- A Next.js React app using Apollo GraphQL Client to fetch data from a GraphCMS (Hygraph) API.
- Note: to open web links in a new window use: ctrl+click on link
- GraphQL is a Query Language for storing & querying data, an alternative to traditional protocols such as REST API. GraphQL allows the client to request ONLY the data it needs from the server.
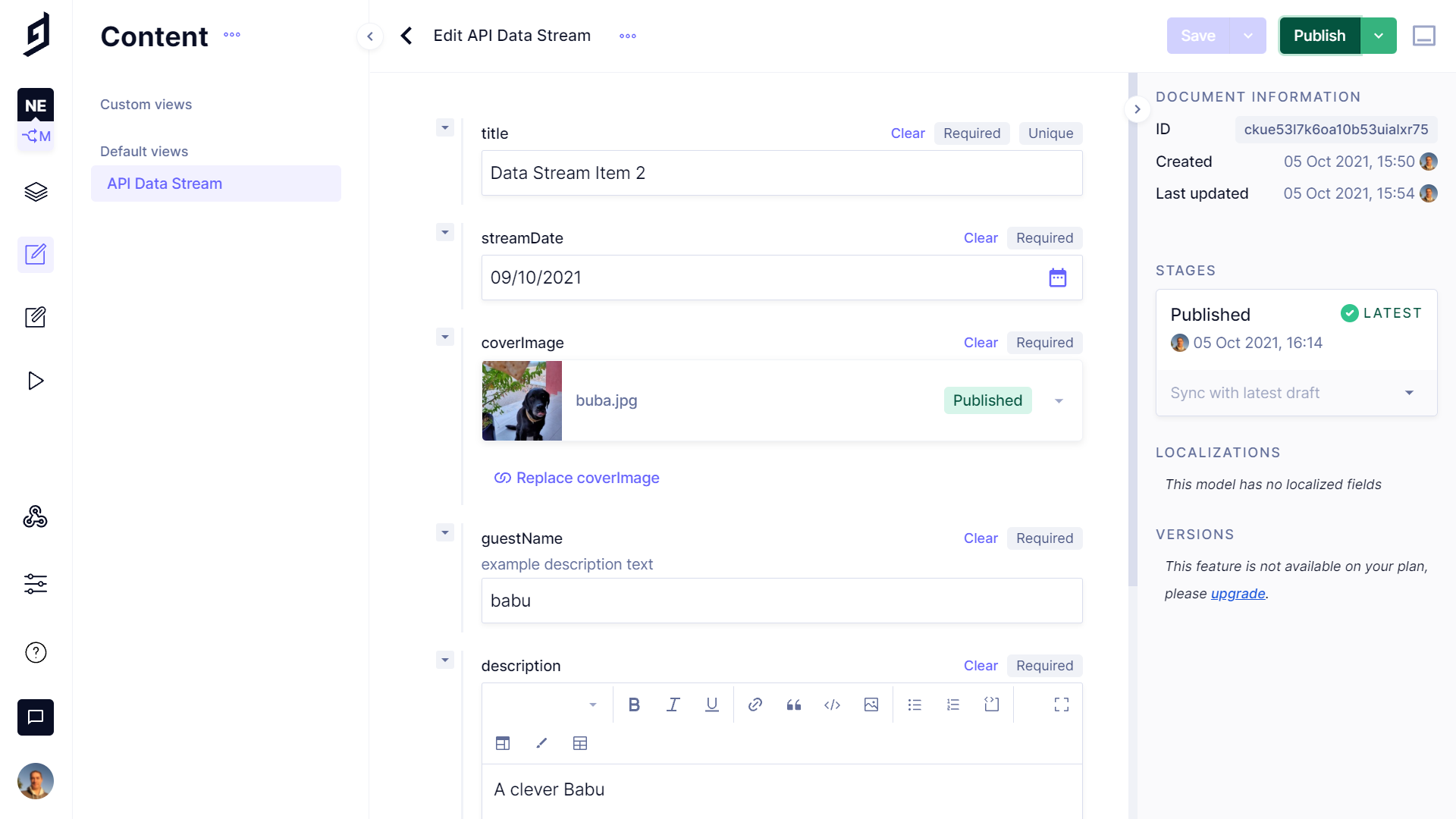
- The GraphCMS headless Content Management System (CMS) uses GraphQL to query data and perform mutations (updates). Here an API is created and accessed from a Next.js frontend. A query is created in the GraphCMS Playground.
- GraphQL with GraphCMS is good for blogs, e-commerce, Customer Relationship Management (CRM) & productivity software, simple apps & websites
- Headless means that content data is created using a schema, then managed & stored as a standalone component without presentation logic.
- Next.js is for server-rendered react apps. It has automatic code splitting, simple page-based routing, built-in CSS support and hot reloading. Every component file in the pages folder is treated as a page
- Home page shows list of posts (streams), Clicking on a stream link navigates to a post detail page.
- Node.js v14 javascript runtime using the Chrome V8 engine.
- React v18 Javascript library.
- GraphQL v16
- GraphCMS production-ready Content API within minutes
- Apollo v2 GraphQL implementation data graph layer
- Apollo Client v3 fully-featured caching GraphQL client
- Next v12 minimalist framework for rendering react apps on the server.
- GraphCMS endpoint needs to be added to
apolloClient.js npm run devruns the app in the development mode. Open http://localhost:3000 to view it in the browser.npm run buildbuilds the app for production to thebuildfolder. It correctly bundles React in production mode and optimizes the build for the best performance. The build is minified and the filenames include the hashes.
- extract of tba
tba- Status: Working - Basic. displays data from GraphCMS backend in Next.js frontend.
- To-Do: Change image to next/image, Add data and change GraphQL schema to my blog. Add documentation & comments.
- This project is licensed under the terms of the MIT license.
- Repo created by ABateman, email: gomezbateman@yahoo.com