💠Android Material's motion system animations.
👉 Check out who's using Metaphor
Add the dependency below to your module's build.gradle file:
dependencies {
implementation("io.github.androidpoet:metaphor:1.1.6")
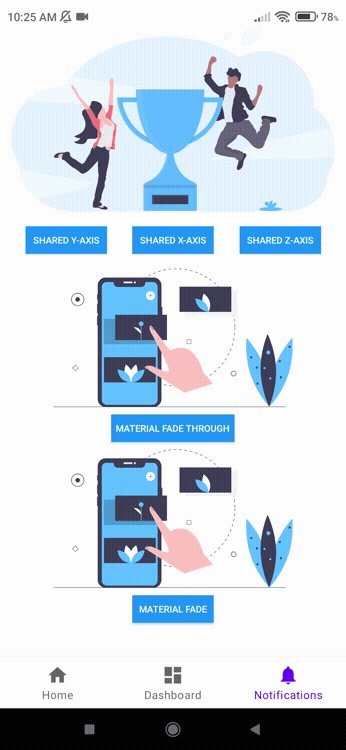
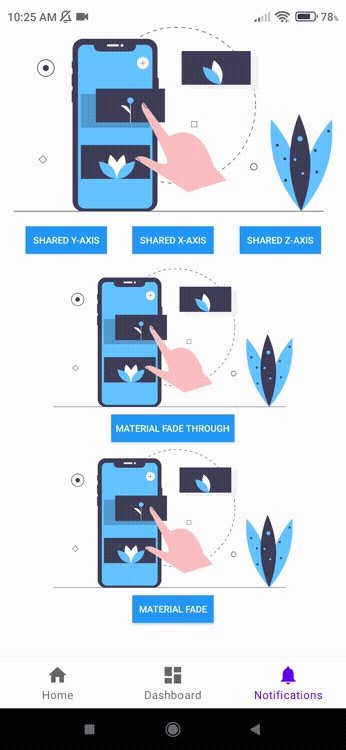
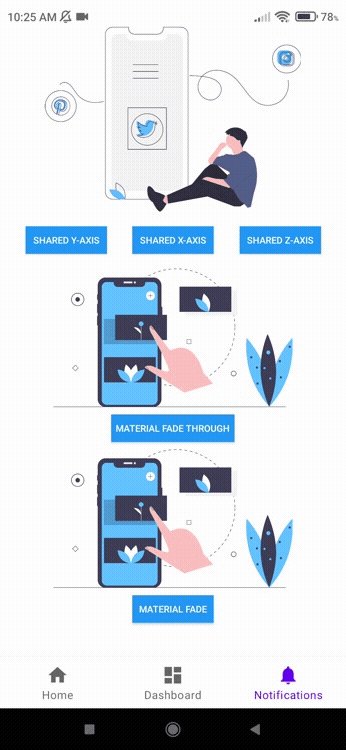
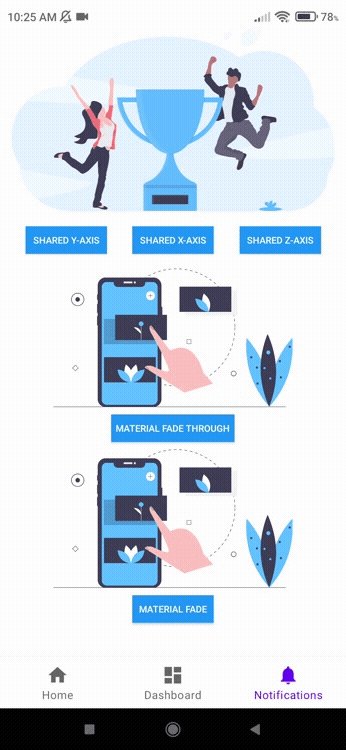
}Metaphor provides support for all four motion patterns defined in the Material spec.
