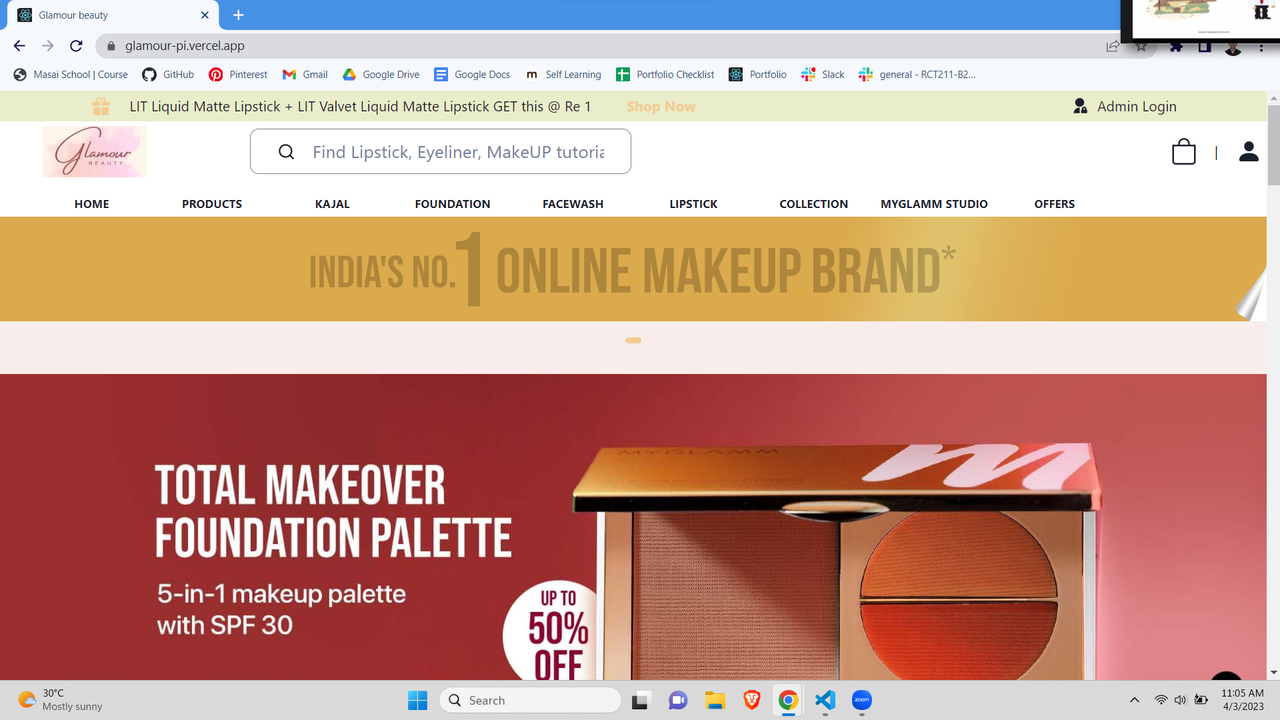
GLamour Beauty (Cosmetic Products Platform) is an React.js application designed to provide customers with a personalized easy-to-utilize user experience for purchasing products online. It stores customers' personal data and orders.
It has 5 modules Authentication, Admin, User, Add to Cart, Checkout.
Glamour Beauty application was built during the construct week at Masai School. Completed the project in five days with a team of four aspiring developers.
