- Ionic app to authenticate users so they can access and post messages to a chat board.
- Another great tutorial from Simon Grimm 'Building an Ionic Firebase Chat with Authentication'. Updated to latest Angular and Firebase (compat) versions.
- Note: to open web links in a new window use: ctrl+click on link
- Firebase Firestore Authentication used to create sign in and log in functions
- Firebase Cloud Firestore stores users and messages in Collections.
- Angular FormBuilder used to reduce the amount of boilerplate needed to build a form
- rxjs map and switchmap operators used
- Ionic v6
- Ionic/angular v6
- Angular v15
- Firebase v9 backend database and authentication APIs
- Create a Firebase project and add email authentication
- Add Firebase config object to environment variables
npmi to install dependenciesionic serveto start the server on _localhost://8100
- extract from
chat.page.htmlby Simon Grimm showing ternery expressions to change chat offset and scss class depending on user
<ion-grid>
<ion-row *ngFor="let message of messages | async">
<ion-col size="9" class="message"
[offset]="message.myMsg ? 3 : 0"
[ngClass]="{ 'my-message': message.myMsg, 'other-message': !message.myMsg }">
<b>{{ message.fromName }}</b><br>
<span>{{ message.msg }}
</span>
<div class="time ion-text-right"><br>{{ message.createdAt?.toMillis().toString() | date:'short' }}</div>
</ion-col>
</ion-row>
</ion-grid>- Use of ternery expressions to change chat box color and horizontal offset depending on which user chat item is shown
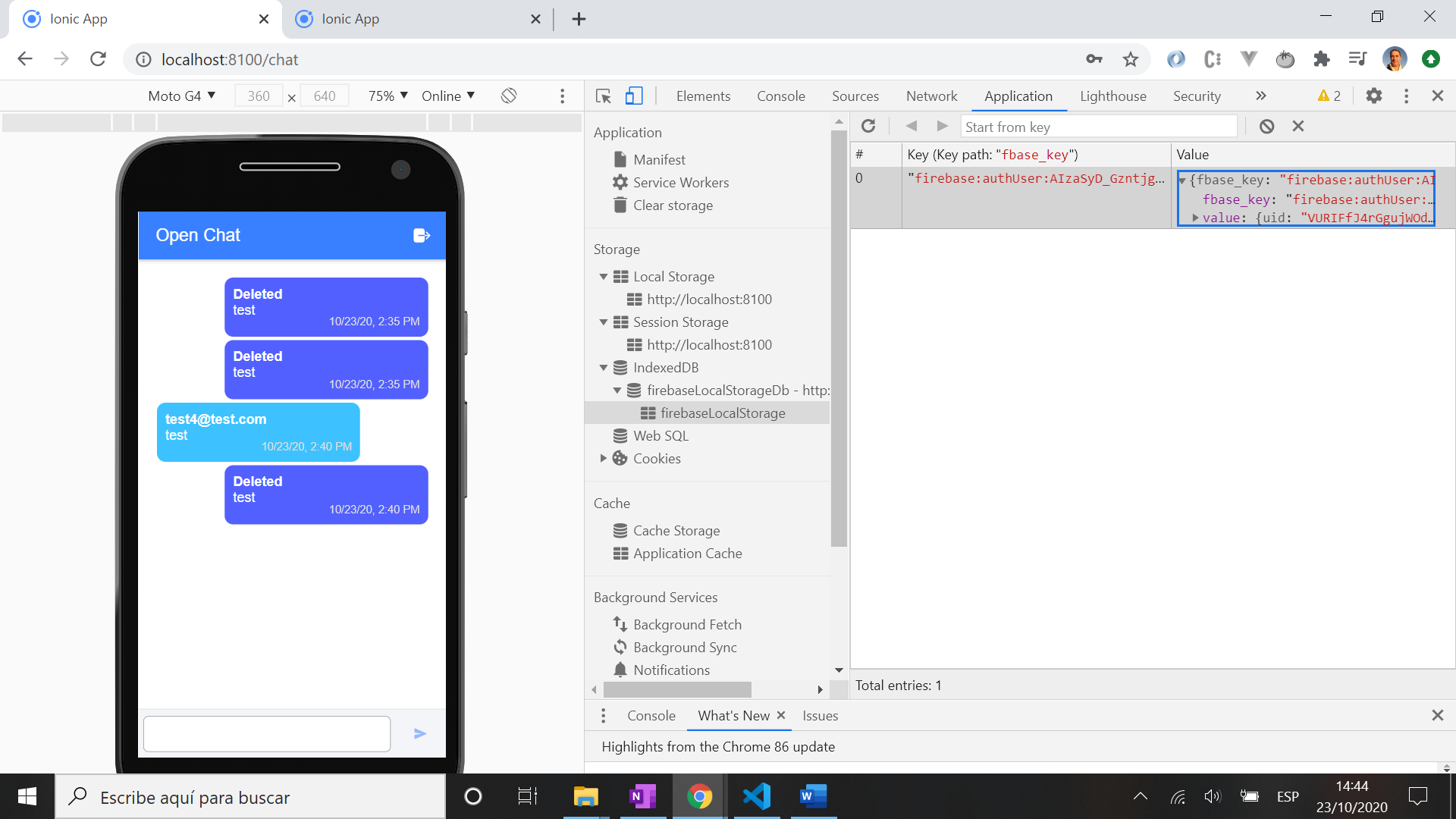
- Status: Complete and working. Problem with dev. console persisting user login id which stops chat from showing user details correctly
- To-do: Fix errors. Find out how to show more than one user email in chat with email username - problem is likely due to storing of user data even after logging out and logging in as a different user.
- Simon Grimm Youtube: 'Building an Ionic Firebase Chat with Authentication'
- Simon Grimm Article: 'Building an Ionic Firebase Chat with Authentication'
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email: gomezbateman@yahoo.com