//Start Fragments onclick//
val extras = FragmentNavigatorExtras(view to item.pos.toString())
val action = ArtistListFragmentDirections.navToCharacterDetailFragment(item)
findNavController().navigate(action, extras)
//start fragment
// inside on onViewCreated
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
hold() // this is function is really important for the "ContainerTransform" it will hold the currant fragment view
}
//destination fragment
// inside on onViewCreated
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val metaphor = MetaphorFragment.Builder(fragment)
.setExitDuration(300)
.setView(view)
.setTransitionName(args.data.pos.toString())
.setExitAnimation(MetaphorAnimation.ContainerTransform)
.setMotion(MaterialArcMotion())
.build()
metaphor.animate()
}
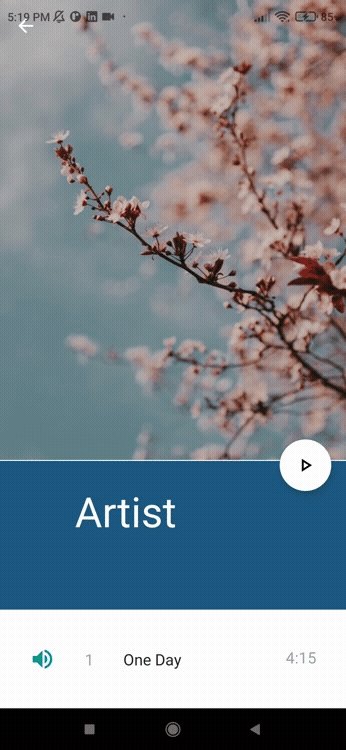
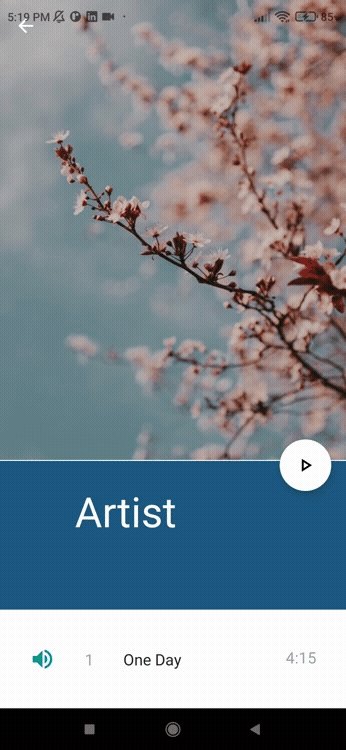
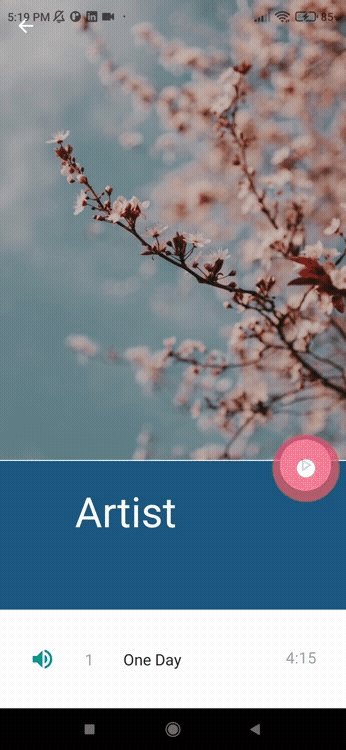
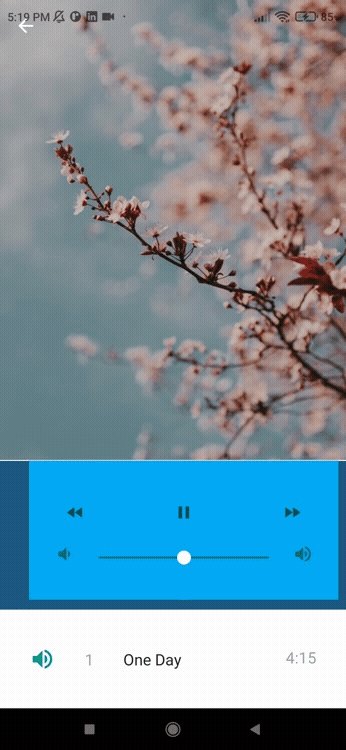
//call this method with startView and add end view set Animation you want to perform
viewBinding.fabDetail.setOnClickListener {
val meta = MetaphorView.Builder(viewBinding.fabDetail)
.setDuration(300)
.setEndView(viewBinding.controls)
.setMetaphorAnimation(MetaphorAnimation.ContainerTransform)
.setMotion(MaterialArcMotion())
.build()
meta.animate()
}
//start fragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// FadeThrough inside fragment
val metaphor = MetaphorFragment.Builder(fragment)
.setEnterDuration(300)
.setEnterAnimation(MetaphorAnimation.SharedAxisXForward)
.build()
metaphor.animate()
}
//destination fragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// FadeThrough inside fragment
val metaphor = MetaphorFragment.Builder(fragment)
.setEnterDuration(300)
.setEnterAnimation(MetaphorAnimation.SharedAxisXForward)
.build()
metaphor.animate()
}
//call this method with startView and add end view set Animation you want to perform
viewBinding.fabDetail.setOnClickListener {
val meta = MetaphorView.Builder(viewBinding.fabDetail)
.setDuration(300)
.setEndView(viewBinding.controls)
.setMetaphorAnimation(MetaphorAnimation.SharedAxisXForward)
.build()
meta.animate()
}
//start fragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// FadeThrough inside fragment
val metaphor = MetaphorFragment.Builder(fragment)
.setEnterDuration(300)
.setEnterAnimation(MetaphorAnimation.FadeThrough)
.build()
metaphor.animate()
}