https://glamour-pi.vercel.app/
- User authentication
- Admin can register by giving all the details
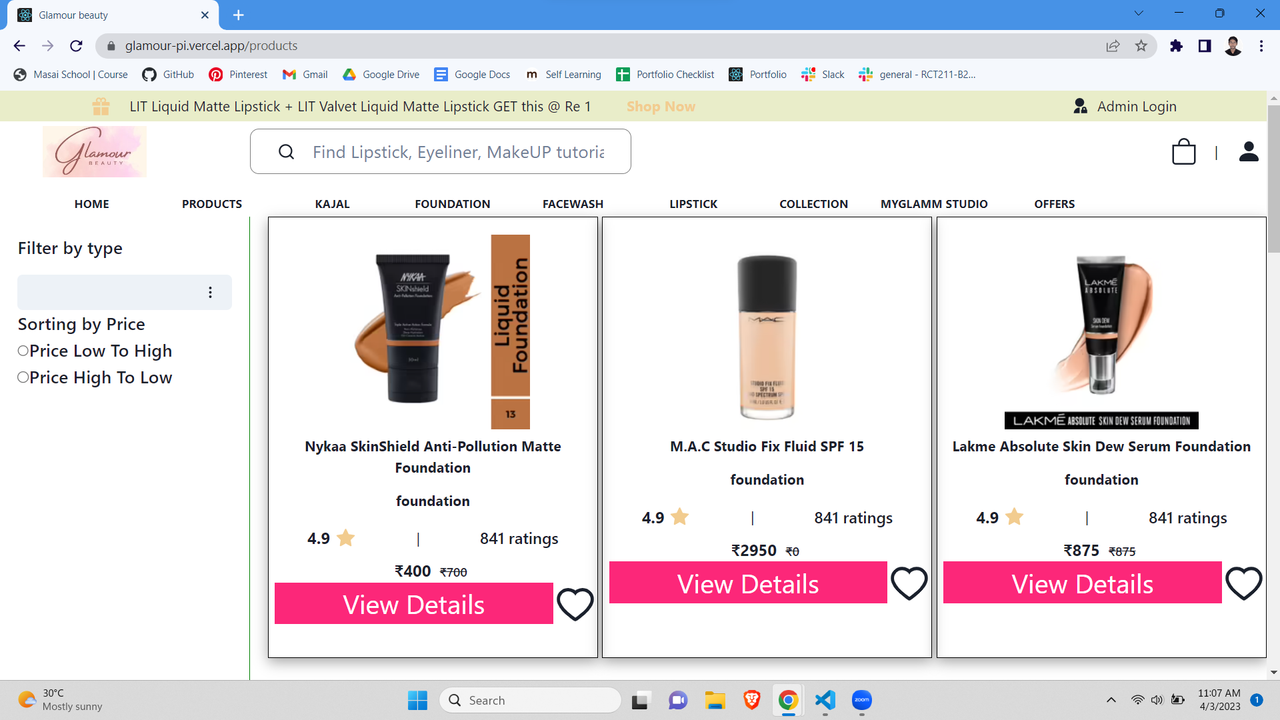
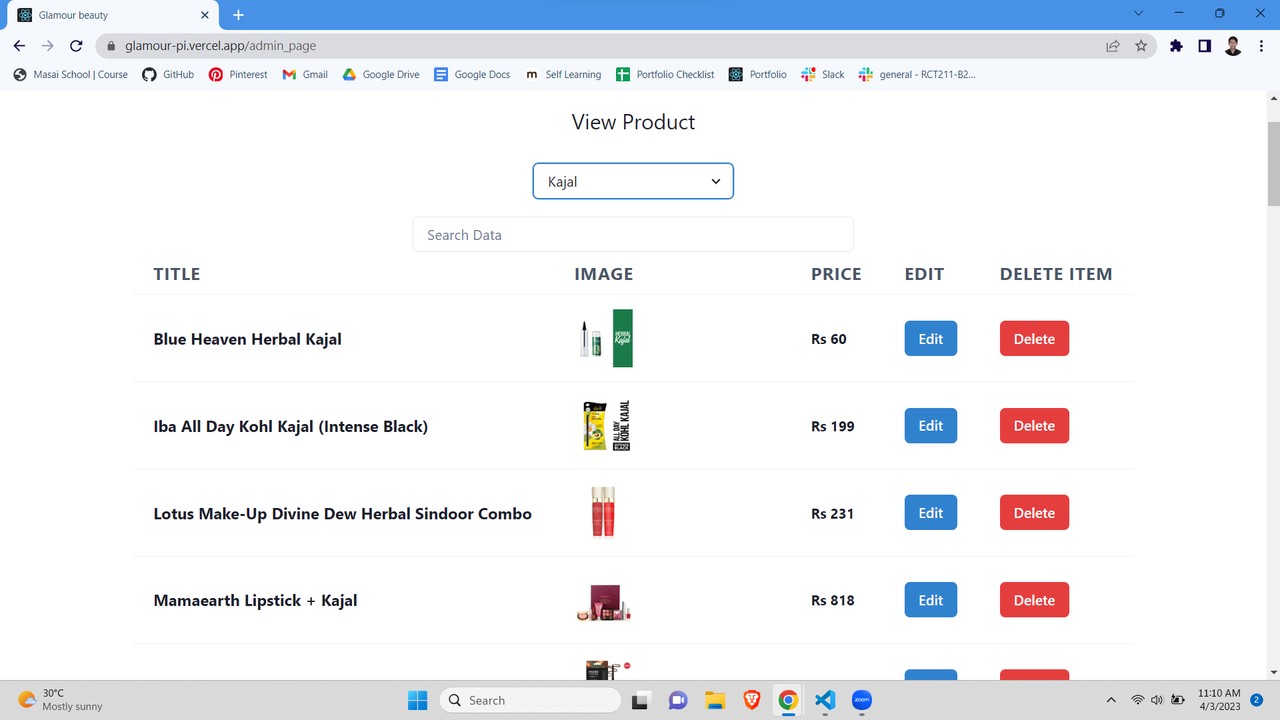
- Admin can provide details like product name, price, image
- User can register by giving all the details
- User can order products of its choice
