Alice is an HTTP Inspector tool for Flutter which helps debugging http requests. It catches and stores http requests and responses, which can be viewed via simple UI. It is inspired from Chuck and Chucker.

|

|

|

|

|

|

|

|

|

|

|

|
Supported Dart http client plugins:
- Dio
- HttpClient from dart:io package
- Http from http/http package
- Chopper
- Generic HTTP client
Features:
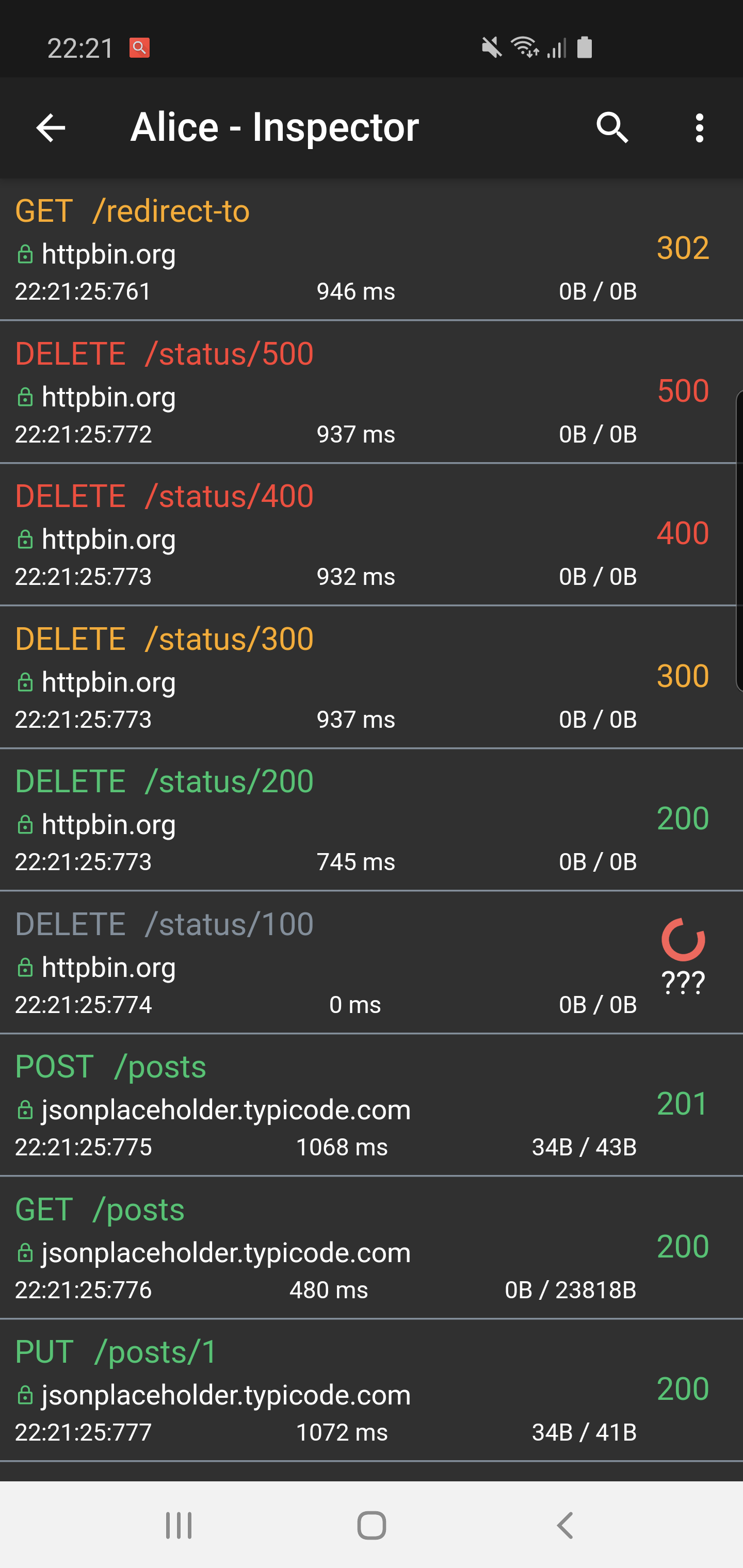
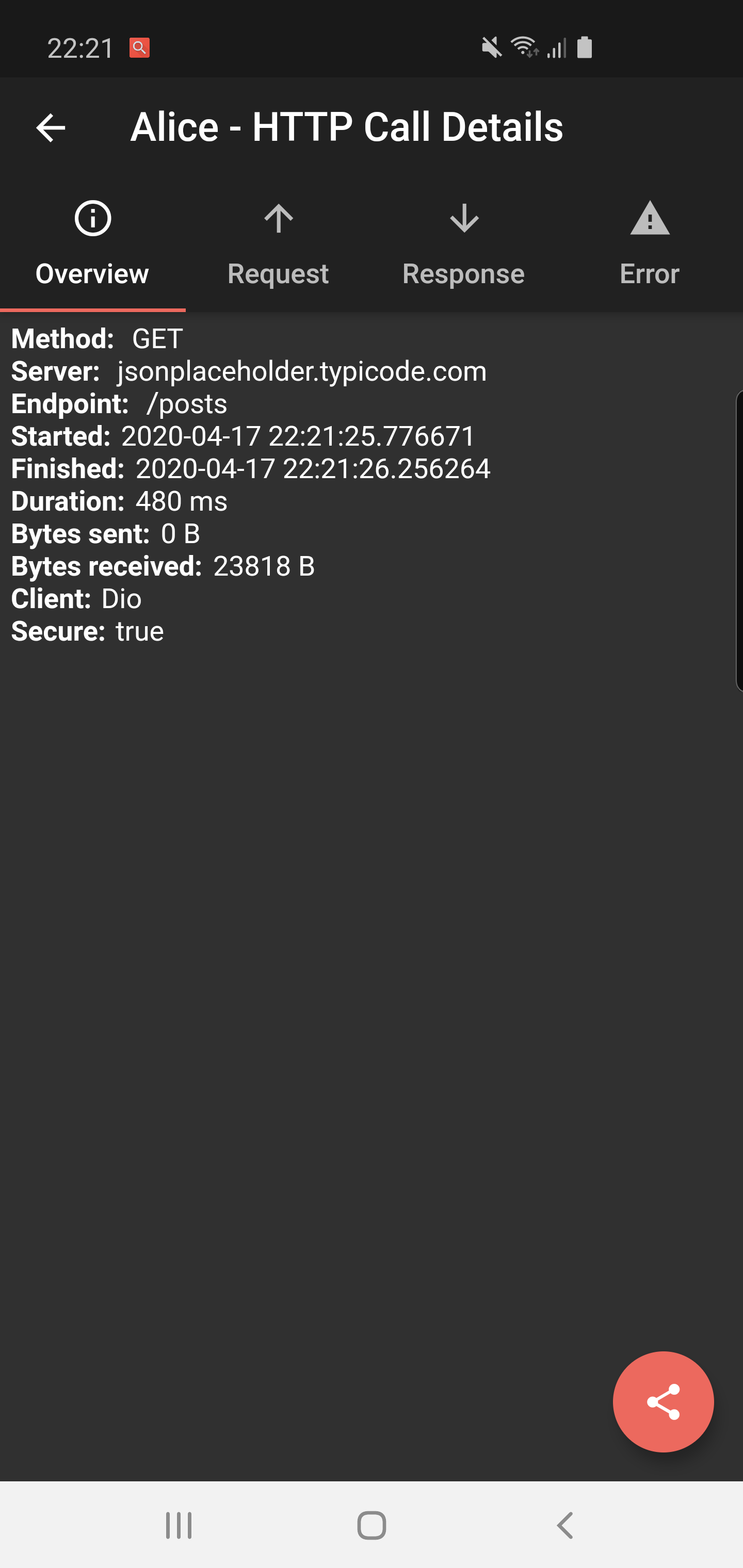
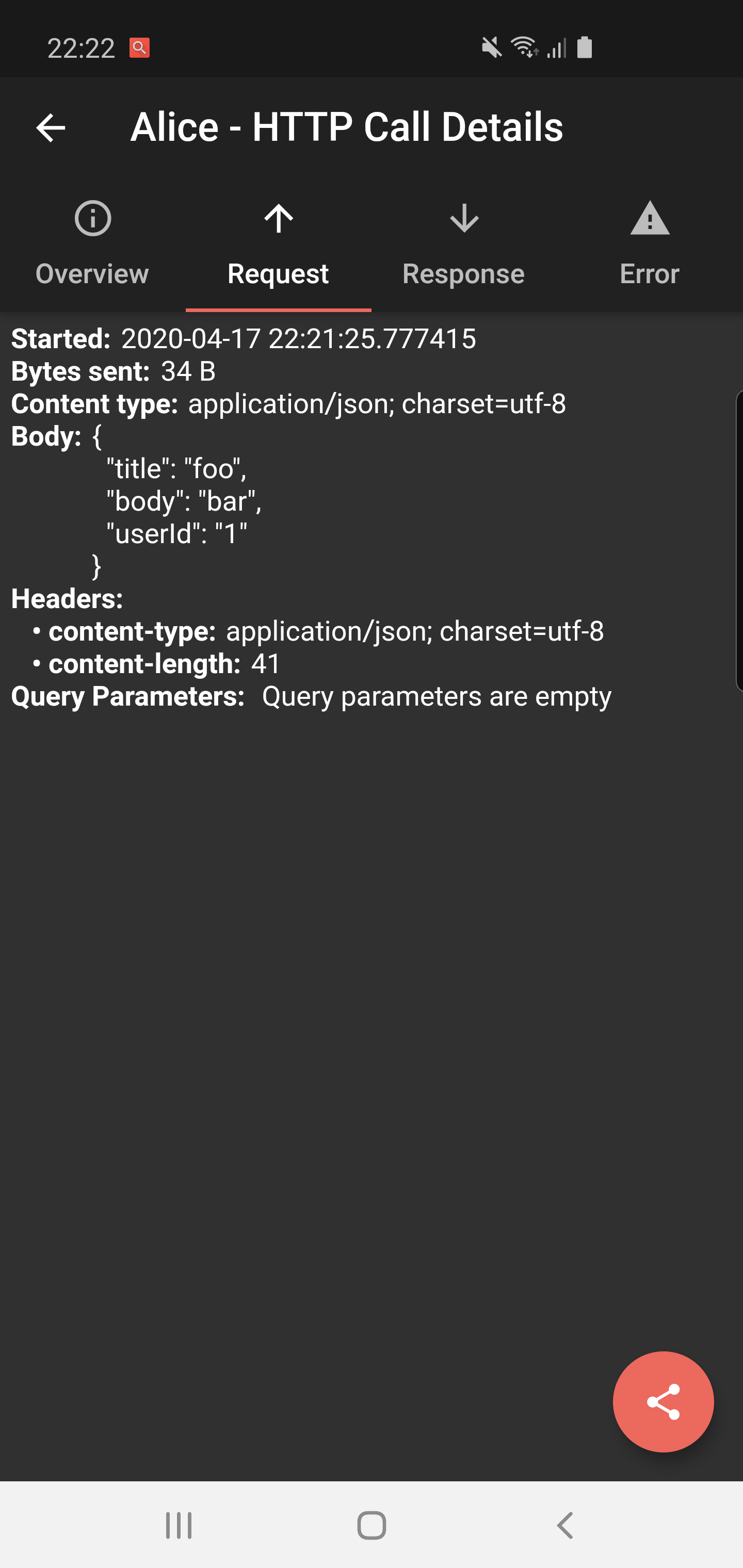
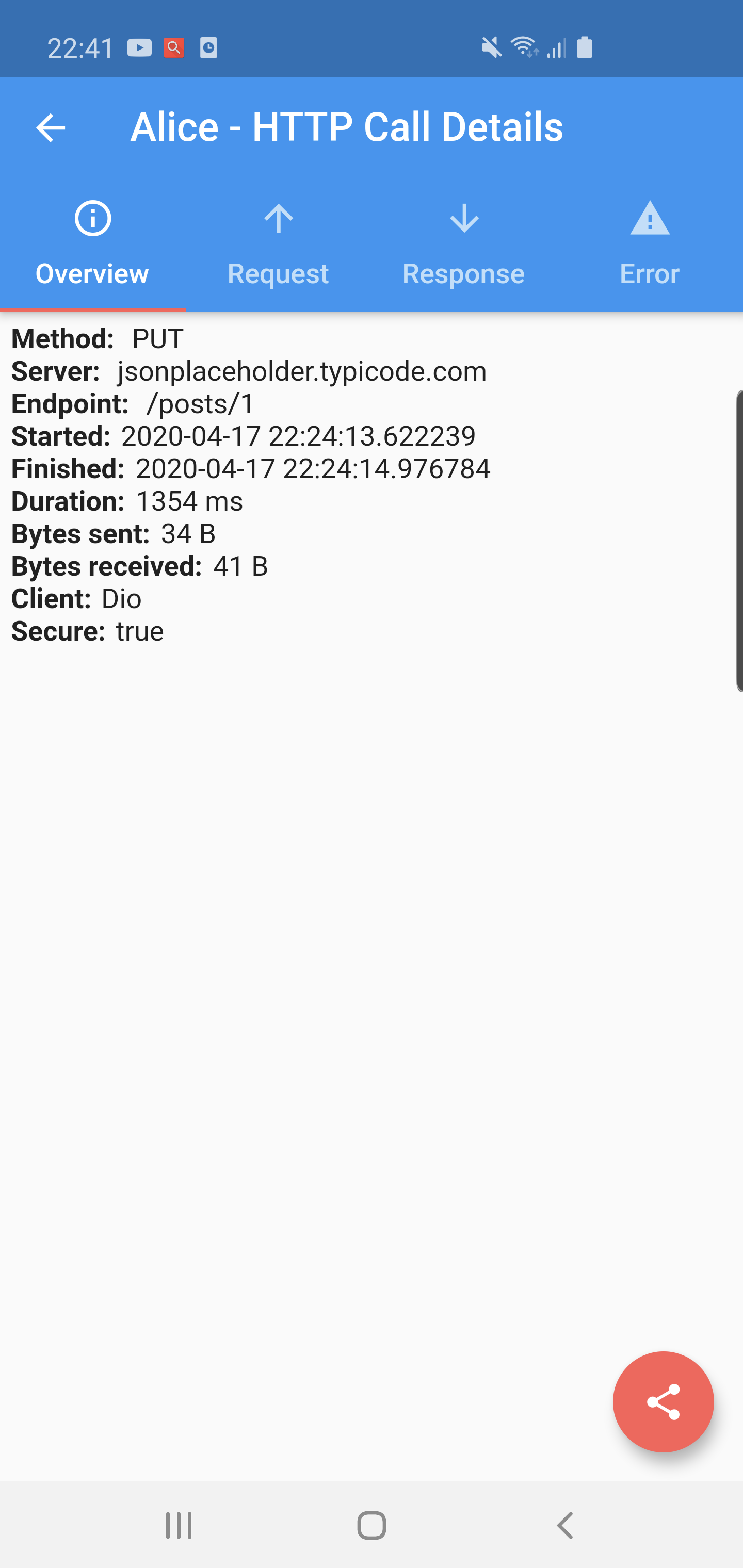
✔️ Detailed logs for each HTTP calls (HTTP Request, HTTP Response)
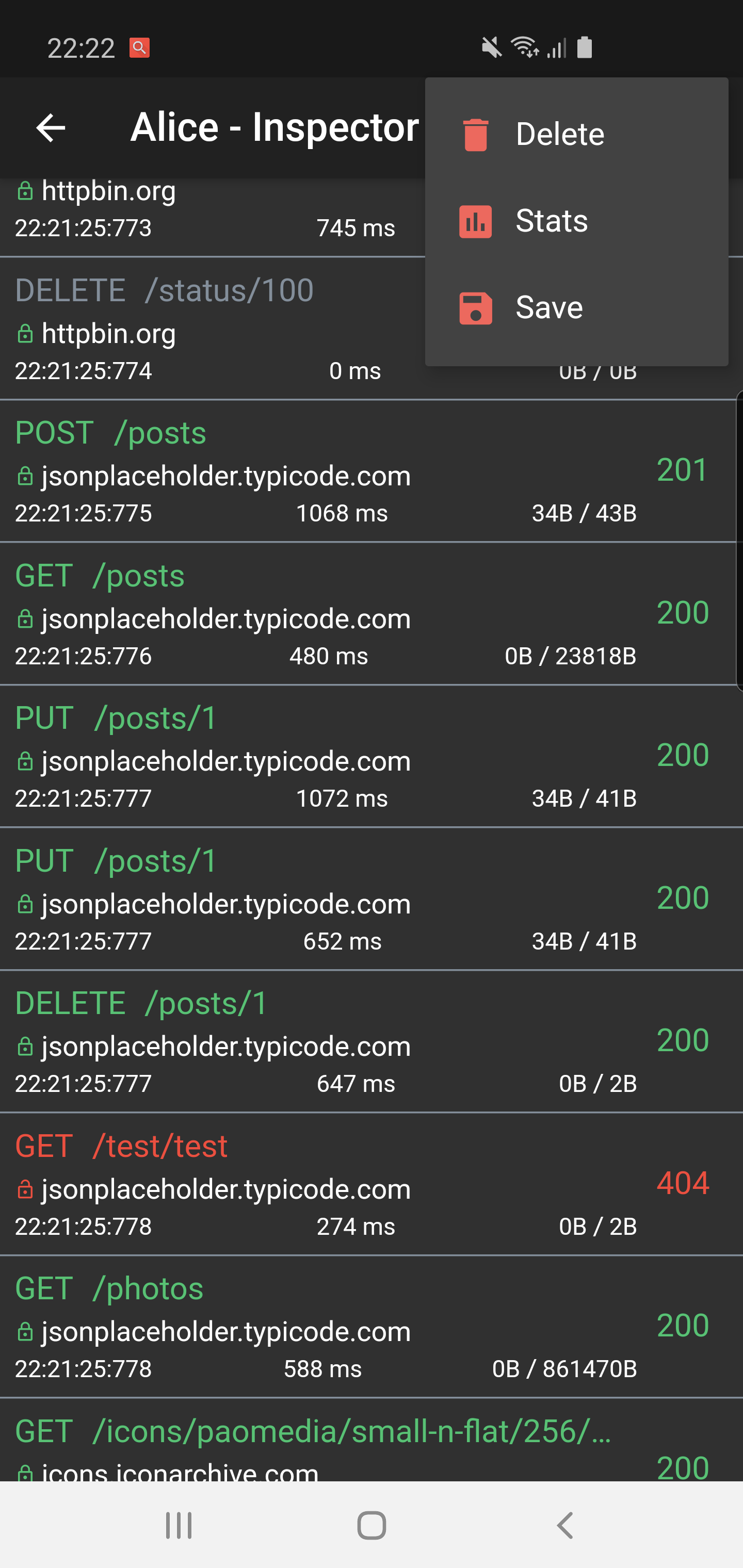
