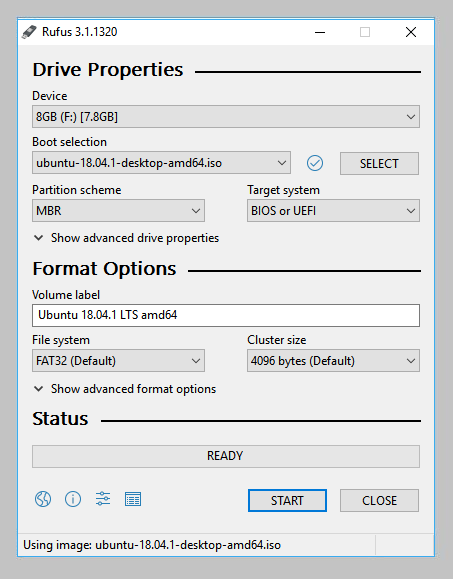
- (GNU=Ubuntu config)(Linux=[terminal,zsh]) - RUFUS
-
mount pendrive boot with gpt
- obs: due to the new 9th generation processors and processes, we must use the following pen drive boot configurations using the rufus, important
- select **(GPT) partition scheme
- select **(GPT) partition scheme
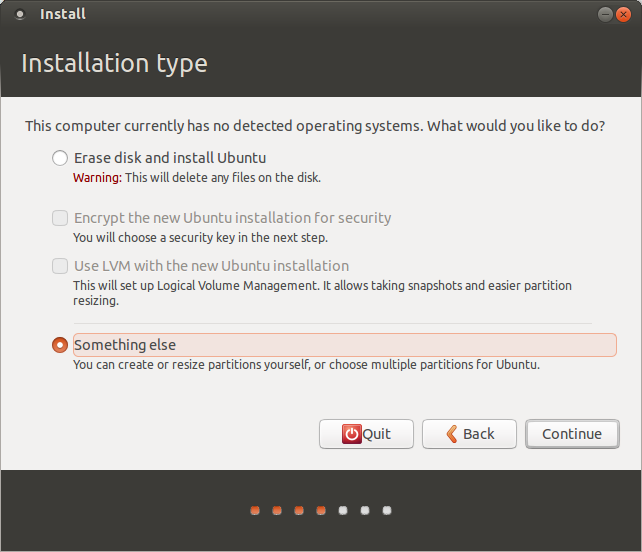
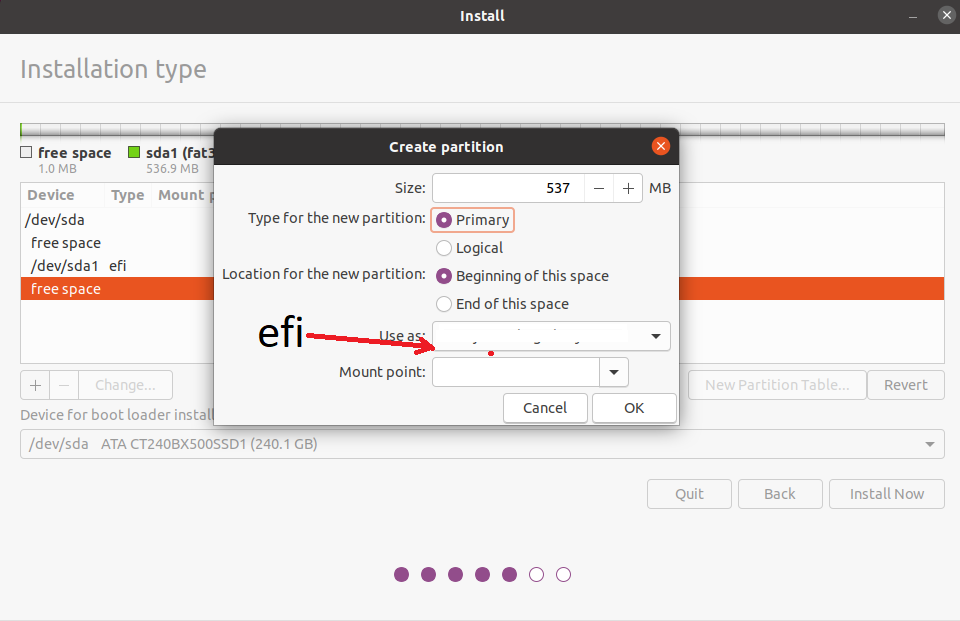
- in partition manager select steps select type instalation size(32mb~=550mb)type-partition(primary)Use as EFI()
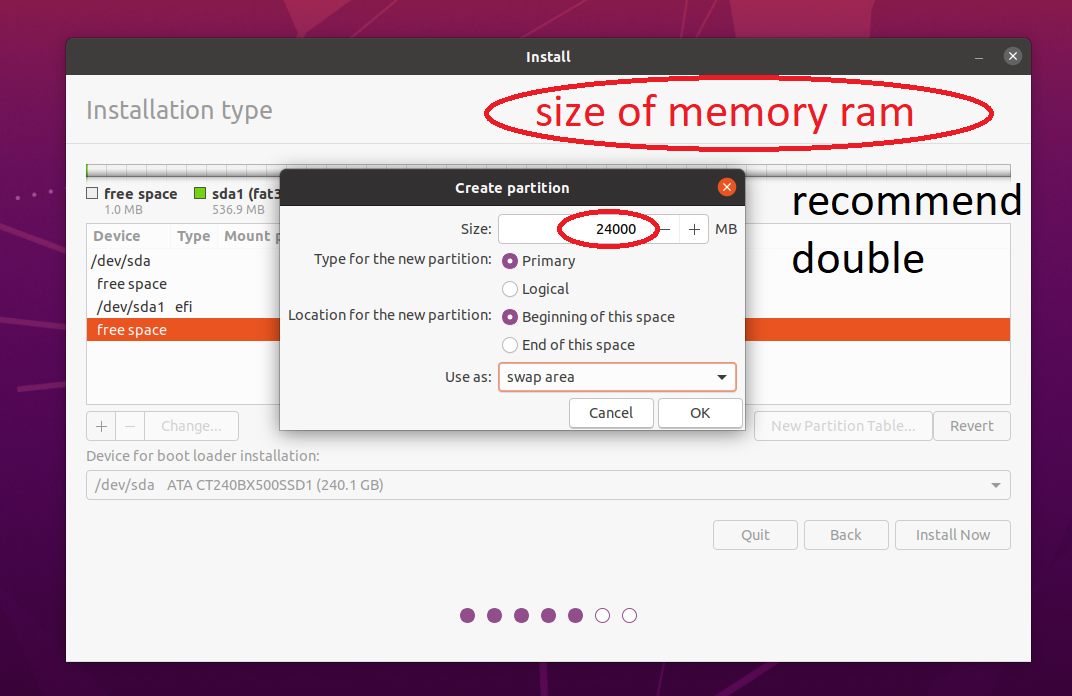
- create second partition swap this partition manager bootloader in your system Use as(swap), type(Primary) size:double memory ram
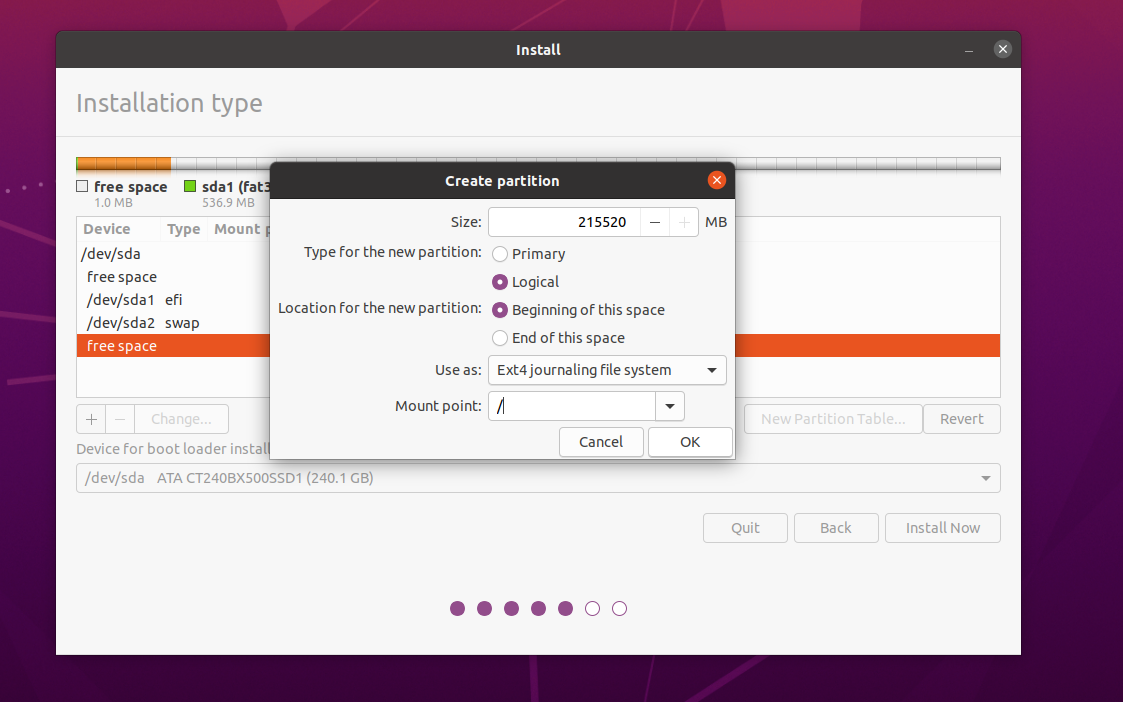
- create root partition / <- root partition memory total
-
Configure your system
-
Update the packages
sudo apt update
-
Install komo