- React.js
- JavaScript
- Chakra Ui
- JSX
- CSS
- Git & GitHub
- Axios
- Redux
- Login Logout Module
- Admin Module
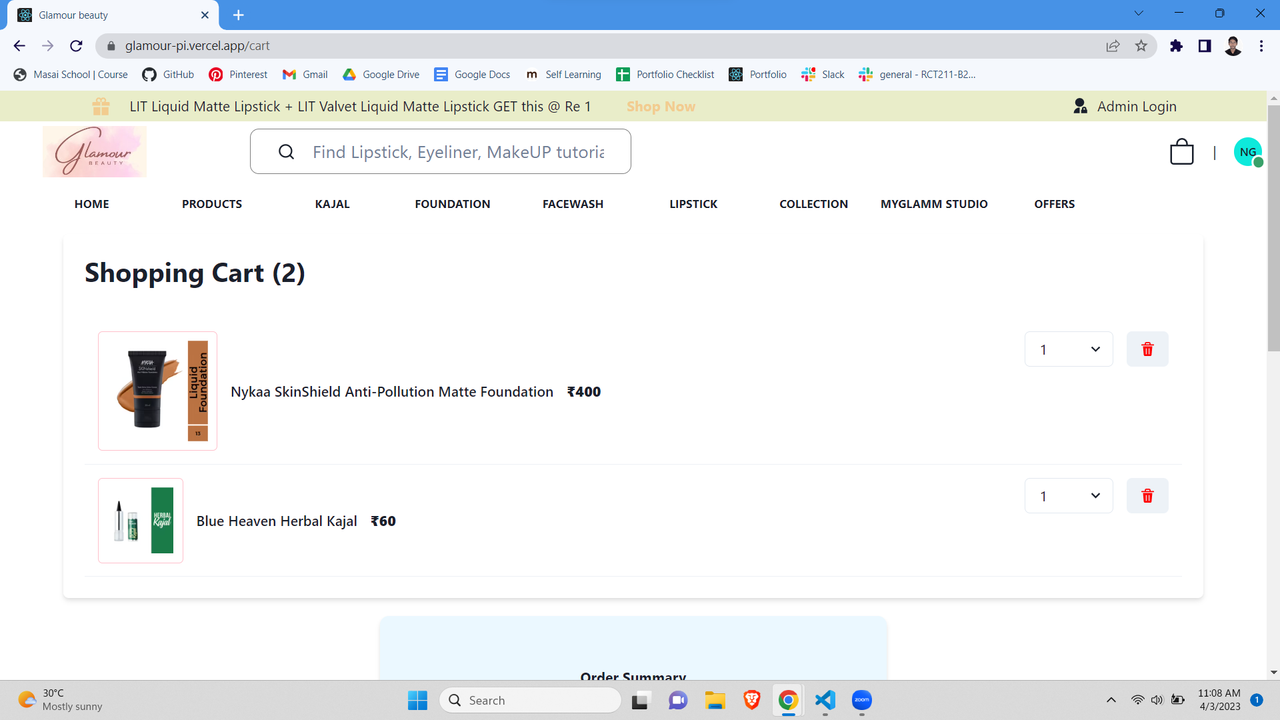
- Add and Delete module
- User Module
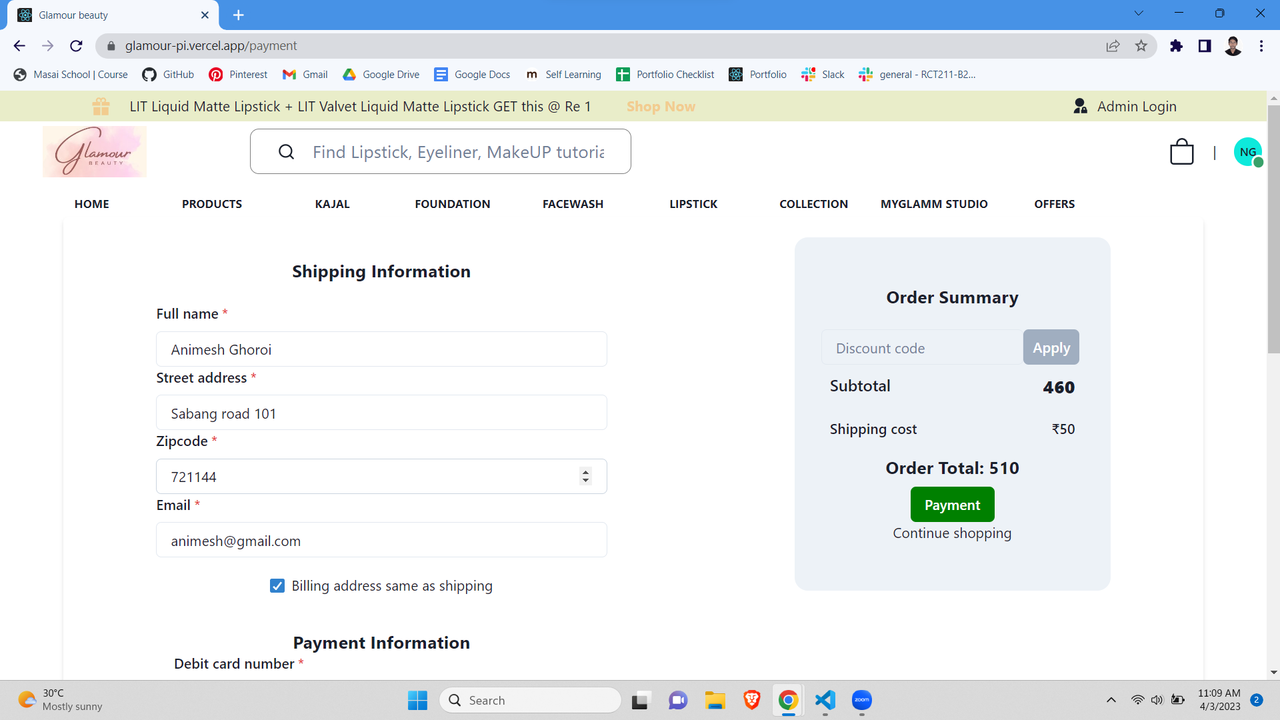
- Place order Module
- Checkout Module
- Gain excessive knowledge on application of Reacts.js
- Gain knowledge on using API.
- Got to know how to collabrate with team members while building a React application.
- Enjoyed the process of learning and creating the application.
Github: omkanta (Teamlead)
Github: animesh-0041
Github: harshshukla2002
Github: Anku9053