LeetHub - Automatically sync your code to GitHub.
A chrome extension that automatically pushes your code to GitHub when you pass all tests on a Leetcode problem.
1. Recruiters want to see your contributions to the Open Source community, be it through side projects, solving algorithms/data-structures, or contributing to existing OS projects.
As of now, GitHub is developers' #1 portfolio. LeetHub just makes it much easier (autonomous) to keep track of progress and contributions on the largest network of engineering community, GitHub.
2. There's no easy way of accessing your leetcode problems in one place!
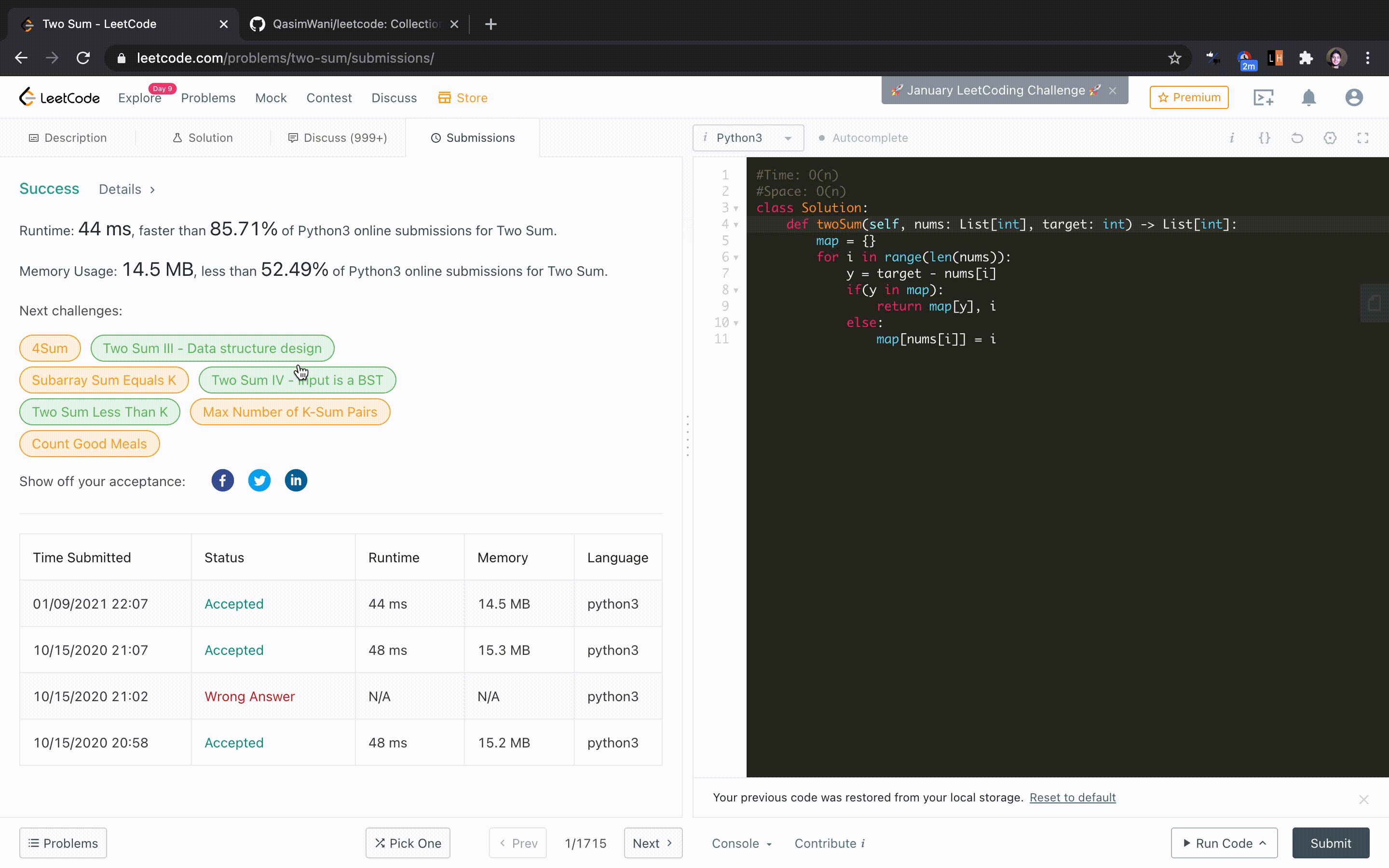
Moreover, pushing code manually to GitHub from Leetcode is very time consuming. So, why not just automate it entirely without spending a SINGLE additional second on it?
