⚡ Next Bootstrap Portfolio
A Next.js app to show a person's portfolio using HTML, Javascript & Bootstrap/Bootswatch styling.
Note: to open web links in a new window use: ctrl+click on link
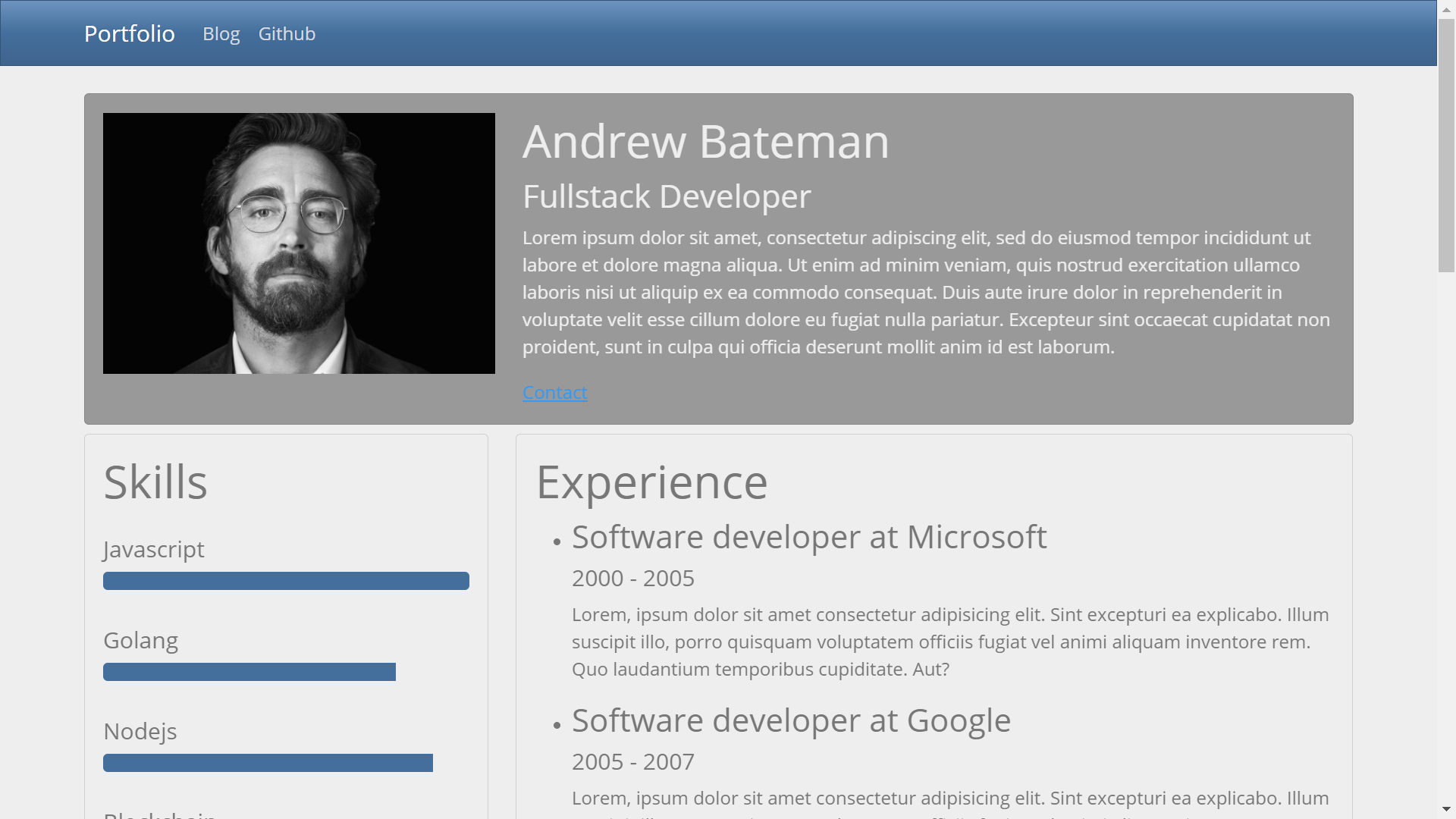
Bootstrap navbar , progress bar used
Vercel Next.js is for server-rendered react apps. It has automatic code splitting, simple page-based routing, built-in CSS support and hot reloading. Every component file in the pages folder is treated as a page.Next Custom Document
Layout.js effects to handle navigation
useEffect ( ( ) => {
const handleRouteChange = ( url ) => {
NProgress . start ( ) ;
}
router . events . on ( "routeChangeStart" , handleRouteChange ) ;
router . events . on ( "routeChangeComplete" , ( ) => NProgress . done ( ) ) ;
router . events . on ( "routeChangeError" , ( ) => NProgress . done ( ) ) ;
return ( ) => {
router . events . off ( "routeChangeStart" , handleRouteChange ) ;
} ;
} , [ ] ) ;
Status: Working
To-Do: Test SSR, improve styling, update data, fix menu burger button toggle if needed,