Proyecto de voluntariado para la Asociación Española Contra el Cáncer de A Coruña. Página web donde consultar eventos y actividades deportivas organizadas por la asociación en la provincia de A Coruña.

-
Los usuarios pueden:
-
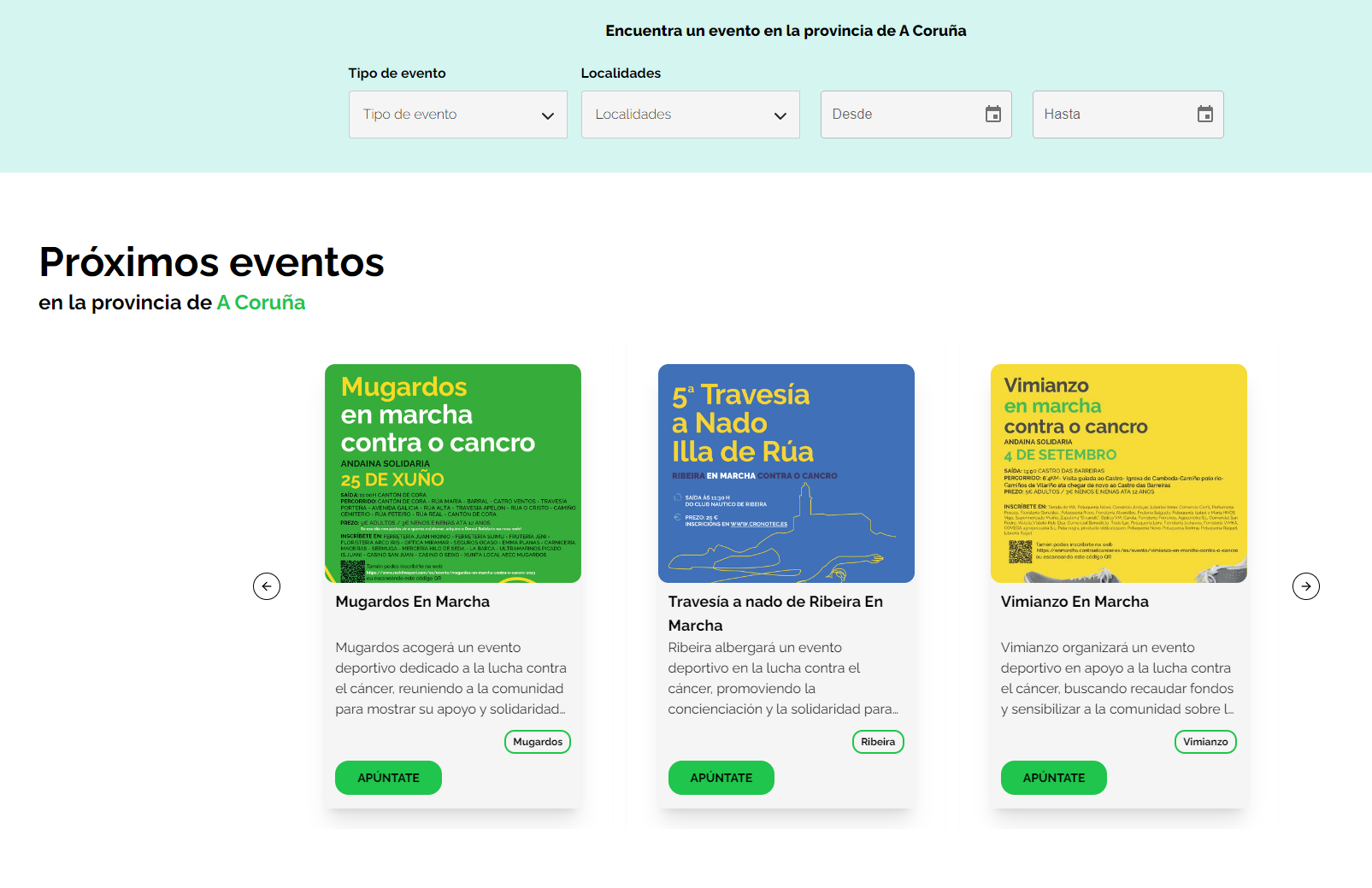
Ver los próximos eventos deportivos organizados por la Asociación, pudiendo filtrar según sus preferencias, seleccionando el tipo de evento, la localización y/o las fechas del mismo.
-
Ser redireccionados a la página del evento en el que estén interesados para ver los detalles del evento y efectuar la inscripción.
-
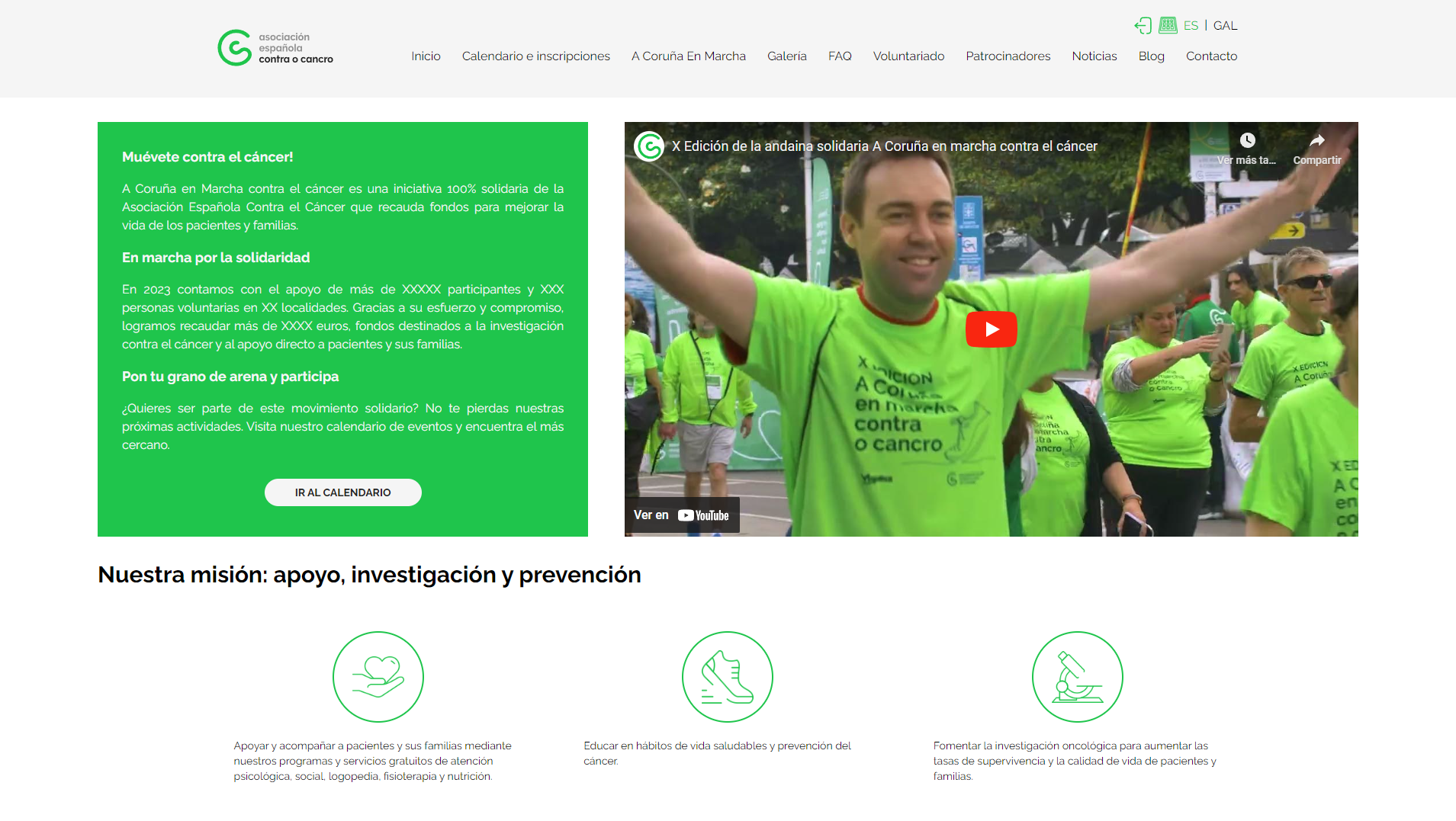
Obtener información sobre la misión de la Asociación y sus objetivos con la iniciativa "En Marcha".
