TDevelop a Flutter app seamlessly integrated with UIKit, harnessing the power of EnableX infrastructure, APIs, and Toolkit for exceptional real-time video and audio experiences. With this sample app, developers can explore and implement cutting-edge video calling functionalities while optimizing SEO keywords.
Unlock the potential of this app to:
-
Establish Virtual Rooms: Utilize REST video APIs to effortlessly generate virtual rooms, providing a platform for seamless communication.
-
Secure Room Credentials: Acquire room credentials, including the unique Room ID, ensuring robust security and privacy for your users.
-
Join Virtual Rooms: Seamlessly participate in virtual rooms either as a moderator or participant, guaranteeing a secure and immersive video calling experience.
Experience the future of video communication with this Flutter app, powered by EnableX, and optimize your SEO with keywords such as Flutter video calling, EnableX infrastructure, real-time video, audio features, and more.
You would need API Credentials to access EnableX platform. To do that, simply create an account with us. It’s absolutely free!
- Create an account with EnableX - https://portal.enablex.io/cpaas/trial-sign-up/
- Create your Project
- Get your App ID and App Key delivered to your email
- Android Studio
- Language: Either Kotlin or java
- Clone or download this Repository : https://github.com/EnableX/Audio-Video-Chat-Application-Sample-with--UIKit-for-IOS.git
An Application Server is required for your Flutter App to communicate with EnableX. We have different variants of Application Server Sample Code. Pick the one in your preferred language and follow instructions given in README.md file of respective Repository.
- NodeJS: https://github.com/EnableX/Video-Conferencing-Open-Source-Web-Application-Sample.git
- PHP: https://github.com/EnableX/Group-Video-Call-Conferencing-Sample-Application-in-PHP
Note the following: • You need to use App ID and App Key to run this Service. • Your Flutter Client EndPoint needs to connect to this Service to create Virtual Room and Create Token to join the session. • Application Server is created using EnableX Server API while Rest API Service helps in provisioning, session access and post-session reporting.
If you would like to test the quality of EnableX video call before setting up your own application server, you can run the test on our pre-configured environment. Refer to point 2 for more details on this.
- Open the App
- Go to constants.dart, it's reads:
/* To try the App with Enablex Hosted Service you need to set the kTry = true
When you setup your own Application Service, set kTry = false */
const String urlBase = 'https://demo.enablex.io/';
/* To try the app with Enablex hosted service you need to set the kTry = true */
const bool kTry = true;
/*Use enablec portal to create your app and get these following credentials*/
const String kAppId = "app-id";
const String kAppkey = "app-key";
- Open the App in your Device. You get a form to enter Name, Room ID and Role (Moderator or Participant).
- If you don't have a Room ID, create a Room by clicking the "Create Room" button.
- Enter the Room ID in the Form to connect to the Virtual Room to carry out an RTC Session either as a Moderator or a Participant.
- Share Room ID with others to join the Virtual Room with you.
Note:
- This Sample Application created a Virtual Room with limited Participant and 1 Moderator only.
- In case of emulator/simulator your local stream will not create. It will create only on real device.
If you would like to test the quality of EnableX video call before setting up your own Application server, you can run the test on our pre-configured environment. In this environment, you will only be able to:
- Conduct a single session with a total durations of not more than 15 minutes
- Host a multiparty call with no more than 6 participants
More information on Testing Environment: https://developer.enablex.io/video/sample-code/#demo-app-server
Once you have tested it, it is important that you set up your own Application Server to continue building a one to one or multiparty Flutter video calling app. Refer to section 1.1.4 on how to set up the Application Server.
This Sample Application uses EnableX Flutter UIKit to communicate with EnableX Servers to initiate, manage Real-Time Communications and create a beautify & customized Audio/Video call UI. Please update your Application with latest version of EnableX Flutter UIKit as and when a new release is available.
