NLW Setup Ignite ![]() - Rocketseat 🚀
- Rocketseat 🚀
Tecnologias | Projeto | Layout | Licença
🧪 Technologies
This project was developed using the following technologies:
🧪 SOLID
Principles:
-
Single Responsibility Principle: Each class has a unique responsibility;
-
Open/Closed Principle: Application classes must be open for extension but closed for modification;
-
Liskov Substitution Principle: We should be able to replace a parent class with an inheritance from it and everything still works;
-
Interface Segregation Principle: Segregate Interfaces;
-
Dependency Inversion Principle: Instead of the class fetching the dependencies it needs, the context informs the class of the required dependencies;
-
Git e Github
-
Figma
IDE: Visual Studio Code
- 🎨 Tema: Rosé Pine
- ⚙️ Extensões usadas no NLW
-
Navegador
- JSON Viewer
-
Link
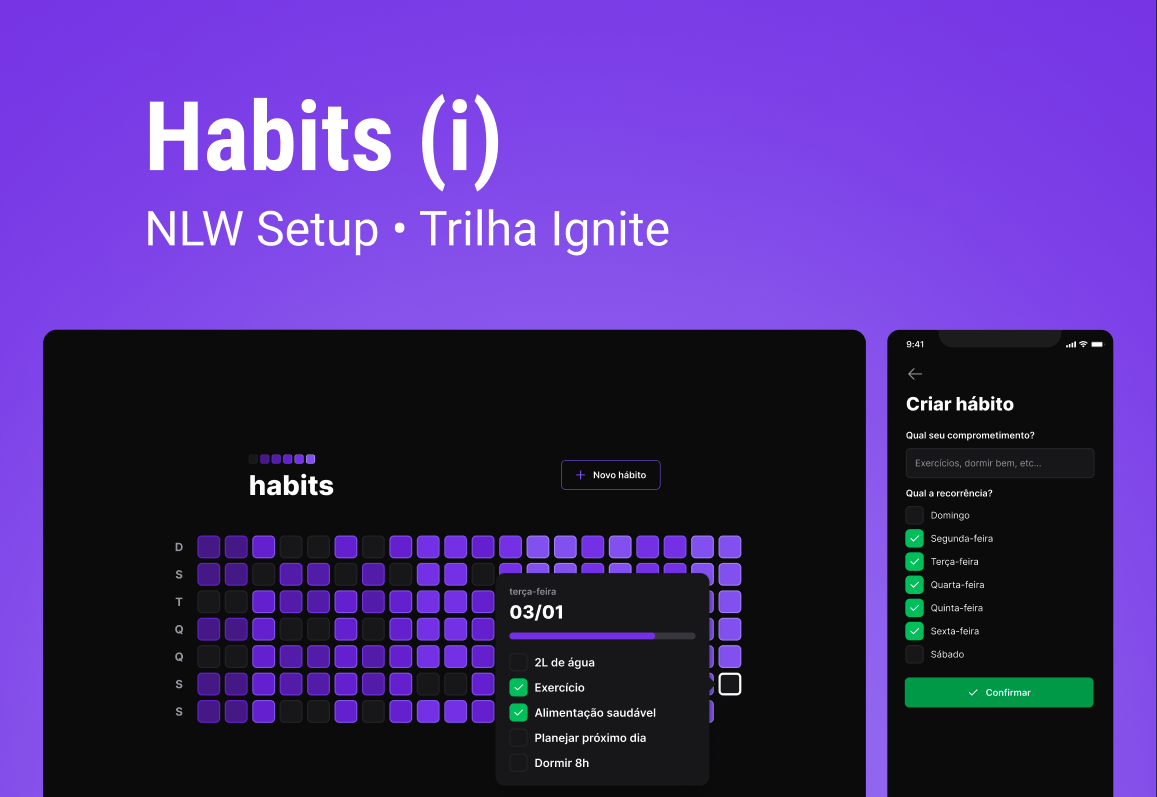
💻 Projeto
O Habits é um app para ajudar a rastrear os hábitos.
🚀 Getting started
Clone the project and access the folder.
$ git clone https://github.com/AndressaDaCosta/nlw-setup-ignite.git
$ cd nlw-setup-igniteFollow the steps below:
Web
# Install the web dependencies
$ cd web
$ npm install
# Start the web project
$ npm startServer
# Install the server dependencies
$ cd server
$ npm install
# Start the server project
$ npx prisma migrate deploy
$ npm run devMobile
# Install the mobile dependencies
$ cd mobile
$ npm install
# Start the mobile project
$ npm start🔖 Layout
You can view the project layout through the links below:
Remembering that you need to have a Figma account to access it.
Feito com ♥ by Rocketseat 🚀 Participe da nossa comunidade!