- App using the Angular JS framework & RxJS reactive programming to view data from the official NASA API.
- Uses an Angular Material Card to display image with buttons and credit text below.
- Note: to open web links in a new window use: ctrl+click on link




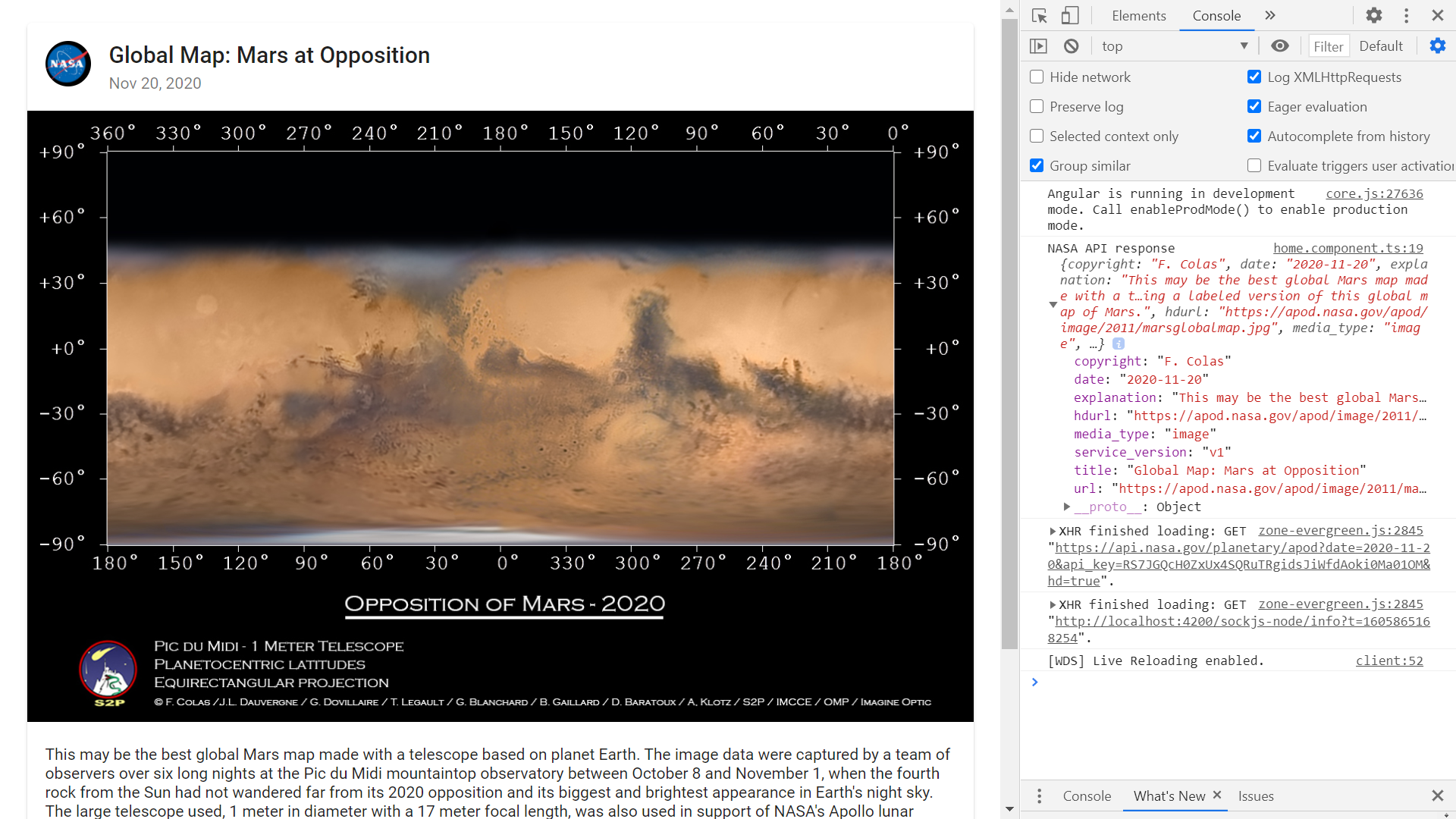
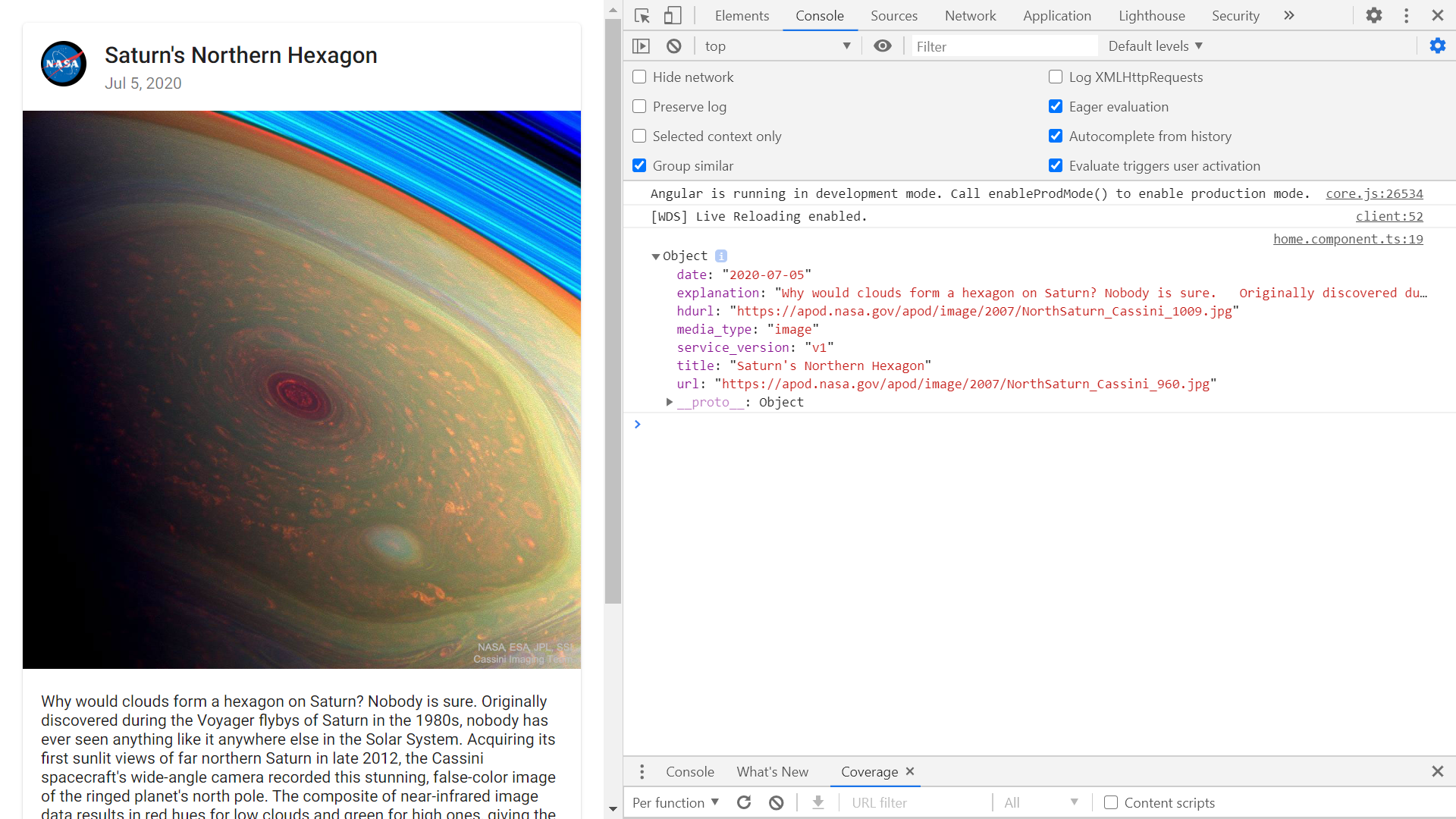
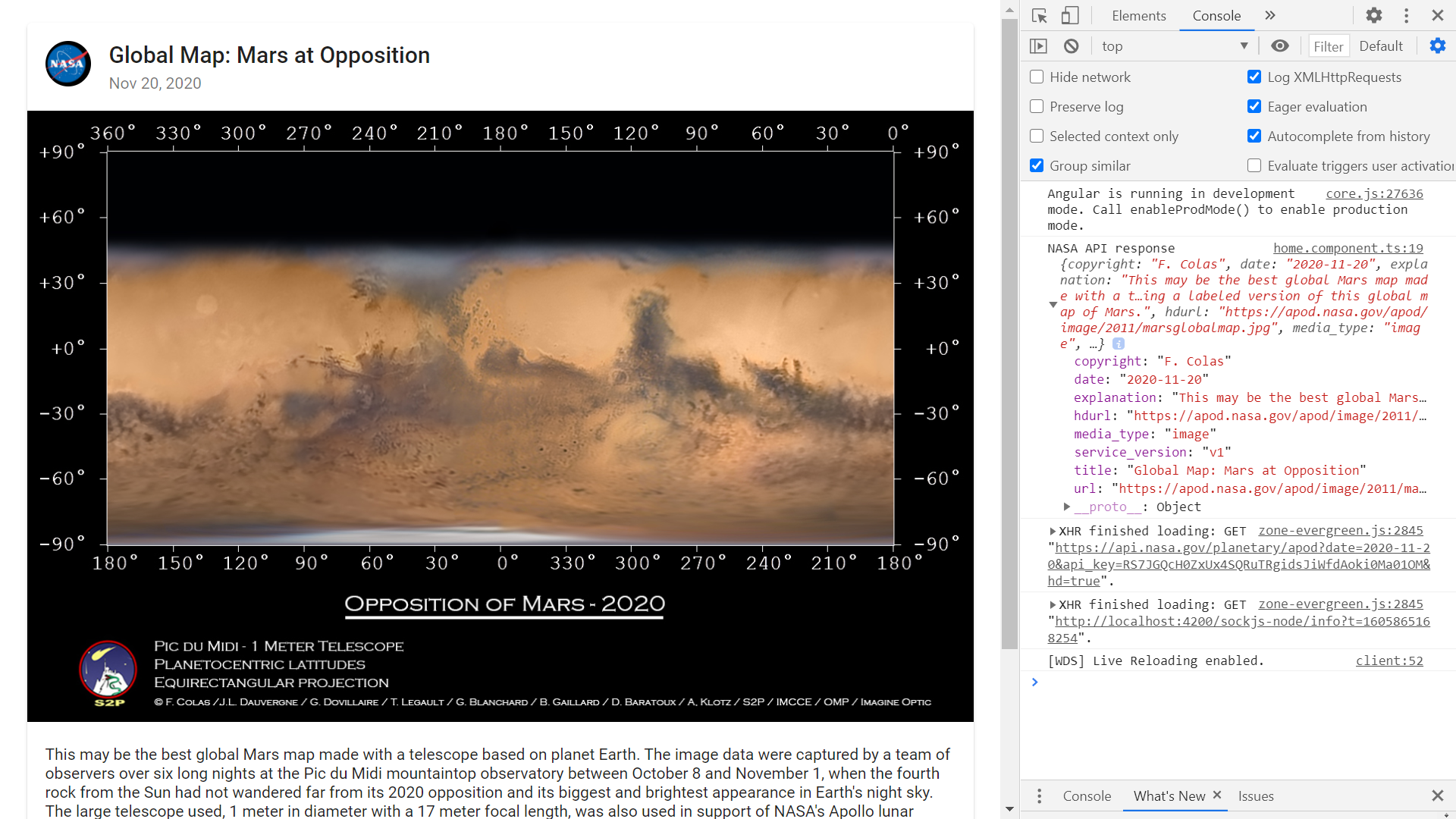
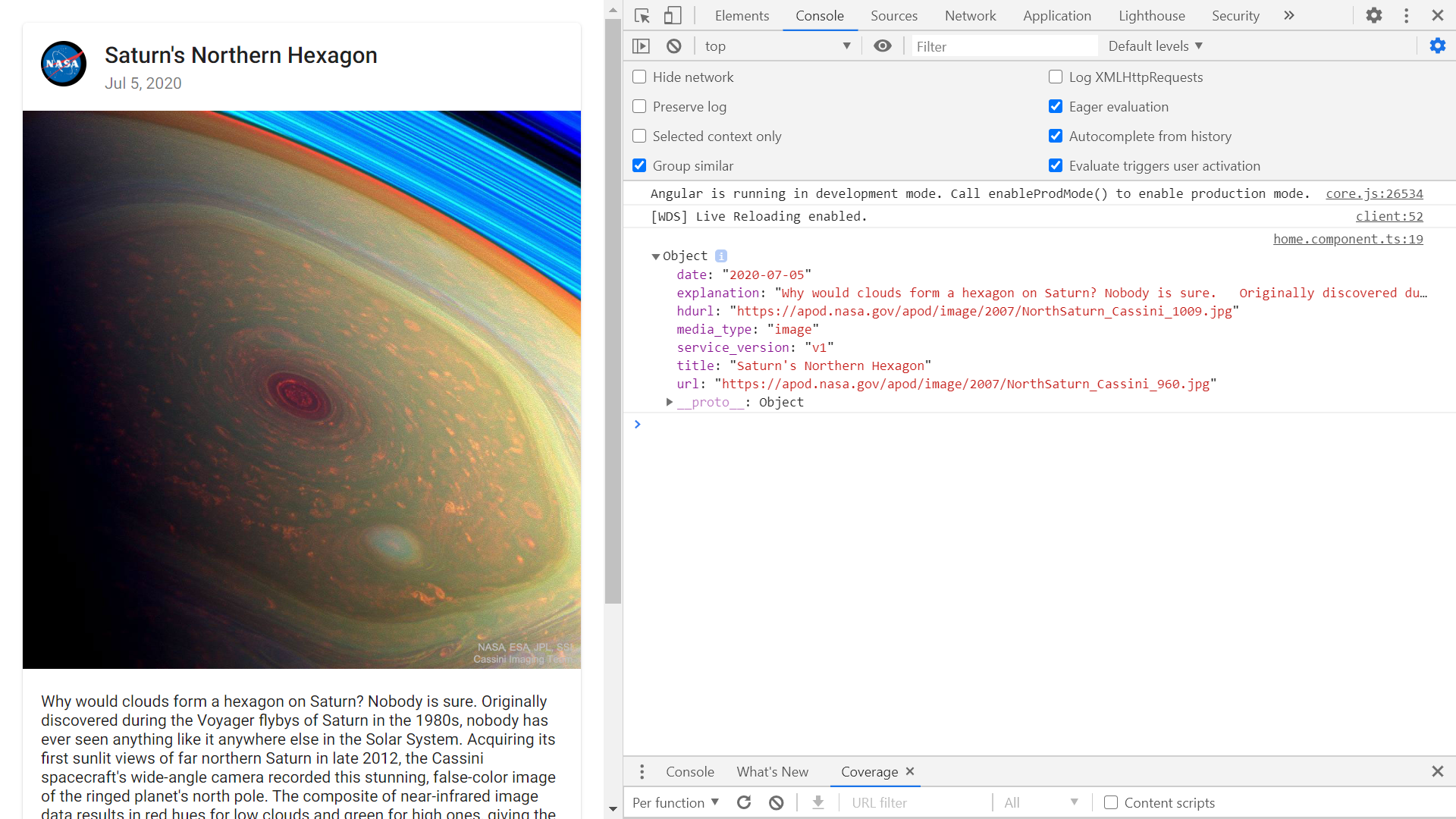
- NASA card shows Astronomy Picture of the Day (APOD) from the NASA API. Note video function requires npm module safe-pipe
- NASA apod API github repo
