⚡ Angular Frontend Notes
- Angular app to allow a user to Create, Read, Update & Delete (CRUD) simple notes comprising a title and description.
- Clicking on a note navigates to that note where it can be edited.
- Tutorial code by Devstackr * see 👏 Inspiration below. Note some changes were required to pass tslint tests
- Note: to open web links in a new window use: ctrl+click on link
📄 Table of contents
📚 General info
- Notes can be viewed and deleted from the notes list.
- Clicking on a note lets user edit it.
- Fade-out gradient used with text to keep note cards all the same size.
- List includes a filter so user can search for key words and filtered results will order themselves in terms of relevancy.
- There is no backend for this app. A refresh loses all notes from the notes array.
- Bulma CSS framework used to style components etc.
- 5 part Youtube tutorial series in Angular 8. Upgraded to Angular 12.
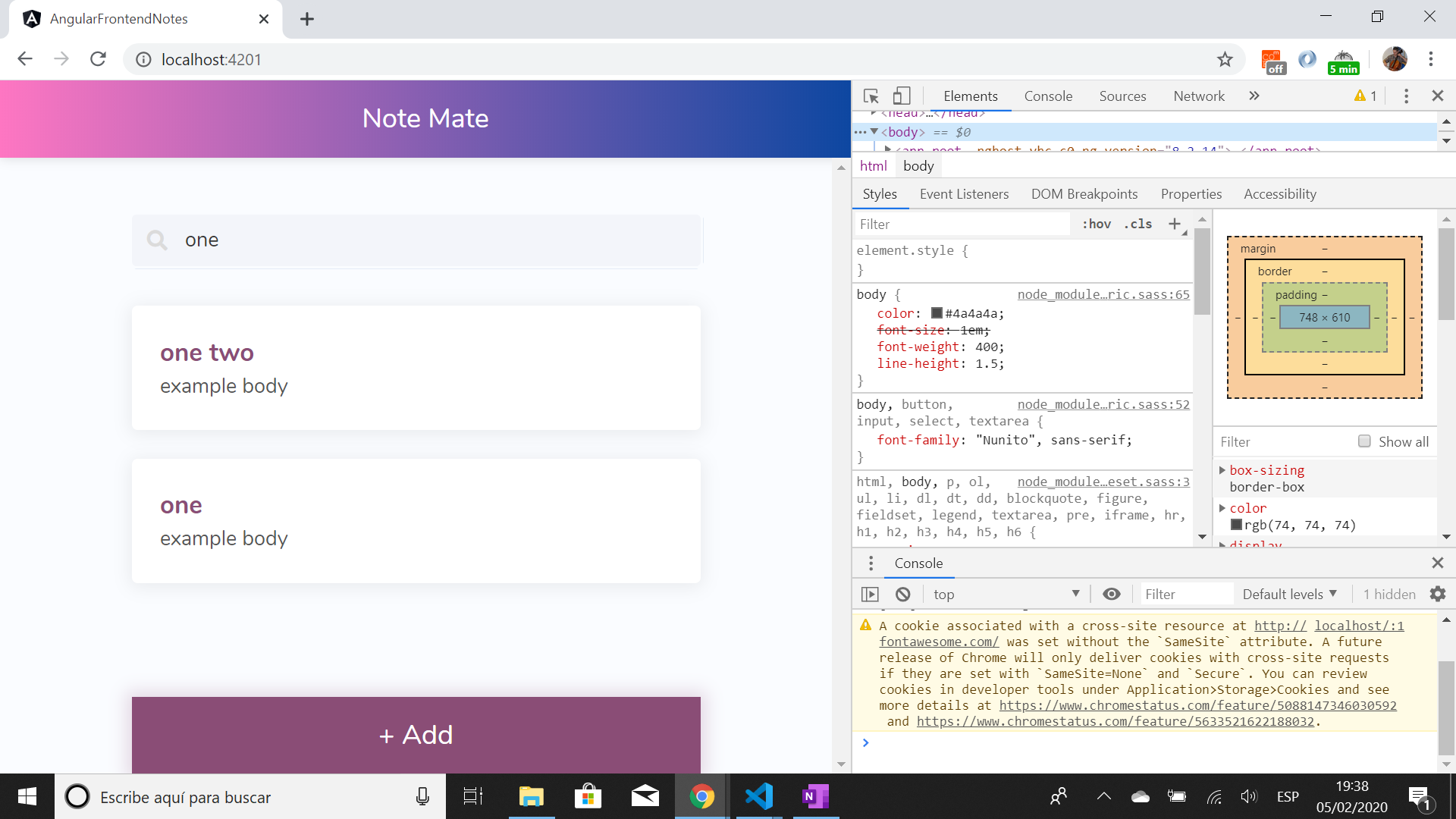
📷 Screenshots
📶 Technologies
- Angular v12
- Bulma v0.9.2 CSS framework
- Font Awesome v5 icons
- rxjs v6 reactive programming library
💾 Setup
- Run
npm ito install dependencies - To start the server on localhost://4200 type: 'ng serve'
- To create a build file in a
docsfolder typeng build --prod. This will deployed in github-pages when code is commited and pushed to Github
💻 Code Examples
- on initialisation of
note-details.component.tscheck if note is new using the note id.
ngOnInit() {
// new note or editing existing one?
this.route.params.subscribe((params: Params) => {
this.note = new Note();
if (params.id) {
this.note = this.notesService.get(params.id);
this.noteId = params.id;
this.new = false;
} else {
this.new = true;
}
})
}🆒 Features
- Bulma CSS styles used for the first time.
📋 Status & To-do list
- Status: Working. Passes lint test.
- To-do: Nothing. Could add local storage or a backend (e.g. google Firebase).
👏 Inspiration
-
Project Demo & Introduction - [1] Build a Notes App w/ Angular
-
Creating the UI (Angular) - [2] Build a Notes App w/ Angular
-
Creating the Note Details Page - [3] Build a Notes App w/ Angular
-
Adding Animations to Note Cards | Angular Animations - [4] Build a Notes App w/ Angular
-
Maya Shavin: Medium article: ES6 — Set vs Array — What and when?
📁 License
- This project is licensed under the terms of the MIT license.
✉️ Contact
- Repo created by ABateman, email: gomezbateman@yahoo.com