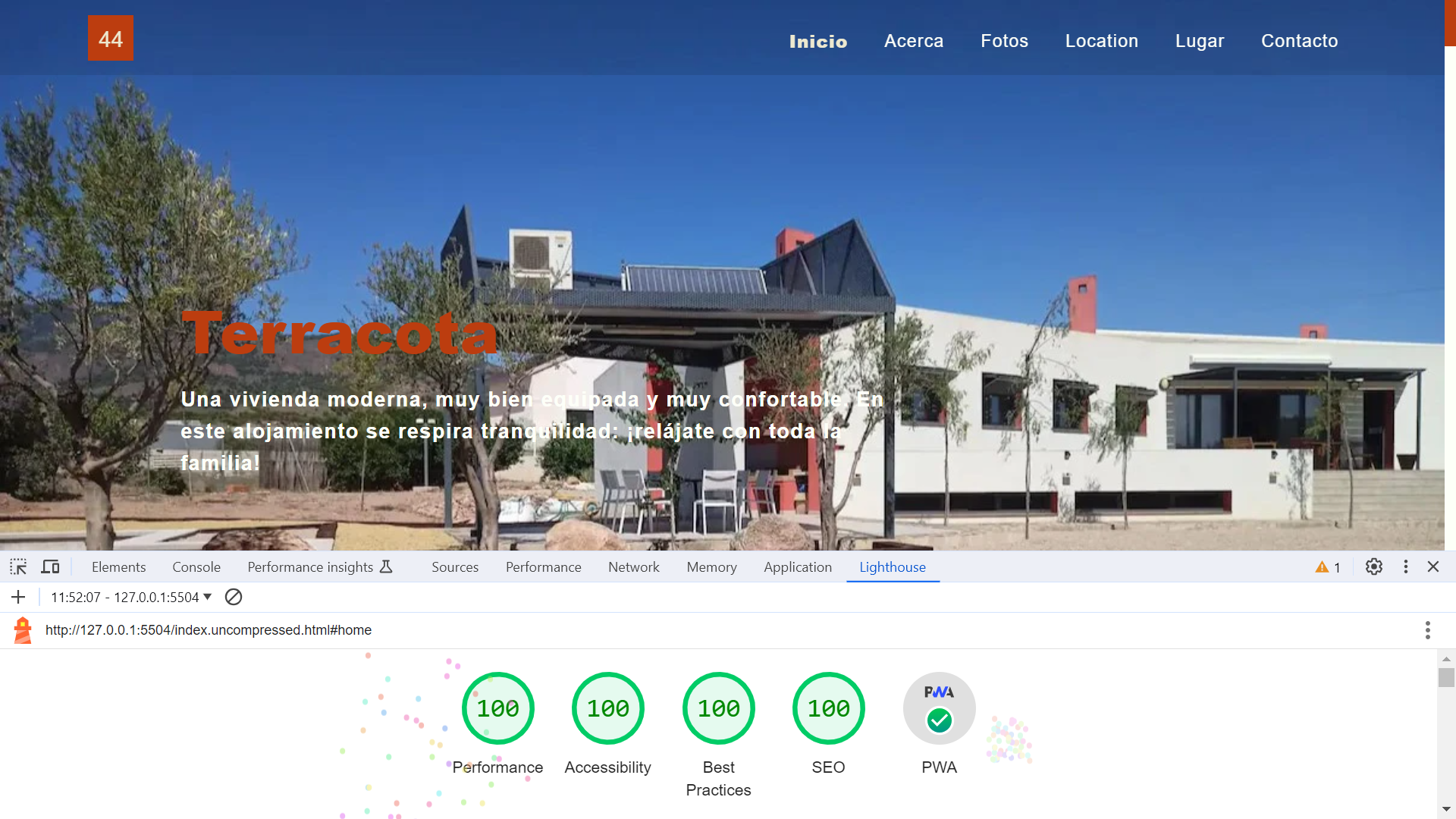
- Single page optimised HTML-CSS-JS website to market a holiday home and achieve a perfect lighthouse score
- Note: to open web links in a new window use: ctrl+click on link
- Built with HTML, CSS and JavaScript with Bootstrap 5 CSS and Javascript
- Progressive Web App (PWA)
- Perfect performance, Perfect scores on accessibility, best practices and SEO.
- CSS and Javascript are minimised to reduce initial render/First Contentful Paint time.
- HyperText Markup Language HTML
- Cascading Style Sheets CSS styling
- JPG to WebP Converter to create new image formats that result in a higher Lighthouse score
- PurifyCSS Online - remove unused CSS code from your stylesheets
- Online CSS Minifier Tool and Compressor
- Online JavaScript Minifier Tool and Compressor
- Boxy SVG: Online scalable graphics generator
- Open index.html using Visual Studio Live Server. Changes are updated automatically on server.
- index.html extract showing how new format webp images are marked up in HTML
<div class="carousel-item active">
<picture>
<source
type="image/webp"
class="d-block w-100"
srcset="./images/bg/house-front.webp"
alt="house front view"
/>
<source
type="image/jpeg"
class="d-block w-100"
srcset="/images/bg/house-front.jpg"
alt="house front view"
/>
<img
src="/images/bg/house-front.jpg"
class="d-block w-100"
alt="house front view"
/>
</picture>
<div class="carousel-caption col-md-6 col-10 col-offset-md-6">
<h1>Terracota</h1>
<p class="carousel-image-text">
Una vivienda moderna, muy bien equipada y muy confortable. En
este alojamiento se respira tranquilidad: ¡relájate con toda la
familia!
</p>
</div>
</div>- Lighthouse score perfect
- This is a Progressive Web App (PWA) so user experience is close as possible to a downloaded app. It can run on multiple platforms, handles off-line by caching resources locally and can be downloaded as a permanent app.
- Status: Working.
- To-Do: Add sections. Optimise images using compress or CDN. Work out how to remove unused javascript.
- Anna Monus: 9 tricks to eliminate render blocking resources
- Maddy Osman: The Ultimate List of Web-Safe HTML and CSS Fonts
- Rohith Sasanken: Types of SEO Keywords You MUST Know in 2023
- icolorpalette.com combination of terracotta and olive tree leaf green.
- This project is licensed under the MIT License - see the LICENSE file for details.
- Repo created by ABateman, email:
gomezbateman@yahoo.com