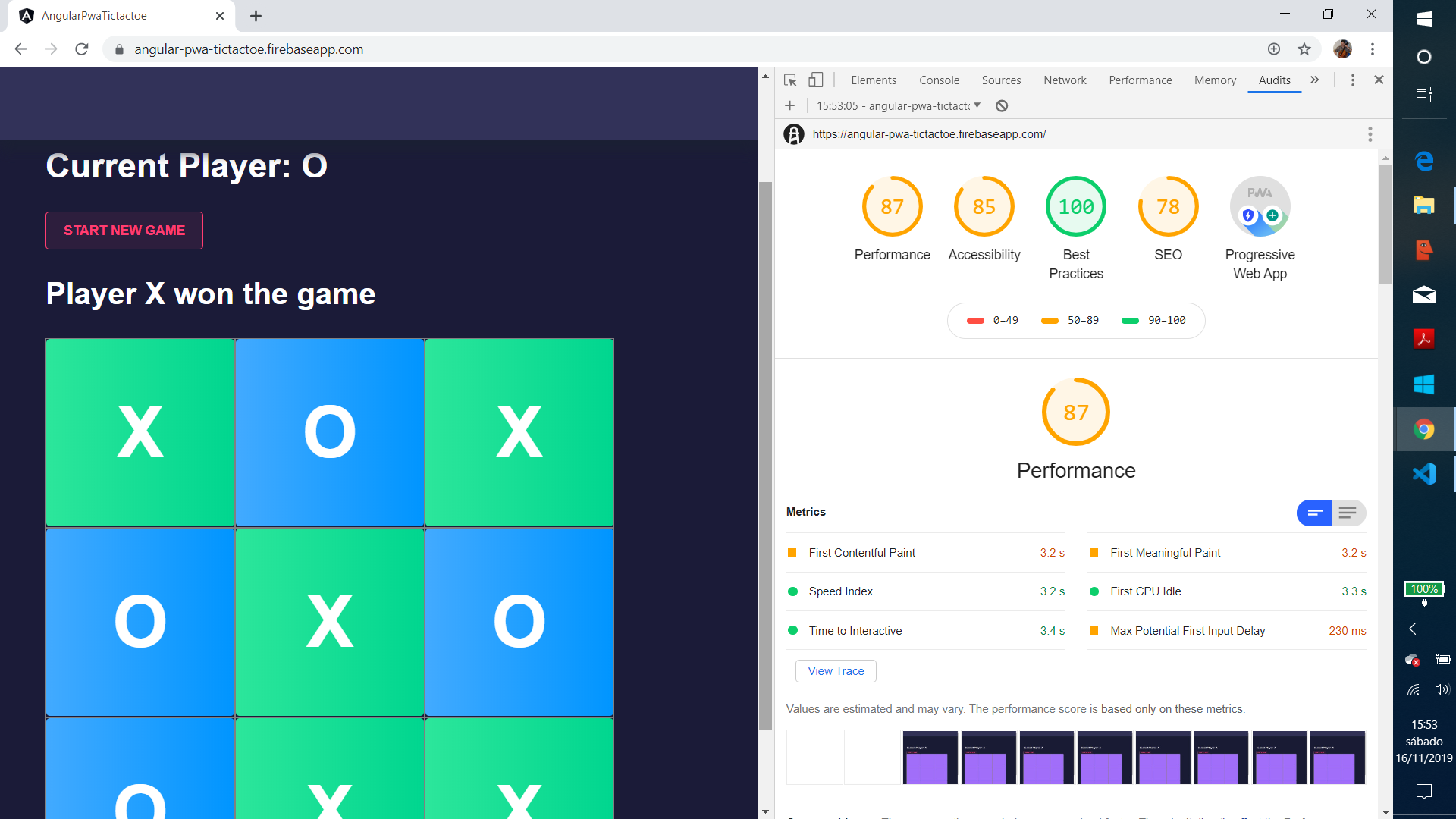
- App using Angular to show a tictactoe game that is deployed to Firestore at https://angular-pwa-tictactoe.firebaseapp.com/.
- Tutorial code from Jeff Delaney at Fireship - see 👏 Inspiration below, updated to latest dependency versions
- Note: to open web links in a new window use: ctrl+click on link
- Simple tictactoe game that shows a message when a player wins.
- Firestore hosting used to make the game available on the web.
- Angular service worker added to manage app caching and help this to be a Progressive Web App (PWA).
npm ito install dependenciesng servefor a dev server.- Navigate to
http://localhost:4200/. The app does automatically reload if you change any of the source files npm run buildto create the build filefirebase use --addto link this app to firebase project already created, thenfirebase deployto deploy app- See the app on the web at https://angular-pwa-tictactoe.firebaseapp.com/
- Code to calculate the winner, by Jeff Delaney at Fireship.io.
calculateWinner() {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (
this.squares[a] &&
this.squares[a] === this.squares[b] &&
this.squares[a] === this.squares[c]
) {
return this.squares[a];
}
}
return null;
}- Game works offline thanks to the PWA service worker.
- Status: Working
- To-Do: Improve lighthouse score (currently 85%).
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email:
gomezbateman@yahoo.com