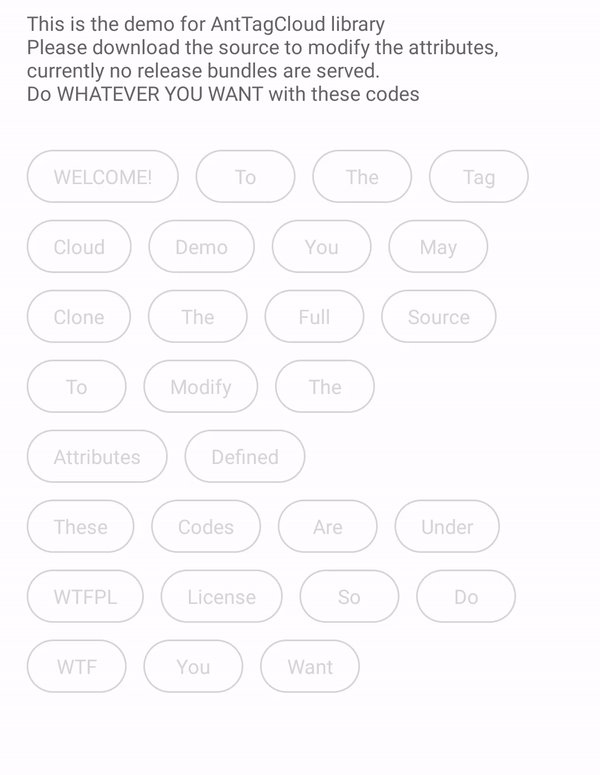
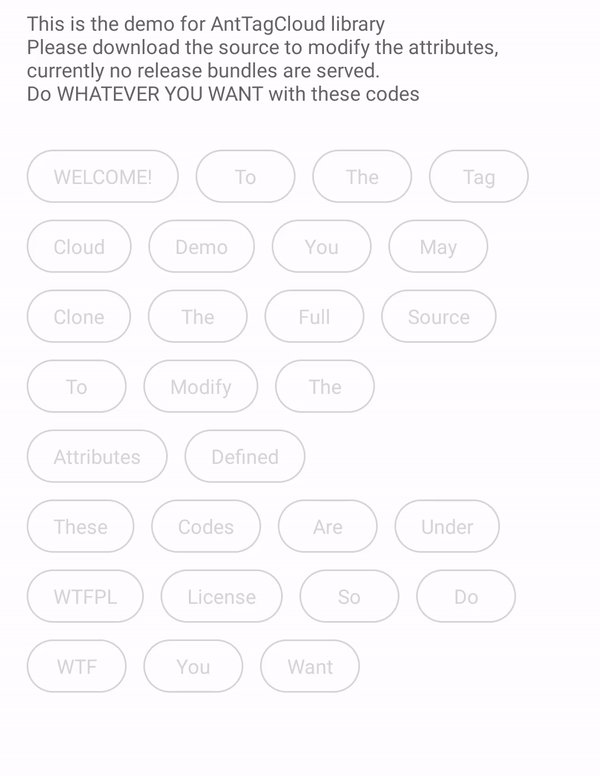
Animated Tag Cloud for Android
Currently, no release bundles are suppported, so download the full source code of "TagCloud", and modify&apply based on it.
