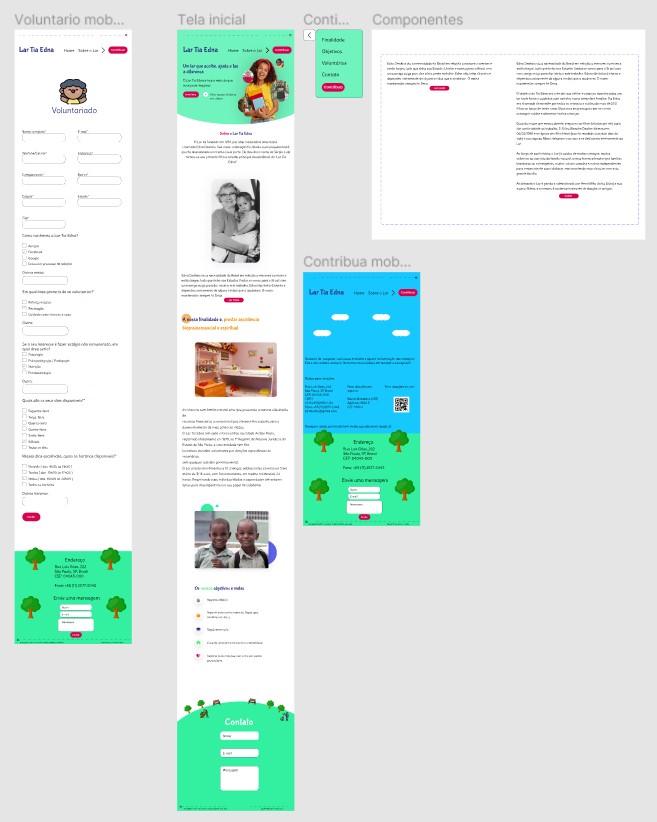
Um lar que acolhe, ajuda e faz a diferença
Esse é um projeto com o tema de voluntários digitais, onde os alunos da Gama Academy foram desafiados a ajudar uma ONG levando transformação digital baseada em uma demanda real para