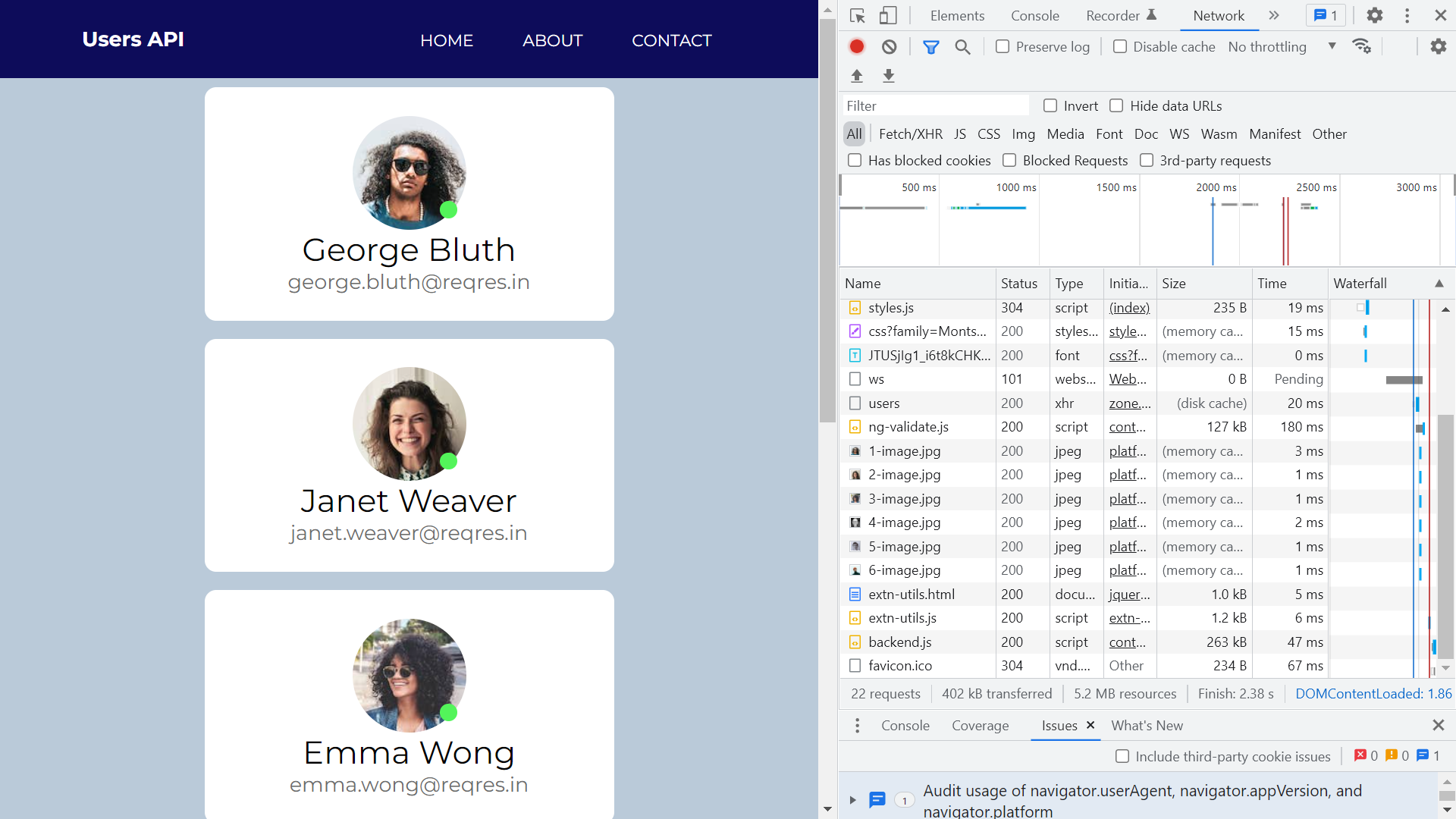
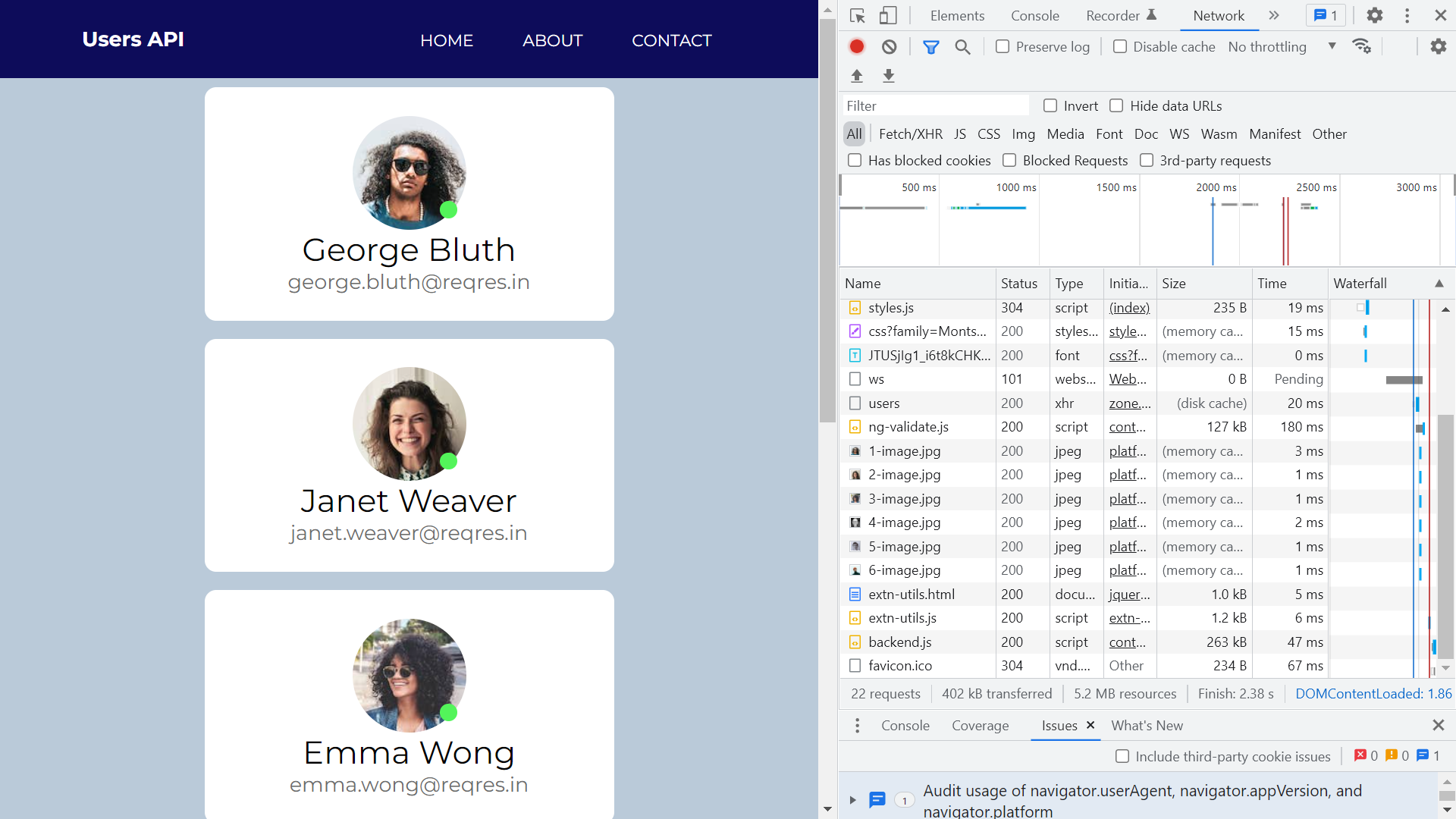
- App using a DataService with httpClient to get a JSON Observable data stream from an API and display it using the Angular async pipe.
