- Ionic app that displays data about countries and oceans from the Rest Countries API, Leaflet maps and a local JSON file. Note: to open web links in a new window use: ctrl+click on link
- The Rest Countries API v3 has a number of endpoints that can be used to search for info. I have used the endpoints:
All?fields=name,capital,region,flags, Name & Region. The API Response Example was useful to create my http interface class. - Leaflet maps displays a map of the chosen country that the user can zoom in and out of.
- Angular KeyValuePipe used to extract values from key-value pairs
- Latest Angular flow control template syntax used - @for and @if.
 |
 |
 |
|---|---|---|
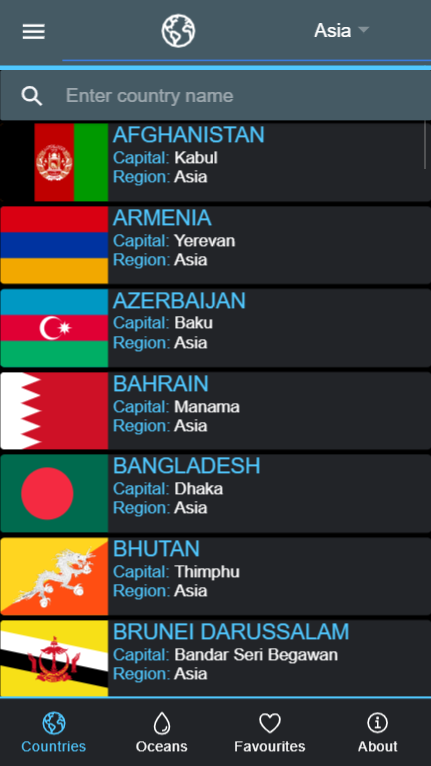
