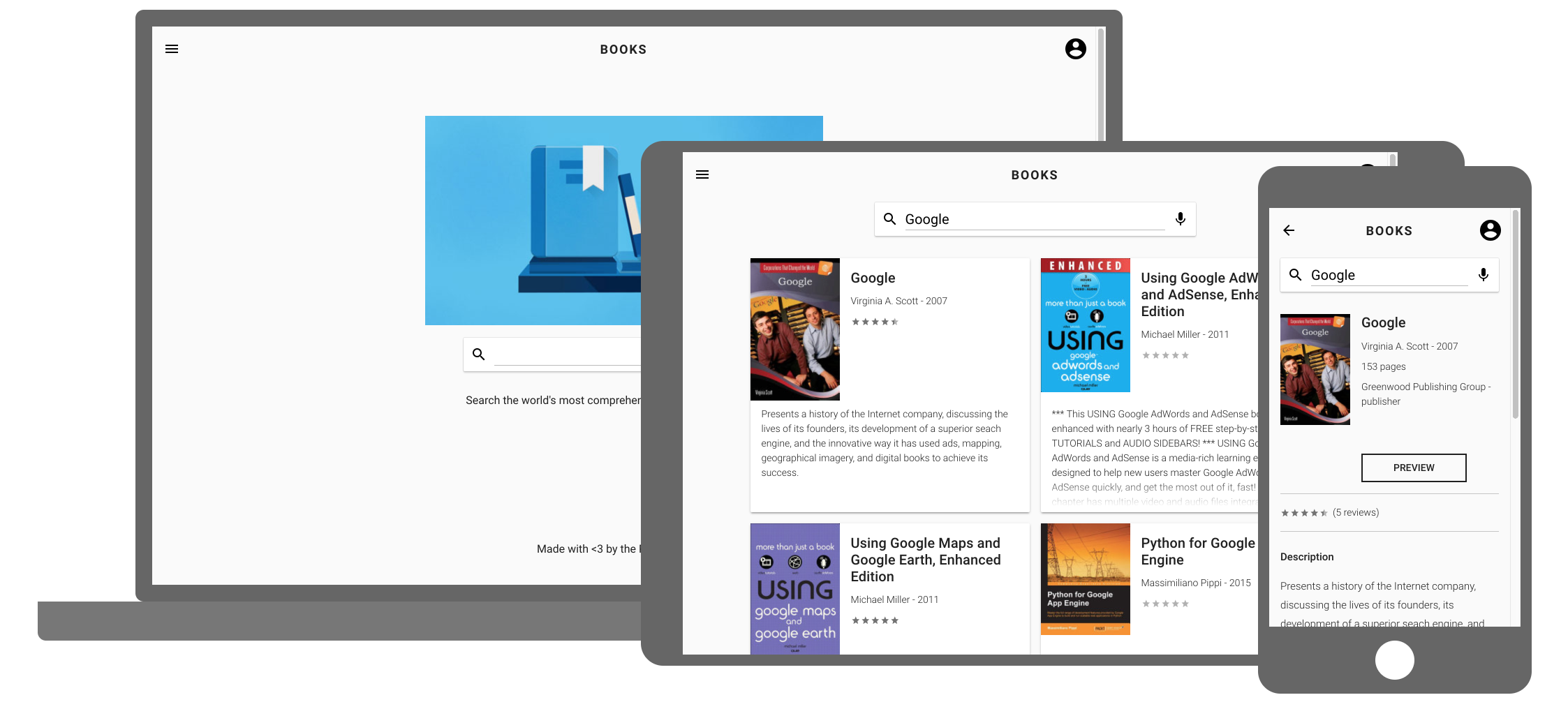
Books is a simple Google Books PWA. It uses Google Books API to search for books and Embedded Viewer API to display book content.
Additionally it uses OAuth 2.0 authorization to retrieve a listing of the Favorites on the authenticated user's bookshelf. As well as add/remove favorite on the authenticated user's bookshelf.
The app is built using PWA Starter Kit. Using the starter-template as the starting point and the wiki for configuring and personalizing.
- Show a basic search-list-detail flow.
- Use
fetchto send request to Google Books API. - Sign-in to Google account using Google Sign-In Client API
- OAuth 2.0 authorization to access Google APIs via Google API Client Library
- Display offline UI when fetch returns failure while offline.
- And once it comes back online, automatically re-fetch and update the page.
- Uses the SpeechRecognition API to search by voice.
- Shimmer placeholder while content is loading.

- Update the browser URL programmatically without causing page reload. In the app, we want to append query param to the URL when the search input’s value is committed.
- Scroll to top on page change.
<book-rating>: Simple rating element.<book-image>: Basic image element which fades in when the image is loaded. Also has a placeholder that can be used to put a base64 encoded data URL to create the “blur up” effect.<book-input-decorator>: Simple input decorator element in which the input's underline animates when the input is focused.
$ npm i
$ npm start # or similar that serve index.html for all routes- Enable Books API and create OAuth client ID
https://developers.google.com/identity/protocols/OAuth2UserAgent#prerequisites - Set the OAuth client ID in the application here
$ npm run build:prpl-serverDownload the Google App Engine SDK and follow the instructions to install and create a new project. This app uses the Python SDK.
$ gcloud app deploy server/app.yaml --project <project>