
A web Plinko game inspired by Stake.com's Plinko game.
Play now 👉 https://plinko-web-game.netlify.app/

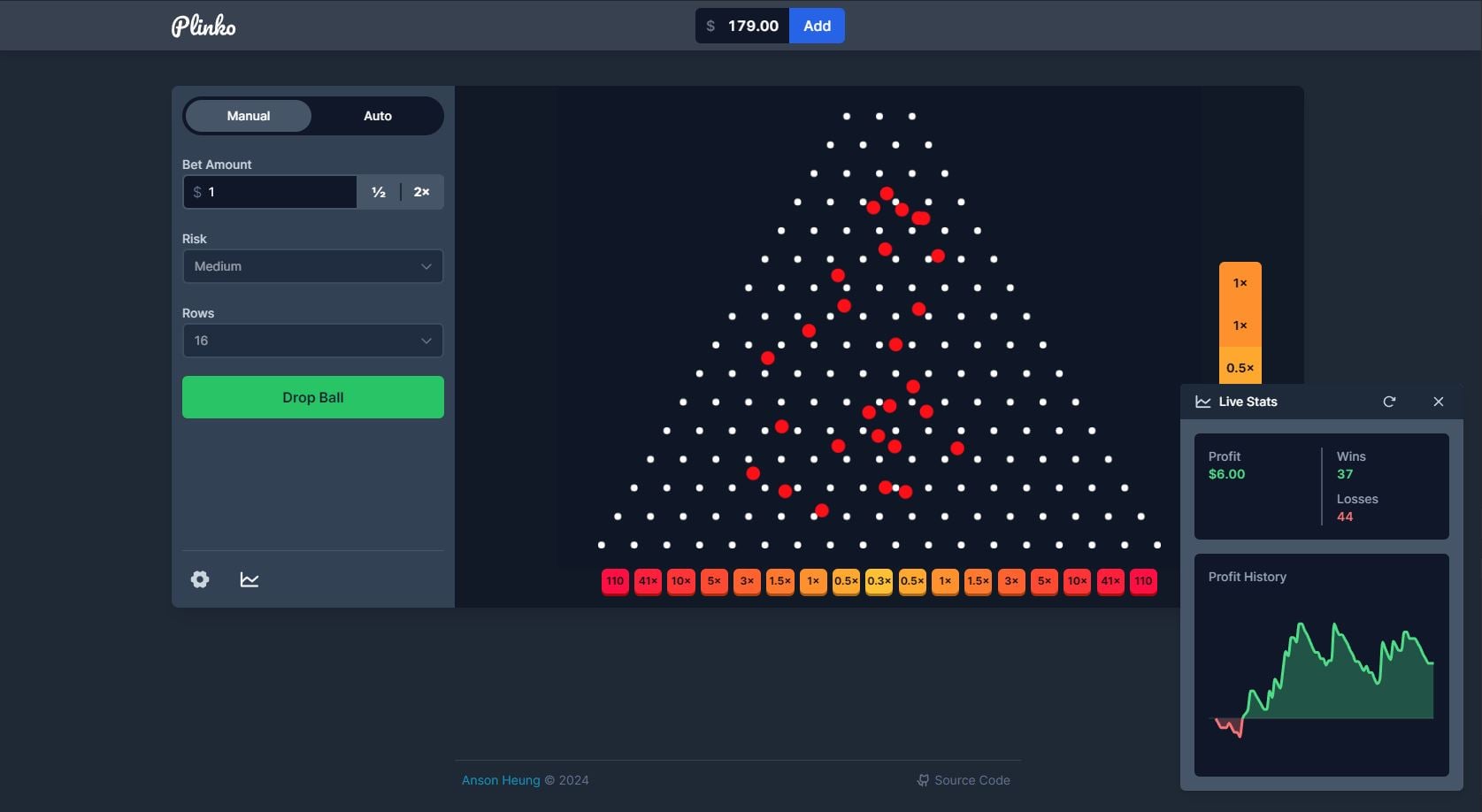
Plinko is a classic game where the player drops a ball in a multi-row pin pyramid, where the ball bounces randomly until it reaches the payout bins at the bottom.
This project is a replication of Stake.com's Plinko game, created using Svelte, Tailwind CSS, and matter-js. This website is a fun personal project to learn Svelte, and it is not affiliated with Stake.com in any way. I don't encourage gambling, so that's why I created a free-to-play version of the game.
- 🤑 100% free to play, add money at any time (
not another crypto scam) - 🤖 Manual and auto-bet modes
- 📊 Real-time live stats
- 📱 Responsive design
Note
Requires Node.js 20 or later.
-
Install pnpm
-
Clone this repository
-
Install dependencies
pnpm install
-
Start the development server
pnpm dev
The entire site is statically generated using @sveltejs/adapter-static.
-
Generate a static build
pnpm build
-
Preview the build site
pnpm preview
For unit tests, run:
pnpm test:unitFor end-to-end tests powered by Playwright:
-
Build for production
pnpm build
-
Run the tests
# Run in UI mode (recommended when writing tests) pnpm test:e2e:ui # Alternatively, run in headless mode pnpm test:e2e
A hidden page is only available in local dev environment to benchmark the payout probabilities and expected values. I used this page to tune the parameters of the matter-js physics engine and control the expected payout.
To visit this page, visit the below URL after starting the development server with pnpm dev:
http://localhost:5173/benchmark
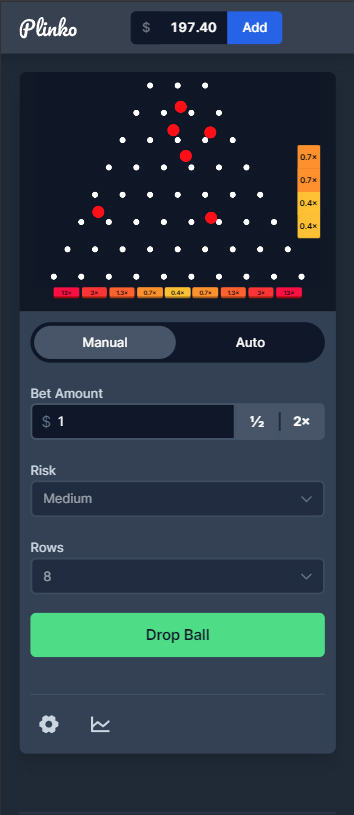
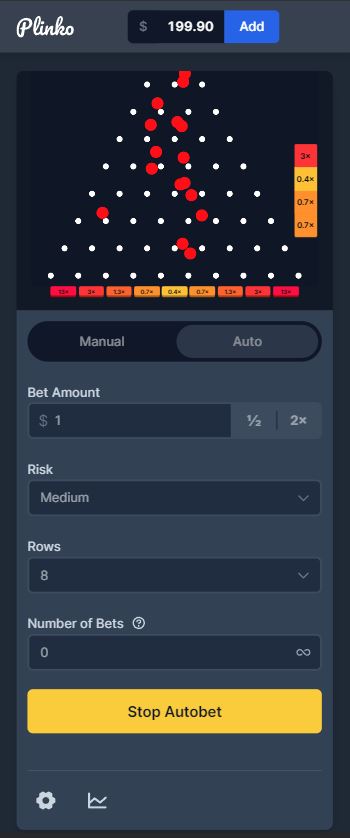
Mobile:
| Manual Mode | Auto Mode |
|---|---|
 |
 |