a mesma. O grupo escolheu o Lar da Tia Edna para realizar esse desafio, buscando colocar em prática todo o aprendizado adquirido até então e auxiliar a ONG através da transformação tecnológica.
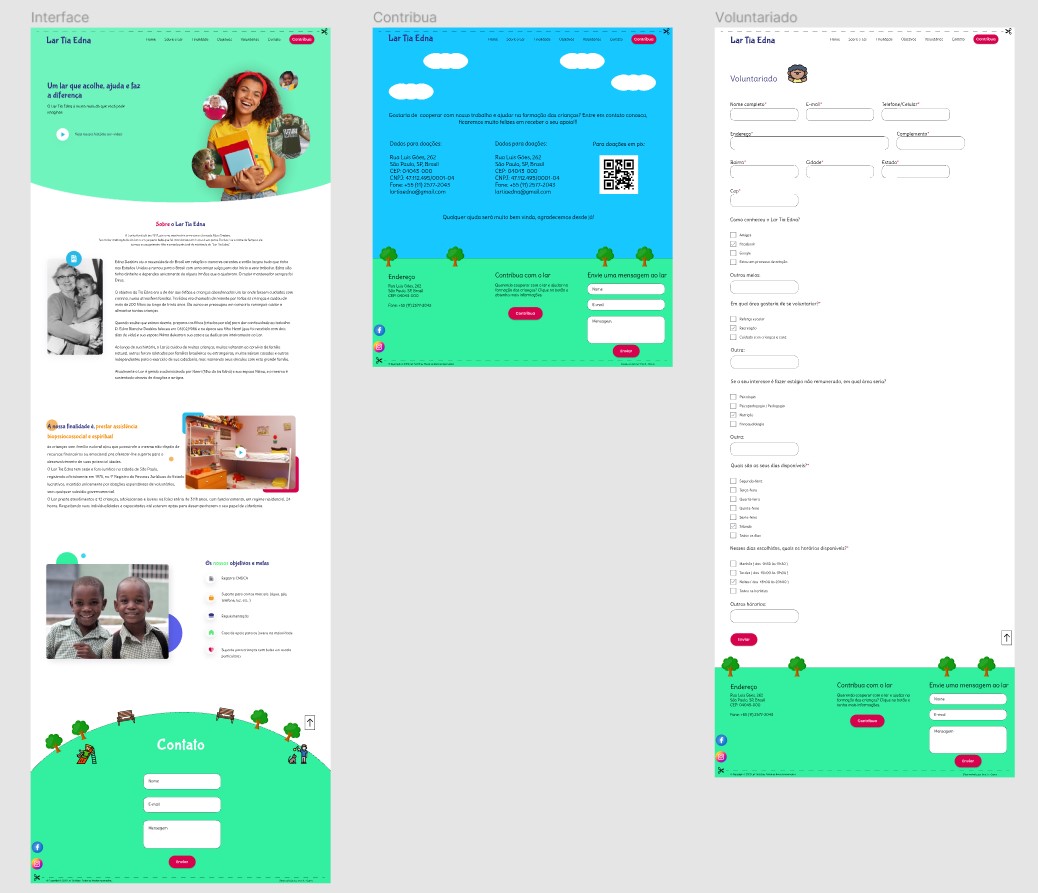
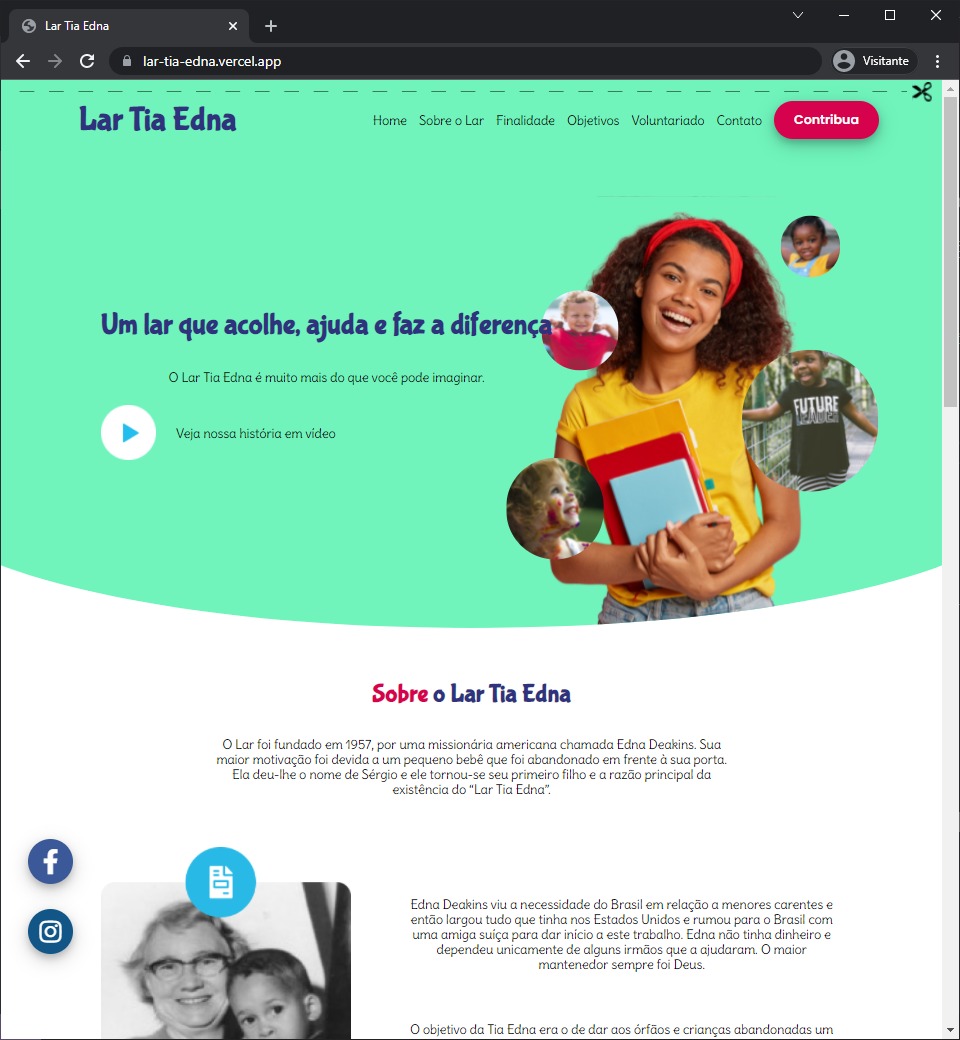
