- 1. Resumen del proyecto
- 2. Resumen del proyecto
- 3. Investigación UX
- 4. Hacker edition
- 5. Herramientas
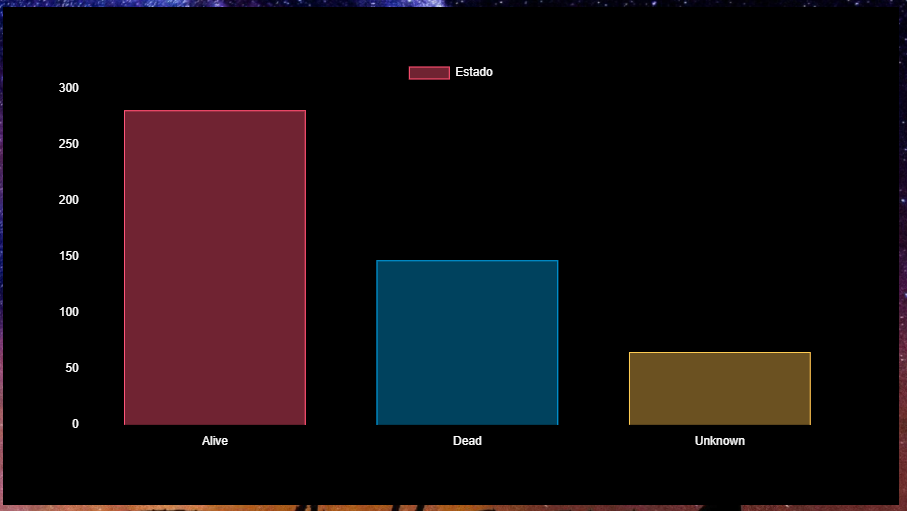
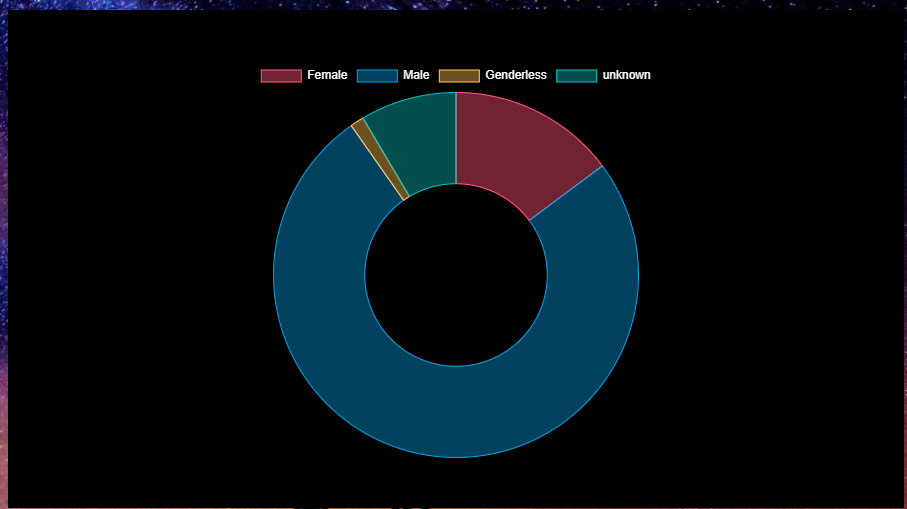
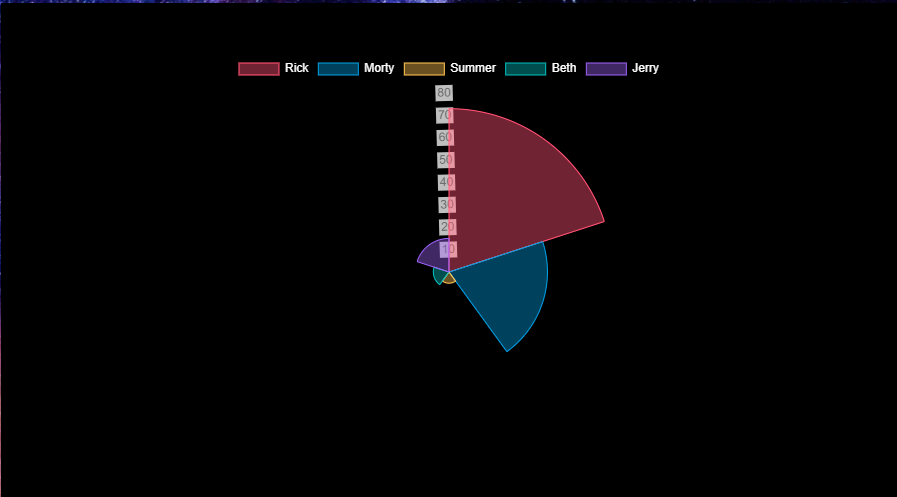
En este proyecto podremos visualizar una serie de datos que nos permitiran entender la serie rick and morthy, aqui se podra ver las caracteristicas de cada personaje de la serie, los diferentes espacios en los que se desarrolla la serie, asi como tambien podra ver la distribucion de la serie por temporadas y sus respectivos capitulos, ademas, podra ver una serie de estadisticas que le permitiran conocer caracteristicas de la serie de manera grafica y analitica.
- Uso de HTML semántico.
- Uso de selectores de CSS.
- Construir tu aplicación respetando el diseño realizado (maquetación).
- Uso de flexbox en CSS.
- Uso de selectores del DOM.
- Manejo de eventos del DOM.
- Manipulación dinámica del DOM. (appendChild |createElement | createTextNode| innerHTML | textContent | etc.)
- Uso de condicionales (if-else | switch | operador ternario)
- Uso de bucles (for | for..in | for..of | while)
- Uso de funciones (parámetros | argumentos | valor de retorno)
- Manipular arrays (filter | map | sort | reduce)
