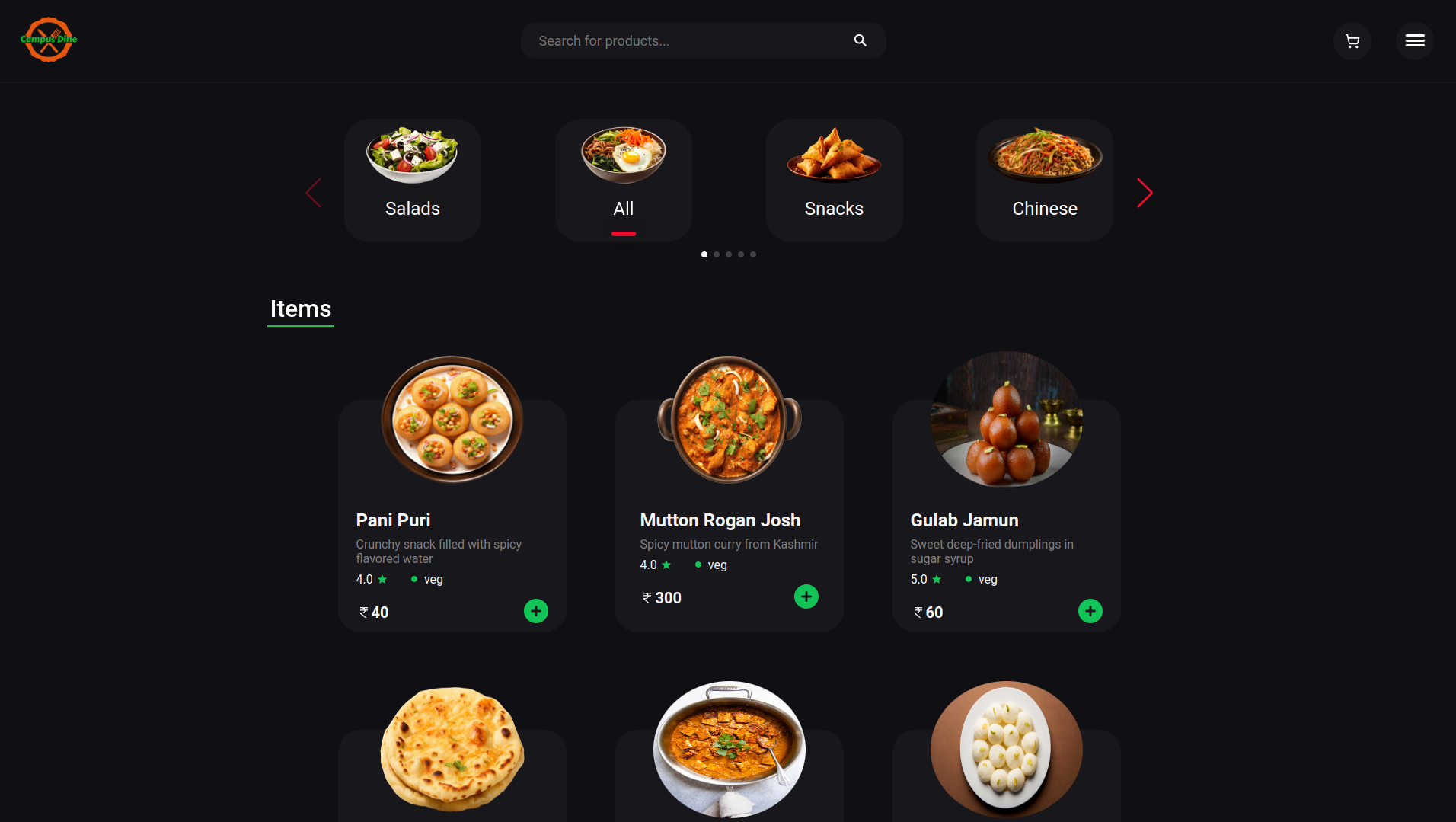
This web application allows students to place food orders online. It is developed using Express.js, React, Node.js, and MySQL. The application streamlines order management, enabling the college canteen to efficiently receive, prepare, and manage orders for student pickup.