https://github.com/cheesecakeufo/komorebi- sudo dpkg -i package
- download video
- https://mylivewallpapers.com/movies/the-matrix-animated-wallpaper/
- create wallpaper with wallpaper creator
- sudo mv home/name_wallpaper /System/Resources/Komorebi
- change file .komorebi
- change name wallpaper
-
Install Zsh
sudo apt install zsh
-
Install curl
sudo apt install curl
-
Install git
sudo apt install git-all
-
Zsh default terminal
chsh -s $(which zsh)- reload system
- option 2
-
Install Firacode font
- download in repository
https://github.com/tonsky/FiraCode
- download in repository
-
Install Oh my zsh
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
-
Install SpaceshipTheme
- clone reposiory in ~
git clone https://github.com/denysdovhan/spaceship-prompt.git "$ZSH_CUSTOM/themes/spaceship-prompt"
- linking repository
ln -s "$ZSH_CUSTOM/themes/spaceship-prompt/spaceship.zsh-theme" "$ZSH_CUSTOM/themes/spaceship.zsh-theme"
- clone reposiory in ~
-
- You'll need the
dconfcommand (if you run a recent Gnome version). In Ubuntu,this can be installed by running:sudo apt-get install dconf-cli
- In other distros you'll need to dig around to find it, search your repositories for dconf related packages.
- After installing dconf, you can clone this repository to your machine.
git clone https://github.com/dracula/gnome-terminalcd gnome-terminal
- Then you can run the installation script:
./install.sh
- Open terminal gnome-terminal
- setting
- preference custom fonts
- You'll need the
-
Instal Visual Studio Code
- download visual studio code
https://code.visualstudio.com/download
- open folder download archive
- run command
sudo dpkg -i code...
- download visual studio code
-
Using Spaceship
- run command in directory
~<- this directory /home/your_usercode .zshrc
- Set ZSH_THEME="spaceship" in your .zshrc.