//destination fragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// FadeThrough inside fragment
val metaphor = MetaphorFragment.Builder(fragment)
.setEnterDuration(300)
.setEnterAnimation(MetaphorAnimation.FadeThrough)
.build()
metaphor.animate()
}
//call this method with startView and add end view set Animation you want to perform
viewBinding.fabDetail.setOnClickListener {
val meta = MetaphorView.Builder(viewBinding.fabDetail)
.setDuration(300)
.setEndView(viewBinding.controls)
.setMetaphorAnimation(MetaphorAnimation.FadeThrough)
.build()
meta.animate()
}
//start fragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// FadeThrough inside fragment
val metaphor = MetaphorFragment.Builder(fragment)
.setEnterDuration(300)
.setEnterAnimation(MetaphorAnimation.MaterialFade)
.build()
metaphor.animate()
}
//destination fragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// FadeThrough inside fragment
val metaphor = MetaphorFragment.Builder(fragment)
.setEnterDuration(300)
.setEnterAnimation(MetaphorAnimation.Fade)
.build()
metaphor.animate()
}
//call this method with startView and add end view set Animation you want to perform
viewBinding.fabDetail.setOnClickListener {
val meta = MetaphorView.Builder(viewBinding.fabDetail)
.setDuration(300)
.setEndView(viewBinding.controls)
.setMetaphorAnimation(MetaphorAnimation.Fade)
.build()
meta.animate()
}
MetaphorAnimation.None
MetaphorAnimation.ContainerTransform
MetaphorAnimation.FadeThrough
MetaphorAnimation.Fade
MetaphorAnimation.SharedAxisXForward
MetaphorAnimation.SharedAxisYForward
MetaphorAnimation.SharedAxisZForward
MetaphorAnimation.SharedAxisXBackward
MetaphorAnimation.SharedAxisYBackward
MetaphorAnimation.SharedAxisZBackward
MetaphorAnimation.ElevationScaleGrow
MetaphorAnimation.ElevationScale
We can also create an instance of the MetaphorFragment with the Kotlin DSL.
val meta = metaphorFragment(this) {
setEnterAnimation(MetaphorAnimation.Fade)
setView(view)
build()
}
meta.animate()
We can also create an instance of the MetaphorView with the Kotlin DSL.
val meta = metaphorView(it) {
setDuration(300)
setEndView(viewBinding.controls)
setMetaphorAnimation(MetaphorAnimation.Fade)
setMotion(MaterialArcMotion())
build()
}
meta.animate()
images credit:https://unsplash.com/
Support it by joining stargazers for this repository. ⭐
Also, follow me on GitHub for more cool projects! 🤩
Copyright 2022 AndroidPoet (Ranbir Singh)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.