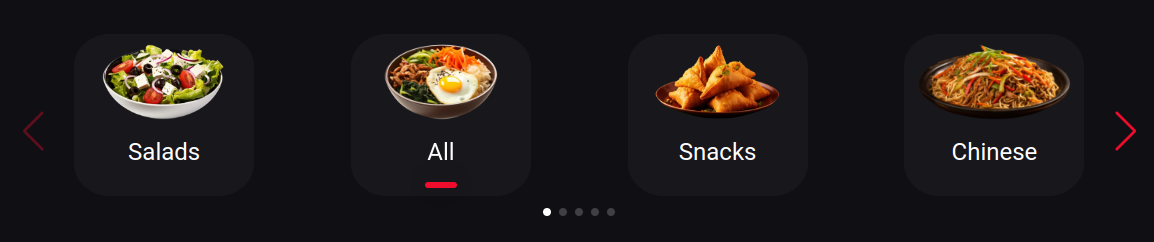
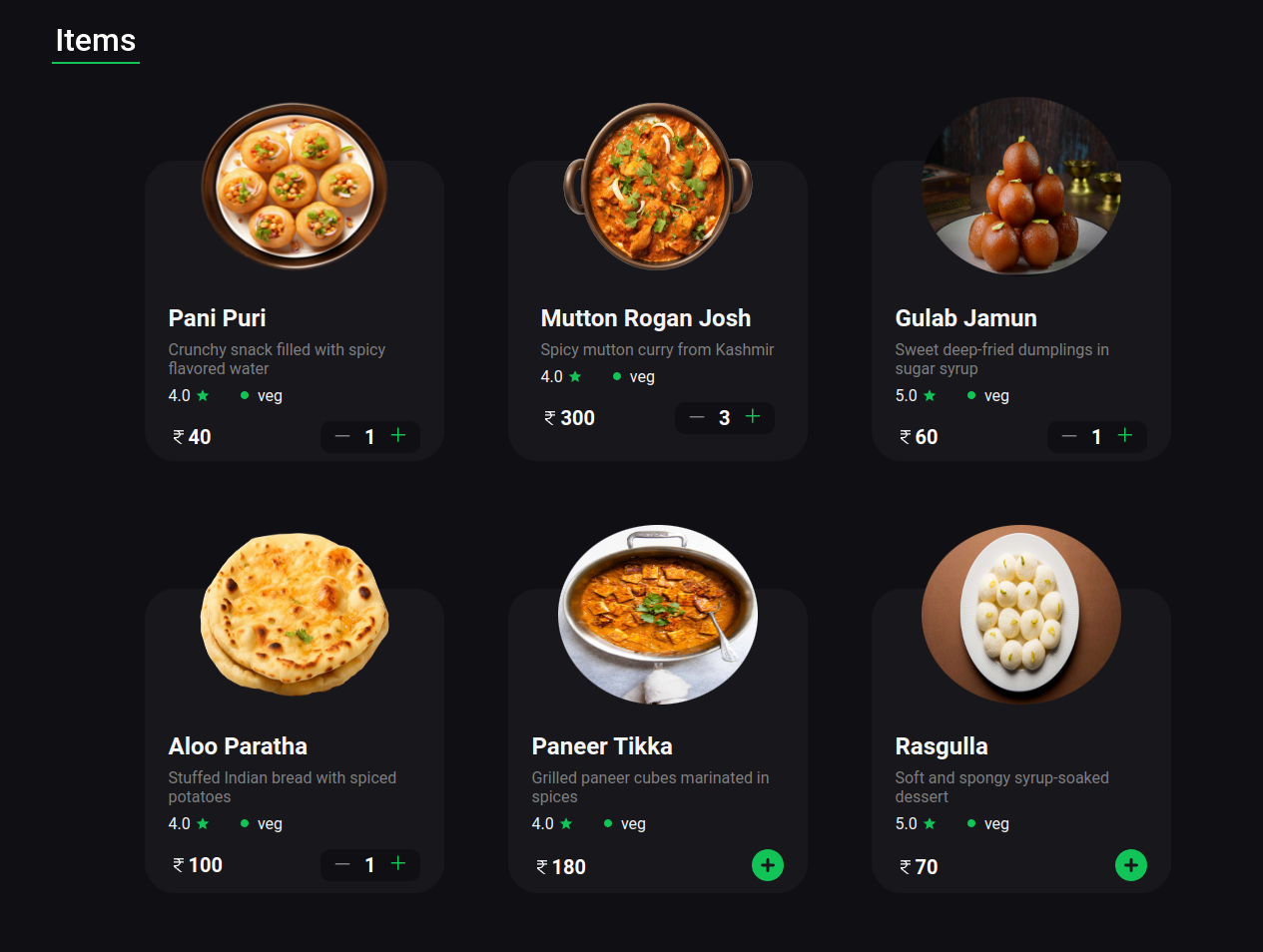
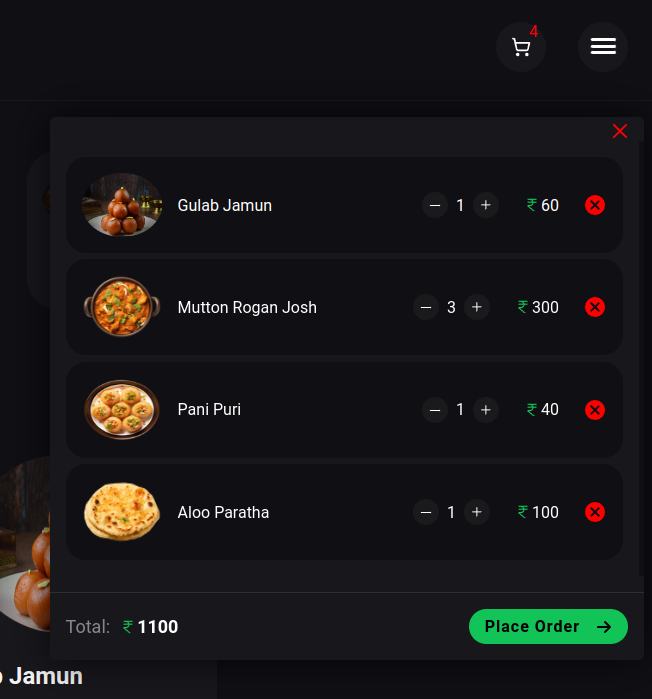
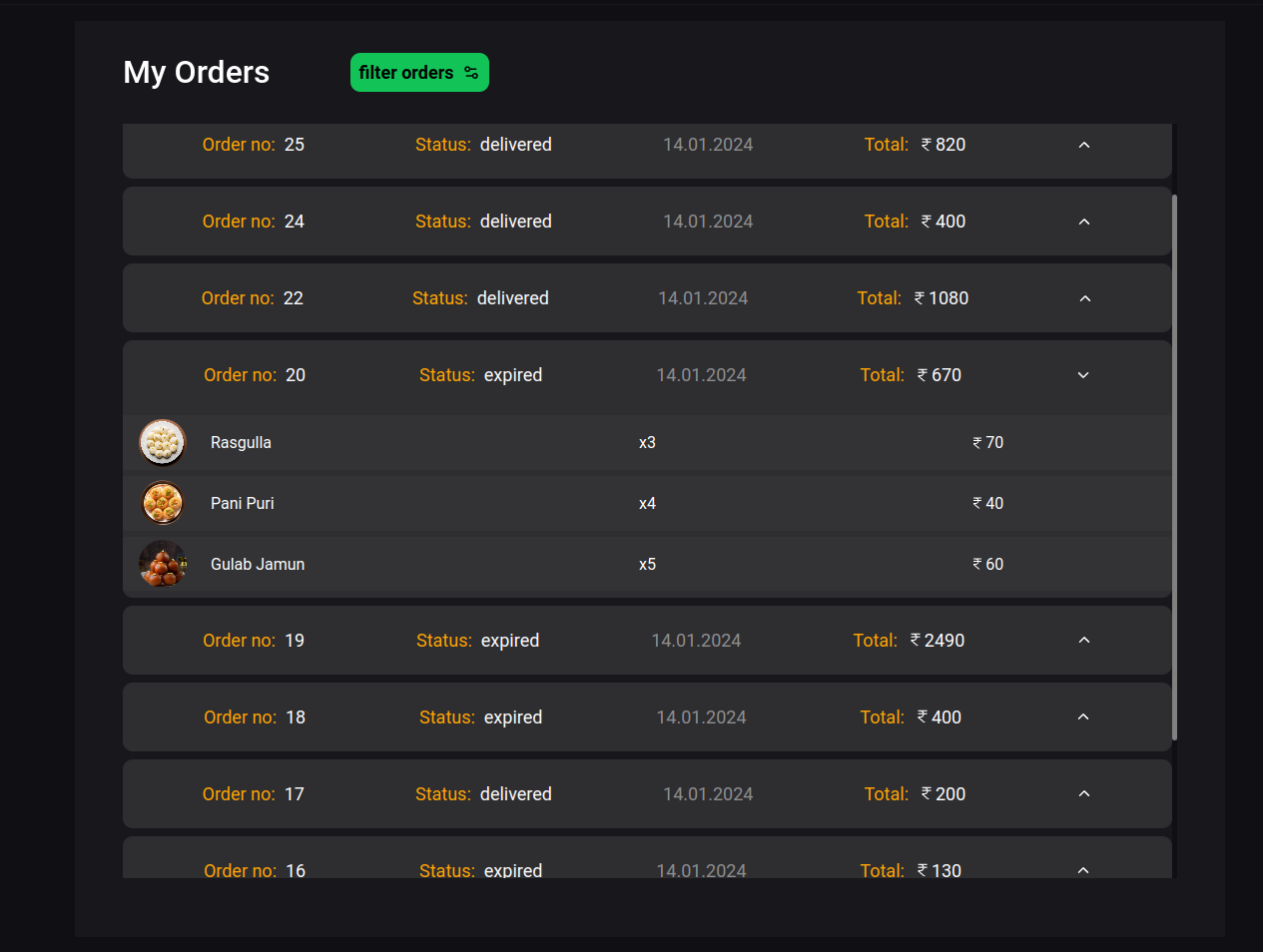
- User Interface: Students can browse the menu, place orders, and track their orders.
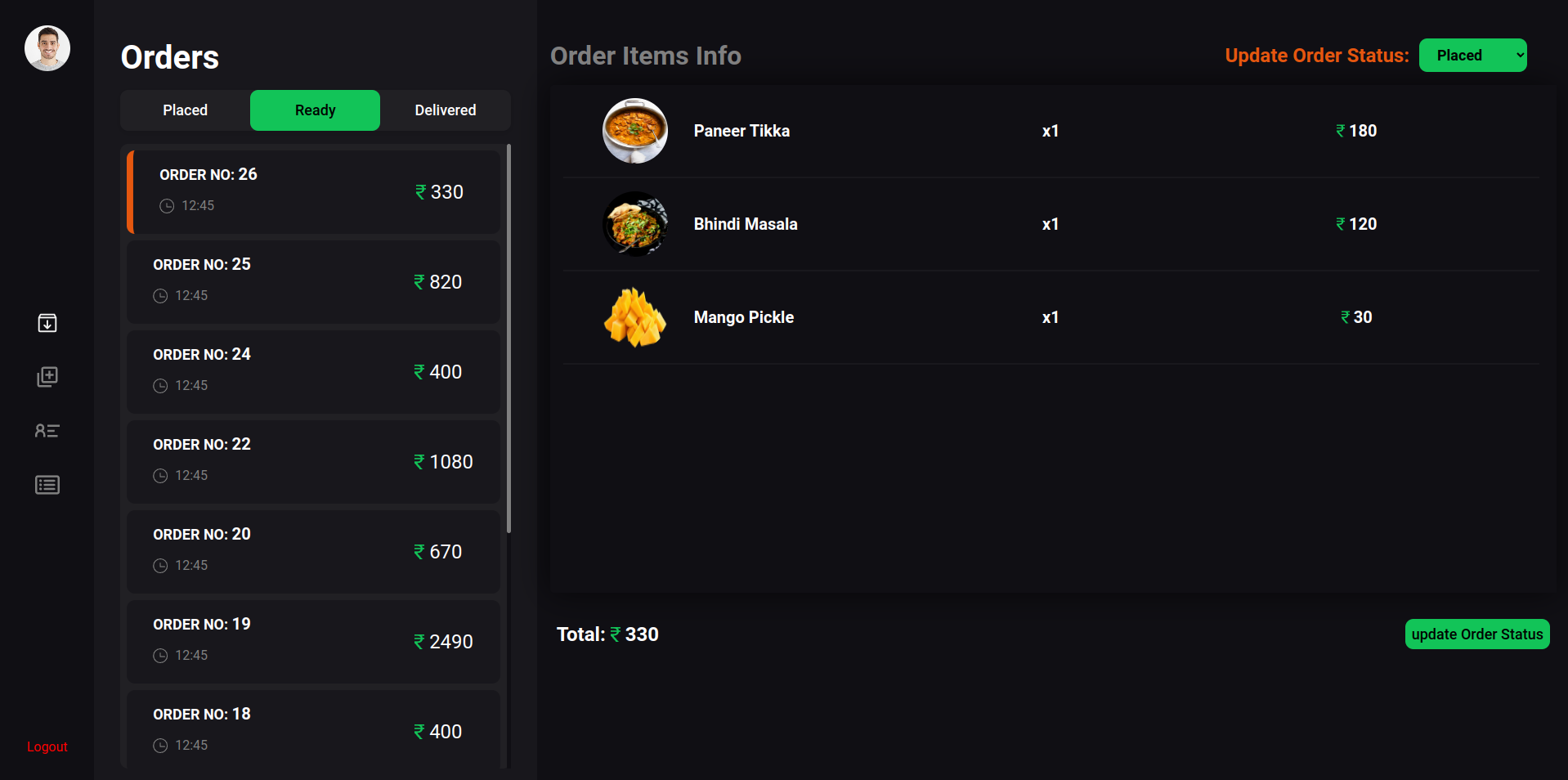
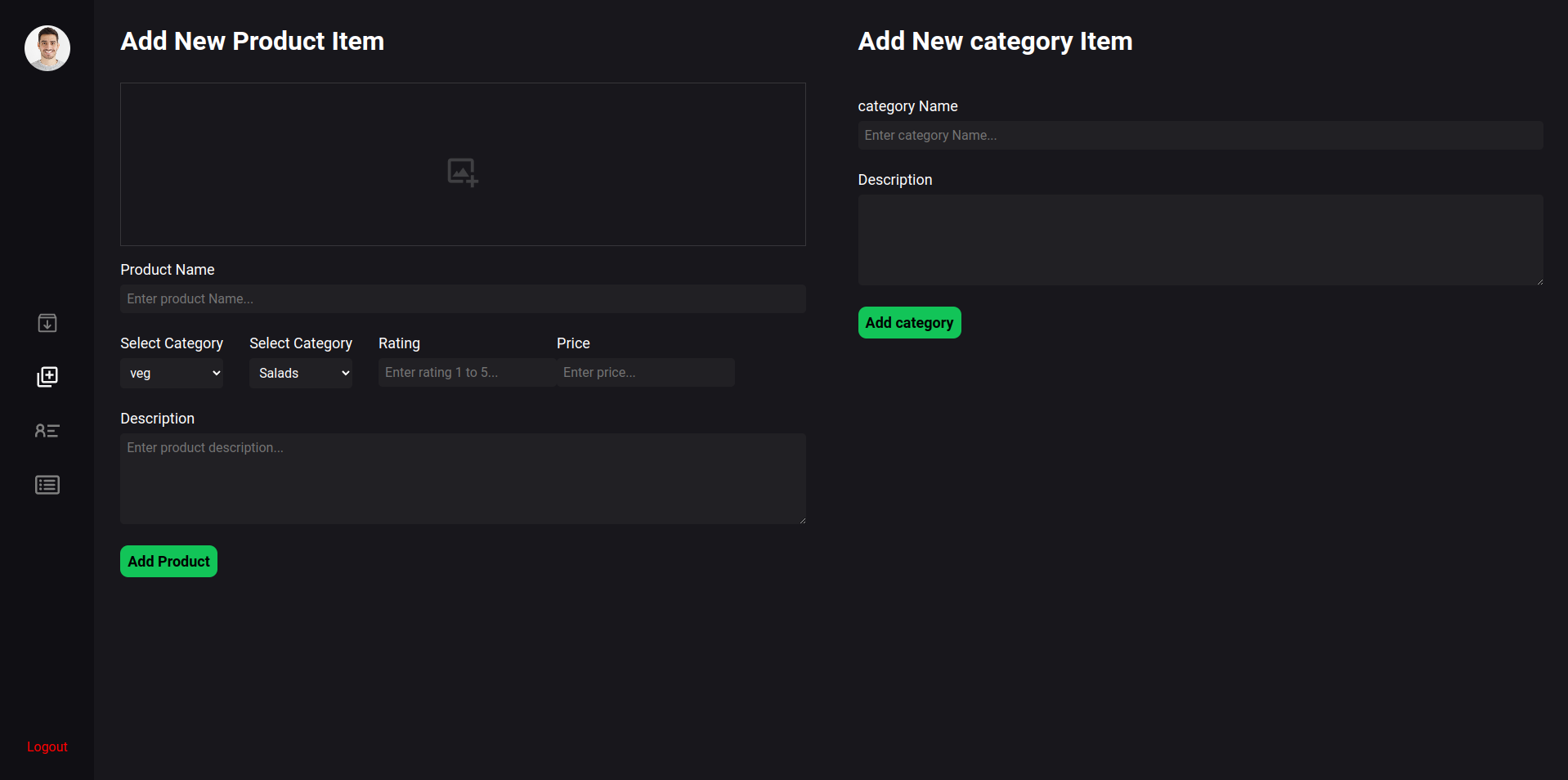
