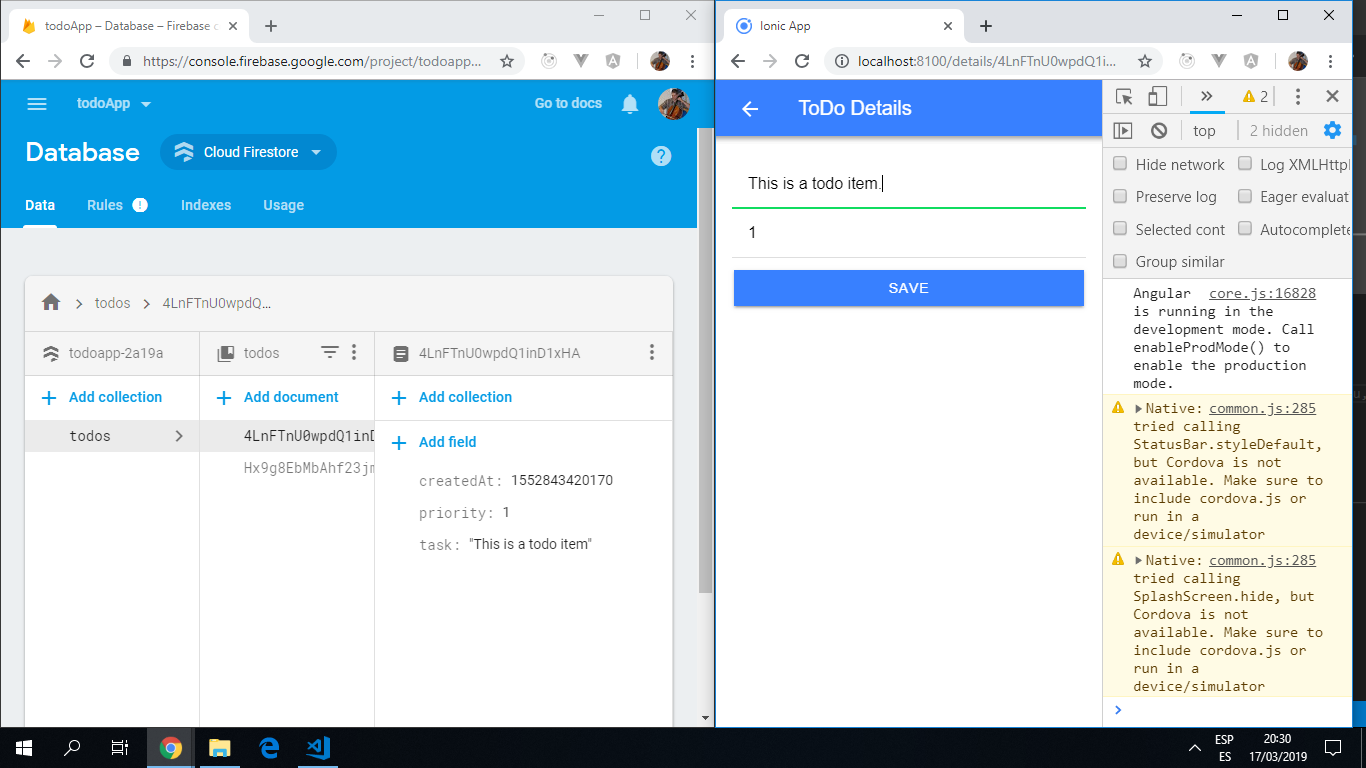
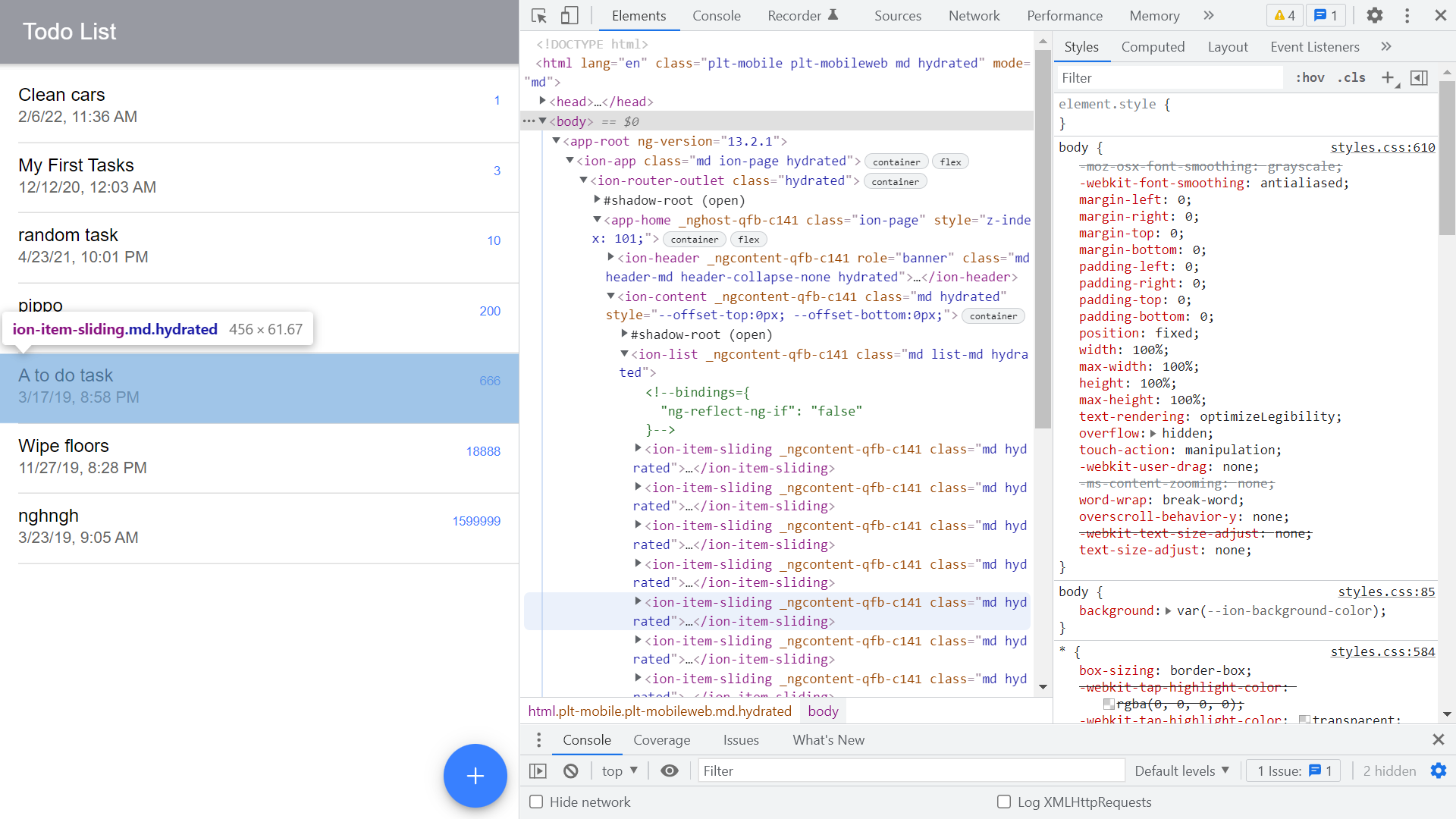
- App created using the Ionic framework, using a firebase cloud database to store to-do data.
- All CRUD operations can be carried out using the Ionic UI.
- Note: to open web links in a new window use: ctrl+click on link
- Note: Angular imports for Firestore are now from '@angular/fire/compat/firestore'.
- Todos are passed to/from the firestore database as observables.
- Todos are now sorted by priority using
this.todosCollection = db.collection<Todo>("todos", ref => ref.orderBy("priority"));intodo.service.ts
npm ito install dependencies- Add firebase access credentials in
environment.ts - To start the server on localhost://8100 type: 'ionic serve'
npm run buildto create build artifacts inwwwfolder
- It was necessary to clear the setting for the firestore timestampsInSnapshots & add
merge: trueinapp.module.tsto avoid errors - see below.
import { AngularFirestoreModule, FirestoreSettingsToken } from '@angular/fire/firestore';
@NgModule({
declarations: [AppComponent],
imports: [
...
AngularFirestoreModule,
...
],
providers: [{ provide: FirestoreSettingsToken, useValue: { timestampsInSnapshot: true, merge: true } }],
bootstrap: [AppComponent]
})
export class AppModule { }CRUD operations:
- Create: Click '+' to create a to-do item.
- Read: Line items are displayed on the home page.
- Update: Click on item line to edit.
- Delete: swipe left and a coloured 'DONE' button appears on the right.
- Status: Working.
- To-do: Add more detail/styling to front page. Add ESLint. Limit priority number to
1 to 10
- Project inspired by Simon Grimm´s Youtube video 'How to Create a Simple Ionic 4 App with Firebase and AngularFire'
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email: gomezbateman@yahoo.com