-
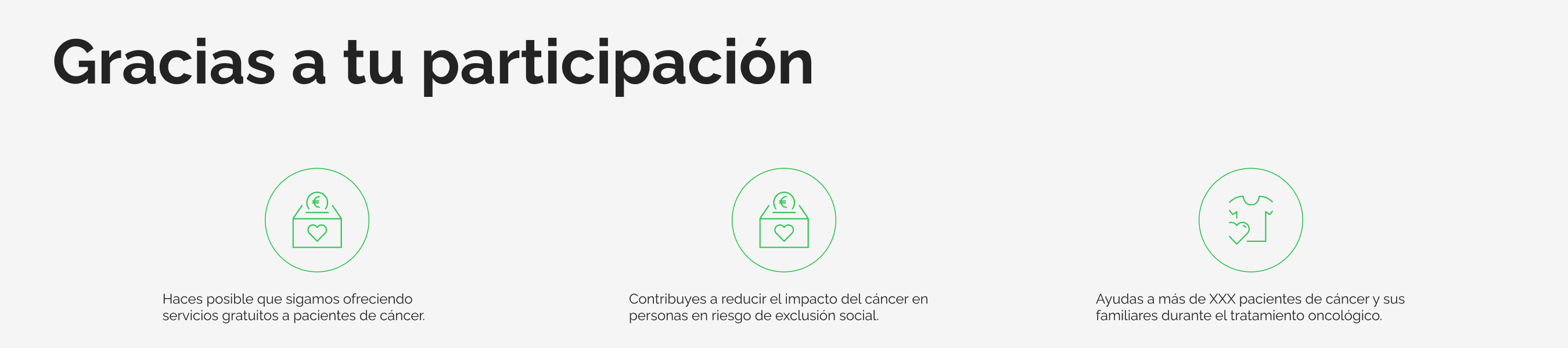
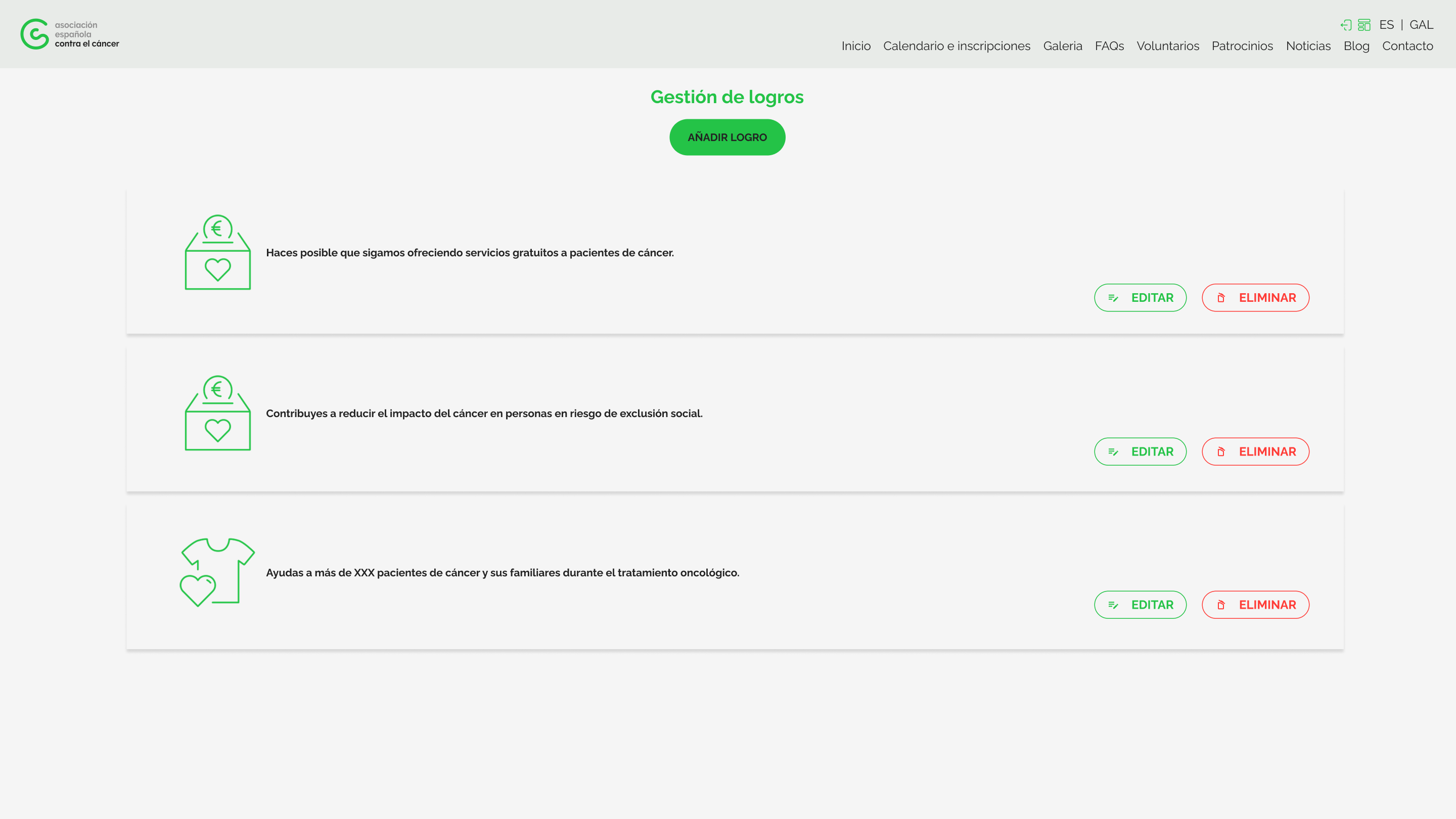
Conocer los últimos logros obtenidos por la Asociación así como una breve descripción de cada uno de ellos.
-
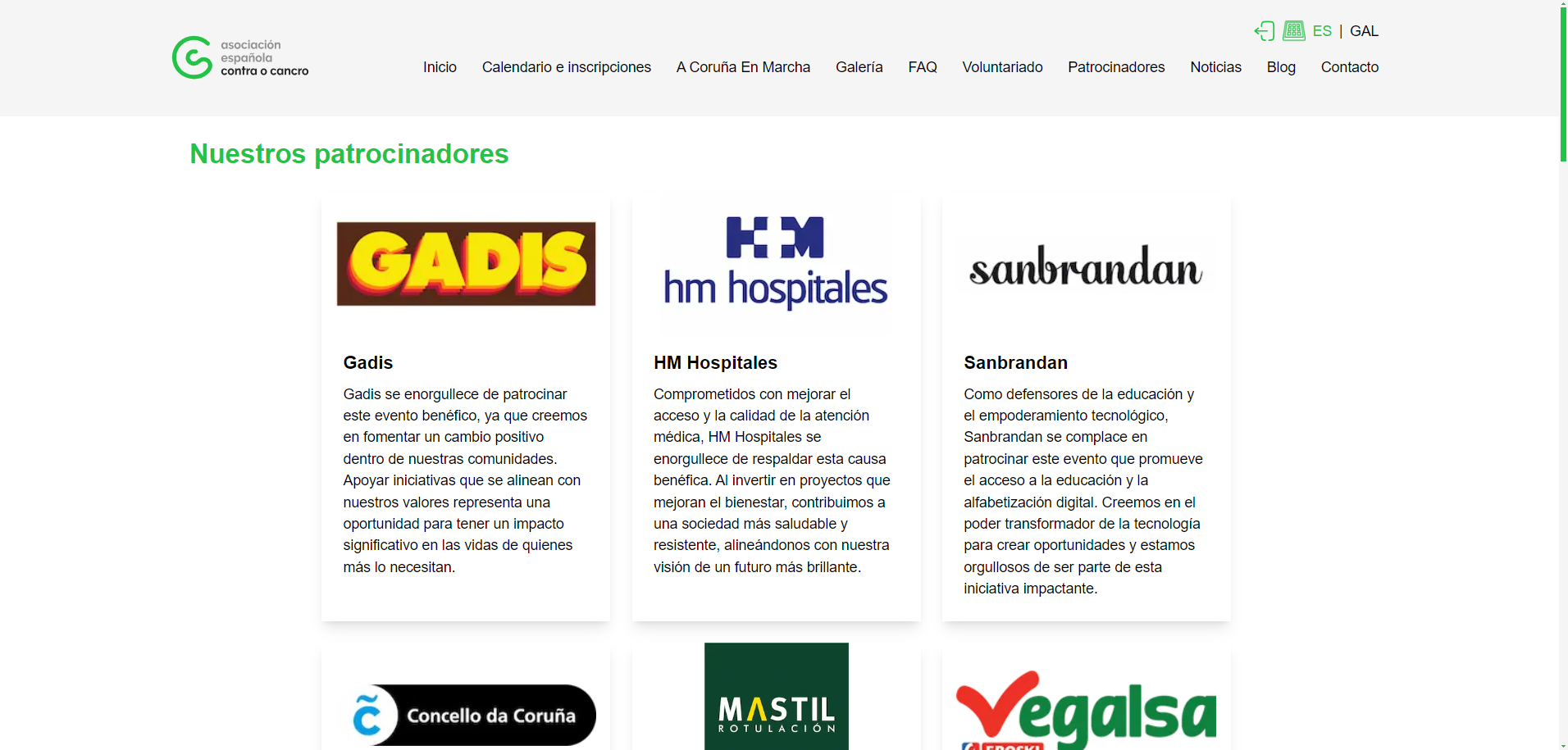
Ver los patrocinadores principales de los eventos En Marcha de la provincia de A Coruña.
-
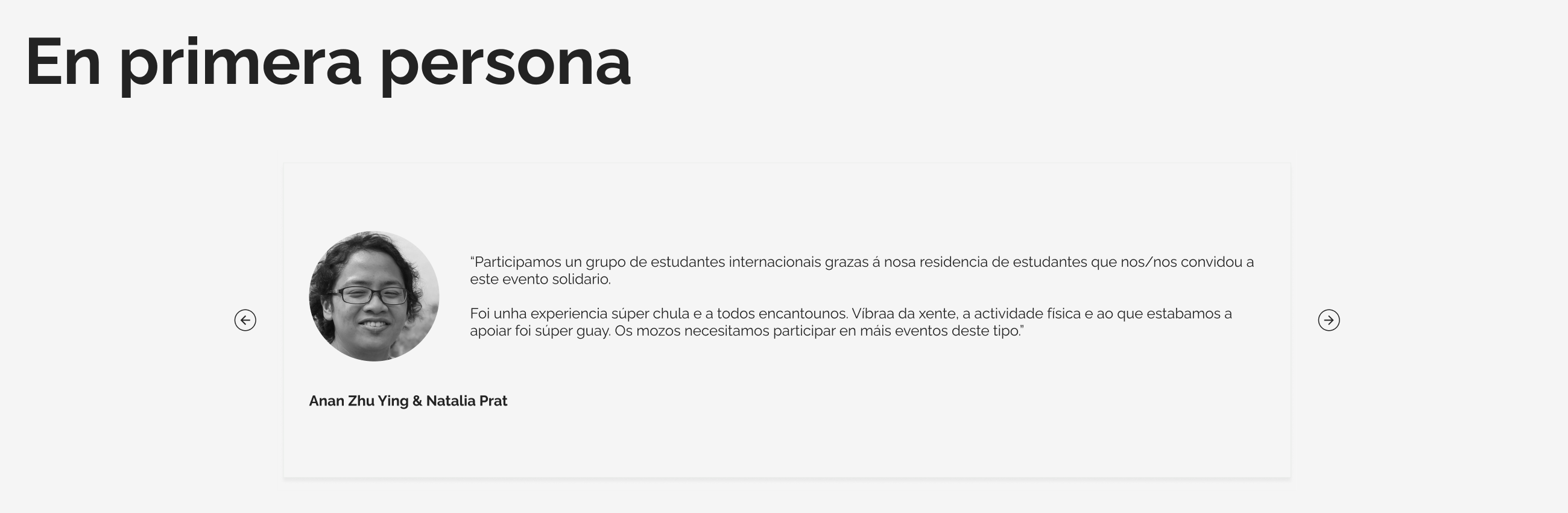