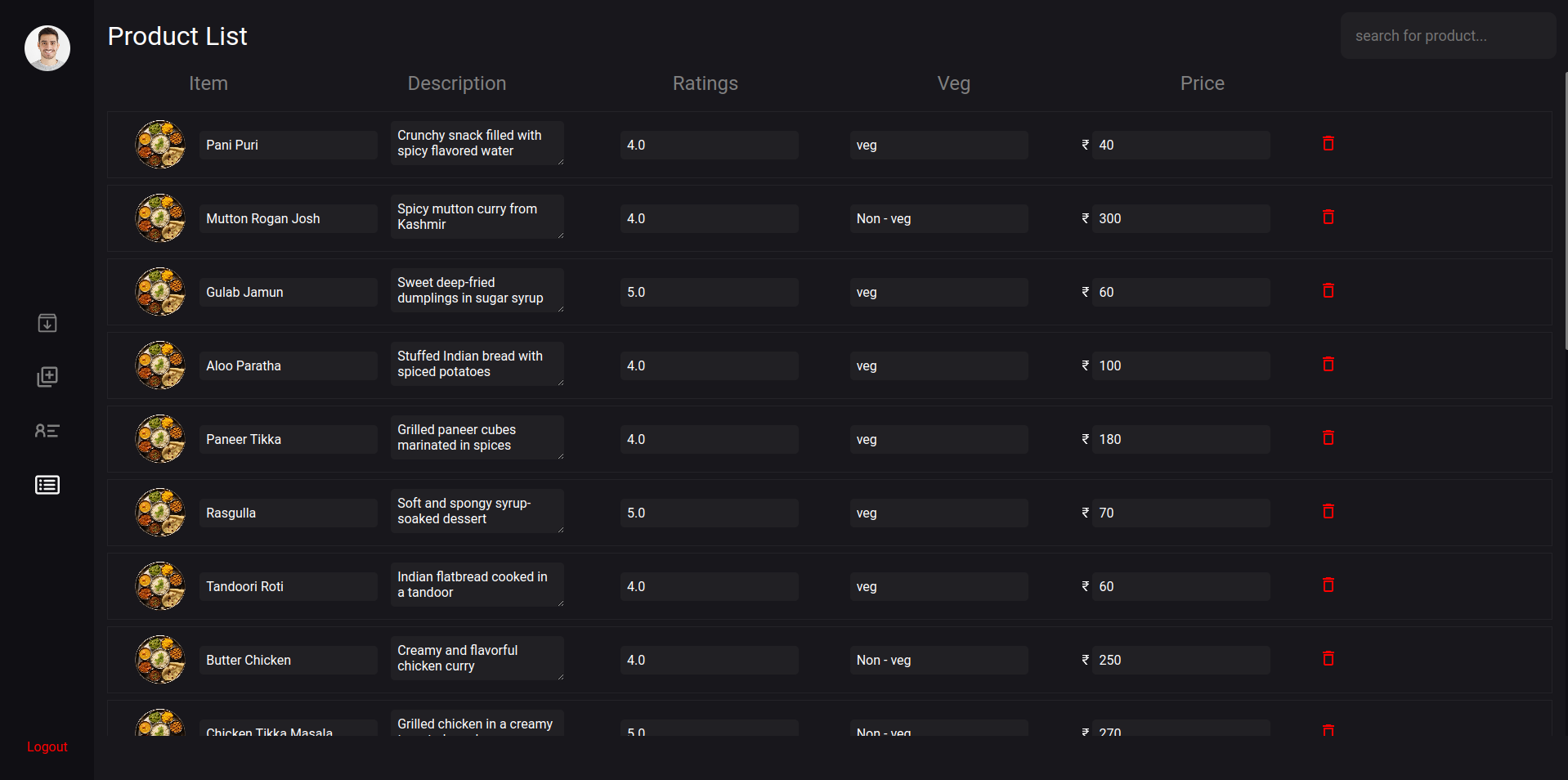
- Admin Interface: Canteen staff can manage menu items, view and update orders, and track order delivery.
- API: A robust backend API to handle order processing, user management, and data storage.
- Node.js
- npm (Node Package Manager)
- MySQL
-
Clone the Repository
git clone https://github.com/yourusername/your-repo-name.git cd your-repo-name -
Install Dependencies
Navigate to the backend directory and install the dependencies:
cd backend npm installThen, navigate to the frontend directory and install the dependencies:
cd ../frontend npm installThen, navigate to the admin directory and install the dependencies:
cd ../admin npm install -
Set Up MySQL Database
Create a new MySQL database and run the provided SQL script to set up the required tables.
-
Set Up Environment Variables
Copy the sample environment file to create a new
.envfile and add your database credentials:cp backend/.env.sample backend/.env
Edit the
backend/.envfile to include your database credentials:
PORT=5000
MYSQL_DB_HOST="db host url"
MYSQL_DB_PORT="dbport"
MYSQL_DB_USER="dbUsername"
MYSQL_DB_PASSWORD="password"
MYSQL_DB_DATABASE=CampusDine
-
Run the Application
Start the backend server:
cd backend npm startStart the frontend development server:
cd ../frontend npm start -
Access the Application at
Open your browser and go to
http://localhost:5173for user interface. Open your browser and go tohttp://localhost:5174for admin interface.
Contributions are welcome! Please open an issue or submit a pull request for any improvements or bug fixes.