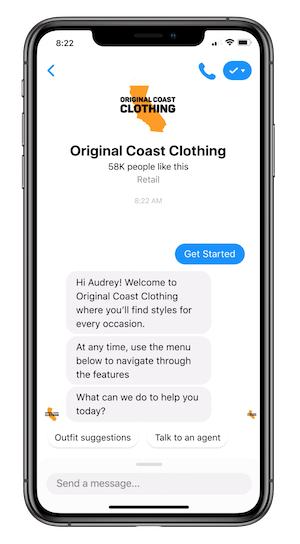
Original Coast Clothing (OC) is a fictional clothing brand created to showcase key features of the Messenger Platform. OC leverages key features to deliver a great customer experience. Using this demo as inspiration, you can create a delightful messaging experience that leverages both automation and live customer support. We are also providing the open source code of the app and a guide to deploy the experience on your local environment or remote server.
Access the Messenger experience
See the Developer Documentations on this experience.
- Facebook Page: Will be used as the identity of your messaging experience. When people chat with your page. To create a new Page, visit https://www.facebook.com/pages/create.
- Facebook Developer Account: Required to create new apps, which are the core of any Facebook integration. You can create a new developer account by going to the Facebook Developers website and clicking the "Get Started" button.
- Facebook App: Contains the settings for your Messenger automation, including access tokens. To create a new app, visit your app dashboard.
Before you begin, make sure you have completed all of the requirements listed above. At this point you should have a Page and a registered Facebook App.
- Go to your app Basic Settings, Find your app here
- Save the App ID number and the App Secret
- Go to your app Dashboard
- Under Add Product find Messenger and click Set Up
- Now you should be in the App Messenger Settings
- Under Access Tokens, click on Edit Permissions
- Select the desired page and allow Manage and access Page conversations in Messenger
- Select the desired page and an access token should appear
- Get the Page ID from the page access token by using the Access Token Debugger
- In the section Built-In NLP, select your page and enable the toggle
Clone this repository on your local machine:
$ git clone git@github.com:fbsamples/original-coast-clothing.git
$ cd original-coast-clothingYou will need:
- Node 10.x or higher
- Localtunnel or remote server like Heroku
$ npm installAlternatively, you can use Yarn:
$ yarn installnpm install -g localtunnelOpen a new terminal tab and request a tunnel to your local server with your preferred port
lt --port 3000mv .sample.env .envEdit the .env file to add all the values for your app and page. Then run your app locally using the built-in web server
node app.jsYou should now be able to access the application in your browser at http://localhost:3000
Use the VERIFY_TOKEN that you created in .env file and call the /profile endpoint like so:
http://localhost:3000/profile?mode=all&verify_token=verify-token
Send a message to your Page from Facebook or in Messenger, if your webhook receives an event, you have fully set up your app! Voilà!
Download and install the Heroku CLI
git init
heroku apps:create
# Creating app... done, ⬢ mystic-wind-83
# Created http://mystic-wind-83.herokuapp.com/ | git@heroku.com:mystic-wind-83.gitgit add .
git commit -m "My first commit"
git push heroku masterIn your Heroku App Dashboard https://dashboard.heroku.com/apps/mystic-wind-83 set up the config vars following the comments in the file .sample.env
You should now be able to access the application. Use the VERIFY_TOKEN that you created as config vars and call the /profile endpoint like so:
http://mystic-wind-83.herokuapp.com/profile?mode=all&verify_token=verify-token
Send a message to your Page from Facebook or in Messenger, if your webhook receives an event, you have fully set up your app! Voilà!
Sample Messenger App Original Coast Clothing is BSD licensed, as found in the LICENSE file.
See the CONTRIBUTING file for how to help out.