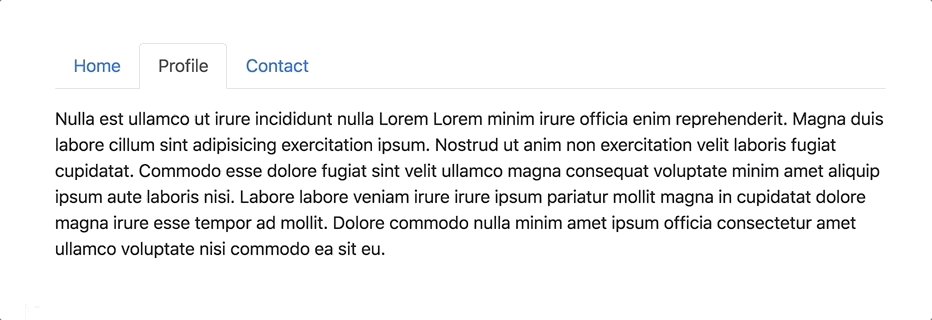
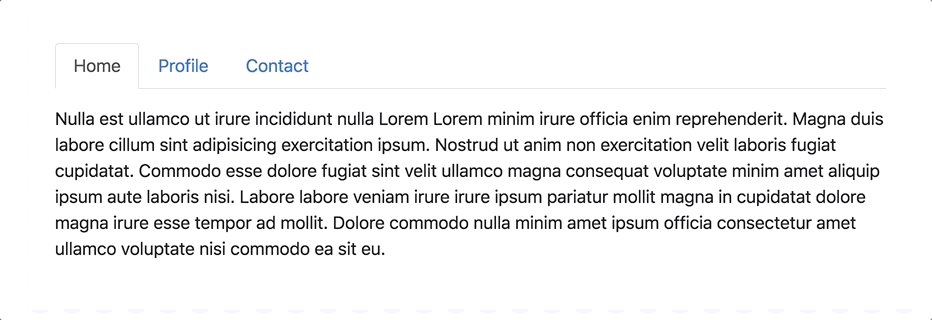
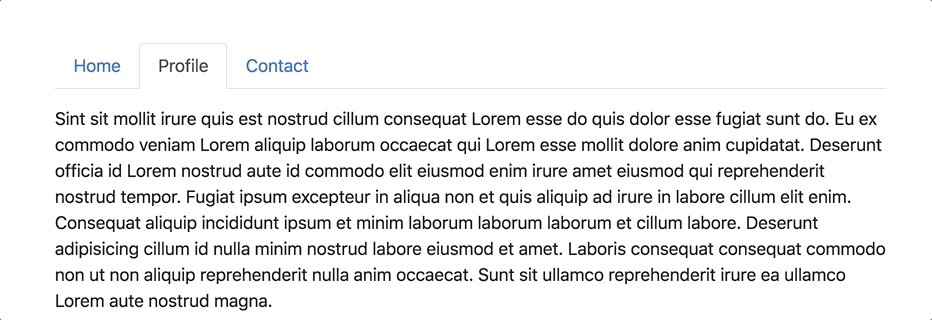
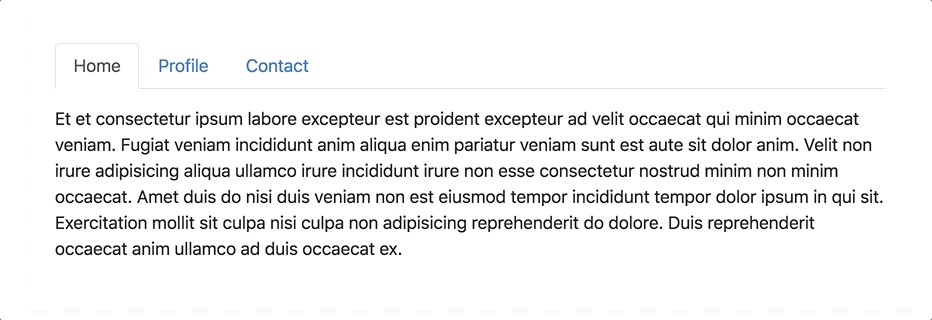
Implement Tabs component. current prop sets the active tab by its id.
let tabs = [
{ id: 'tab-1', title: 'Tab 1', content: 'Some text 1' },
{ id: 'tab-2', title: 'Tab 2', content: 'Some text 2' },
{ id: 'tab-3', title: 'Tab 3', content: 'Some text 3' },
];<Tabs
tabs={tabs}
currentTabId="tab-2"
/>- Add 2 pages
HomeandTabsHomePageis shown onlocalhost:3000and contains a headerHomeTabsPageis shown onlocalhost:3000/tabsand contains a headerTabsand aTabscomponent
- Add navigation so you can go to
HomePageorTabsPageby clicking on a link- The navigation should be visible from all the pages.
- The active link should be highlighted.
- When you select a tab the URL should be changed to
/tabs/tab-1(wheretab-1is anidof selected tab) - After page reload you should see the content of a tab matching the
idfrom the URL- If a
idis not valid or is not set (e.g just/tabs) don't show any content
- If a
- Fork the repository with task
- Clone forked repository
git clone git@github.com:<user_name>/<task_repository>.git
- Run
npm installto install dependencies. - Then develop
- Run
npm startto start development server onhttp://localhost:3000When you run server the command line window will no longer be available for writing commands until you stop server (ctrl + c). All other commands you need to run in new command line window. - Follow HTML, CSS styleguide
- Follow the simplified JS styleguide
- run
npm run lintto check code style - When you finished add correct
homepagetopackage.jsonand runnpm run deploy - Add links to your demo in readme.md.
[DEMO LINK](https://<your_account>.github.io/<repo_name>/)- this will be a link to your index.html
- Commit and push all recent changes.
- Create
Pull Requestfrom forked repo(<branch_name>)to original repo (master). - Add a link at
PRto Google Spreadsheets.
You should be writing your code in src/ directory.