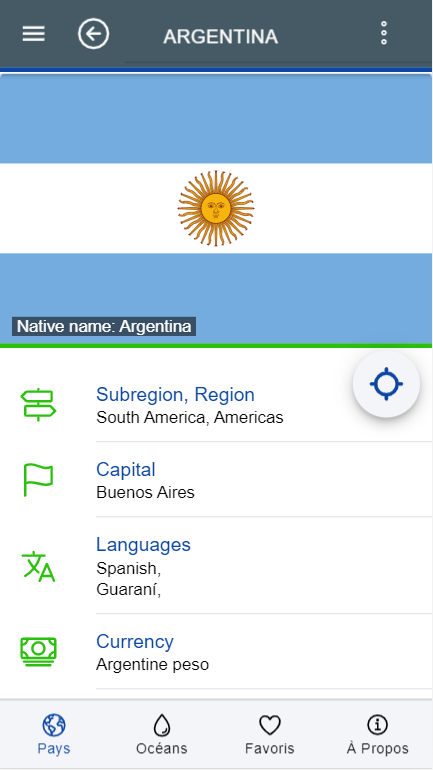
| Country-List Page | Country-List Page - Dark | Country-List - Detail |
 |
 |
 |
|---|---|---|
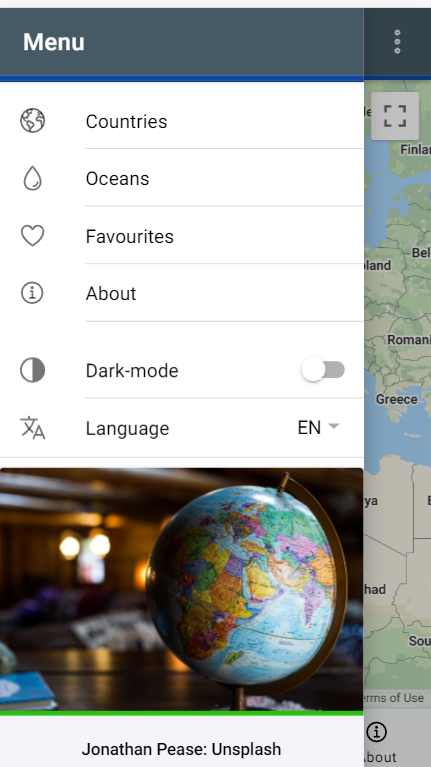
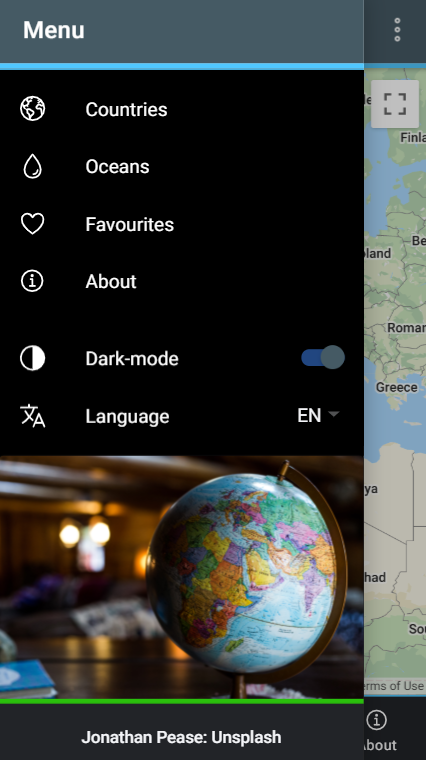
| Map View Page | Side Menu | Side Menu - Dark |
 |
 |
 |
|---|---|---|
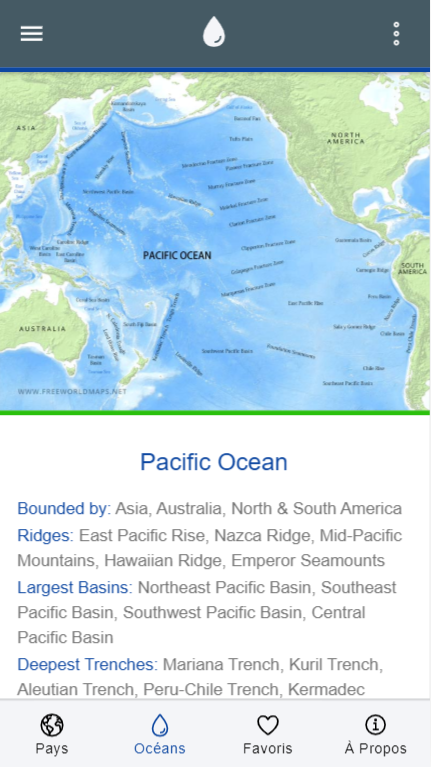
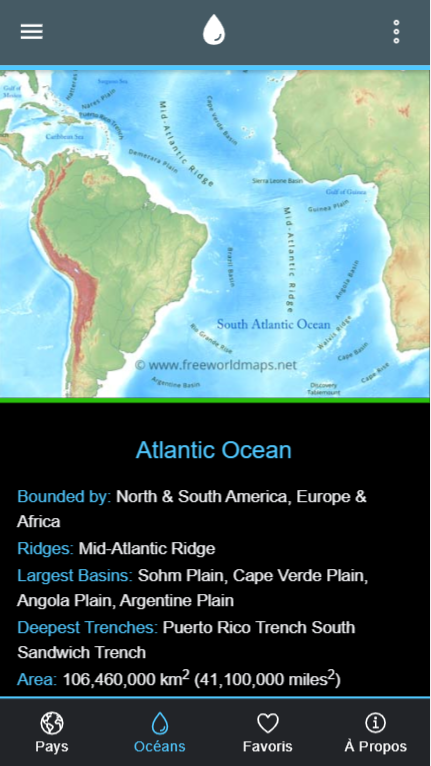
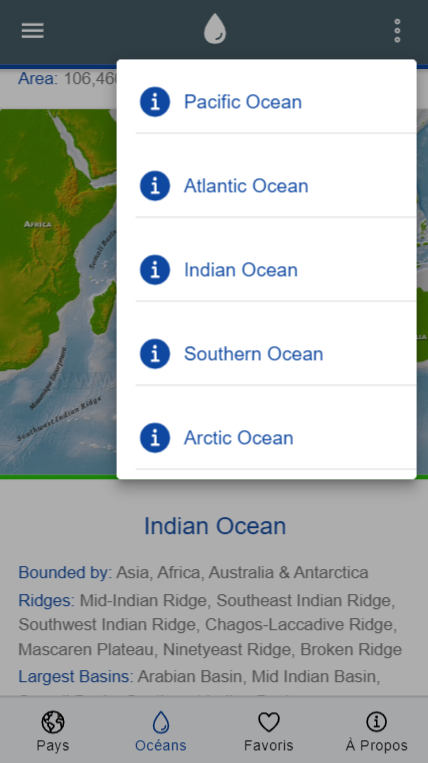
| Oceans-List Page | Oceans Page - Dark | Oceans Page + Popover |
 |
 |
 |
|---|---|---|
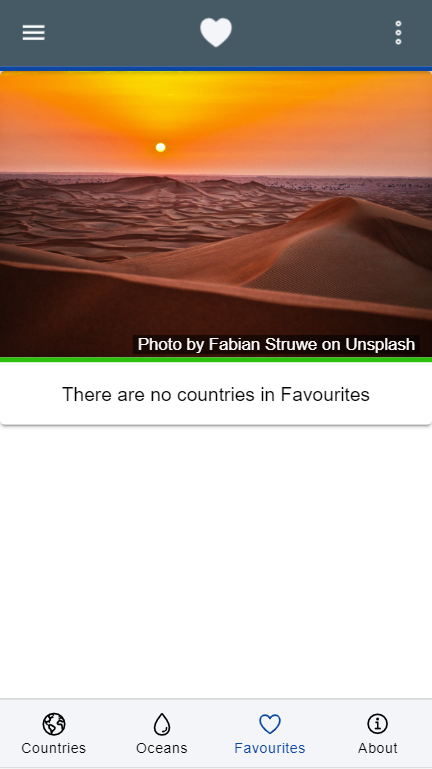
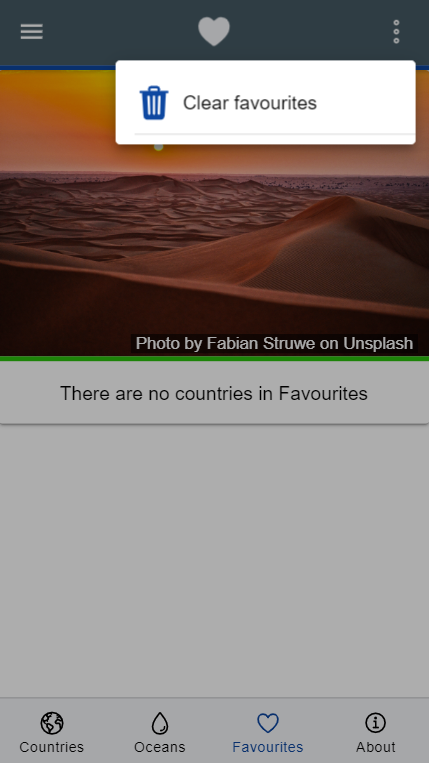
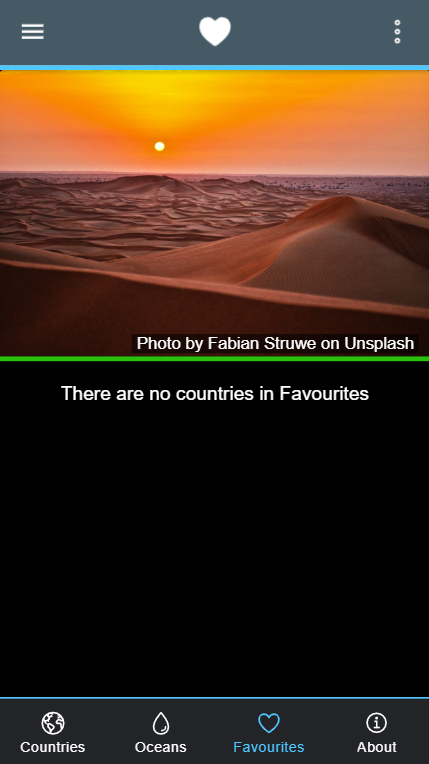
| Favourites Page | Favourites Page + Popover | Favourites Page - Dark |
