- A MongoDB Express Angular Node.js (MEAN) full-stack app using Apollo and GraphQL to get data from a MongoDB database.
- Note: to open web links in a new window use: ctrl+click on link
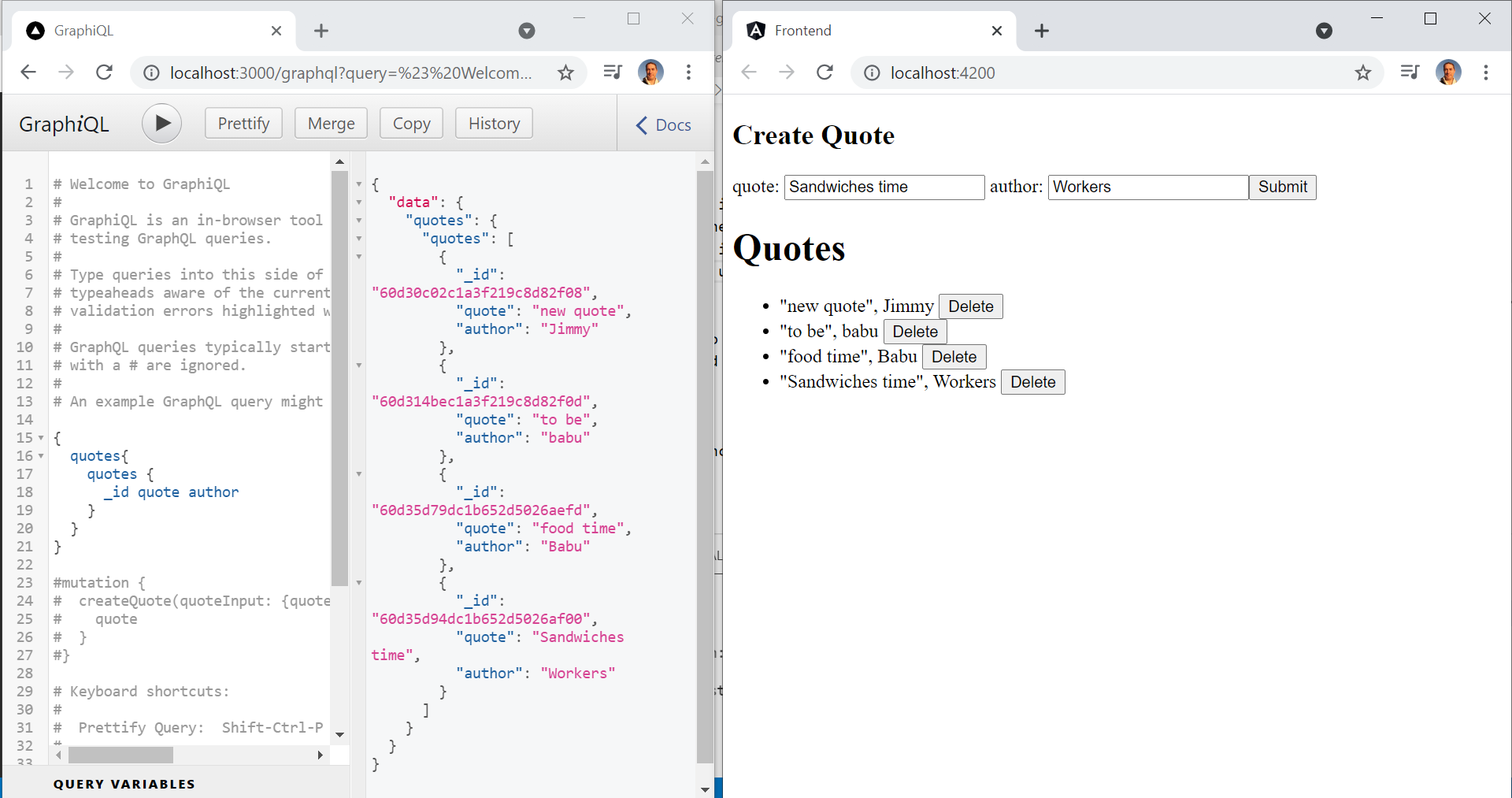
- Very basic Angular front-end where user can create read and delete database records with fields: name, quotation & an ID automatically assigned
- From
http://localhost:3000/graphqlGraphQL can be used to query (GET) and mutate (POST, PUT, DELETE etc.) database records. Records can only be edited from here (i.e. not from the Angular frontend) - MongoDB Atlas backend database
- Data is passed using GraphQL and Apollo using Apollo-Angular HTTP
-
Node.js v16 javascript runtime using the Chrome V8 engine
-
Angular v13 frontend
-
Apollo v3 GraphQL implementation data graph layer
-
Apollo Client v3 caching GraphQL client to UI components can fetch data via GraphQL. More documentation here.
-
Apollo Angular v3 caching GraphQL server. Website
Backend
- From
/backendrunnpm ito install dependencies - Create
backend/config.jsonthen add database access credentials - seeconfig.example.json npm run startto run the backend in dev. mode. Open http://localhost:3000 to view it in the browser. Restarts itself if code updated
Frontend
- From
/frontendrunnpm ito install dependencies npm run startto run frontend in dev. mode.
backend/graphql/resolversfunction to return an array of quotes with id using the map function
quotes: async function () {
const quotes = await Quote.find();
return {
quotes: quotes.map((q) => {
return {
...q._doc,
_id: q._id.toString(),
};
}),
};
},- Status: Part-working. Backend connects, Frontend error:
ERROR Error: Http failure response for https://48p1r2roz4.sse.codesandbox.io/: - To-Do: Add edit to frontend. Add styles
- N/A
- Repo created by ABateman, email: gomezbateman@yahoo.com