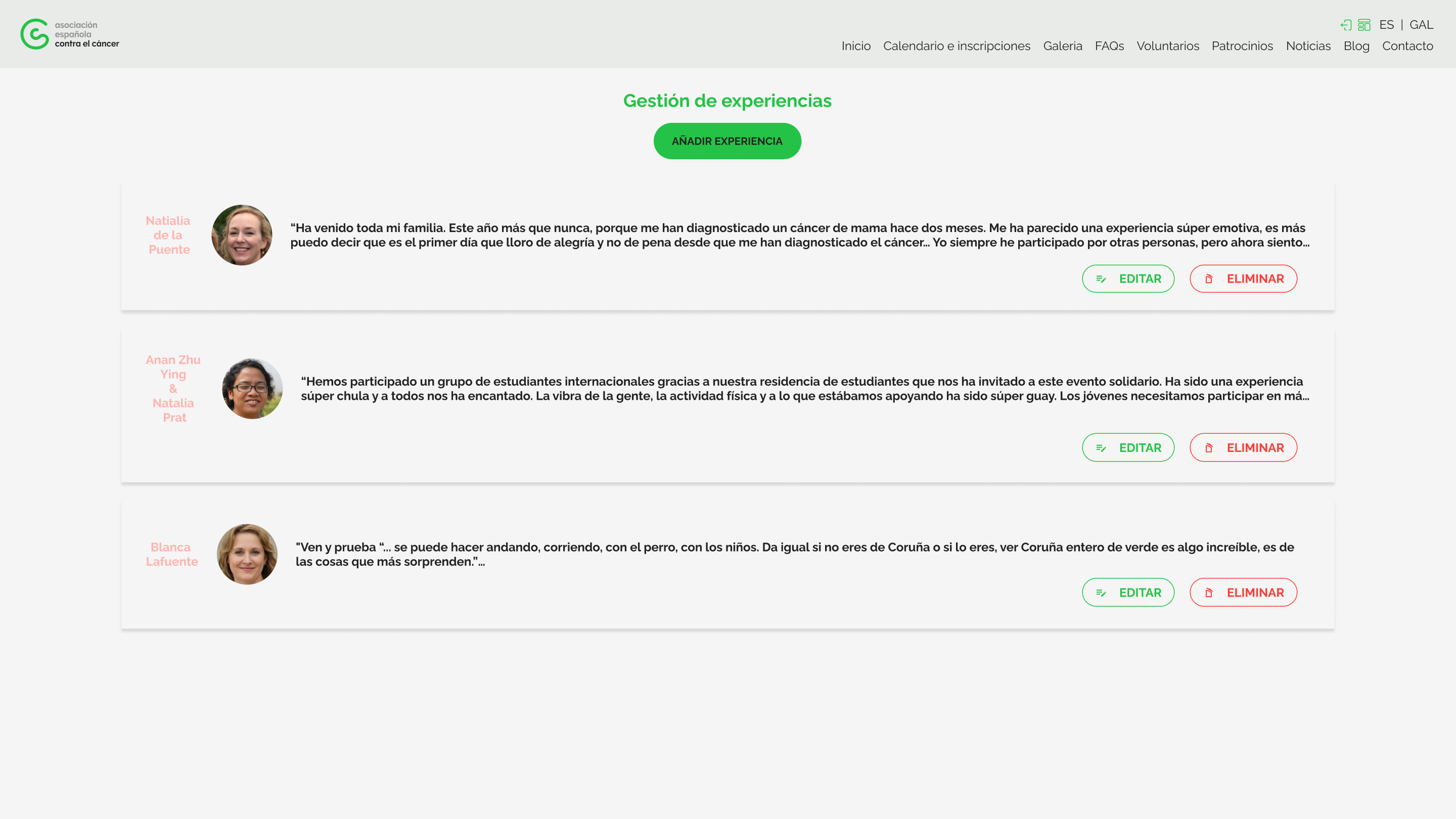
Leer experiencias de participantes en anteriores ediciones de eventos En Marcha contra el cáncer.
-
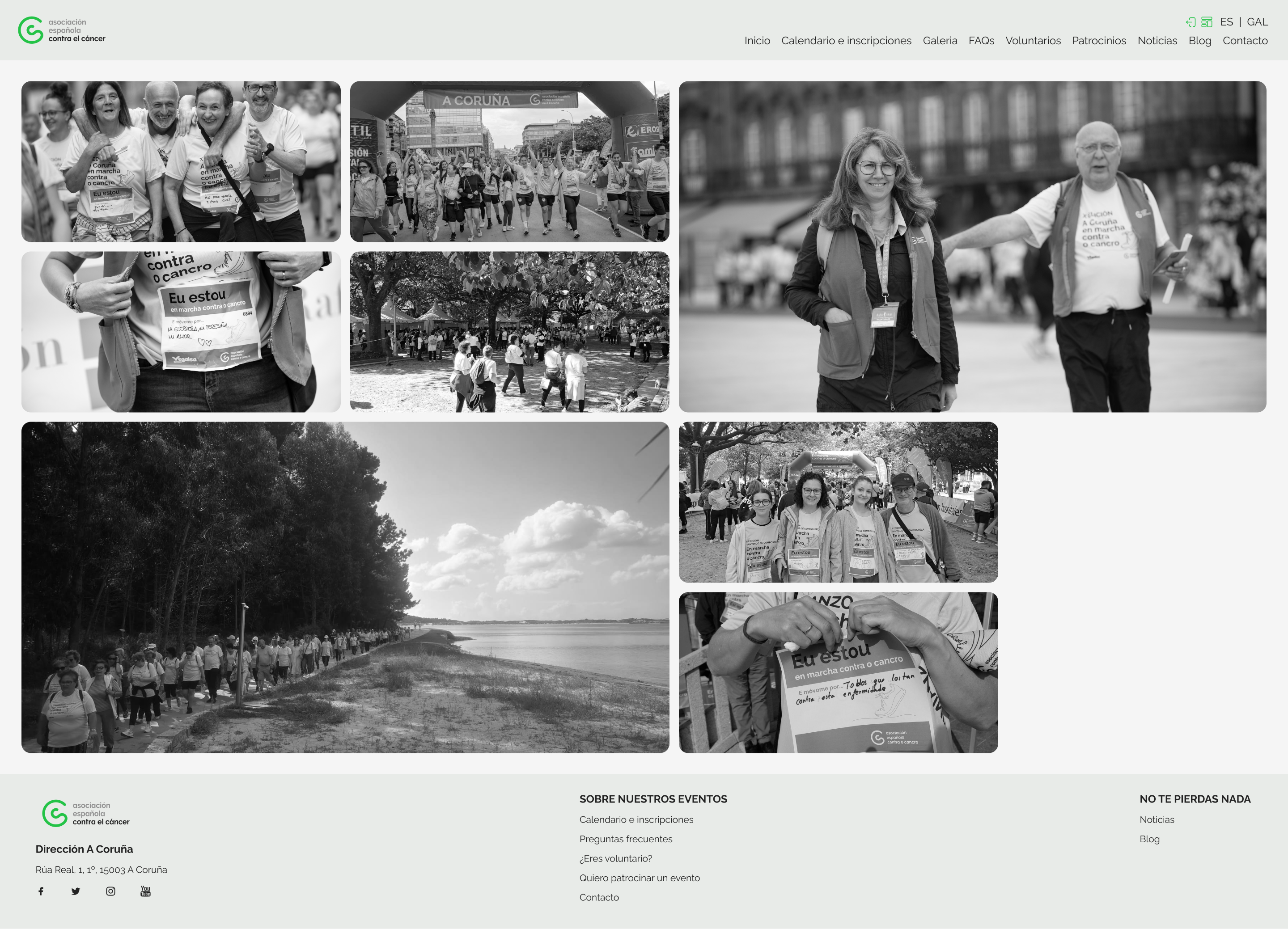
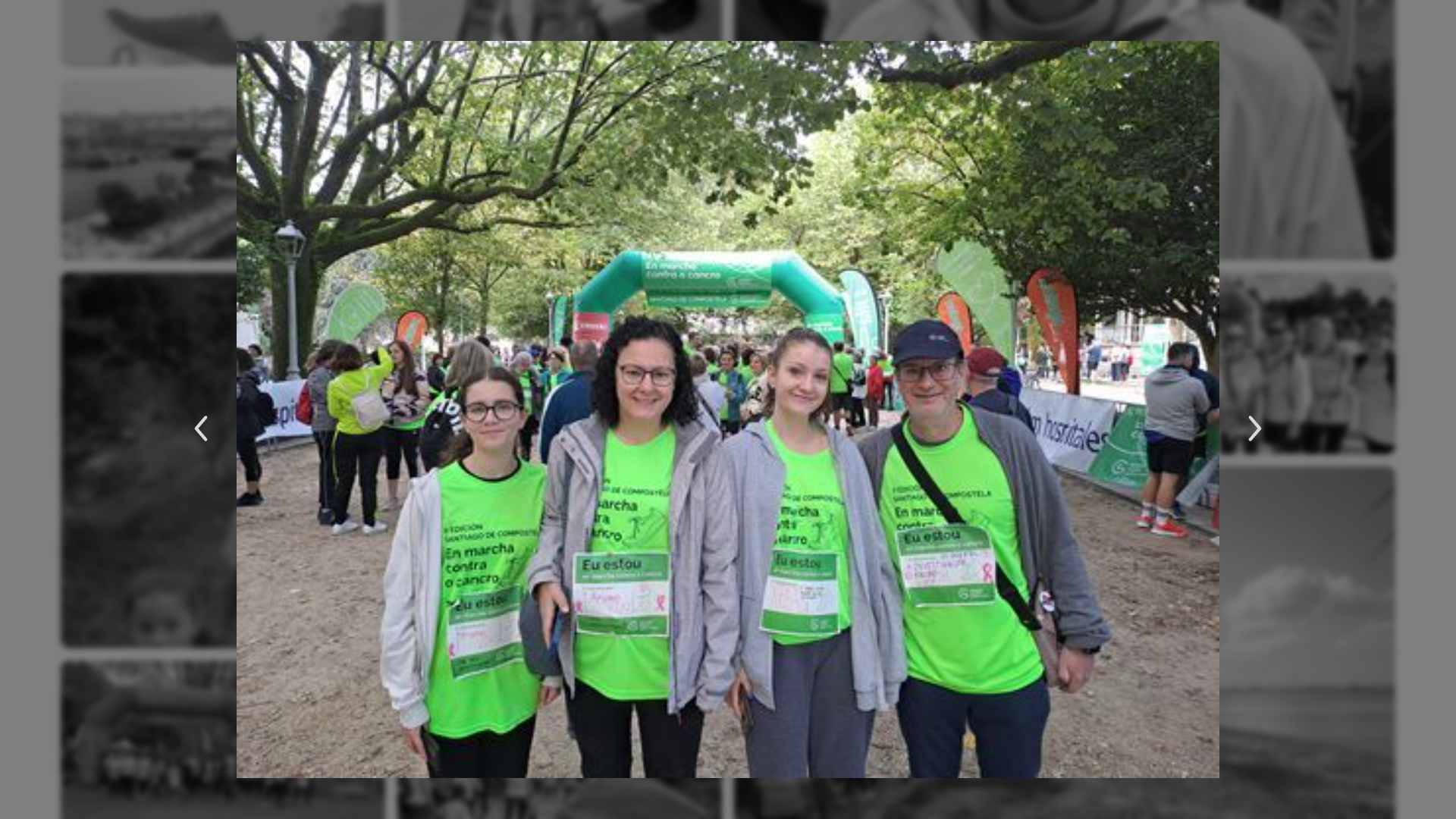
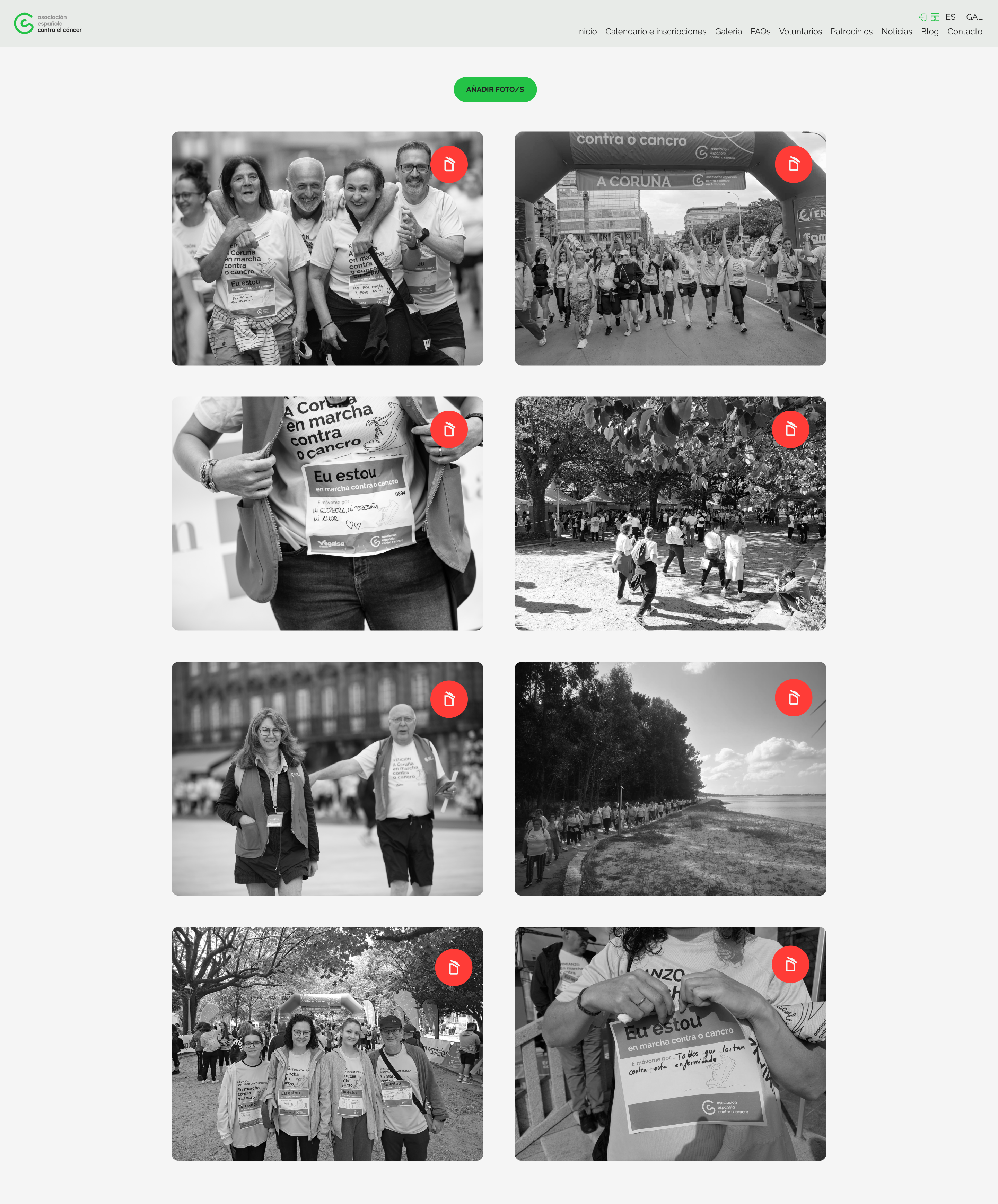
Visualizar fotos de anteriores eventos en una galería creada con el estilo