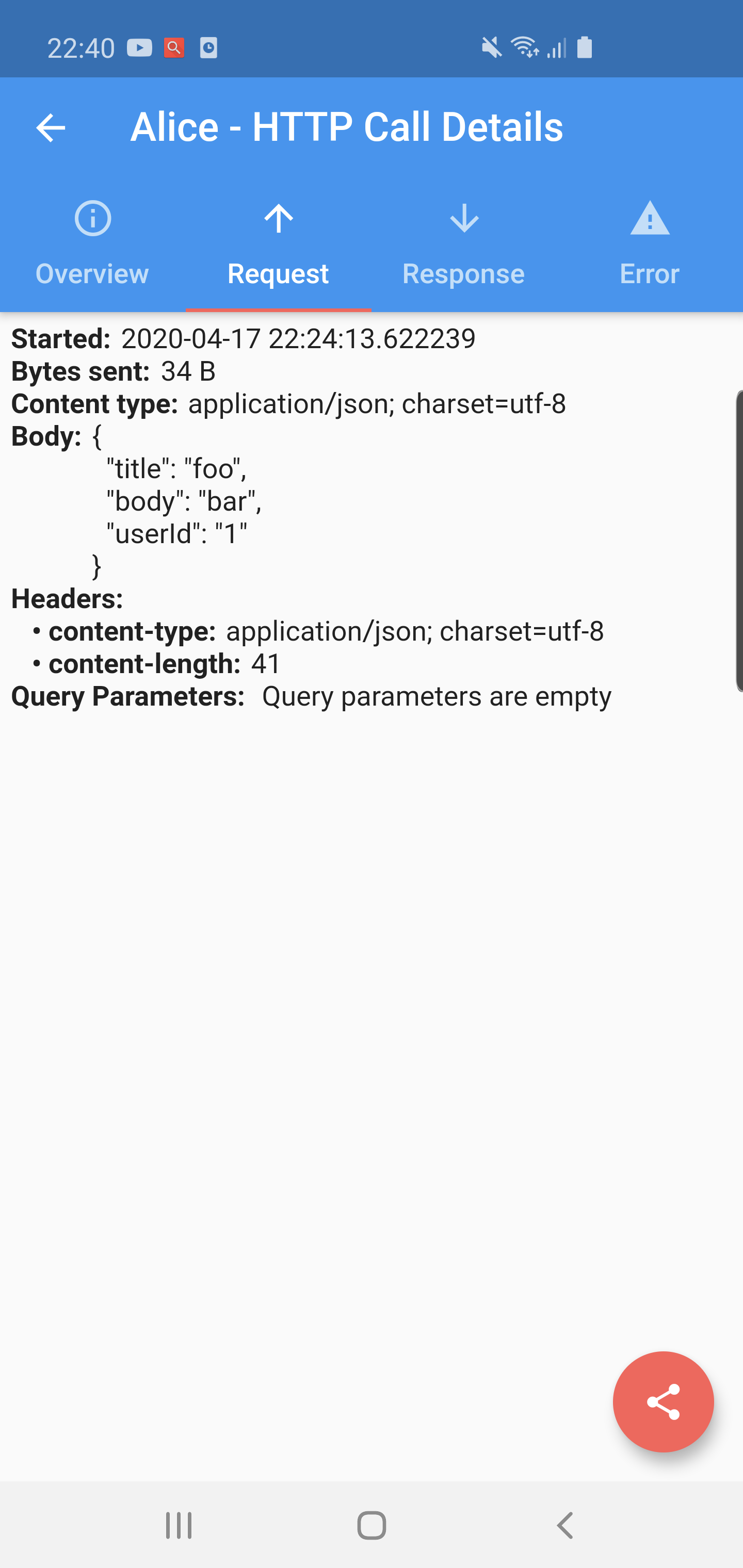
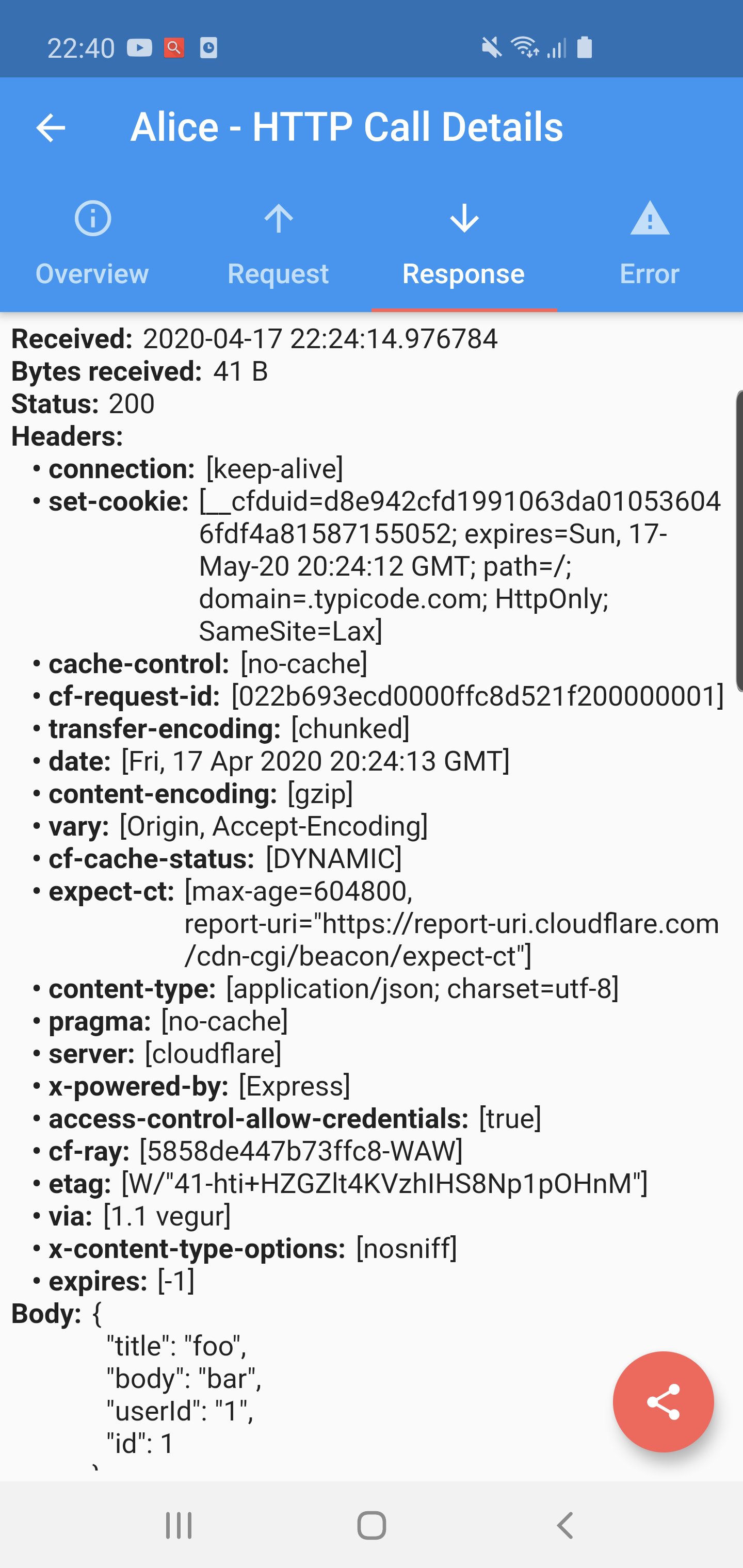
✔️ Inspector UI for viewing HTTP calls
✔️ Save HTTP calls to file
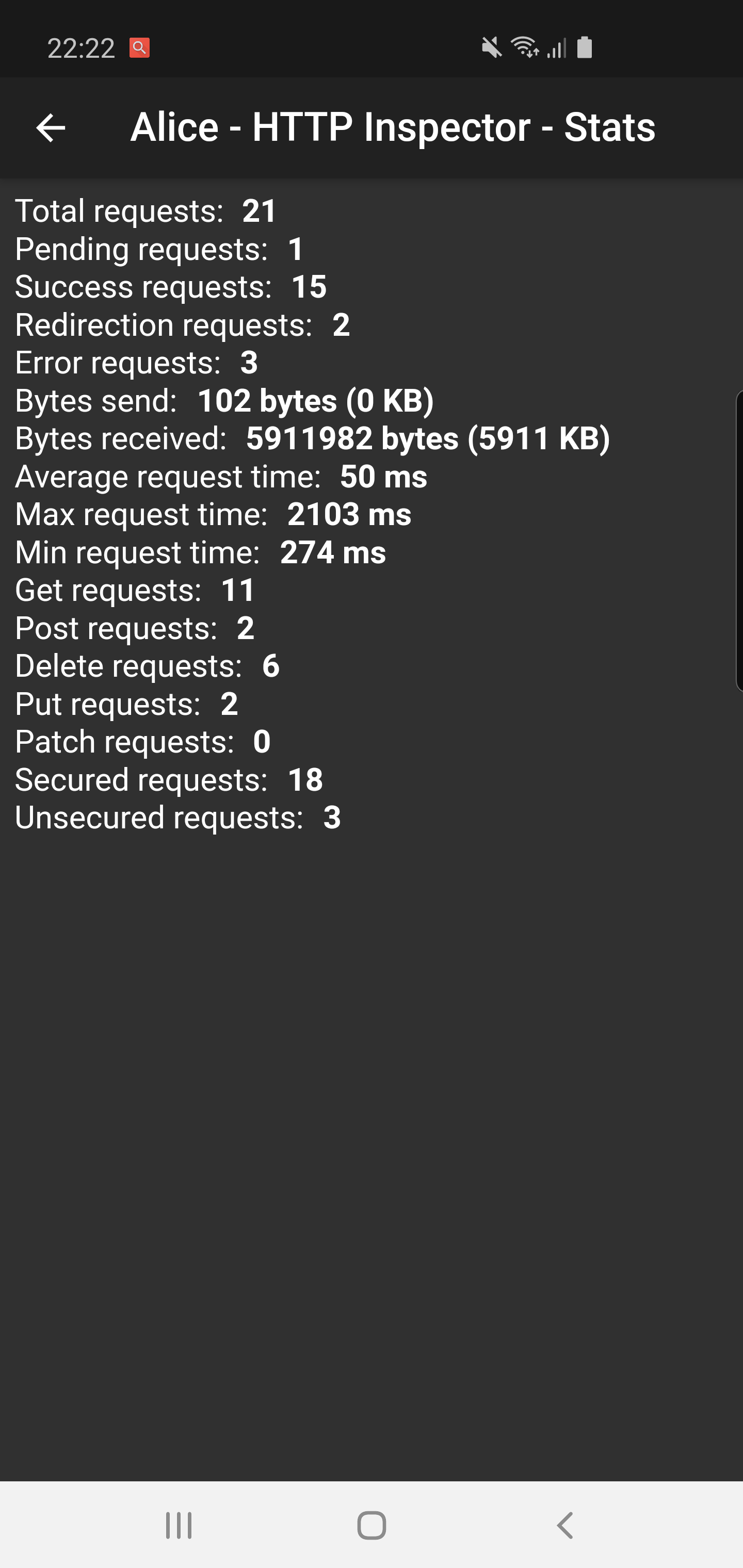
✔️ Statistics
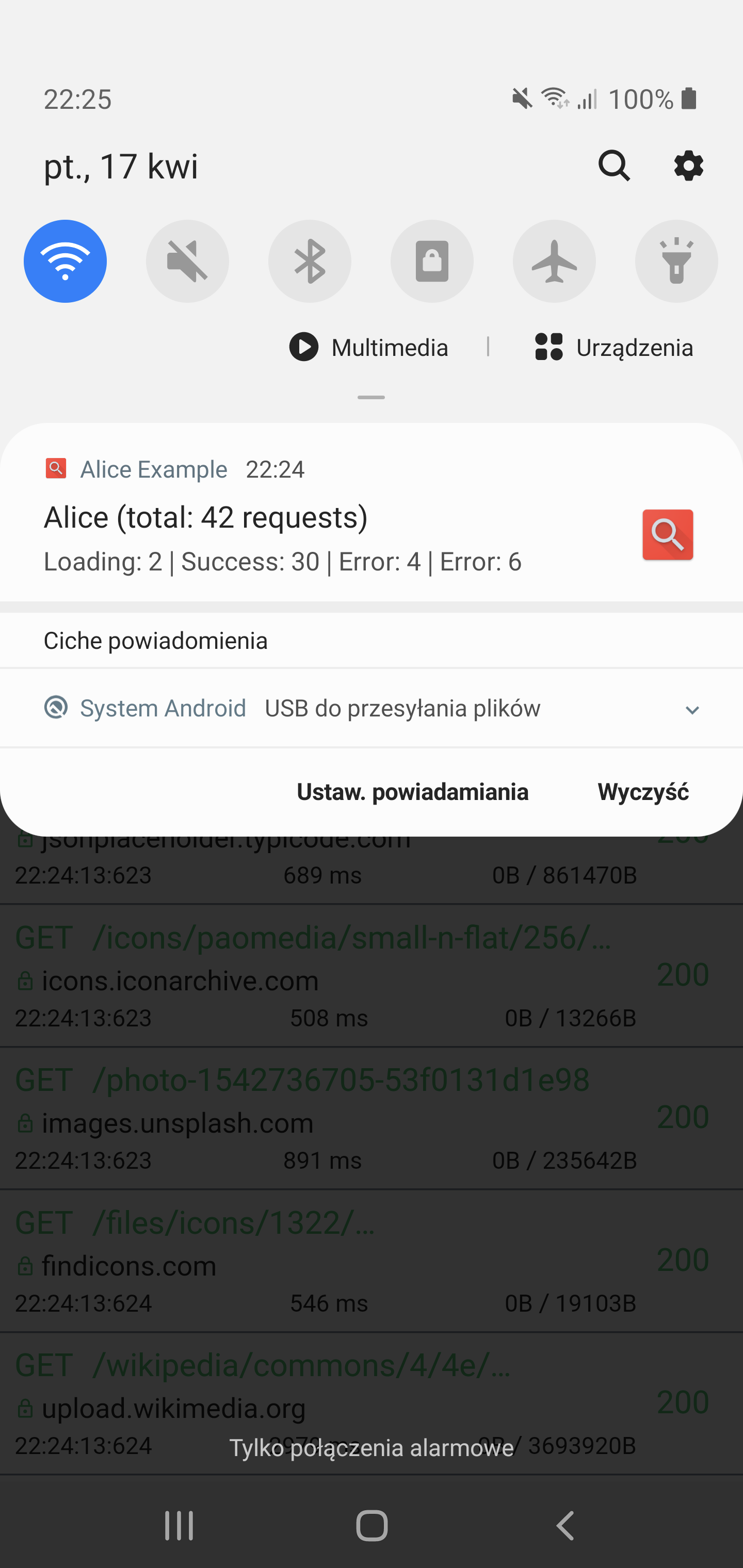
✔️ Notification on HTTP call
✔️ Support for top used HTTP clients in Dart
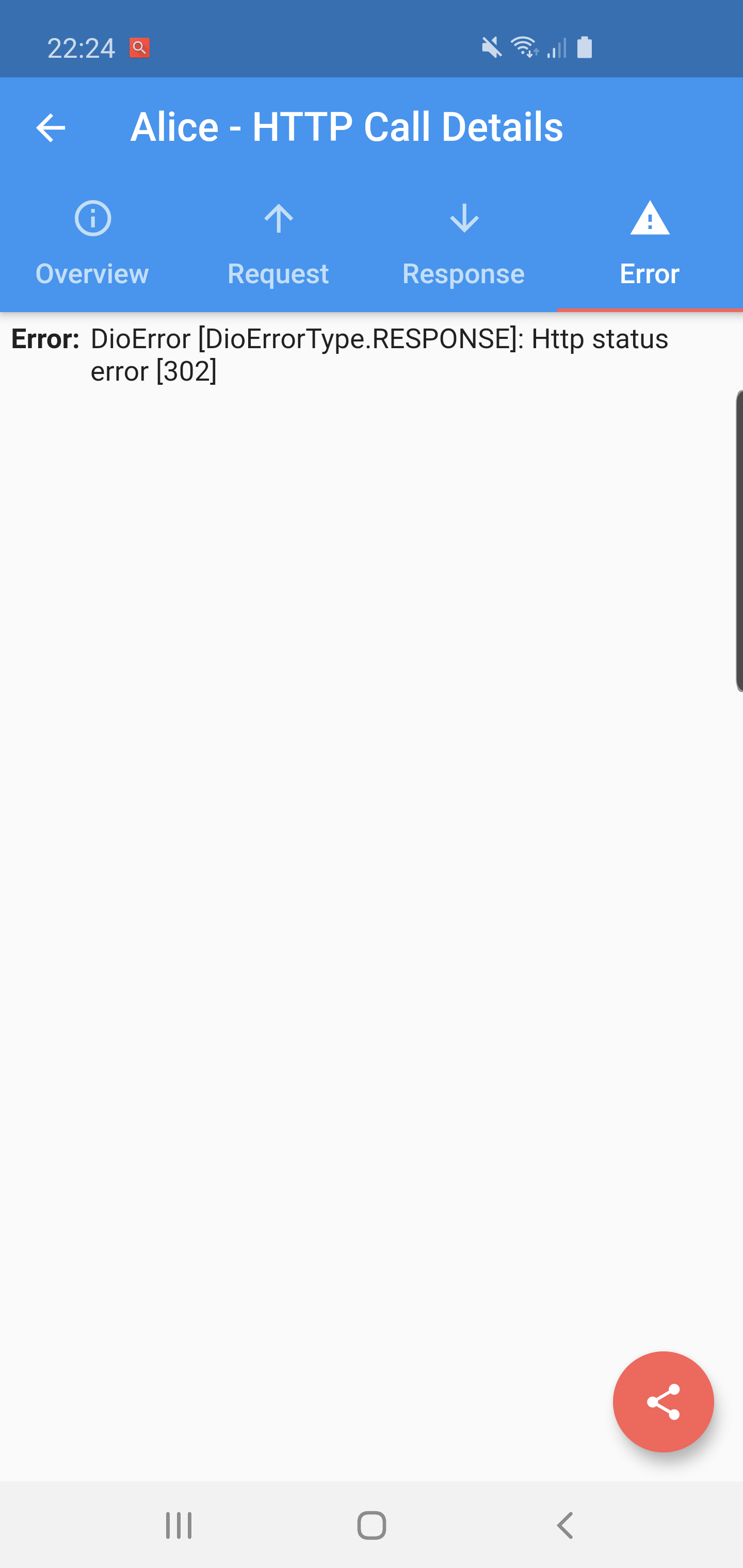
✔️ Error handling
✔️ Shake to open inspector
✔️ HTTP calls search
- Add this to your pubspec.yaml file:
dependencies:
alice: ^0.2.5- Install it
$ flutter packages get- Import it
import 'package:alice/alice.dart';- Create Alice instance:
Alice alice = Alice();- Add navigator key to your application:
