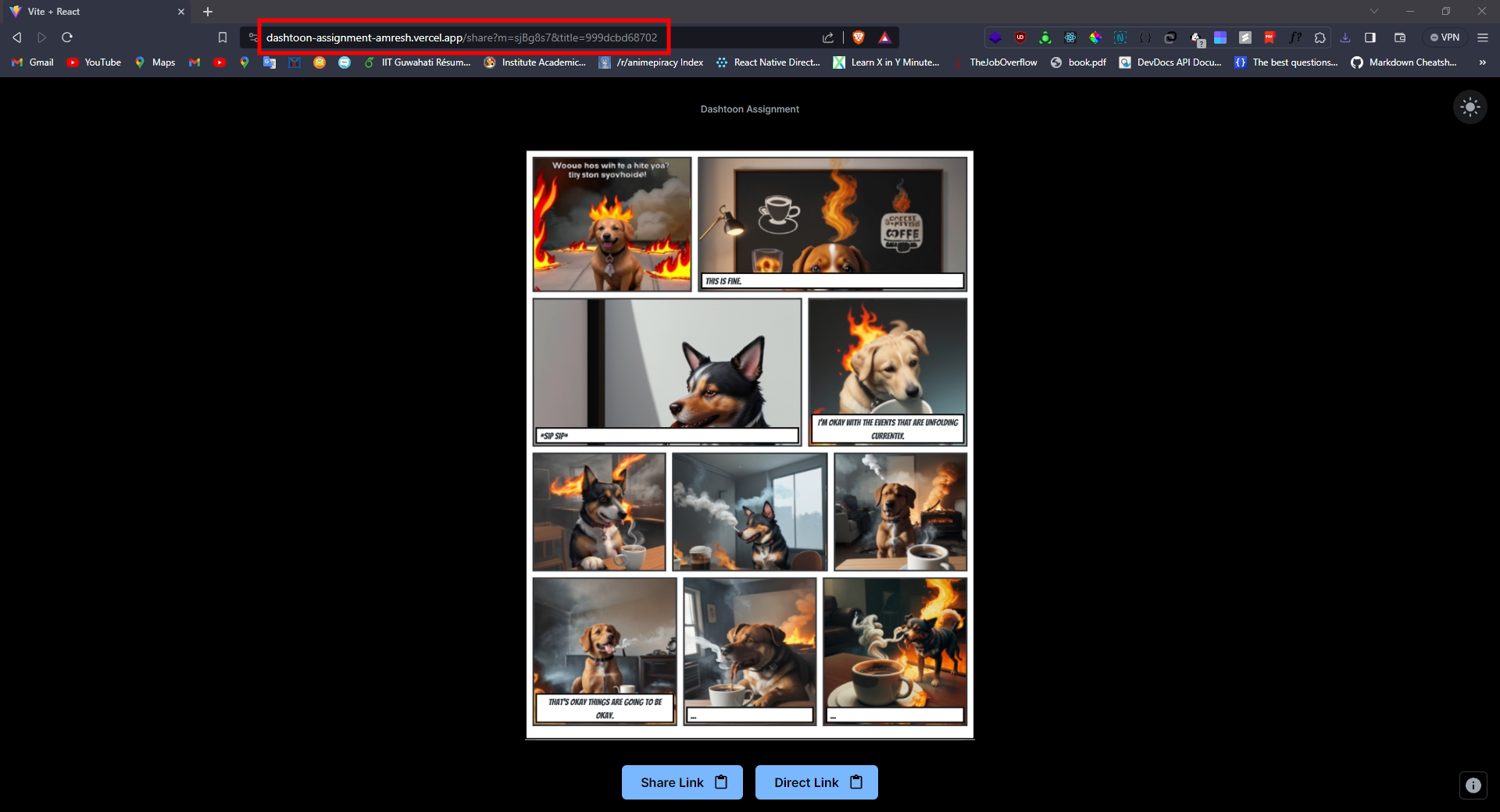
- On Clicking Share button, you will be redirected to the third screen where you can see the image. That page link is sharable. You can either copy that or the direct link using the buttons at the bottom.
- Clone the repo
- Run
yarn installto install all the dependencies - Rename
.env.sampleto.env.localand fill in the necessary secrets - Run
yarn devto start the development server