Bento Grid y visualización individual de las mismas en una modal.
-
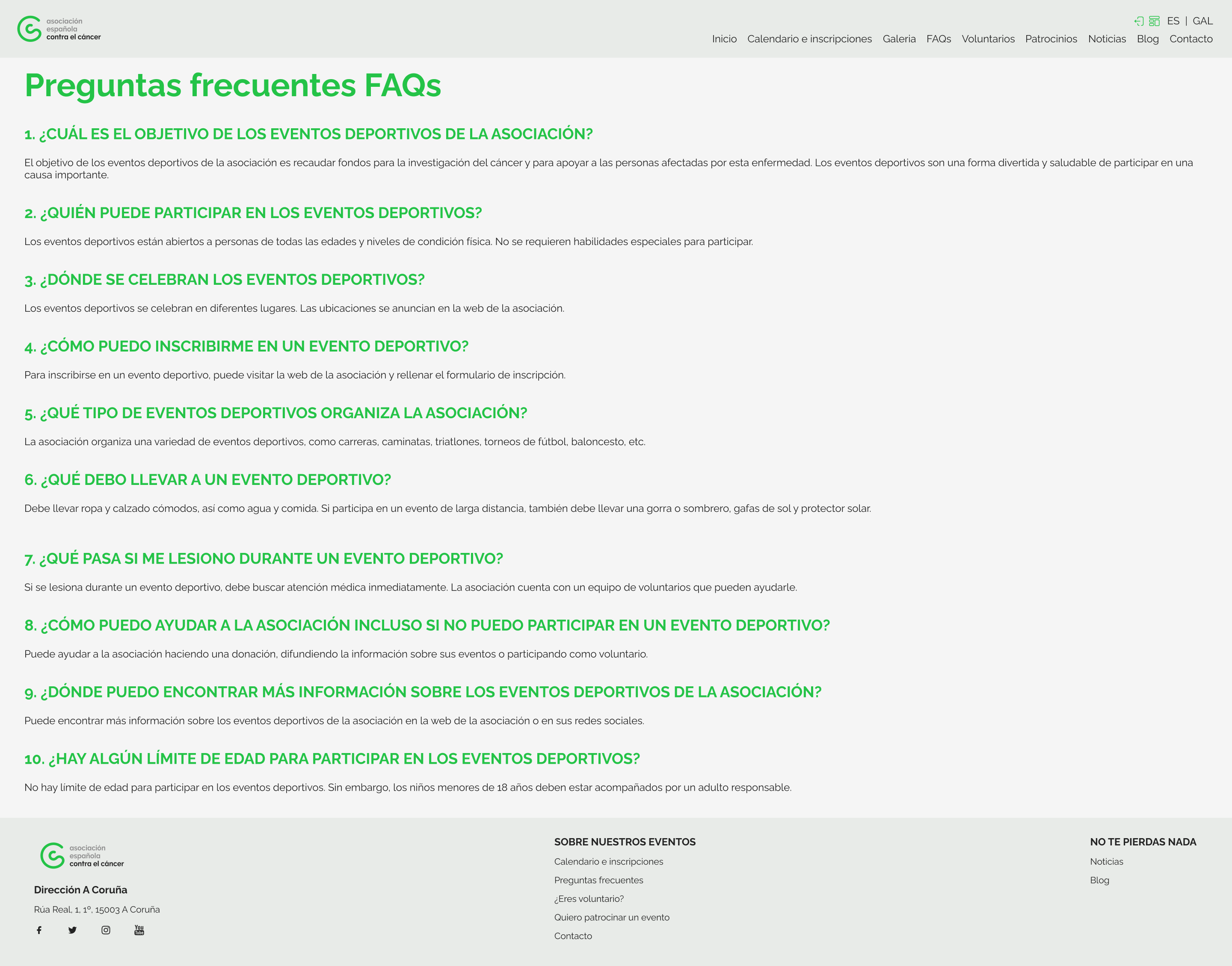
Dar respuesta a dudas comunes en relación a los eventos a través de una sección de preguntas frecuentes.
-
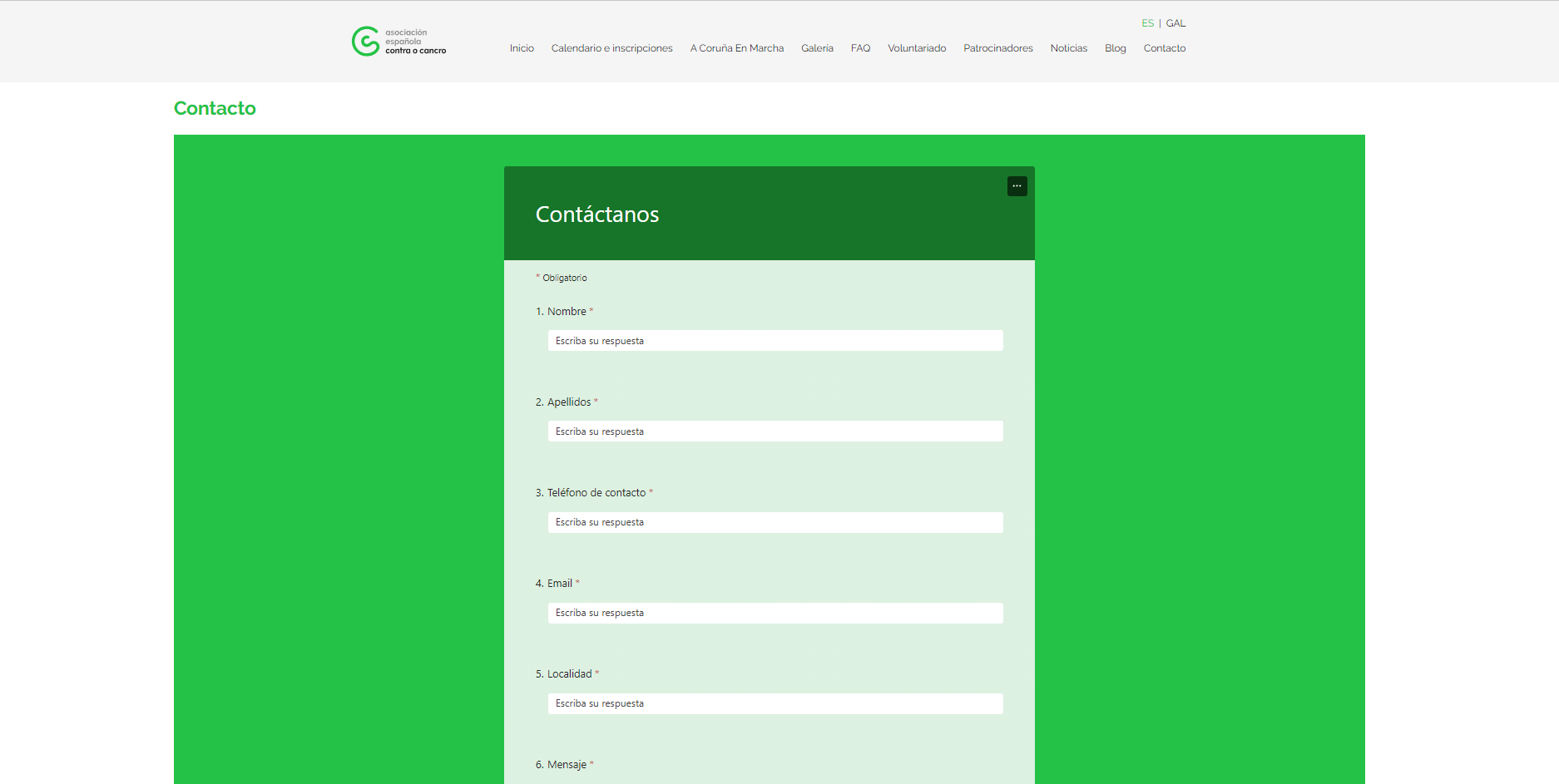
Ponerse en contacto con la Asociación para ofrecerse a colaborar como voluntario en los eventos.