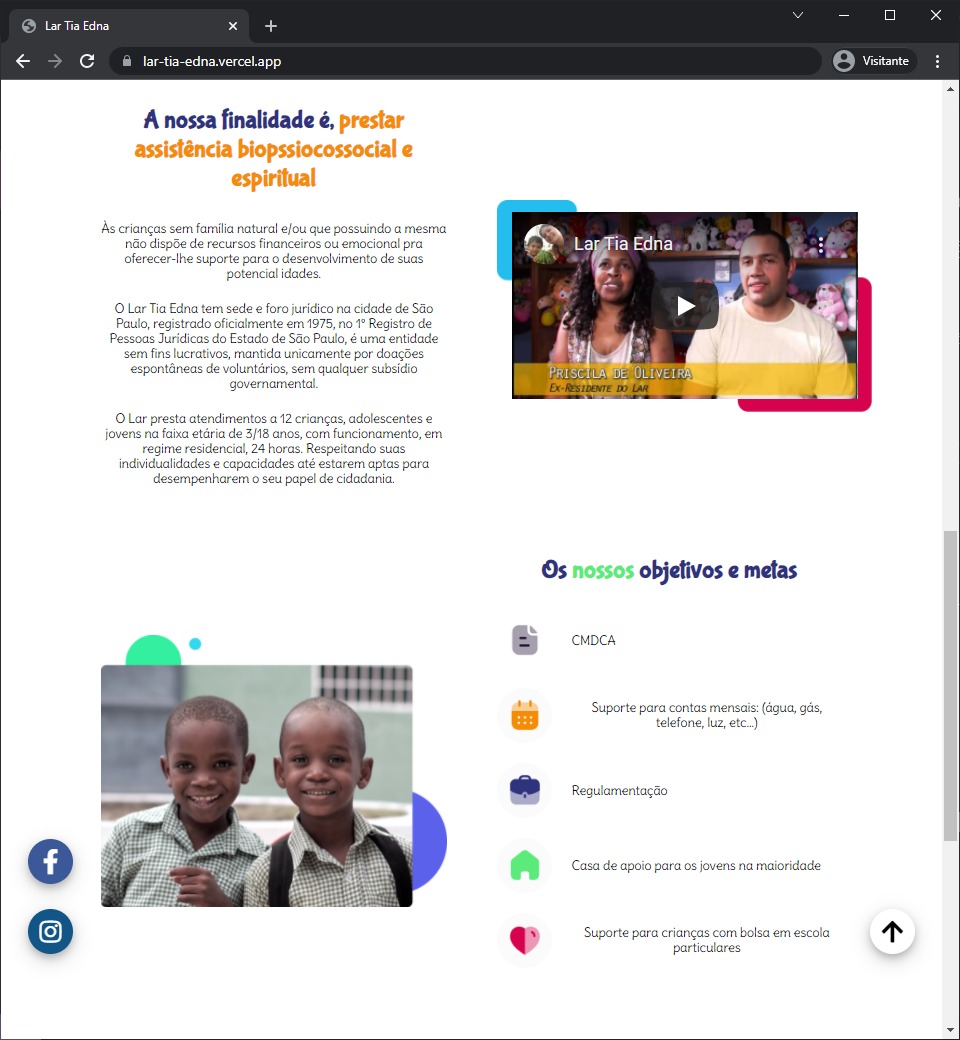
O objetivo principal do grupo é atuar na criação de um novo website que seja funcional e com um layout mais moderno, além de atualizar as redes sociais da ONG, com foco na criação de posts e layouts padronizados.