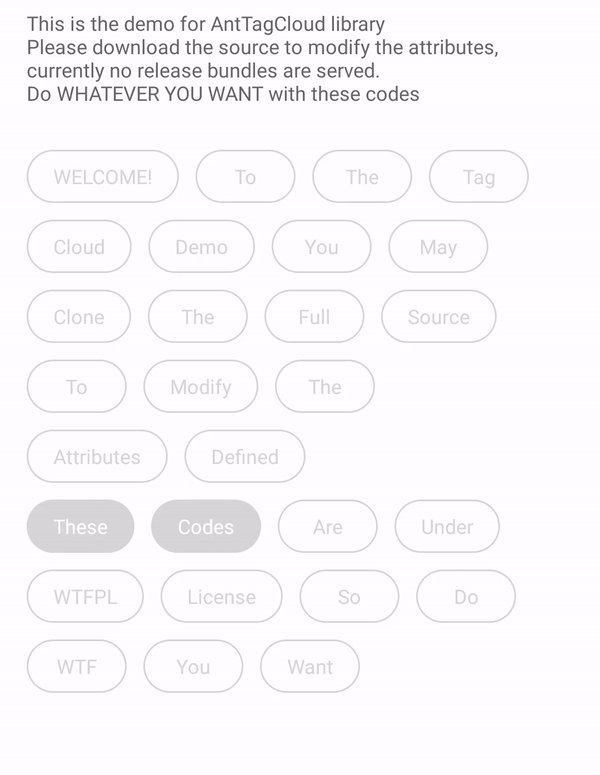
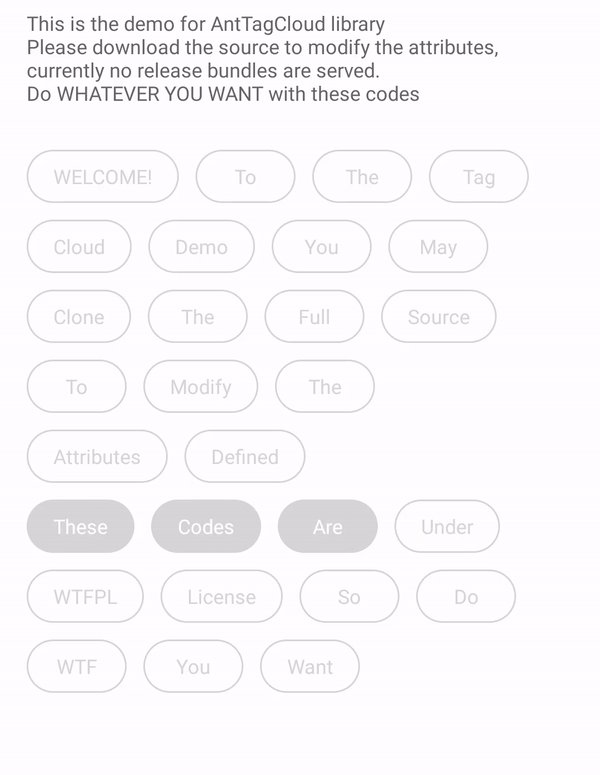
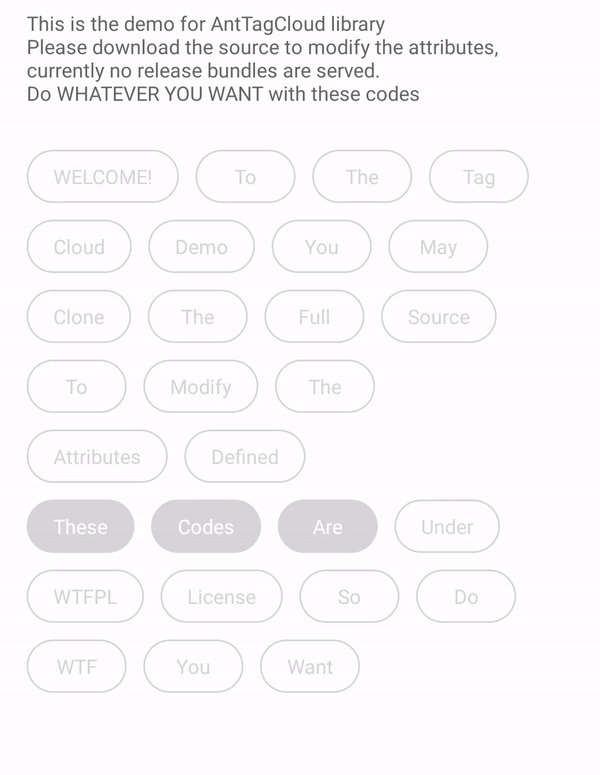
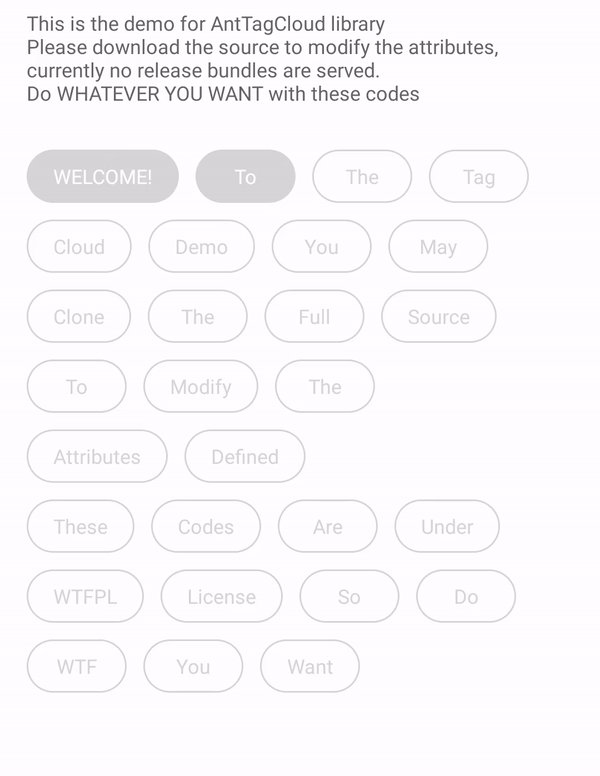
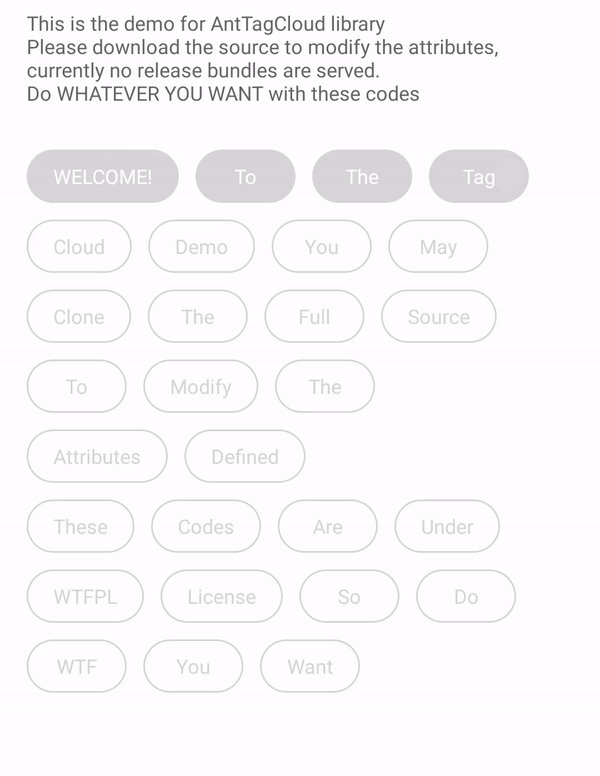
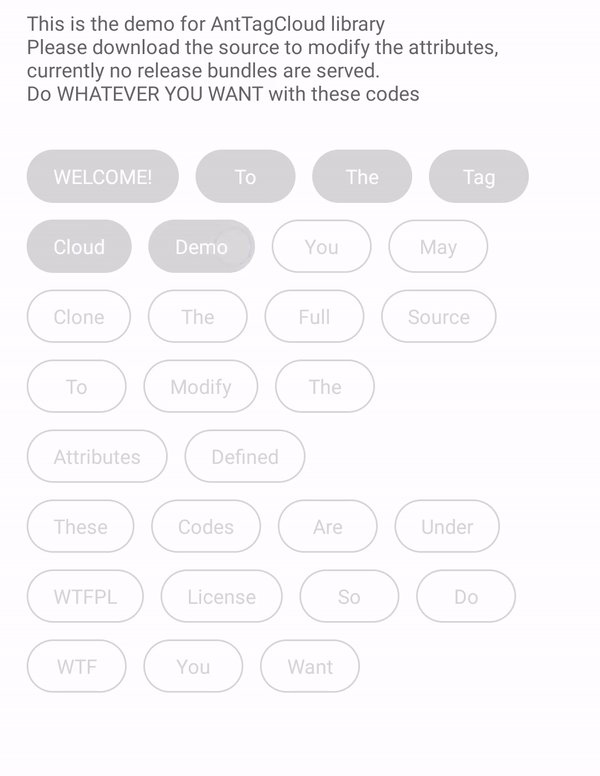
| Animation | Selectable |

|

|
Add AntTagCloudView in your layout
<com.anttree.ant_tag_cloud.AntTagCloudView
android:id="@+id/antListView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />Connect AntTagCloudBuilder with your view in controller
new AntTagCloudBuilder(context, false)
.setDefaultMaxLength(15)
.setMaxSeletableNumber(3)
.setMaxColumn(10)
.expanded(true)
.sizingPolicy(AntTagCloudBuilder.SIZING_WITH_FONT_CONFIGURATION)
.setAnimatedChange(true)
.initialize(getList())
.with(findViewById(R.id.antListView))
.setOnItemCheckChangeListener(this::onDataChanged);AntTagCloud will determine the column based on text length, so you should manage the max length for each row.
//Set default row max length into 15 letters
.setDefaultMaxLength(15)For each row, maximum number of columns can be limited using setMaxCloumn
//Number of columns cannot exceeds 10
.setMaxColumn(10)Number of maximum selections can be limited using setMaxSeletableNumber
//Limit the selections into 3
.setMaxSeletableNumber(3)