-
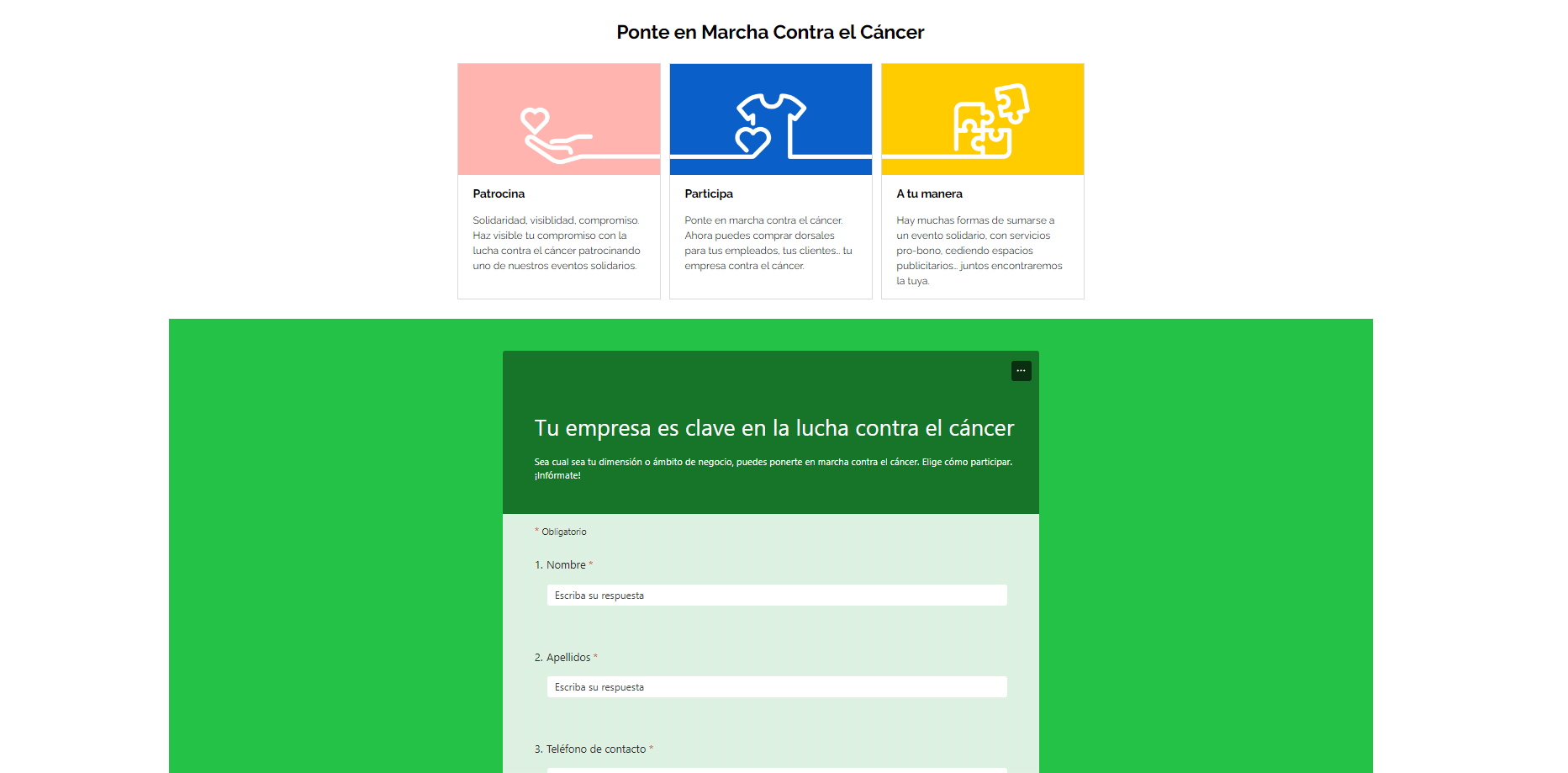
Conocer a los patrocinadores actuales del circuito y el motivo que los anima a colaborar, así como solicitar ser empresa patrocinadora para eventos.
-
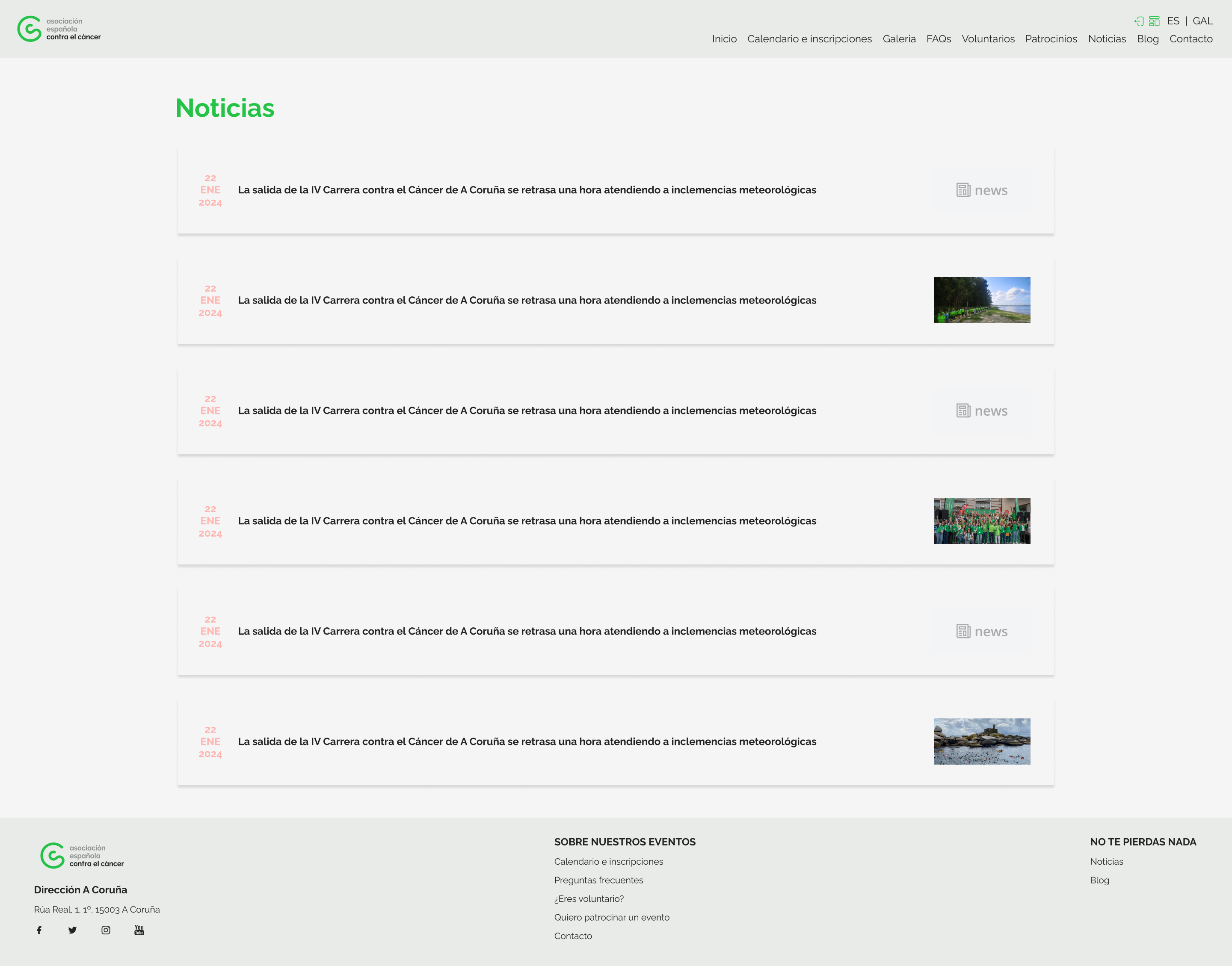
Ver la sección de noticias donde podrán mantenerse informados de los últimos logros alcanzados, donaciones realizadas, ayudas obtenidas...Así como los avisos especiales que se pudieran producir en algún evento.
-
Acceso directo al Blog de la Asociación Española Contra el Cáncer.
-
Apartado de contacto para cualquier duda o aclaración que necesiten.
