- App using the Angular Material design component library to add a table using mat-table with sortable columns, as per Angular Material sort docs.
- Note: to open web links in a new window use: ctrl+click on link
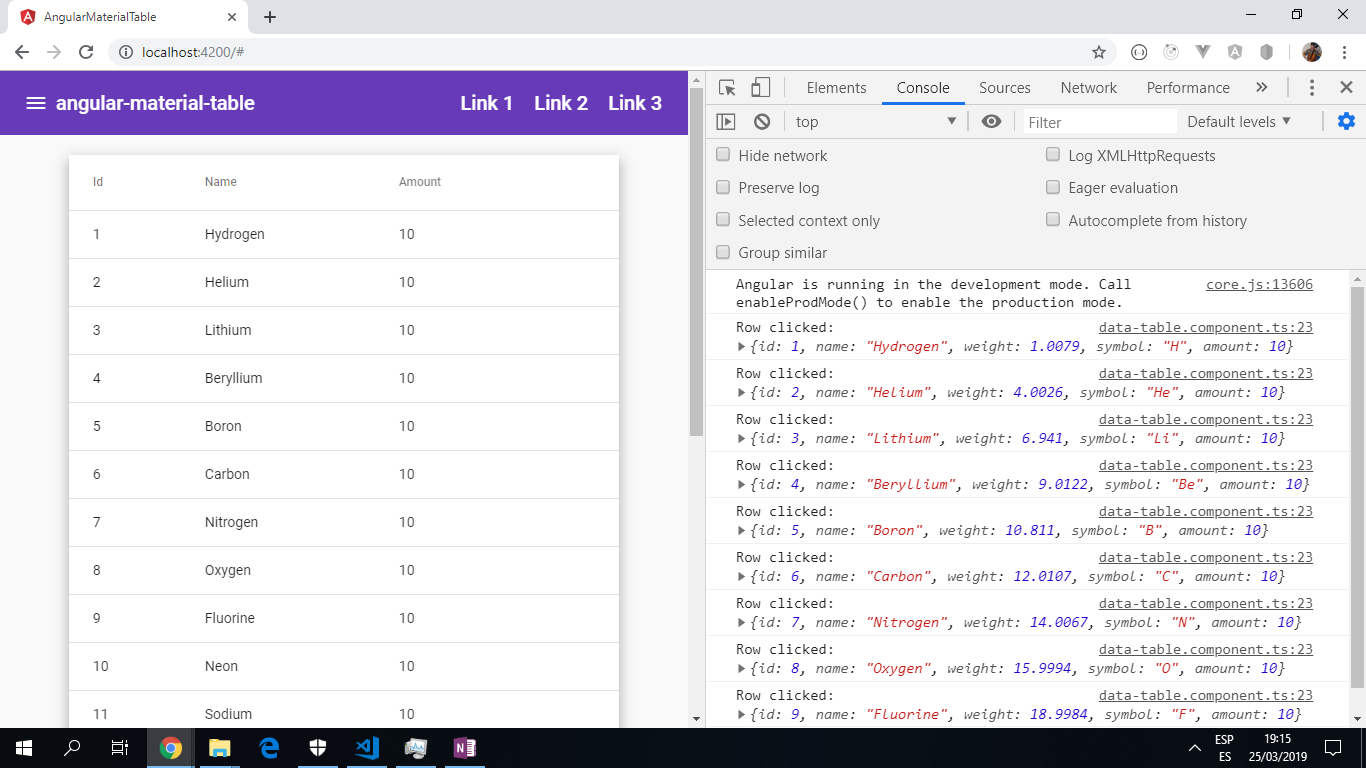
- Table of periodic elements used to provide data for columns.
-
Install dependencies using
npm i -
Run
ng servefor a dev server. Navigate tohttp://localhost:4200/. The app will automatically reload if you change any of the source files. -
Run
ng buildto build the project. The build artifacts will be stored in thedist/directory.
- use ng breakpoint observer to see if use has a phone-sized screen or not.
ngOnInit(): void {
this.breakpointObserver
.observe(Breakpoints.Handset)
.subscribe(async result => {
this.isHandset = result.matches
})
}- Clicking on a row will console.log the data in that row
- Table now has a sticky header
- Table columns now sortable
- Status: Working
- To-Do: Nothing
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email:
gomezbateman@gmail.com