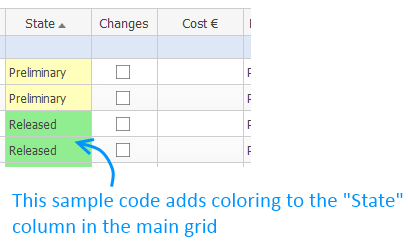
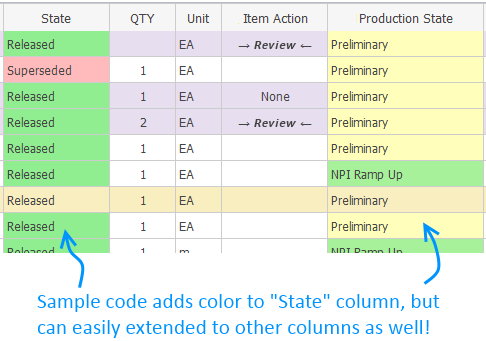
This project demonstrates some simple ways to improve visibility and coloring in Aras.
Aras 11.0 SP11
Aras 11.0 SP11
Internet Explorer 11, Chrome 66.0, Firefox ESR 52.7.4
Always back up your code tree and database before applying an import package or code tree patch!
- Create new Method and add sample code
- Optional: Additional target columns or styling options can easily be added in the code
- Add the Method in your target ItemType (e.g. Part) in tab Server Events
- Use event onAfterGet
- Open Method Express ECO ImpactMatrixGrid
- Add state color in Impact Matrix by modifying RowClass around line 1603/1604
- See more instruction in the code comments
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request
Created by @AngelaIp
This project is published to Github under the Microsoft Public License (MS-PL). See the LICENSE file for license rights and limitations.