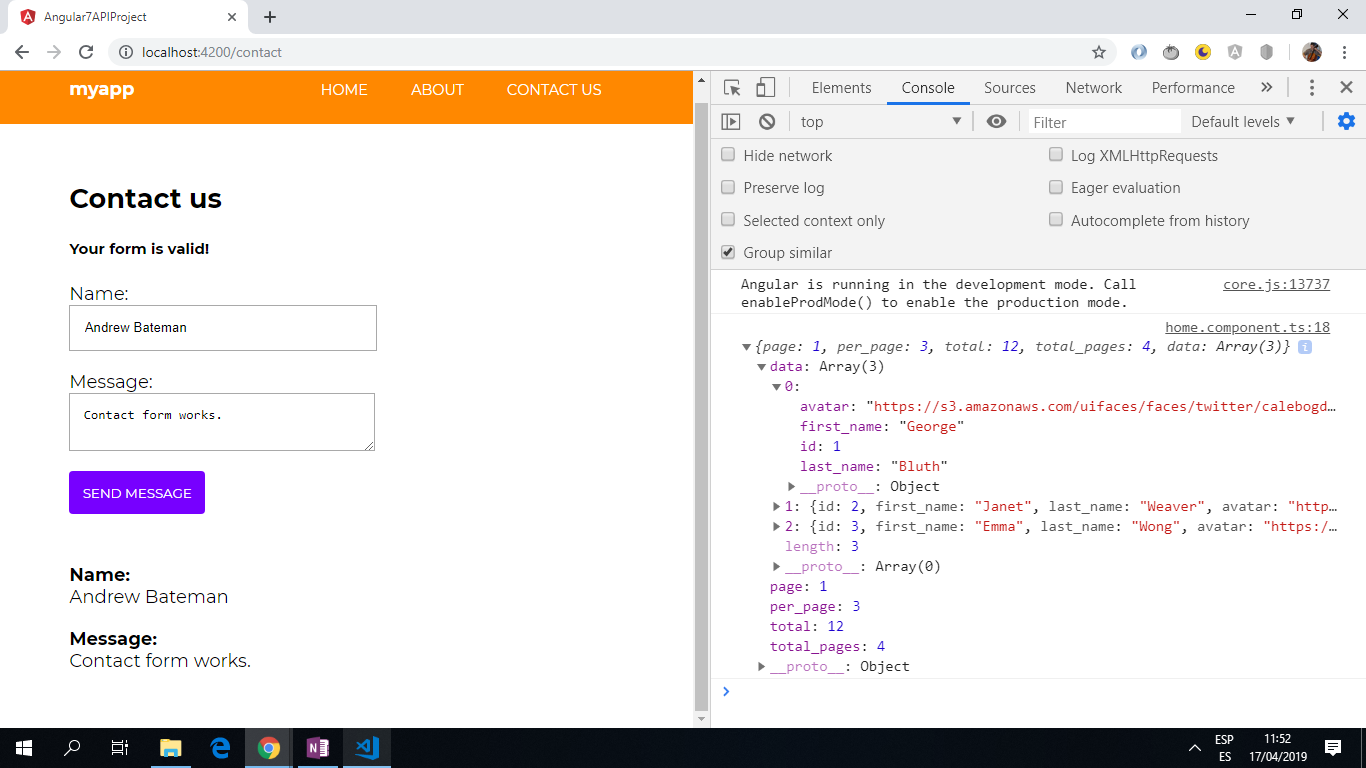
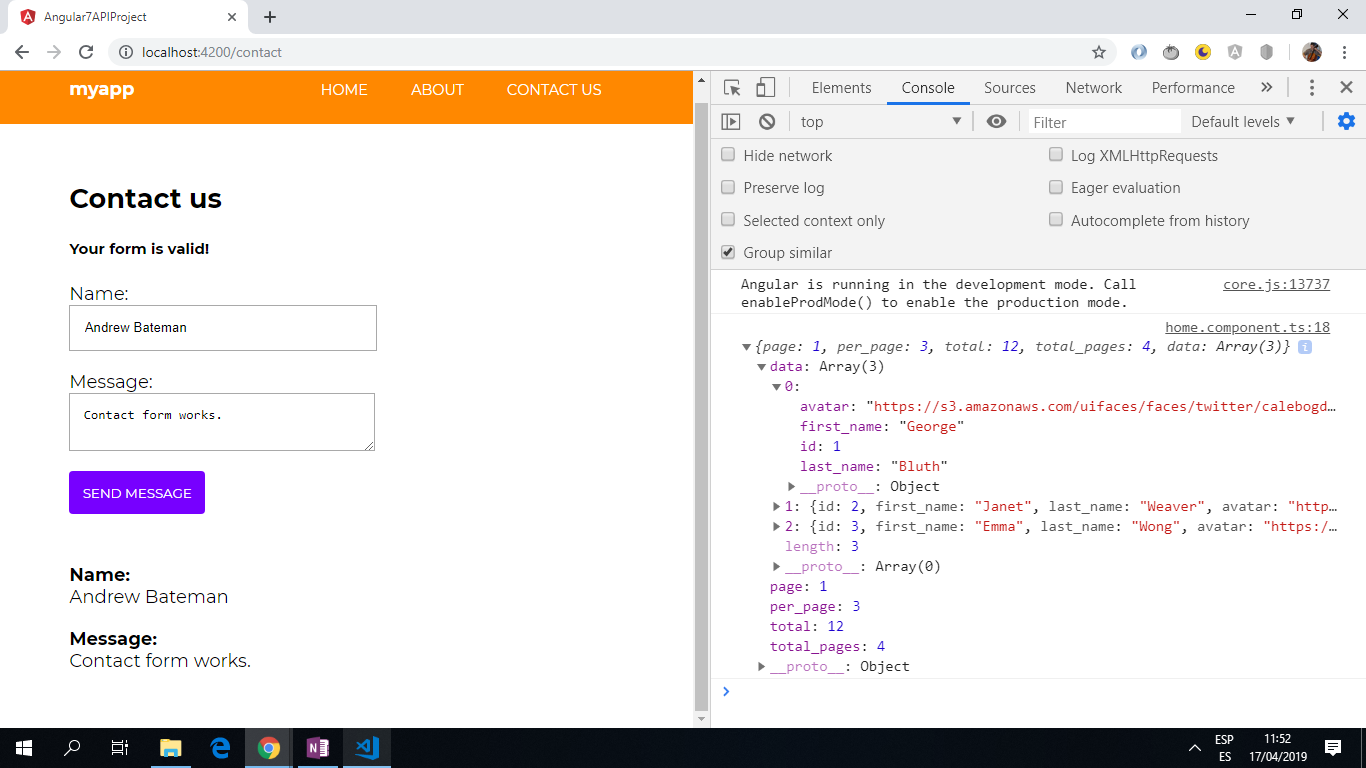
- App also submits a simple typed Contact form.
- Note: to open web links in a new window use: ctrl+click on link




- Routing module allows user to navigate between Home, About and Contact pages.
- API json/image data displayed: firstname, lastname, email and avatar.
- Angular FormBuilder used to allow user to submit a form with name and message. Form uses validation.
- Styling is pure SCSS
 .
.
 .
.
- Run
npm i to install dependencies
- Run
ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
data.service.ts ES6 arrow function to return observable from API using apiResponse interface
getUsers = (): Observable<apiResponse> => {
return this.http.get<apiResponse>("https://reqres.in/api/users");
}
home.component.ts ng init. function to get observable data for the template async pipe - note: using an ES6 arrow function here would result in nothing being displayed, due the use of 'this'
ngOnInit () {
this.users$ = this.data.getUsers();
};
- API web link could be changed to get different and more complex data.
- Status: Working.
- To-Do: Nothing.
- This was originally a Gary Simon tutorial but it is no longer available on-line. Here is a link to his website: designcourse.com - worth a look
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email:
gomezbateman@gmail.com