- Manipular objects (key | value)
- Uso ES modules (
import|export) - Diferenciar entre expression y statements.
- Diferenciar entre tipos de datos primitivos y no primitivos.
- Organizar y dividir el código en módulos (Modularización)
- Uso de identificadores descriptivos (Nomenclatura | Semántica)
- Uso de linter (ESLINT)
- Uso de comandos de git (add | commit | pull | status | push)
- Manejo de repositorios de GitHub (clone | fork | gh-pages)
- Colaboración en Github (branches | pull requests | |tags)
- Diseñar la aplicación pensando y entendiendo al usuario.
- Crear prototipos para obtener feedback e iterar.
- Aplicar los principios de diseño visual (contraste, alineación, jerarquía)
- Planear y ejecutar tests de usabilidad.
Esta pagina va dirigida para los fans de la serie Rick and Morthy y tambien para las personas que esten interesadas en unirse a la comunidad de Rick and Morthy.
Nos enfocamos en conocer al usuario y sus diferentes necesidades para asi enfatizar en ellas y cumplir con cada uno de los requerimientos. en este link de [trello] (https://trello.com/invite/b/ceeViNat/d5861e20bceed3ddd57d832f123e63c4/data-lovers) podras encontrar las historias de usuario que se desarrollaron en este proyecto.