ZSH_THEME="spaceship"
- run command in directory
-
Install plugins Zsh
- run comand
sh -c "$(curl -fsSL https://raw.githubusercontent.com/zdharma/zinit/master/doc/install.sh)"- restart terminal
- open zshrc add in file
- open
.zshrc, and add file run commandcode .zshrc-
### End of Zinit's installer chunk zinit light zdharma/fast-syntax-highlighting zinit light zsh-users/zsh-autosuggestions zinit light zsh-users/zsh-history-substring-search zinit light zsh-users/zsh-completions zinit light buonomo/yarn-completion pasteinit() { OLD_SELF_INSERT=${${(s.:.)widgets[self-insert]}[2,3]} zle -N self-insert url-quote-magic # I wonder if you'd need `.url-quote-magic`? } pastefinish() { zle -N self-insert $OLD_SELF_INSERT } zstyle :bracketed-paste-magic paste-init pasteinit zstyle :bracketed-paste-magic paste-finish pastefinish SPACESHIP_PROMPT_ORDER=( user # Username section dir # Current directory section host # Hostname section git # Git section (git_branch + git_status) hg # Mercurial section (hg_branch + hg_status) exec_time # Execution time line_sep # Line break vi_mode # Vi-mode indicator jobs # Background jobs indicator exit_code # Exit code section char # Prompt character ) SPACESHIP_USER_SHOW=always SPACESHIP_PROMPT_ADD_NEWLINE=false SPACESHIP_CHAR_SYMBOL="❯" SPACESHIP_CHAR_SUFFIX=" "
- restart terminal
- run comand
- Install Nvm
- run command
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
- Add file profile enviroment variable nvm past in
.zshrcor.bashrc-
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
-
- Install node
nvm install --lts
- use node
nvm use --lts
- run command
- Install Yarn
- run comand to add package repository
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
- write file
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
- install yarn
sudo apt update && sudo apt install --no-install-recommends yarn
- run comand to add package repository
- Install JDK8 -> java development kit
- add package
sudo add-apt-repository ppa:openjdk-r/ppa
- update packages
sudo apt-get update
- install package
sudo apt-get install openjdk-8-jdk
- install drives x86
sudo apt-get install gcc-multilib lib32z1 lib32stdc++6
- add package
- Install Android Stuio
-
download Android Studio.tar.gz
-
extract file in directori
~where home/user -
create a file in
~/Android/Sdk -
add profile file
.zshrc -
java default
/usr/lib/jvm/java-8-openjdk-amd64 -
export JAVA_HOME=CAMINHO_ANOTADO_COM_SUA_VERSÃO export ANDROID_HOME=~/Android/Sdk export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools # emiter shorcut Android studio export PATH=$PATH:~/android-studio/bin -
run terminal
studio.sh -
add proxy
-
automatic proxy
-
not import config
-
send realtory
-
(welcome) next
-
(install type) custom
-
select JAVA_HOME
-
using visual code for open files
sudo code . --user-data-dir='.' -
add variables envoriment in bash/.bashrc file
-
-
-
Configure visual code
-
shift+ctrl+pfind JSON preferenes -
{ //Defini o tema e icones "workbench.colorTheme": "Omni", "workbench.iconTheme": "material-icon-theme", //Aumenta font terminal "terminal.integrated.fontSize":14, "workbench.editor.enablePreview": false, //Configura tamanho e familia da fonte "editor.tabSize":2, "editor.fontSize": 14, "editor.lineHeight": 24, "editor.fontFamily": "Fira Code", "editor.fontLigatures":true, "cSpell.language": "en,pt,pt_BR", "explorer.compactFolders": false, "editor.renderLineHighlight":"gutter", "workbench.editor.labelFormat":"short", "javascript.updateImportsOnFileMove.enabled":"never", "breadcrumbs.enabled":true, "editor.parameterHints.enabled":false, "typescript.updateImportsOnFileMove.enabled":"never", "explorer.confirmDragAndDrop":false, "explorer.confirmDelete":false, "editor.rulers":[80,120], "terminal.integrated.shell.linux": "/bin/zsh", "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "emmet.syntaxProfiles": { "javascript": "jsx" }, "emmet.includeLanguages": { "javascript": "javascriptreact" }, "files.associations": { ".sequelizerc": "javascript", ".stylelintrc": "json", ".prettierrc": "json" }, "material-icon-theme.folders.associations": { "infra": "app", "entities": "class", "schemas": "class", "typeorm": "database", "repositories": "mappings", "http": "container", "migrations": "tools", "modules": "components", "implementations": "core", "dtos": "typescript", "fakes": "mock", "websockets": "pipe", "protos": "pipe", "grpc": "pipe" }, "material-icon-theme.files.associations": { "ormconfig.json": "database", "tsconfig.json": "tune", "*.proto": "3d" }, } -
Extensions
-
-
install extensions live shared
wget -O ~/vsls-reqs https://aka.ms/vsls-linux-prereq-script && chmod +x ~/vsls-reqs && ~/vsls-reqs
-
-
- [install](ext install andrejunges.Handlebars)
-
- [install](ext install andrejunges.Handlebars)
-
- install docker,docker-compose, docker-machine
-
update packages linux
sudo apt-get update
-
(opcional) case remove oldest versions
sudo apt-get remove docker docker-engine docker.io
-
install docker package
sudo apt install docker.io
-
Start and Automate Docker, the Docker service needs to be setup to run at startup. To do so, type in each command followed by enter
sudo systemctl start dockersudo systemctl enable docker- Create the docker group if it does not exist
sudo groupadd docker- Add your user to the docker group.