- http data handling best practices followed - e.g. use of a separate service file to get API data then use of a subscription callback function in component to subscribe to Observable data. Response object type defined using an interface model. Interface passed as type parameter to the HttpClient.get() method. Transformed data passed to Angular async pipe.
- RxJS take(1)) used instead of map() to emit only the first count value emitted by the source Observable. Then it completes - so no need to unsubscribe to avoid memory leaks.
- This was originally intended to be run on Google Cloud Run in a Docker container but this was not possible with my Windows 10 Home OS, even with a virtual terminal.
 .
.
 .
.
- Install dependencies with
npm i
- Get yourself a NASA API key from Nasa and add it to your environment config. files
environments/environment.ts & environments/environment.prod.ts
- Run
ng serve for a dev server and navigate to http://localhost:4200/. The app does automatically reload if you change any of the source files
- Run
npm run build to create a build folder
nasa.service.ts extract: gets data from Nasa API using APIKEY supplied by them.
public getNasaImage(): Observable<Apod> {
const year = new Date().getFullYear();
const month = new Date().getMonth() + 1;
const day = new Date().getDate();
this.apiKey = environment.NASA_KEY;
const apodUrl = `https://api.nasa.gov/planetary/apod?date=${year}-${month}-${day}&api_key=${this.apiKey}&hd=true`;
return this.http.get<Apod>(apodUrl).pipe(
take(1),
catchError((err: any) => {
return throwError(() => err);
})
);
}
- The NASA API requires a date in the format YYYY-MM-DD. Hence the app
nasa.service uses the getFullYear(), getMonth() and the getDate() methods from the javascript Date.prototype.
- Status: Working.
- To-Do: Add user date select. Try gcloud Docker - App to be deployed to Google Cloud Run using a Docker image.
- This project is licensed under the terms of the MIT license.