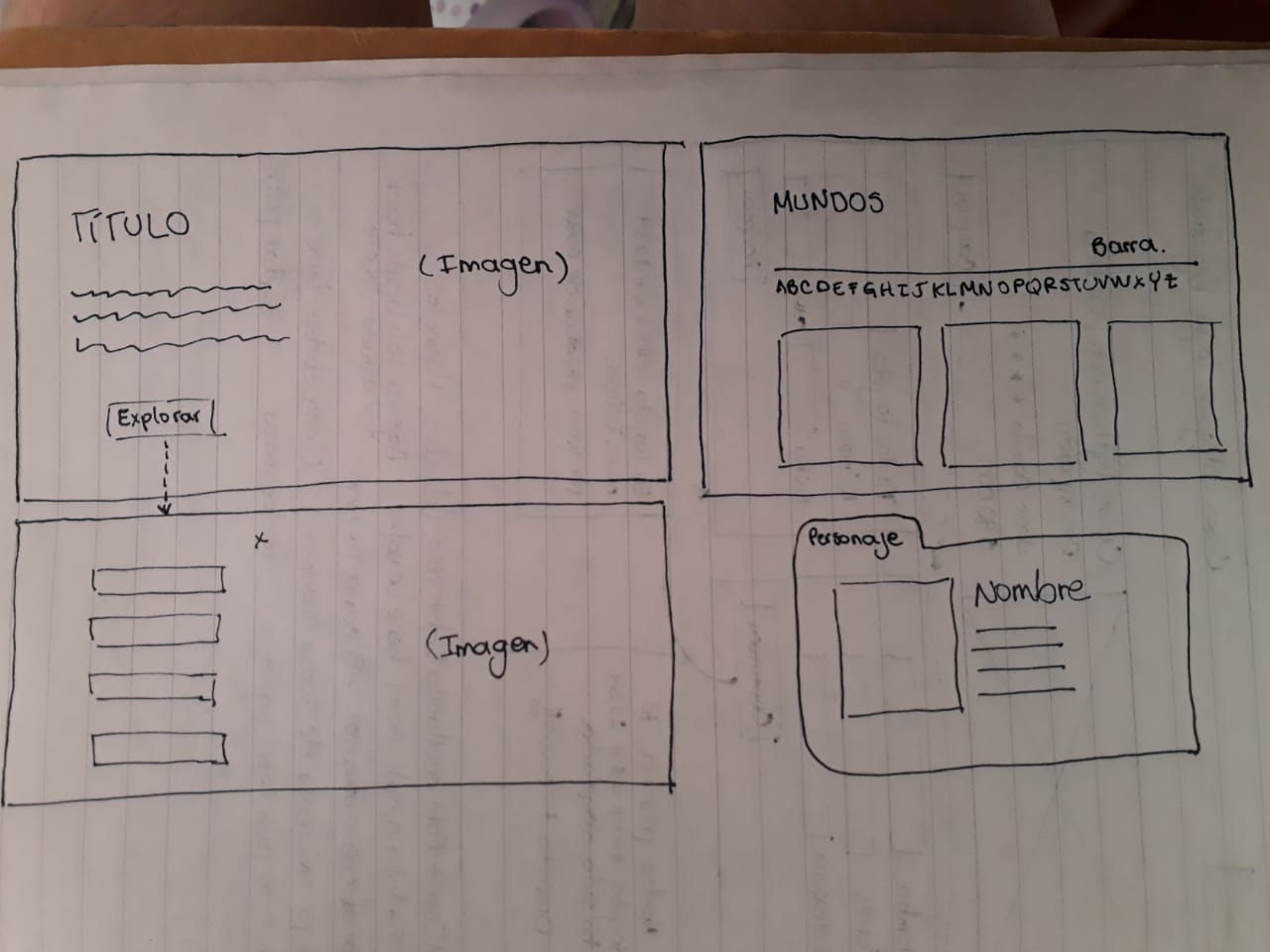
Basandonos en las historias de usuario creamos un prototipo de baja fidelidad que cumpliera con las expectativas y los criterios de aceptacion.

El prototipo de alta fidelidad toma como base el protitpo de baja fidelidad, toma estilos, colores e imagenes que se van a aplicar a la pagina.
https://www.figma.com/file/o67NcUuccKh9e9o1DA5Owi/DataLover?node-id=5%3A14
El diseño de la busqueda por letras no se veia muy bien, piden que se le aplique otro tipo de color que resalte las letras.
No habia un boton que permitiera regresar a la pantalla principal, se añade el boton de "Home" a la lista desplegable.