This is a GitHub Pages site, view it here https://andrewsverdrup.github.io/andrew-sverdrup!
I created a website for Sverdrup Engineering Services. The site is a static site built with Gatsby and hosted with Netlify. Continuous deployments are done every time code is pushed to the repository.
Checkout the finished webpage here https://www.sverdrupservices.com
https://www.sverdrupservices.com.
I built a weather app using React, CJSX, CoffeeScript and SCSS.
Check out the finished webpage here http://reactcurrentweather.herokuapp.com/.
Check out the source code here https://github.com/AndrewSverdrup/Udemy-ReactWeatherApp.
I built a timer app using React, CJSX, CoffeeScript, SCSS, Express, jQuery, Karma, Jasmine, and Webpack.
Check out the finished webpage here https://udemyreacttimerapp.herokuapp.com/.
Check out the source code here https://github.com/AndrewSverdrup/Udemy-ReactTimerApp.
I wrote code to implement a binary tree in JavaScript. I then created a simple website using HTML/CSS and Bootstrap to allow interaction with the binary tree.
Check out the finished webpage here https://andrewerau.github.io/jsBinaryTree/.
Check out the source code here https://github.com/AndrewERAU/jsBinaryTree.
I wrote code to implement a binary tree in Ruby. I then created a simple website using Rails to allow interaction with the binary tree.
Check out the finished webpage here https://rubybinarytree.herokuapp.com/.
Check out the source code here https://github.com/AndrewERAU/rubyBinaryTree.
I wrote code to implement a binary tree in Scala. I then created a simple website using the Play framework to allow interaction with the binary tree.
Check out the finished webpage here https://scalabinarytree.herokuapp.com.
Check out the source code here https://github.com/AndrewERAU/scalaBinaryTree.
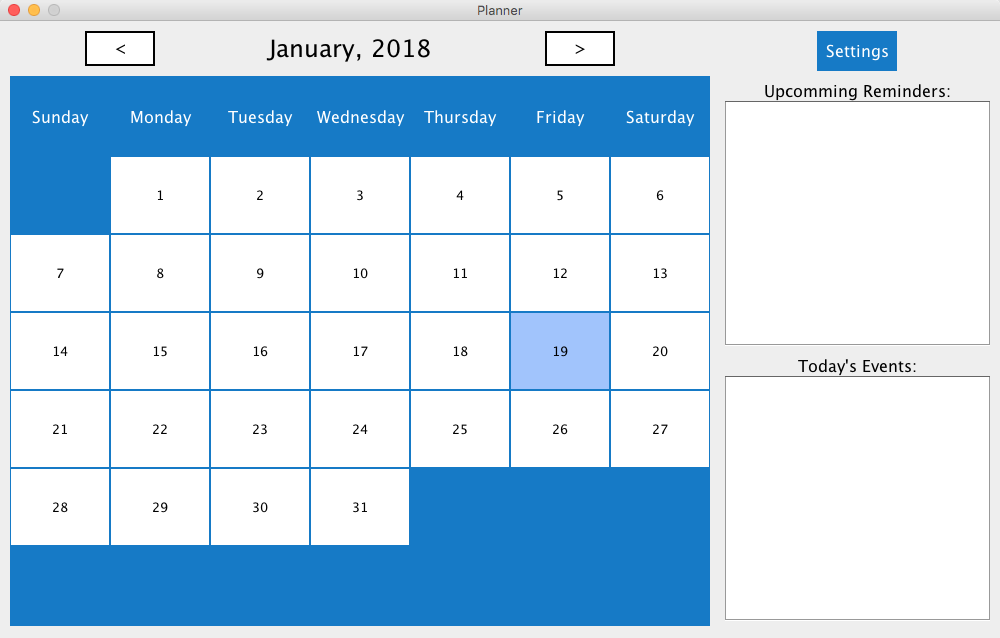
I led a team of 4 in the development of a desktop calendar application using Java and Swing. We created a nice GUI designed for a Mac computer. Since we used Java, it runs on Windows and Linux as well, but doesn't look as good. It can be difficult to add events, as the 'Add event' screen expects data in the same format that it is stored in the SQLite database.
Here's a picture of the main screen:
Checkout the source code here https://github.com/AndrewERAU/Calendar.