 |
 |
 |
|---|---|---|
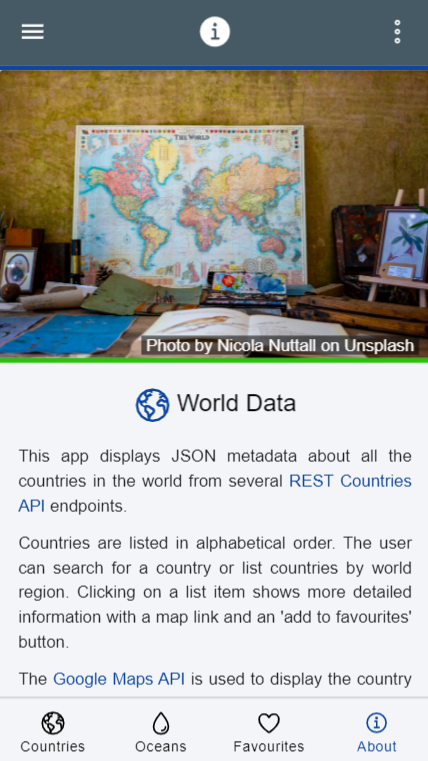
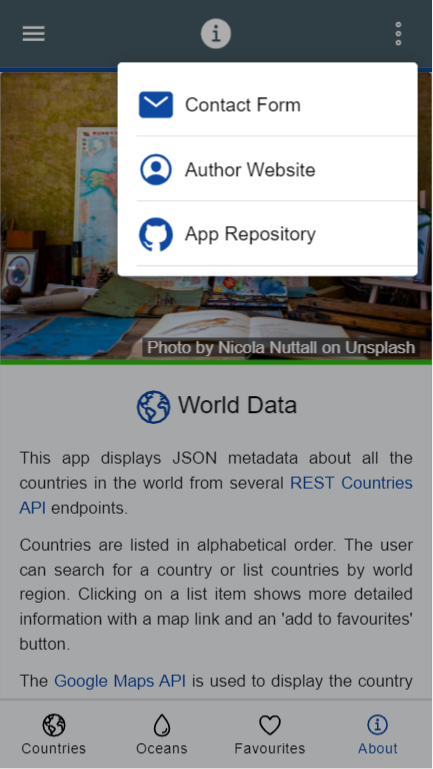
| About Page | About Page + Popover | About Page - Dark |
- Angular v17
- Ionic/angular v7
- Rest Countries API v3 - v3 has a lot of breaking changes from v2
- Leaflet maps free JS library of maps
- open source Ionicons
- Run
npm ito install dependencies ionic serveto start the server on_localhost://8100_- To create a build file suitable for Firebase deployment:
ionic build --release - To deploy to Firebase:
firebase deploy
- service function to fetch API country details, from
rest-api.service.tsusing the take(1) method so unsubscribing from the observable is not necessary.