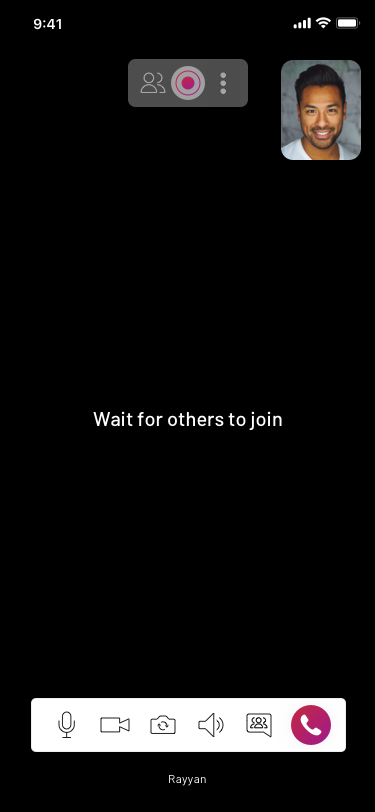
Only one user join
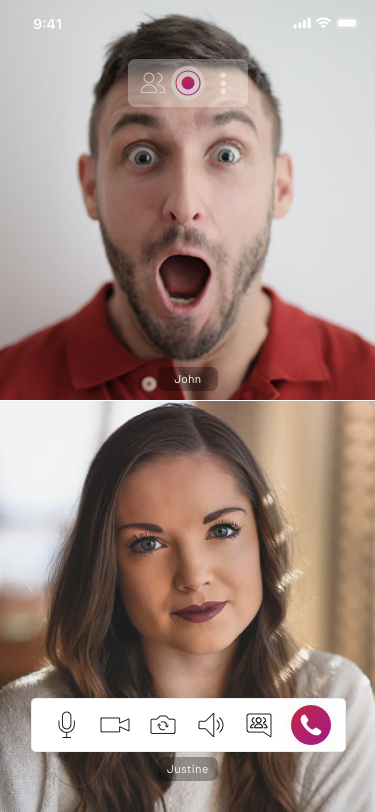
Two users join
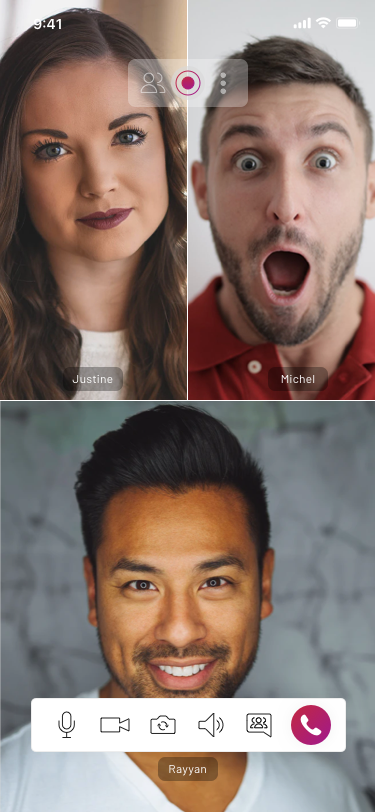
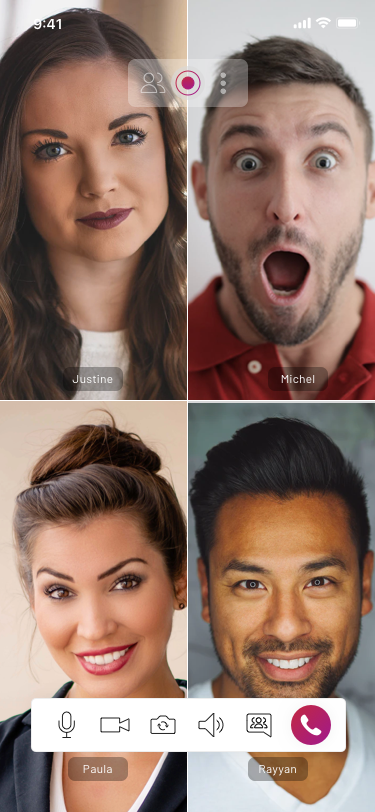
Multiple users join
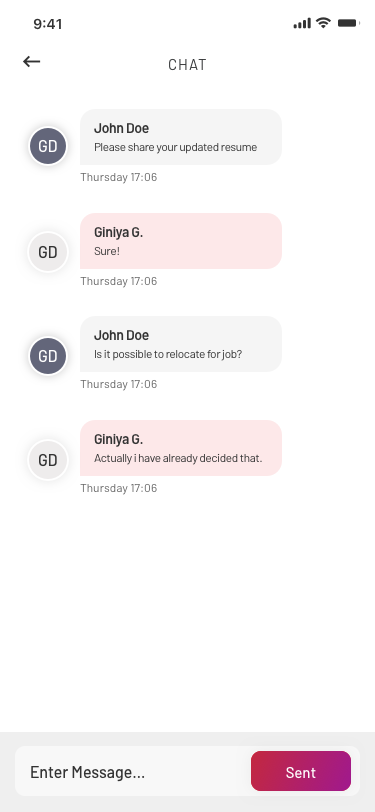
Chat page
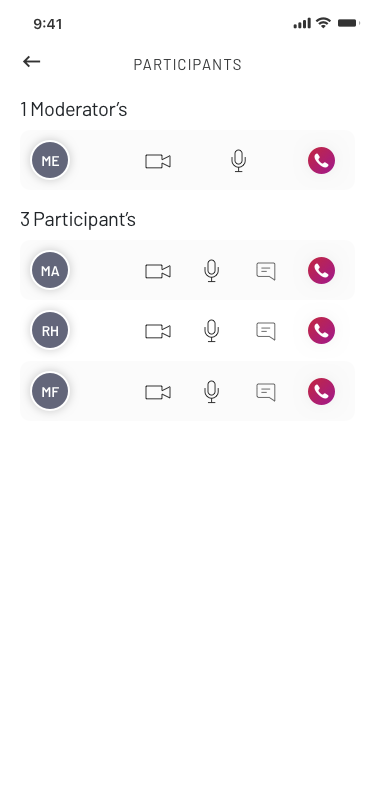
lis of avaliable Participants in session
var setting = EnxSetting.instance; setting.createBottomOption(BottomOption.audio); setting.createBottomOption(BottomOption.video); setting.createBottomOption(BottomOption.groupChat); setting.createBottomOption(BottomOption.disconnect); setting.createBottomOption(BottomOption.cameraSwitch); T
var setting = EnxSetting.instance; setting.createTopOption(TopOption.userList); setting.createTopOption(TopOption.requestFloor); setting.createTopOption(TopOption.menu);
- Documentation: https://www.enablex.io/developer/video/solutions/video-ui-kit/flutter-video-ui-kit/
- Download: https://pub.dev/packages/enx_uikit_flutter
EnableX provides a library of Documentations, How-to Guides and Sample Codes to help software developers get started.
You may also write to us for additional support at support@enablex.io.