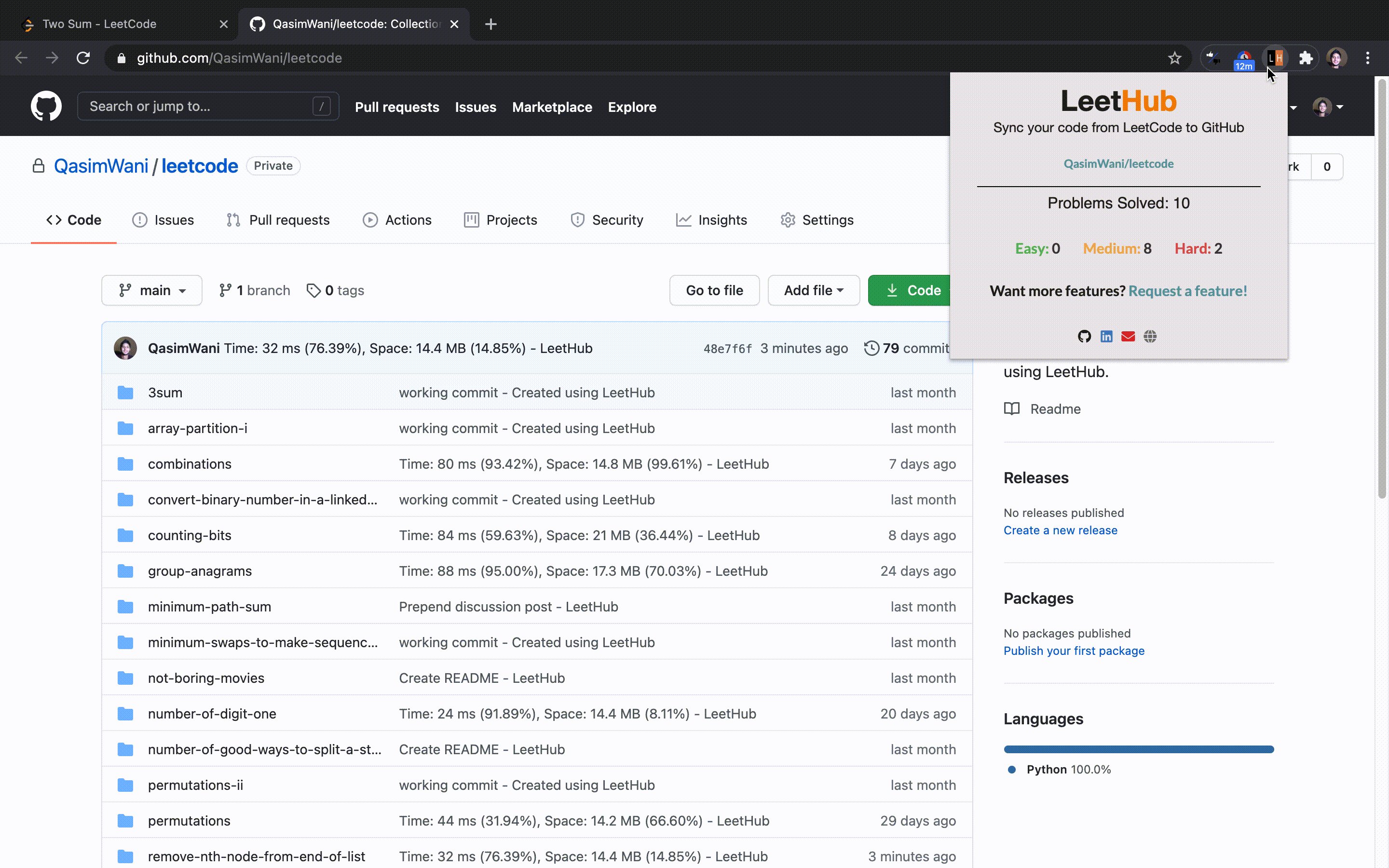