sudo usermod -aG docker $USER- Run the following command or Logout and login again and run (that doesn't work you may need to reboot your machine first)
newgrp docker- Check if docker can be run without root
docker run hello-world
-
Testing success
docker --version
-
Referencies
https://www.digitalocean.com/community/questions/how-to-fix-docker-got-permission-denied-while-trying-to-connect-to-the-docker-daemon-socket
-
Optional
-
Install docker-compose
sudo apt install docker-compose
-
Install docker-machine
-
base=https://github.com/docker/machine/releases/download/v0.16.0 && curl -L $base/docker-machine-$(uname -s)-$(uname -m) >/tmp/docker-machine && sudo mv /tmp/docker-machine /usr/local/bin/docker-machine && chmod +x /usr/local/bin/docker-machine
-
-
testing
docker-machine version
-
create machine default
- install virtual-box
sudo apt-get install virtualbox
- isntall machine default -d second plan,
docker-machine create -d virtualbox temp.sysadmin.local- path
eval $(docker-machine env temp.sysadmin.local)docker-machine env temp.sysadmin.local
- initial machine default
docker-machine start default
- install virtual-box
-
Back Docker-LocalMachine return enviroment variable
- este comando troca para o docker local
eval "$(docker-machine env -u)"
-
- Install insomnia
- install spotify
- Flat Remix
-
Comands commons que salvam xD
-
git
-
access develop
git checkout branch_name
-
run
git pull
-
back to branch
git checkout branch_name
-
run git merge develop
git merge branch_name
-
-
Node
- kill process nodeJs
- case netstat command not found
sudo apt-get install net-tools
- see a process in port
sudo netstat -lpn |grep :'3000'
- kill the id process without aspas
kill -9 id_process
- case netstat command not found
- kill process nodeJs
-
Problems with emulator in projects react-native, when install dependencia, or bundle not start
- Register bundle
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
- reset cache
cd android;./gradlew clean;cd ..;npx react-native run-android;npx react-native start --reset-cache;
- link assets
npx react-native link
- Register bundle
-
Force kill process
- alt + f2
- click in program
-
Electron
- possiveis erros
- 17502:0812/101639.918679:FATAL:setuid_sandbox_host.cc(158)] The SUID sandbox helper binary was found, but is not configured correctly. Rather than run without sandboxing I'm aborting now. You need to make sure that /home/miyazaki/Documents/gluco/glucogear-device-upload/node_modules/electron/dist/chrome-sandbox is owned by root and has mode 4755.
CONFIG_USER_NS=y enables the user namespaces feature, but they're still restricted to privileged users by default. This suggests sysctl kernel.unprivileged_userns_clone=1
- Check what the error is
- Check your code against mine
- Open Google and search for the error
- Report it in course's forums
- Errors the bug produced
- The file(s) with the issue
- The time in the lecture where the error occurs
- gsettings set org.gnome.shell.extensions.dash-to-dock show-apps-at-top true
git config
- config editor:
git config --global --global core.editor codegit config --global --edit
[alias]
s = !git status -s
c = !git add --all && git commit -m
l = !git log --pretty=format:'%C(blue)%h%C(red)%d %C(white)%s - %C(cyan)%cn, %C(green)%cr'
[core]
editor = \"C:\\Users\\ander\\AppData\\Local\\Programs\\Microsoft VS Code\\bin\\code\" --wait
[safe]
directory = D:/project/cherry-go-backend
[core]
editor = code --waitemulator -no-snapshot -avd pixel-6-pro