-
-
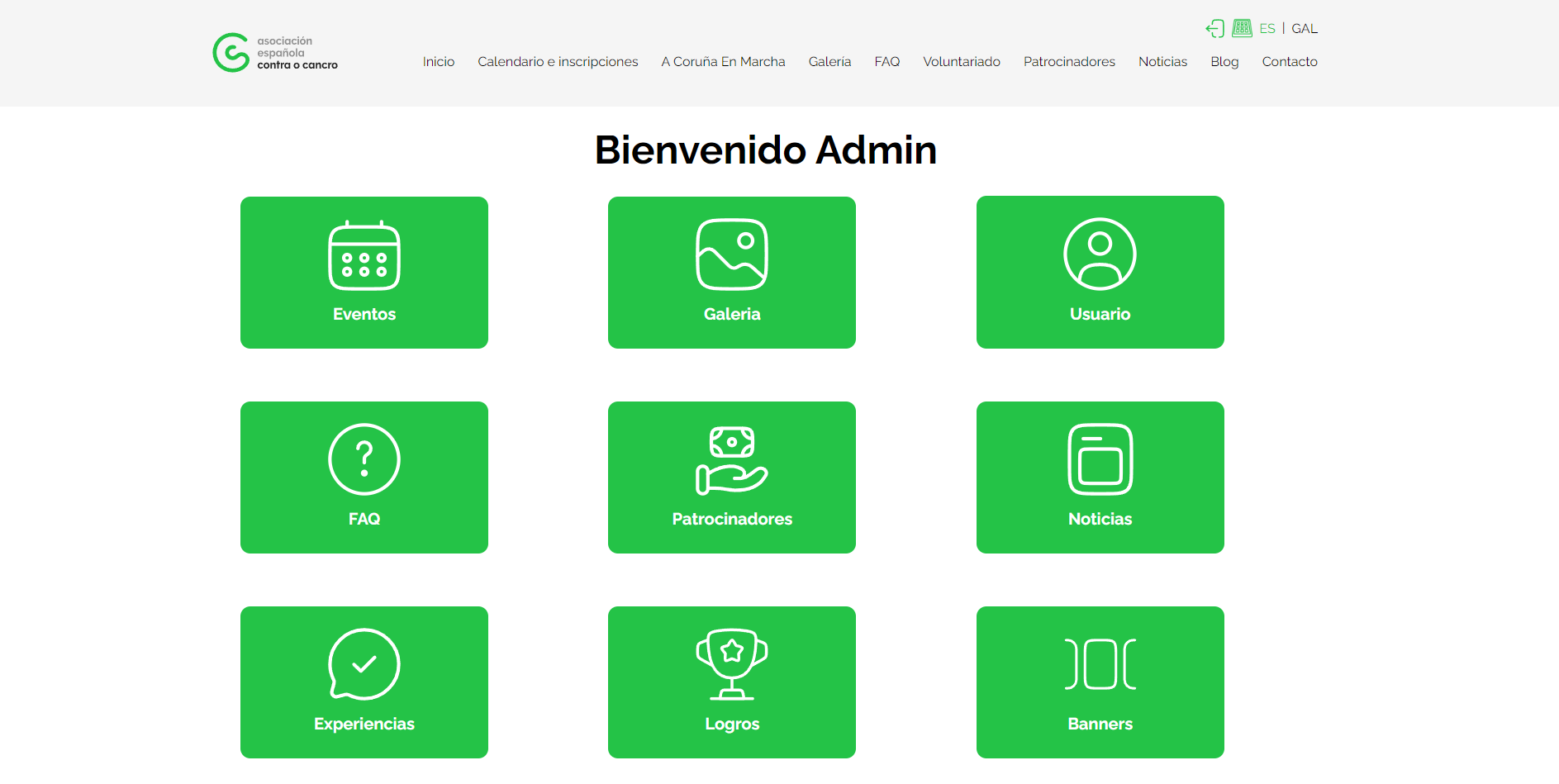
El usuario admin puede:
-
Acceso completo a todas las funciones de gestión, lo que incluye la capacidad de añadir, editar y eliminar diferentes secciones de la web directamente desde el panel de administrador.
-
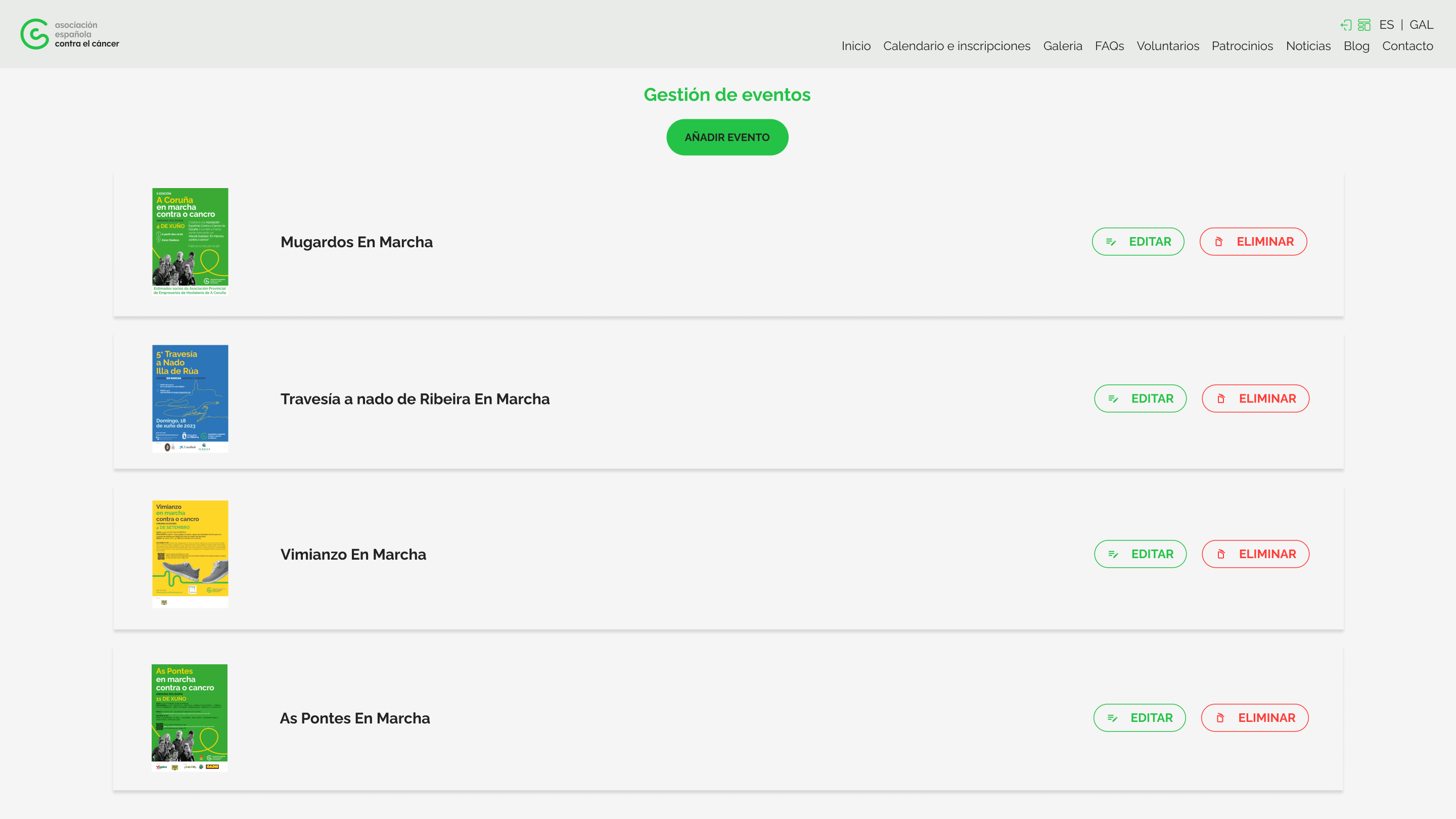
Gestión de todo lo relacionado con los eventos como fechas, carteles de los mismos, descripción, título, así como añadir incidencias en caso de que fuera necesario.
-
Añadir o eliminar fotos de un evento concreto.
-
Modificar las credenciales de acceso del usuario administrador.
-
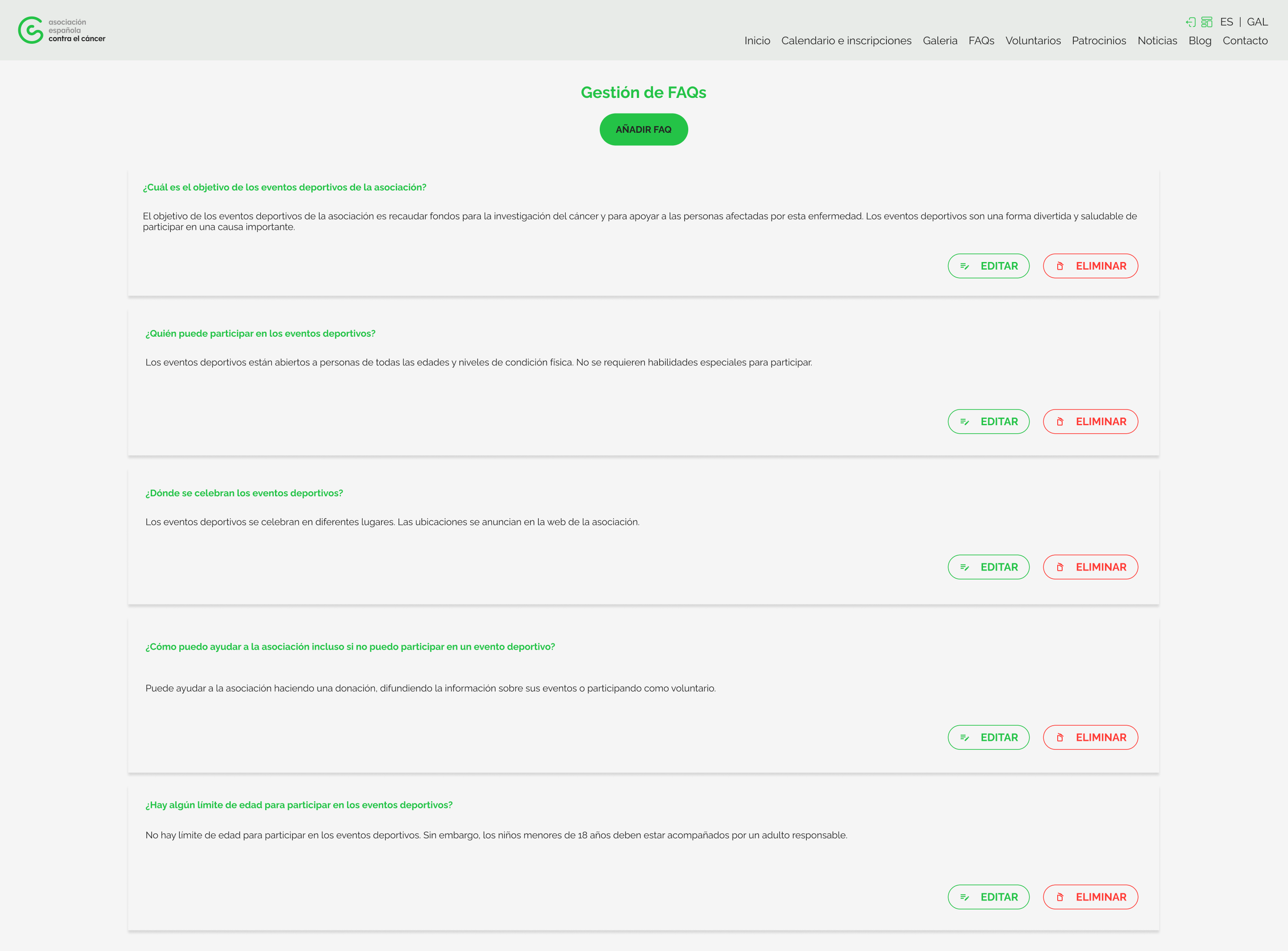
Gestión de las preguntas frecuentes (FAQs) relacionadas con temas generales de la Asociación.
