⚡ Twitter Clone
- Simple full-stack app that displays a list of messages ('tweets') generated on the client side and processes them using backend node.js. Future link to mongodb database to save messages.
- Note: to open web links in a new window use: ctrl+click on link




- A simplified Twitter clone using simple front and backends. Dependencies updated aug 2020.
 .
.
- Backend: From the
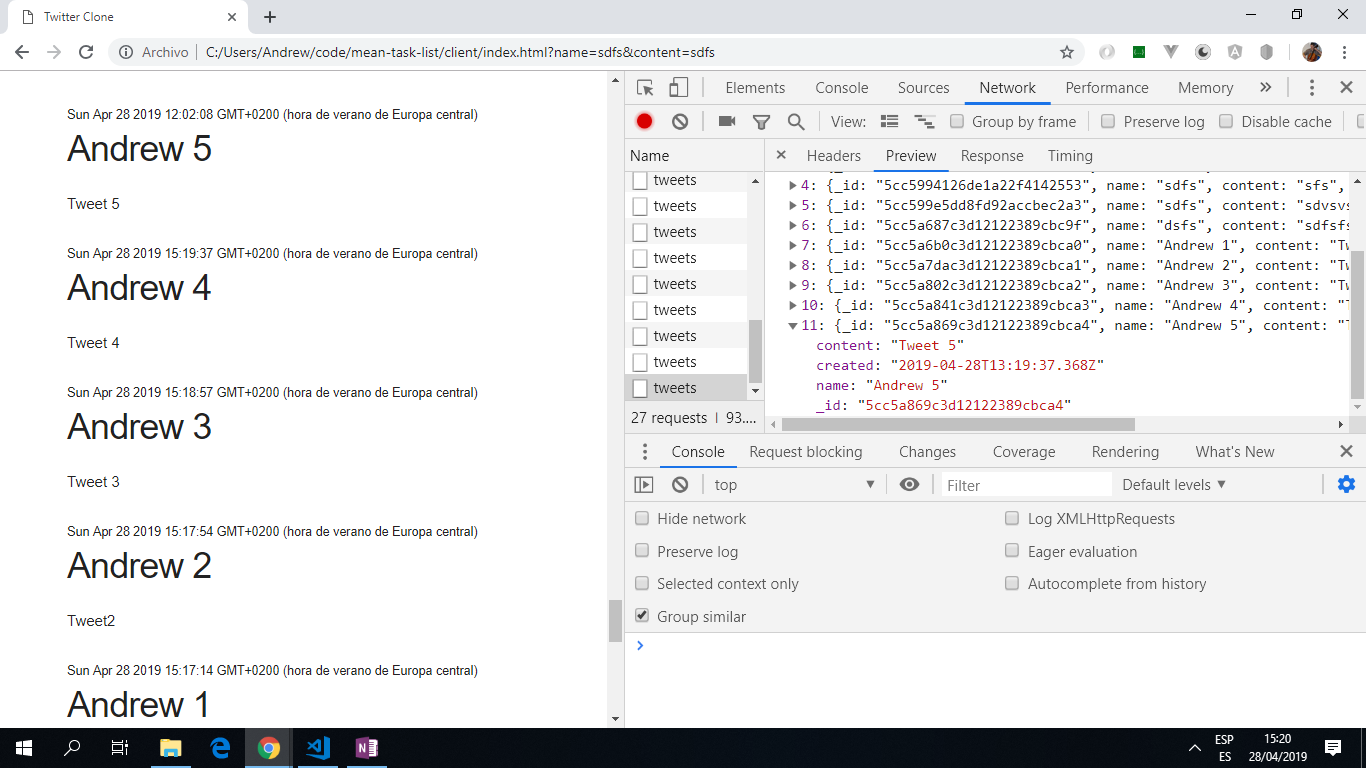
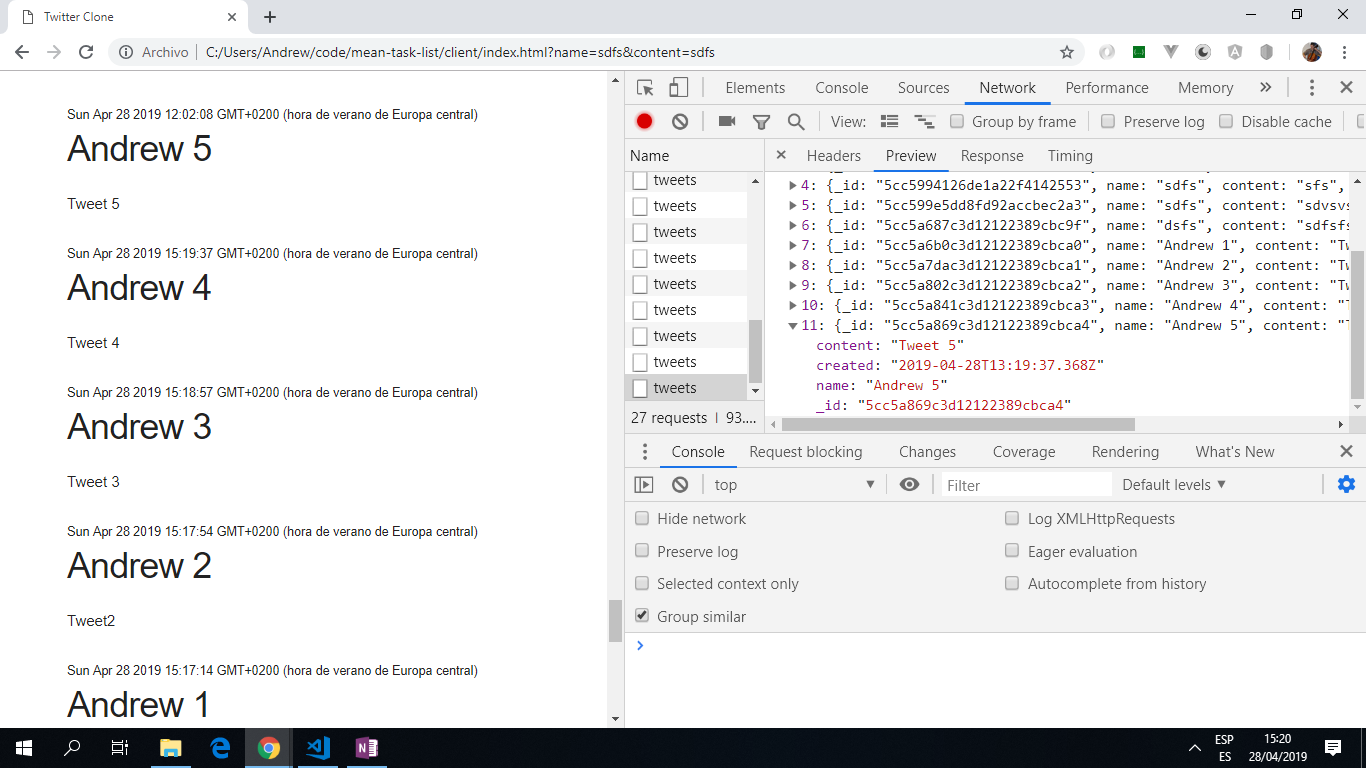
/server directory run npm run dev for a dev server. Navigate to http://localhost:5000/. The app uses Nodemon and will automatically reload if you change any of the source files. Navigate to http://localhost:5000/tweets to see tweets in JSON.
- Frontend: open
/client/index.html in browser. Enter a tweet and click 'Send Your Tweet' button. Tweet will be displayed below.
server/index.js - function to post tweet data from html frontend req.body parameters; filtering text then adding to tweets array.
app.post('/tweets', (req, res, next) => {
if(isValidTweet(req.body)) {
const tweet = {
name: filter.clean(req.body.name.toString()),
content: filter.clean(req.body.content.toString()),
created: new Date()
};
tweets
.prepend(tweet)
.then(createdTweet => {
res.json(createdTweet);
});
} else {
res.status(422);
res.json({
message: 'Helooo, name and message are required'
});
}
});
- A simple app with vanilla javascript. No js framework used.
- Status: basic working app that saves tweets locally.
- To-Do: Correct code so latest tweet listed first (
reverse() function not working). Remove duplication of tweets. Add connection to mongodb database.
- This project is licensed under the terms of the MIT license.