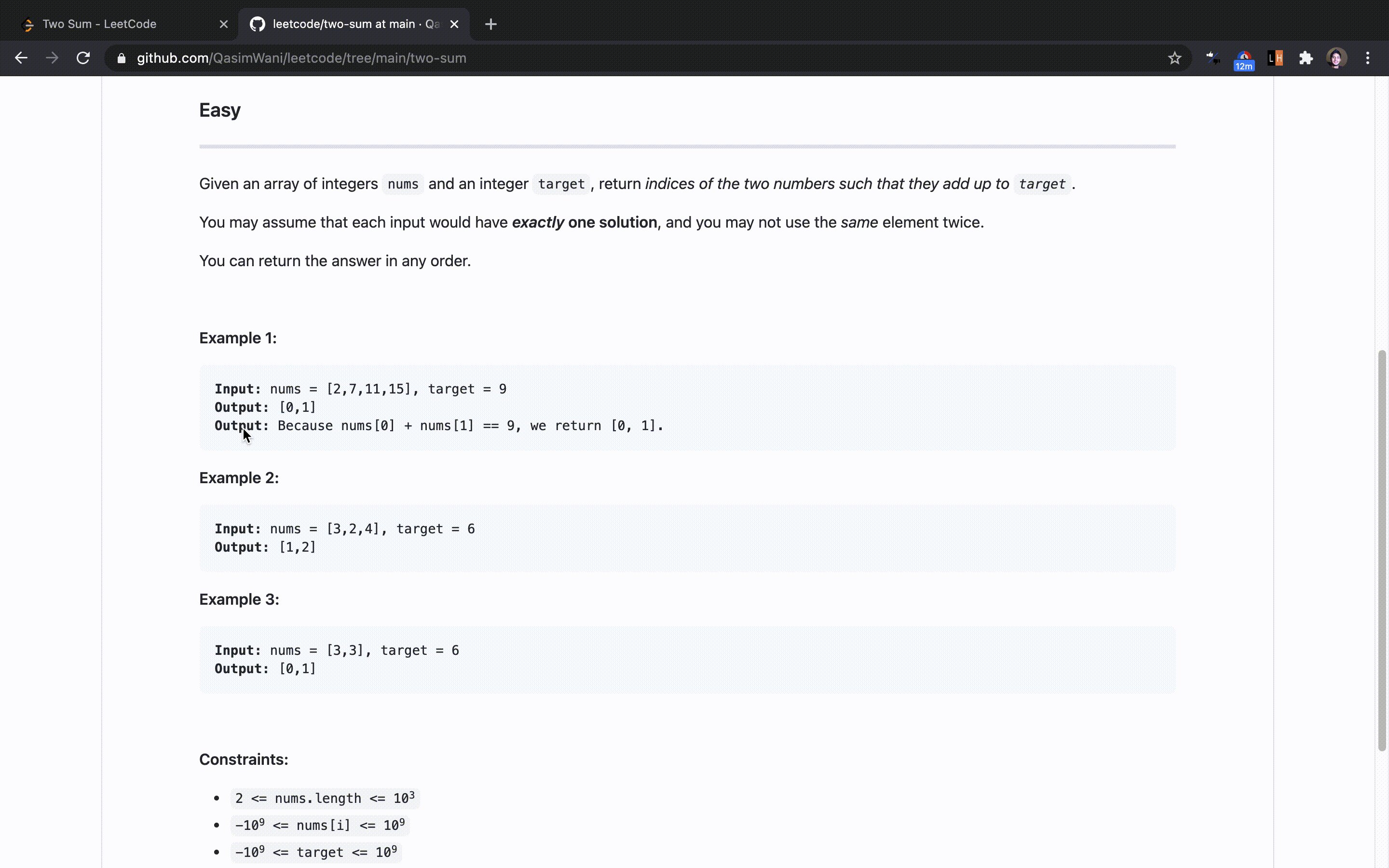
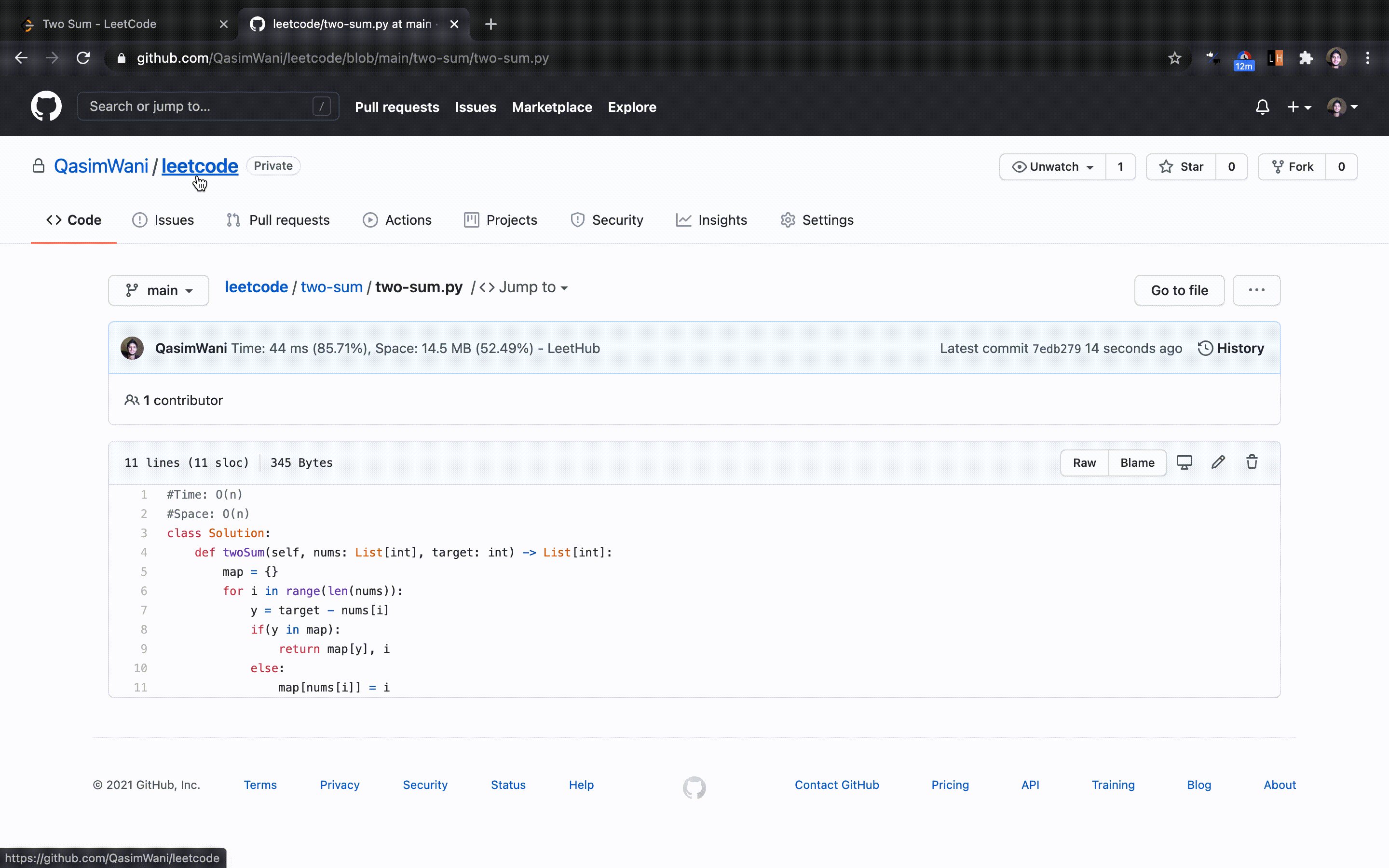
Your LeetHub portfolio could look like this!
