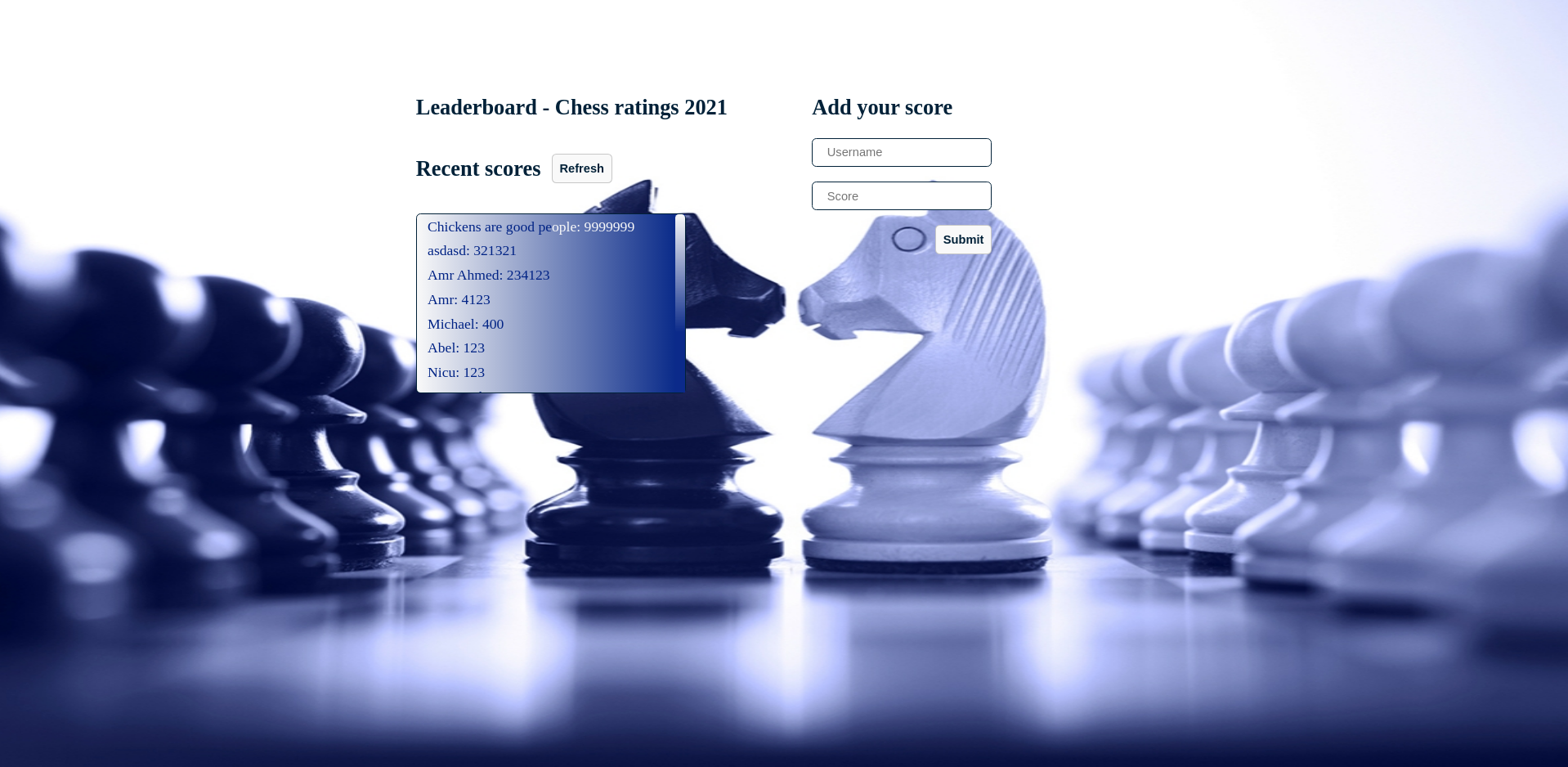
LeaderBoard
 This project allows you to add to a leaderboard for your chess world cup 2021.
This project allows you to add to a leaderboard for your chess world cup 2021.
- HTML, CSS, and JavaScript
To get a local copy up and running follow these simple example steps.
To setup the webpack project starting template in your local, in the repo page:
click on code (dropdown list) > Download as ZIP.
or open terminal of path you want to install project and run this command
git clone git@github.com:Amrhub/Leaderboard.git
cd Leaderboard
To run the project open folder (after extraction) or cloning then run these commands:
npm install to install all dependencies
npm start to start the application, you should see the application working at: http://localhost:8080/
👤 Amr Ahmed
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
To interact with this this api here's the url https://us-central1-js-capstone-backend.cloudfunctions.net/api
endpoint /games/:id/scores/
possible methods GET POST
In our example gameId = 'KvmpNbDRknvr72mDOdNz'
You would use {method: "POST"} and send body in JSON format, e.g {body: {user: name, score: num}}
You can use endpoint /games/:id/scores/
But this time you will use {method: "GET"} also don't forget to use method .json() to parse result
For more details that's link for this api documentation:
Leaderboard api documentation
- Microverse helped/guided me building this project
This project is MIT licensed.