MaterialApp( navigatorKey: alice.getNavigatorKey(), home: ...)You need to add this navigator key in order to show inspector UI. You can use also your navigator key in Alice:
Alice alice = Alice(showNotification: true, navigatorKey: yourNavigatorKeyHere);If you need to pass navigatorKey lazily, you can use:
alice.setNavigatorKey(yourNavigatorKeyHere);This is minimal configuration required to run Alice. Can set optional settings in Alice constructor, which are presented below. If you don't want to change anything, you can move to Http clients configuration.
You can set showNotification in Alice constructor to show notification. Clicking on this notification will open inspector.
Alice alice = Alice(..., showNotification: true);You can set showInspectorOnShake in Alice constructor to open inspector by shaking your device (default disabled):
Alice alice = Alice(..., showInspectorOnShake: true);If you want to use dark mode just add darkTheme flag:
Alice alice = Alice(..., darkTheme: true);If you want to pass another notification icon, you can use notificationIcon parameter. Default value is @mipmap/ic_launcher.
Alice alice = Alice(..., notificationIcon: "myNotificationIconResourceName");If you want to limit max numbers of HTTP calls saved in memory, you may use maxCallsCount parameter.
Alice alice = Alice(..., maxCallsCount: 1000));If you want to change the Directionality of Alice, you can use the directionality parameter. If the parameter is set to null, the Directionality of the app will be used.
Alice alice = Alice(..., directionality: TextDirection.ltr);If you want to hide share button, you can use showShareButton parameter.
Alice alice = Alice(..., showShareButton: false);If you're using Dio, you just need to add interceptor.
Dio dio = Dio();
dio.interceptors.add(alice.getDioInterceptor());If you're using HttpClient from dart:io package:
httpClient
.getUrl(Uri.parse("https://jsonplaceholder.typicode.com/posts"))
