Basic Weather Dashboard, with City Input
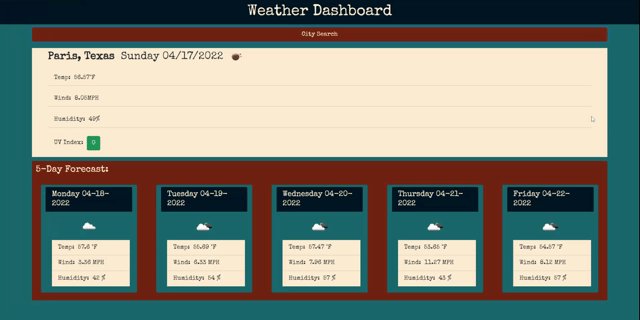
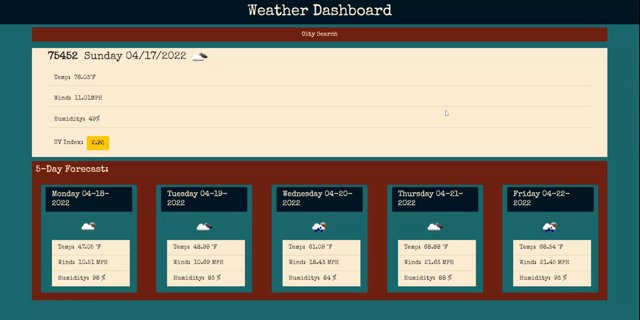
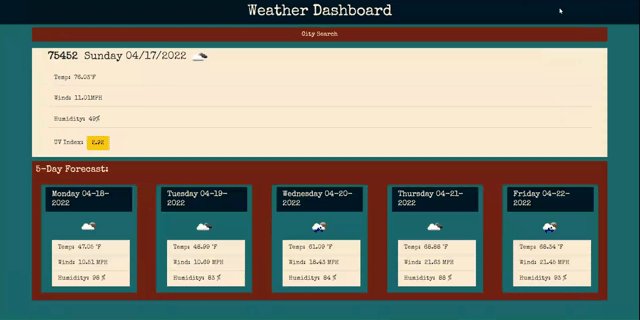
My personal objective with this project was to create a weather forecast page that presents the current forecast and a small 5-day forecast for any city entered. Also the current day's uv index is presented in either green, yellow, or red depending on the safety of being out in the sun that day.
First, I created a basic html and formatted its css with bootstrap to a degree of presentability and functionality to present the data that I wanted to show. I began creating the functionality of the page by pulling specific elements from the html and setting them as variables. Through multiple api calls using jquery's ajax, I was able pull data from the open weather api that I could manipulate to show on the html page through a series of functions and a loop with conditionals.
The time spent on the project taught me a lot about debugging an accidental infinite loop, double checking object header names, and made me a bit more comfortable with basic modulus math.