-
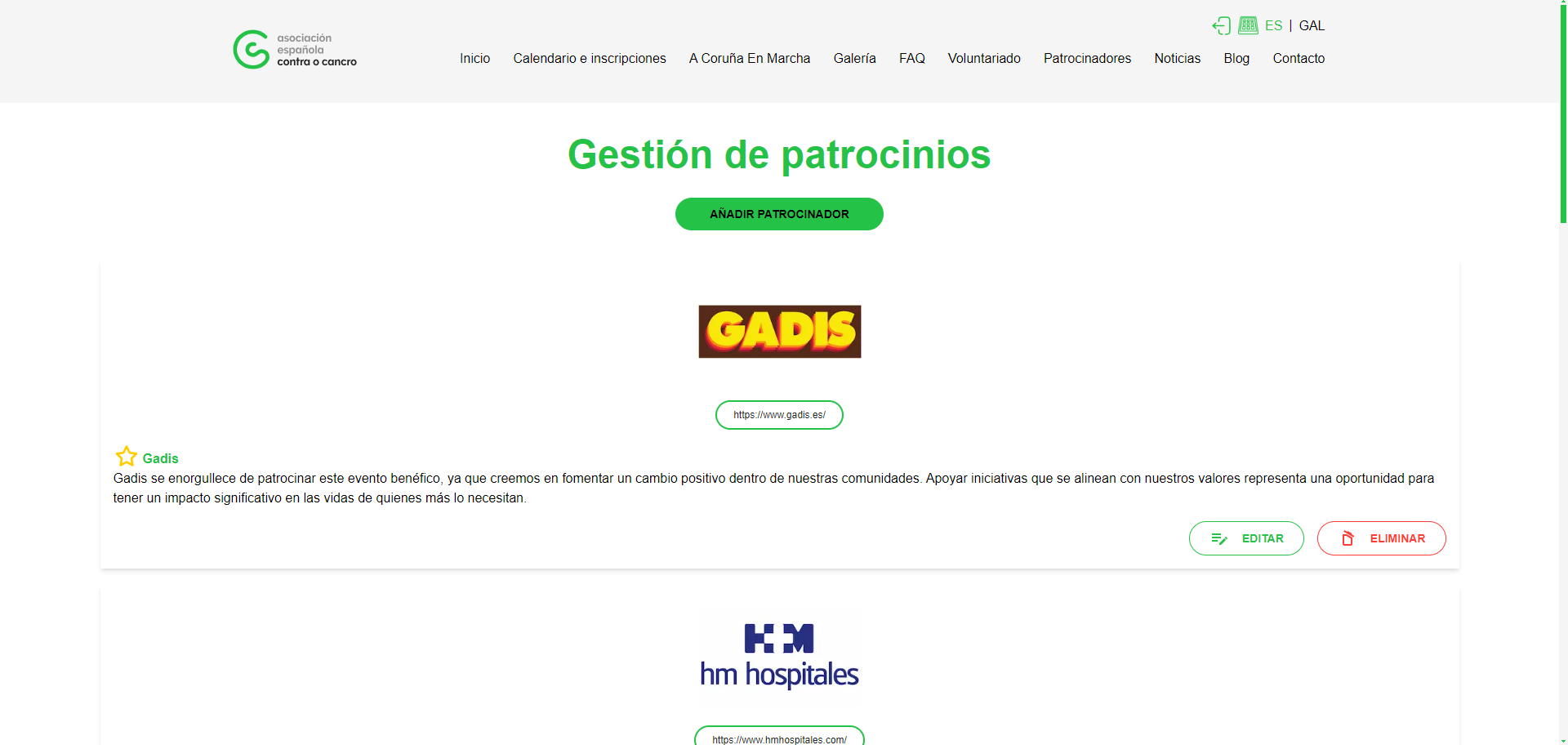
Privilegios totales para gestionar patrocinadores, tanto a nivel general como de circuito, con la opción adicional de marcar aquellos asociados a circuito como 'importantes'.
-
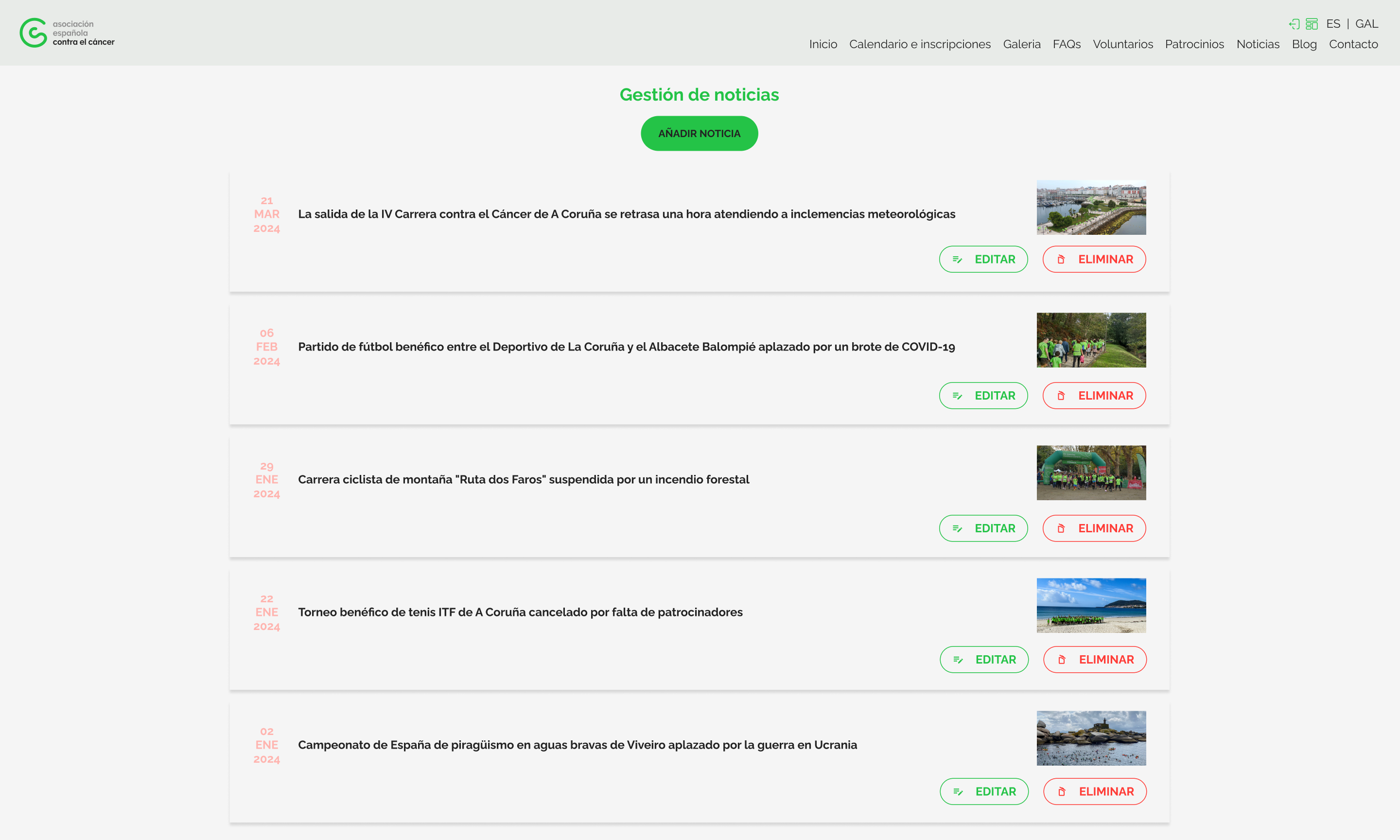
Añadir, modificar o borrar noticias que aborden logros conseguidos, dinero donado, hitos alcanzados y otros eventos relevantes para la Asociación de A Coruña.
-
Gestionar las experiencias de los usuarios que han participado en los eventos deportivos solidarios organizados por la asociación, destacando sus vivencias y contribuciones en dichos eventos.
-
Gestionar los logros alcanzados por la asociación, como el número de pacientes y familias a las que han ayudado, la cantidad de dinero donado, la cantidad de socios... para mantener actualizados los registros y la transparencia de la asociación.