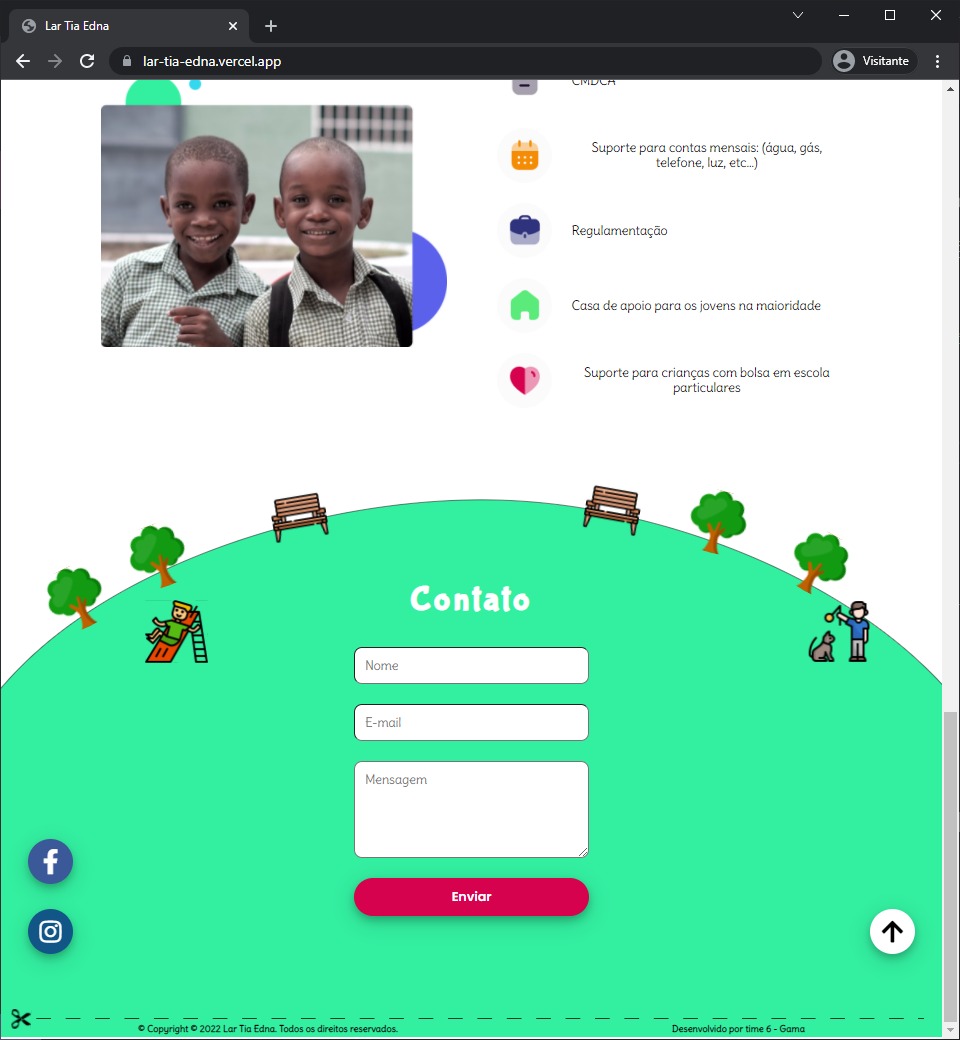
- Páginas atualizadas e funcionais.
- Utilização da API FormSubmit para envio dos formulários à ONG.
- Utilização da API VLibras para acessibilidade.
- Resposividade.
- Criação da opção de pagamentos em PIX através de QR Code.
- Redirecionamento do Site para as Redes Sociais.
- Redes Sociais atualizadas.
A visualização do site também está disponível nesse link através do Vercel.
Acesse o site Lar da Tia Edna para saber como ajudar!