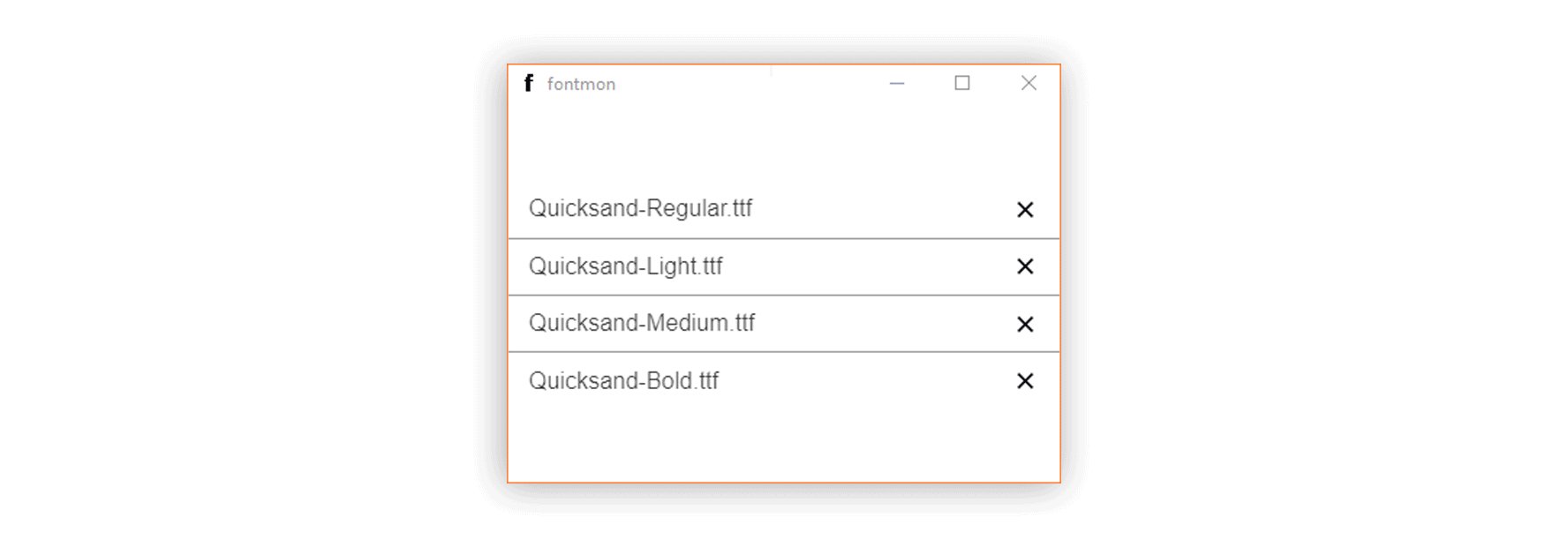
An easy to use fontmanager made with electron.
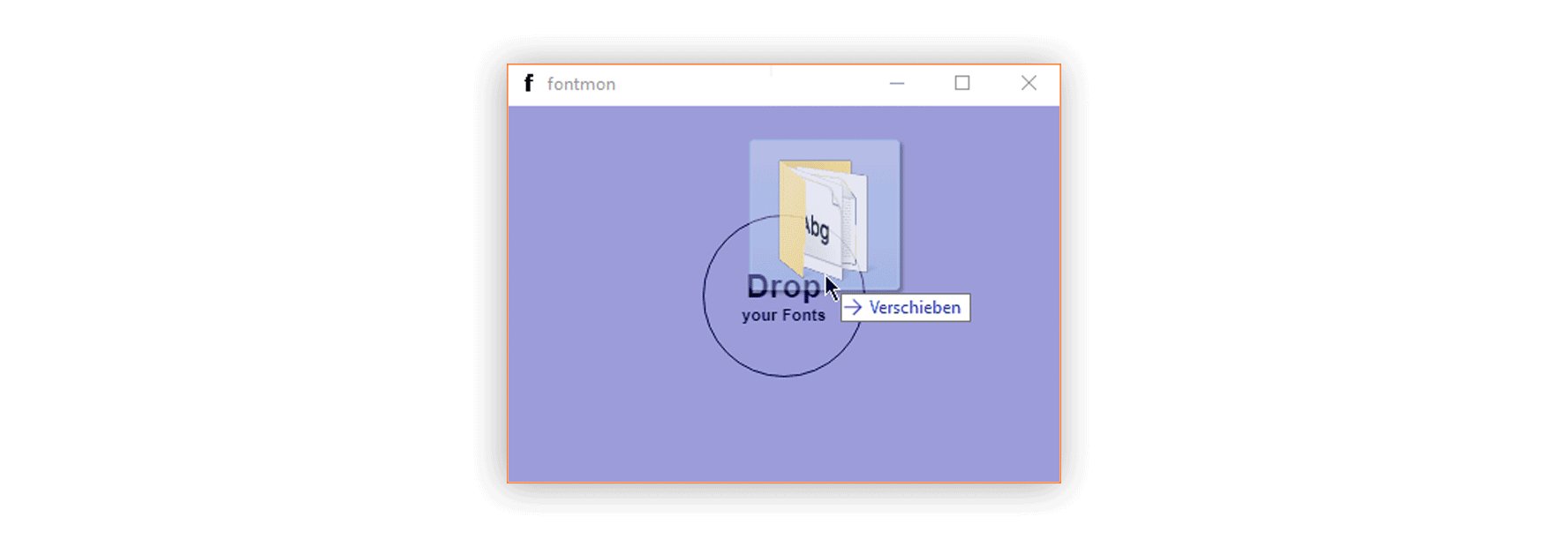
Install fontmon, run the app, drag and drop your fonts, use them.
Fontmon will continue to run in the background when the window is closed, so it won't bother you after you installed your fonts.
When you quit fontmon all loaded fonts will automatically be uninstalled. This makes it perfect for when you work on projects and you already know which fonts to use, you only need them for as long as you work on your project.
Fontmon is currently only available for Windows, this is due to the fact that windows won't allow you to install fonts if you are not an administrator, fontmon however, won't need any administrator rights.
Mac and Linux support should be coming soon, or if it takes you too long you can contribute yourself.
You can download the latest version here
- Fork this repository to your own GitHub account and then clone it to your local device
- Move into the directory of your clone:
cd fontmon - Run the app:
npm start
Andy (@andybitz)