-
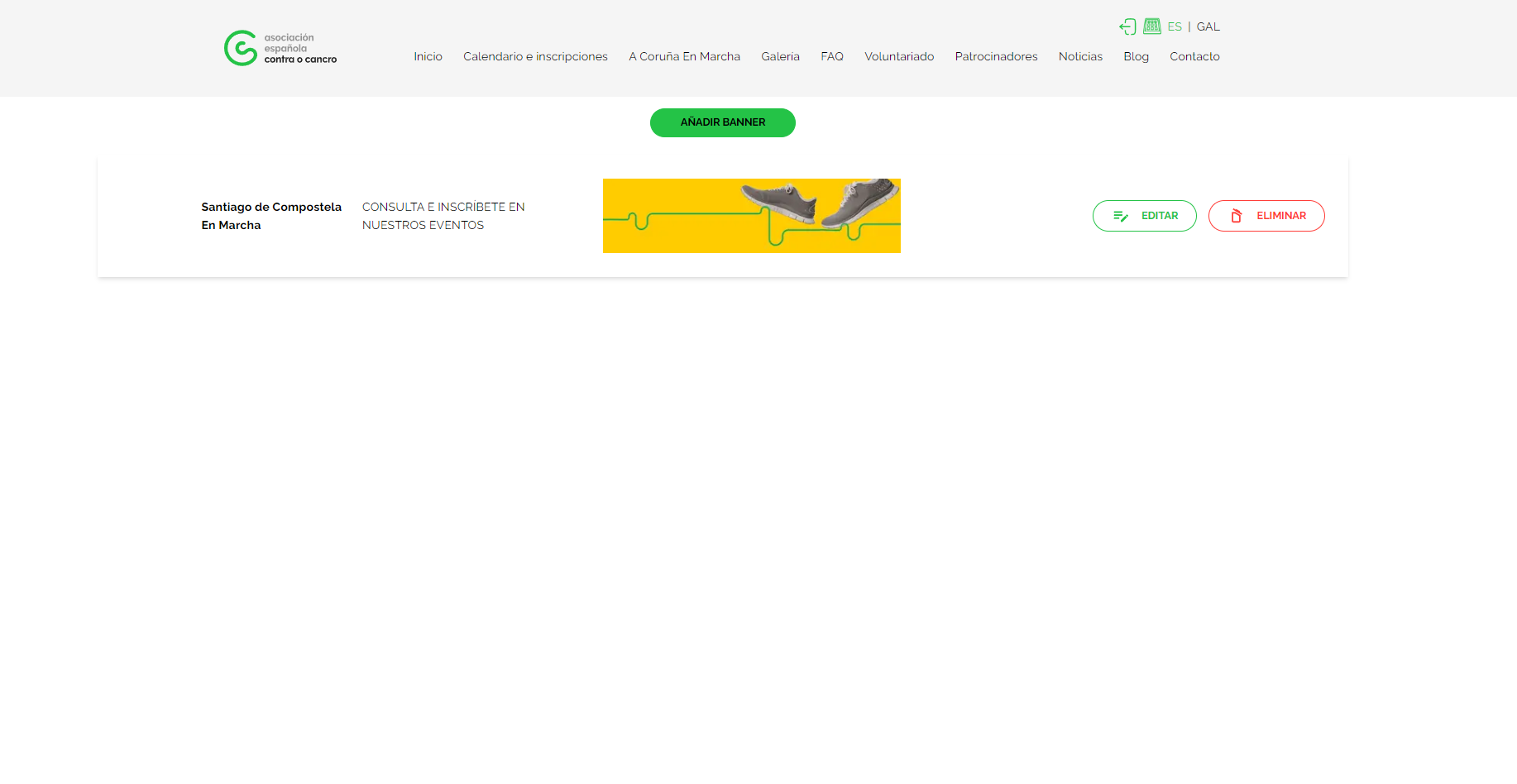
Control sobre el contenido del banner de la cabecera de la página de inicio, el cual puede incluir un enlace, un botón que redireccione a cualquier url y un texto descriptivo. Esto permite gestionar de manera flexible la presentación y las acciones asociadas al banner para proporcionar una experiencia de usuario efectiva.
-
Para inicializar la app debes seguir los siguientes pasos:
-
Clonar el repositorio:
git clone git@github.com:AnaBelenBernardez/aecc.git -
Cambiar a la carpeta
servere instalar las dependencias necesarias:cd server/ npm i -
Añadir un archivo
.envcumplimentando los datos aportados en el archivo.env.examplecomo ejemplo. En cuanto a la ADMIN_PASS, ésta debe tener entre 8 y 20 caracteres, contener una minúscula, una mayúscula, un número y un caracter especial -
Arrancar el servidor
npm run dev -
En otra terminal cambiamos a la carpeta
cliente instalamos las dependencias necesariascd client/ npm i -
Añadir un archivo
.envcumplimentando los datos aportados en el archivo.env.examplecomo ejemplo -
Arrancar el servidor
npm run dev
| METHOD | URL | DESCRIPCIÓN |
| POST | /admin/login | Incio de sesión de usuario |
| PUT | /admin/update-password/:idAdmin | Modificar la contraseña del usuario administrador |
| METHOD | URL | DESCRIPCIÓN |
| GET | /banners/ | Obtener todos los banners |
| GET | /banners/:idBanner | Obtener un banner según su ID |
| POST | /banners/admin/add | Añadir un nuevo banner |
| PUT | /banners/admin/edit/:idBanner | Editar un banner existente |
| DELETE | /banners/admin/delete/:idBanner | Borrar un banner |
| DELETE | /banners/admin/:idBanner/delete/photo/:idPhoto | Borrar la foto de un banner |
| METHOD | URL | DESCRIPCIÓN |
| GET | /events/ | Obtener todos los eventos |
| GET | /events/:idEvent | Obtener un evento según su ID |
| POST | /events/admin/add | Añadir un nuevo evento |
| POST | /events/admin/add-photo/:idEvent | Añadir una nueva foto al evento |
| PUT | /events/admin/edit/:idEvent | Editar un evento existente |
| DELETE | /events/admin/delete/:idEvent | Borrar un evento |
| DELETE | /events/admin/:idEvent/delete/photo/:idPhoto | Borrar una foto de un evento |
| METHOD | URL | DESCRIPCIÓN |
| GET | /sponsors/ | Obtener todos los patrocinadores |
| GET | /sponsors/:idSponsor | Obtener un patrocinador según su ID |
| POST | /sponsors/admin/add | Añadir un nuevo patrocinador |
| PUT | /sponsors/admin/edit/:idSponsor | Editar un patrocinador existente |
| DELETE | /sponsors/admin/delete/:idSponsor | Borrar un patrocinador |
| METHOD | URL | DESCRIPCIÓN |
| GET | /achievements/ | Obtener todos los logros |
| GET | /achievements/:idAchievement | Obtener un logro según su ID |
| POST | /achievements/admin/add | Añadir un nuevo logro |
| PUT | /achievments/admin/edit/:idAchievement | Editar un logro existente |
| DELETE | /events/admin/delete/:idAchievement | Borrar un logro |
| METHOD | URL | DESCRIPCIÓN |
| GET | /experiences/ | Obtener todas las experiencias |
| POST | /experiences/admin/add | Añadir una nueva experiencia |
| PUT | /experiences/admin/edit/:idExperience | Editar una experiencia existente |
| DELETE | /experiences/admin/delete/:idExperience | Borrar una experiencia |
| METHOD | URL | DESCRIPCIÓN |
| GET | /faqs/ | Obtener todas las preguntas frecuentes |
| GET | /faqs/:idFaq | Obtener una pregunta frecuente según su ID |
| POST | /faqs/admin/add | Añadir una nueva pregunta frecuente |
| PUT | /faqs/admin/edit/:idFaq | Editar una pregunta frecuente existente |
| DELETE | /faqs/admin/delete/:idFaq | Borrar una pregunta frecuente |
| METHOD | URL | DESCRIPCIÓN |
| GET | /news/ | Obtener todas las noticias |
| GET | /news/:idNews | Obtener una noticia según su ID |
| POST | /news/admin/add | Añadir una nueva noticia |
| PUT | /news/admin/edit/:idNews | Editar una noticia existente |
| DELETE | /news/admin/delete/:idNews | Borrar una noticia |
| DELETE | /news/admin/:idNews/delete/photo/:idPhoto | Borrar una foto de una noticia |
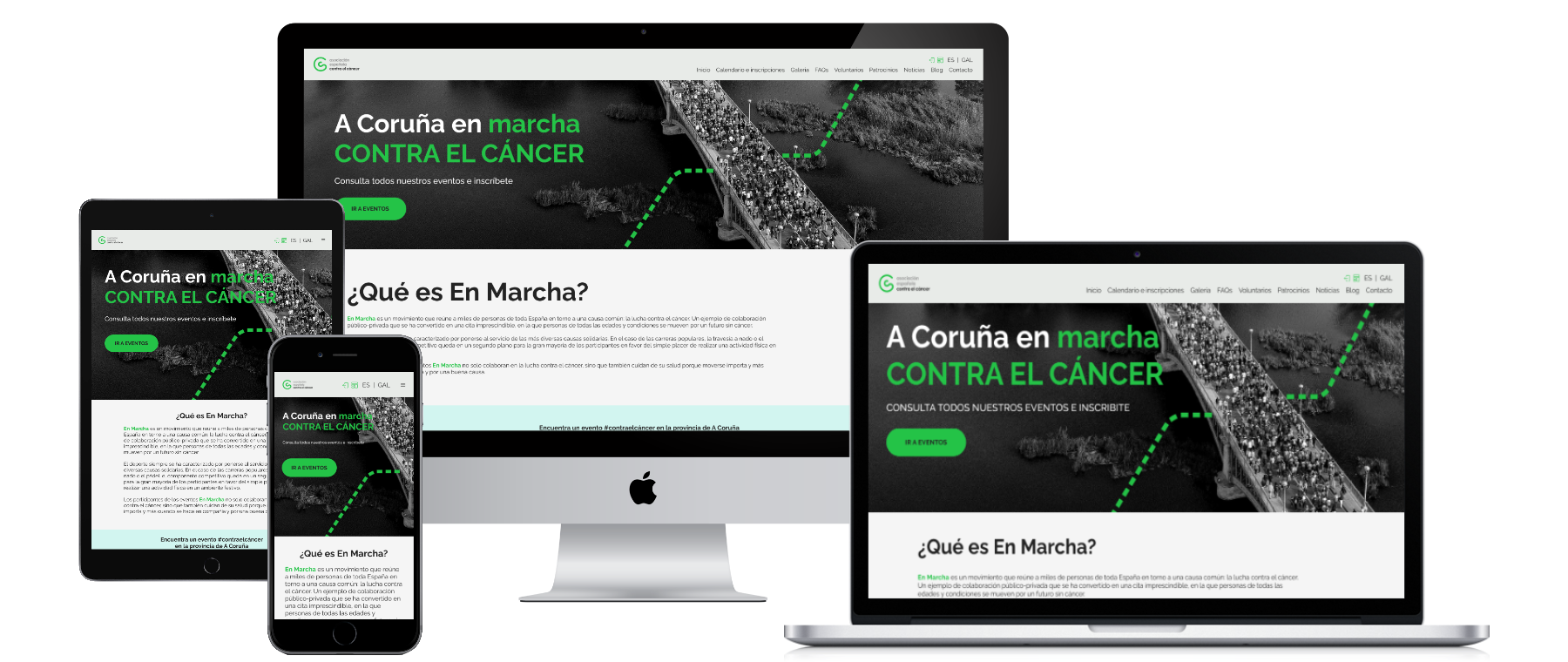
Diseñada con Figma para mejorar así la planificación de la App y poder comprender los datos necesarios y la manera más efectiva de representarlos, pudiendo mantener una coherencia visual y funcional en todo el desarrollo.
Responsive, amigable y facilmente accesible desde multiples dispositivos. Cumpliendo criterios de accesibilidad para que pueda ser usada por culquier persona.