fetchCountryDetailData(country: string): Observable<CountryDetail[]> {
return this.httpClient
.get<CountryDetail[]>(`${apiUrl}/name/${country}?fullText=true`)
.pipe(
take(1),
catchError((error) => {
return throwError('Country not found', error);
})
);
}- integrated Leaflet Maps API to show country map. Free.
- Typescript interface used to define the expected structures of the json objects returned from the API.
- Separate services page with API http fetch functions.
- RxJS Observables used to extract data asynchronously.
- Dark mode switch on menu.
- Offline Storage (future) of favourite countries/oceans using Ionic Storage.
- ion-grid with fixed column size used so country content data will display ok even on a PC.
- search function to search for country name with regex to only allow letters in search text.
-
Nav side-bar: countries, oceans, favorites, about, dark theme toggle.
-
Countries page: Displays mat-card list of countries, displaying country flag, title, capital and region, for 'all' and 5 region sub-categories. Clicking on a country list item will show the country detail (no routing required - all done using @if in the html content :-)). Country searchbar to search by country name. Fab icon link to map of country.
-
Oceans page Displays a mat-card for each ocean using data from a local json file and an *ngFor loop. Menu popover with links to further info for each ocean. It was decided not to add 'favourites functionality' as there are only 5 oceans and they are easy to find.
-
Maps page Displays Leaflet map of country and surrounding area with Capital in an offset tooltip
-
Favourites Displays user favourites and popover allows them to be deleted. Shows an image with text below if there are no favourites
-
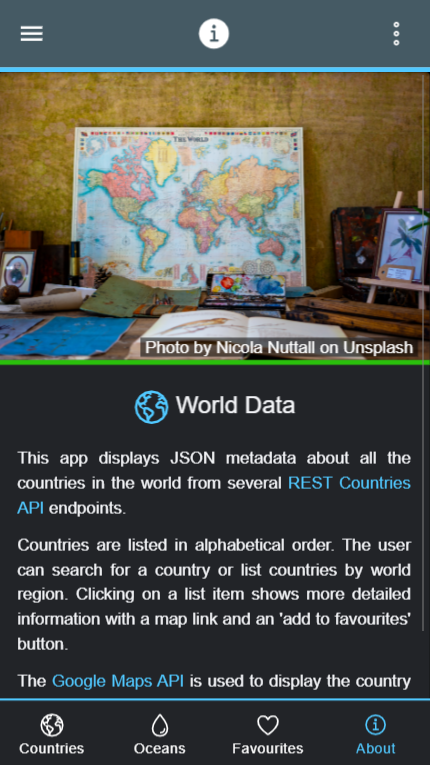
About Displays image with author credit and short info about the app with links to APIs used. Header includes popover with working links to Author Website, Github Repo & author website contact page
- Status: Working
- Add delete from favourites from individual country card - show heart red or hollow
- Progress bar - check it is working
- Add eslinting - currently will not install due to rxjs version
- Splash screen
- SqLite - use as default database?
- Lighthouse score?
- Run on simulator
- Ionic Academy Tutorial: How to Localise Your Ionic App with ngx-translate however language selected using ion-select-option dropdown list in side-menu (ie not using a popover page)
- ERROR Error: Database not created. Must call create() first
- What’s New in RxJS 7: Small Bundles and Big Changes to share()
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email:
gomezbateman@yahoo.com



