Demo website: https://reiinakano.github.io/gan-playground
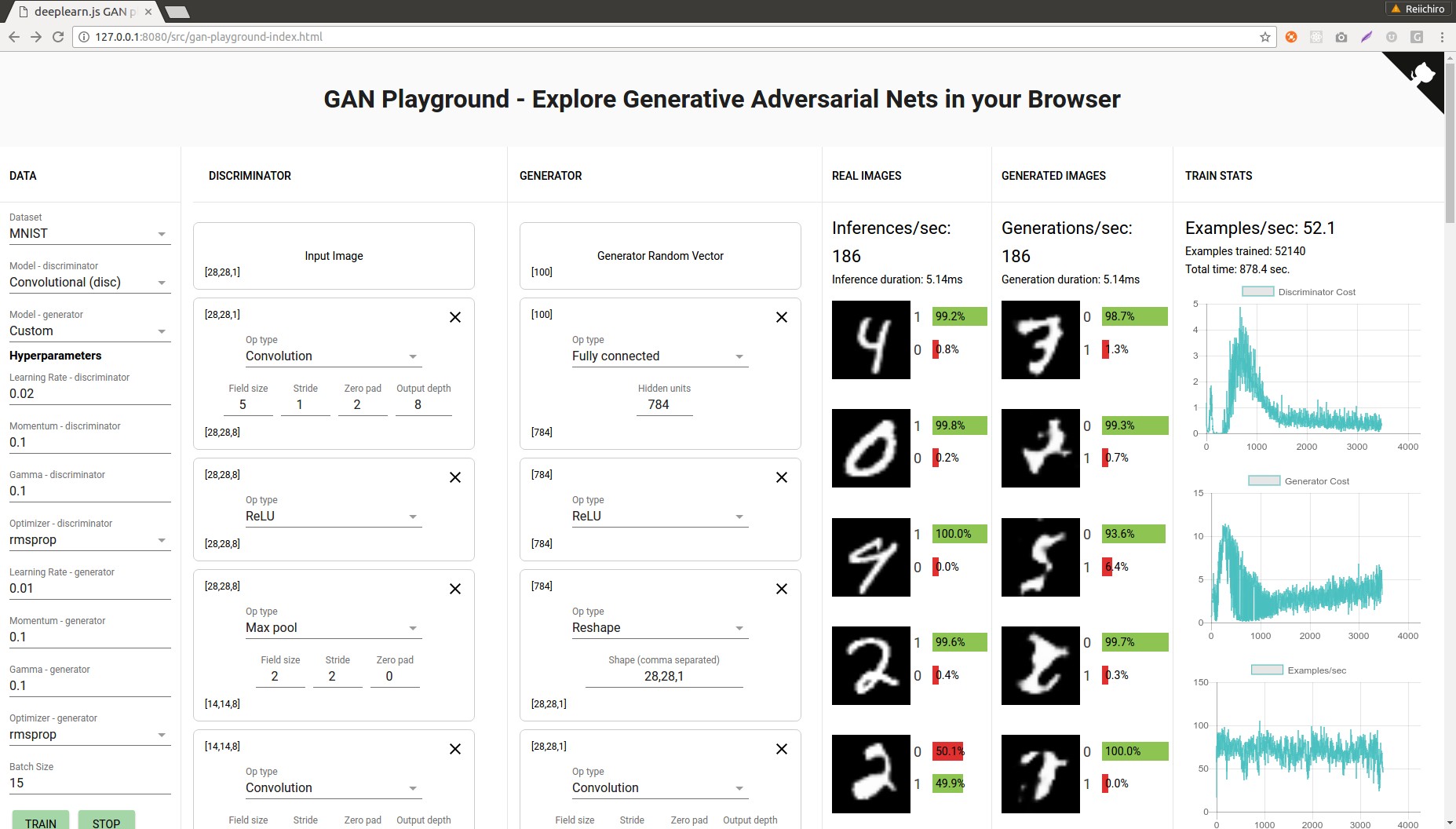
GAN Playground lets you play around with Generative Adversarial Networks right in your browser. Currently, it contains three built-in datasets: MNIST, Fashion MNIST, and CIFAR-10.
GAN Playground provides you the ability to set your models' hyperparameters and build up your discriminator and generator layer-by-layer. You can observe the network learn in real time as the generator produces more and more realistic images, or more likely, gets stuck in failure modes such as mode collapse.
From Wikipedia, "Generative Adversarial Networks, or GANs, are a class of artifical intelligence algorithms used in unsupervised machine learning, implemented by a system of two neural networks contesting with each other in a zero-sum game framework. They were introduced by Ian Goodfellow et al. in 2014."
In my own words, GANs are composed of two neural networks, each one trying to outcompete the other. The discriminator tries to figure out whether a given image is real or synthetically generated by the other neural network. The generator attempts to output images that are indistinguishable from real ones in an attempt to fool the discriminator. The hope is that the generator learns enough to create realistic images that can fool humans. If you want more information, there are tons of great resources on the internet that give a good introduction to GANs. Here's the original paper on GANs.
My hope is that this project gives beginners a bit of exposure in training GANs with as little setup as possible. The easiest way to do this is through the browser, and with deeplearn.JS, it's now finally possible. In fact, when I started this project, I didn't have any experience with GANs, and my target audience was myself!
To be honest, I'm not sure. GANs are notoriously hard to train, and even I haven't found the right set of parameters and layers for this demo that'd produce very realistic images. It's either that or I haven't waited long enough for it to train... Either way, if you do find a good set of parameters and layers, please file an issue or submit a pull request, and I'll add it to this demo.
Yup, this is pretty much deeplearn.JS's Model Builder demo repurposed for training GANs! I just ripped out the parts I didn't need and replaced it with the parts I do need.
To run this locally, clone the project and prepare the development environment:
$ git clone https://github.com/reiinakano/gan-playground.git
$ cd gan-playground
$ npm install && bower install # Install node modules and bower componentsTo interactively develop the application
$ ./scripts/watch-demo src/gan-playground.ts
>> Waiting for initial compile...
>> 1023189 bytes written to src/bundle.js (0.71 seconds) at 2:20:06 AM
>> Starting up http-server, serving ./
>> Available on:
>> http://127.0.0.1:8080
>> Hit CTRL-C to stop the server