It's as simple as:
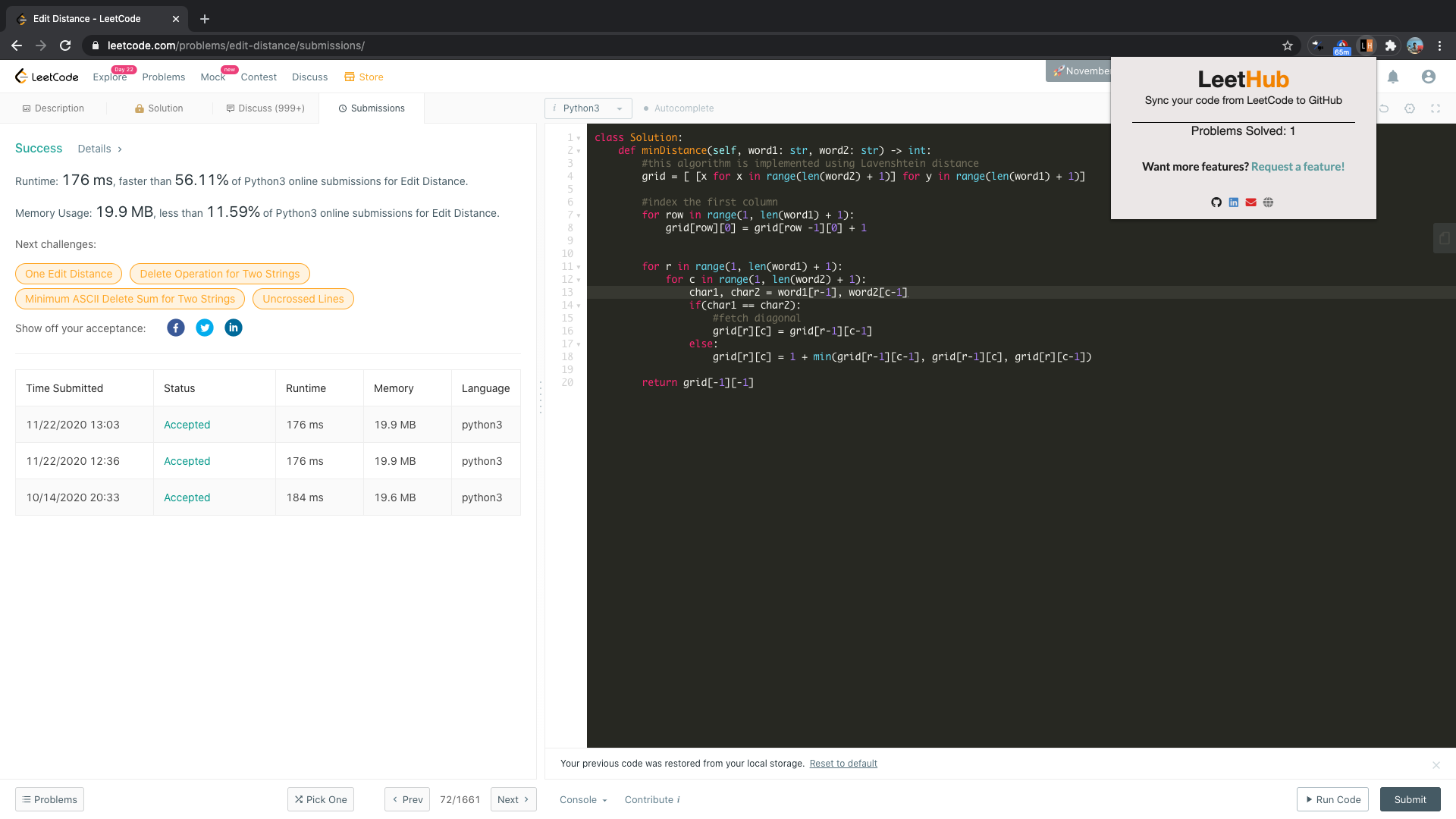
- After installation, launch LeetHub.
- Click on "authorize with GitHub" button to automatically set up your account with LeetHub.
- Setup an existing/new repository with LeetHub (private by default) by clicking "Get Started" button.
- Begin Leetcoding! To view your progress, simply click on the extension!
BONUS: Star this repository for further development of features. If you want a particular feature, simply request for it!
The coding interview is arguably the most important part of your interview process, given you get the interview first. As someone who's received multiple internship offers from Fortune 100 companies, getting the interview in the first place is not easy!
And that's what LeetHub is supposed to do: indirectly improving your coding skills while improving your portfolio to ACE that interview at insert_name_here!
- Fork this repo and clone to your local machine
- Go to chrome://extensions
- Enable Developer mode by toggling the switch on top right corner
- Click 'Load unpacked'
- Select the entire LeetHub folder
- Run "npm run setup" to install the developer dependencies
Other npm commands available:
npm run Show list of commands available
npm run format Auto-format JavaScript, HTML/CSS
npm run format-test Test all code is formatted properly
npm run lint Lint JavaScript
npm run lint-test Test all code is linted properly