.then((request) async {
alice.onHttpClientRequest(request);
var httpResponse = await request.close();
var responseBody = await httpResponse.transform(utf8.decoder).join();
alice.onHttpClientResponse(httpResponse, request, body: responseBody);
});If you're using http from http/http package:
http.get('https://jsonplaceholder.typicode.com/posts').then((response) {
alice.onHttpResponse(response);
});If you're using Chopper. you need to add interceptor:
chopper = ChopperClient(
interceptors: alice.getChopperInterceptor(),
);If you have other HTTP client you can use generic http call interface:
AliceHttpCall aliceHttpCall = AliceHttpCall(id);
alice.addHttpCall(aliceHttpCall);You may need that if you won't use shake or notification:
alice.showInspector();Alice supports saving logs to your mobile device storage. In order to make save feature works, you need to add in your Android application manifest:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />You can use extensions to shorten your http and http client code. This is optional, but may improve your codebase. Example:
- Import:
import 'package:alice/core/alice_http_client_extensions.dart';
import 'package:alice/core/alice_http_extensions.dart';- Use extensions:
http
.post('https://jsonplaceholder.typicode.com/posts', body: body)
.interceptWithAlice(alice, body: body);httpClient
.postUrl(Uri.parse("https://jsonplaceholder.typicode.com/posts"))
.interceptWithAlice(alice, body: body, headers: Map());See complete example here: https://github.com/jhomlala/alice/blob/master/example/lib/main.dart To run project, you need to call this command in your terminal:
flutter pub run build_runner build --delete-conflicting-outputsYou need to run this command to build Chopper generated classes. You should run this command only once, you don't need to run this command each time before running project (unless you modify something in Chopper endpoints).