Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
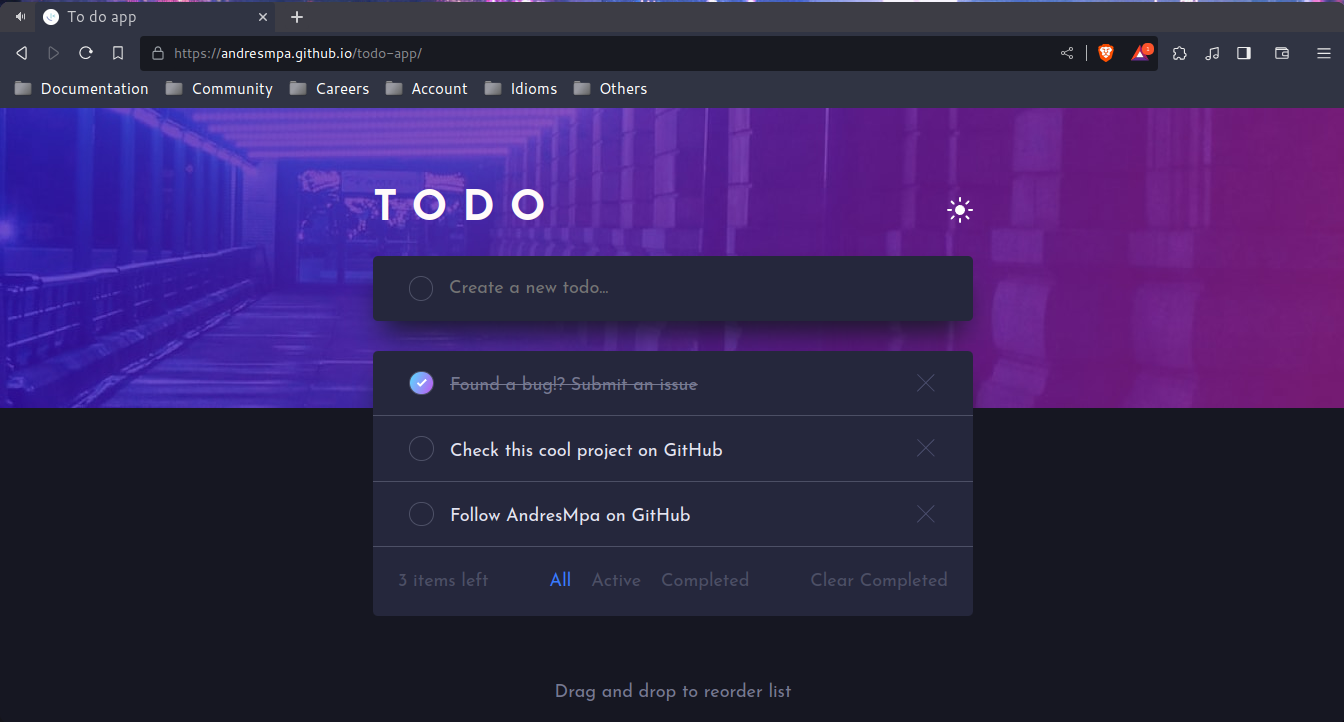
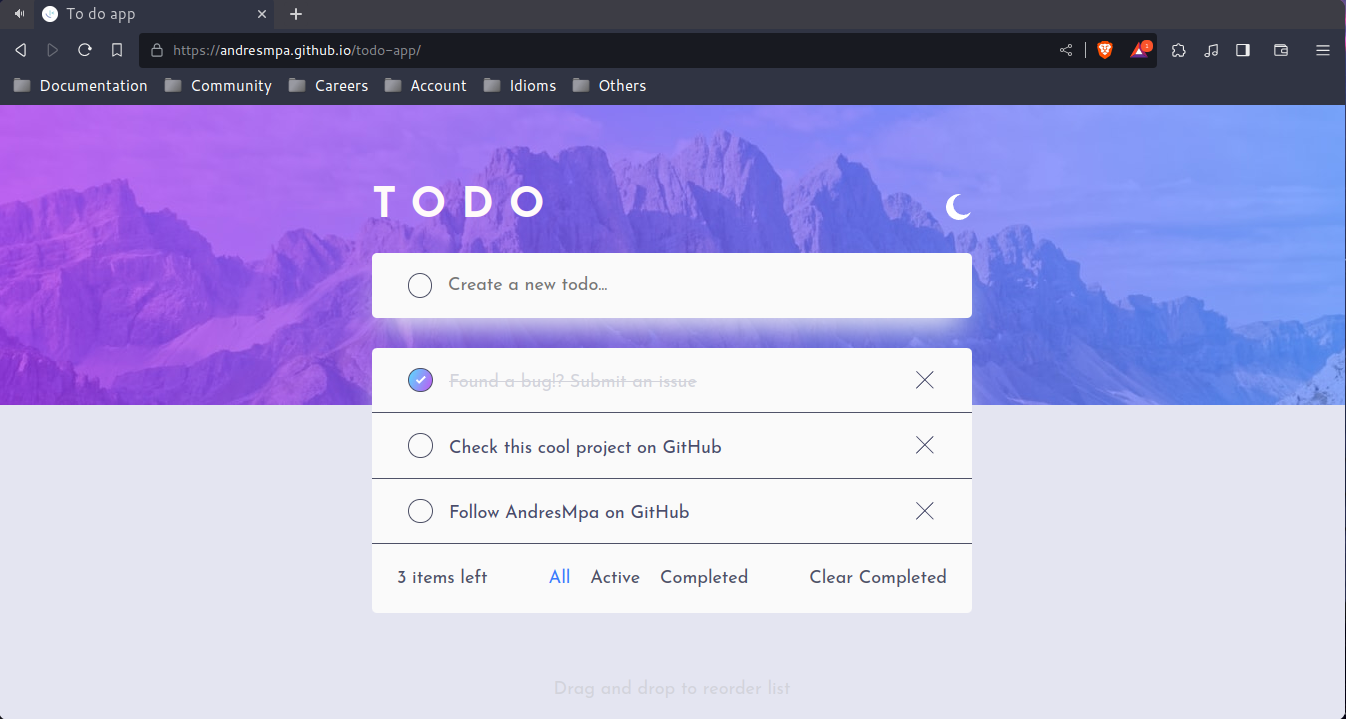
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Bonus: Drag and drop to reorder items on the list
- Homepage: GitHub
- Live Site: Last deploy
- Semantic HTML5 markup
- Stylus CSS
- Flexbox
- Mobile-first workflow
- Drag and drop API - Drag and drop (Nothing else to say)
- MIME_types/Common_types - That was useful to achieve drag and drop feature
- stylus/discussions/2823 - Useful for dark-white native theme with stylus.
- How to Center Anything with CSS - Align a Div, Text, and More - Thanks god Krish exists, this blog help a lot.
- GitHub - @AndresMpa
- Frontend Mentor - @AndresMpa
- LinkedIn - Andres M. Prieto