By XMARTLABS.
Android PagerTabStrip for iOS!
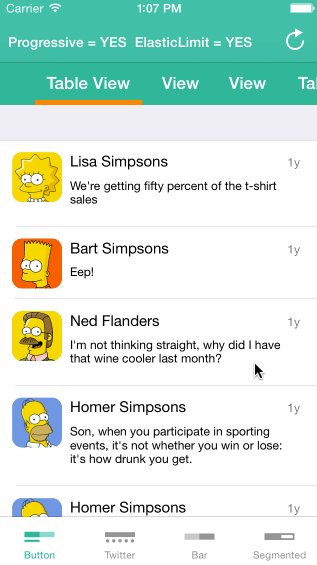
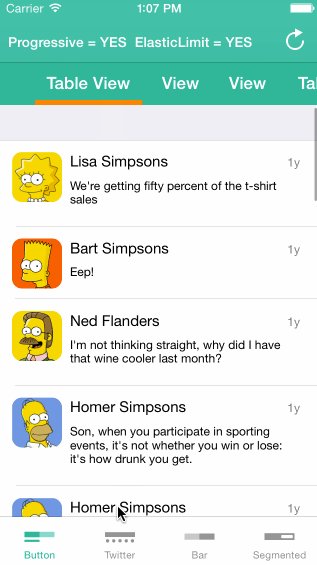
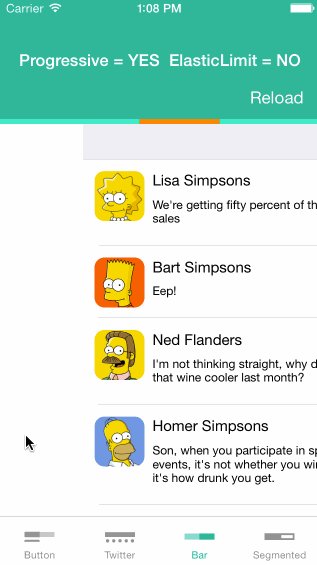
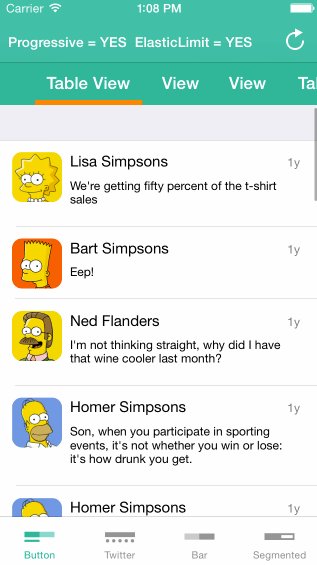
XLPagerTabStrip is a Container View Controller that allows us to switch easily among a collection of view controllers. Pan gesture can be used to move on to next or previous view controller. It shows a interactive indicator of the current, previous, next child view controllers.
XLPagerTabStrip was originally inspired by Tell market app.
XLPagerTabStrip helps us deal with view controllers that have the same relevance for the user like Android PagerTabStrip and PageView do. Since you're able to navigate between a large amount of view controllers, XLPagerTabStrip is an scalable and nice solution for this problem.
Integrate XLPagerTabStrip is as easy as following these steps:
-
Create a UIViewController class that should extend from either
XLSegmentedPagerTabStripViewController,XLBarPagerTabStripViewController,XLButtonBarPagerTabStripViewController,XLTwitterPagerTabStripViewController. -
The recently created concrete view controller should conform to
XLPagerTabStripViewControllerDataSourceimplementing:-(NSArray *)childViewControllersForPagerTabStripViewController:(XLPagerTabStripViewController *)pagerTabStripViewController; -
(Recomended) Set up your view controllers using a nib file or a Storyboard. We need to connect some IBOutlets (take a look at the Demo folder).
-
Enjoy!
For further details take a look at the Demo folder to see the code of examples shown above.
#####How to change the visible child view controller programmatically
XLPagerTabStripViewController provides the following methods to programmatically change the visible child view controller:
-(void)moveToViewControllerAtIndex:(NSUInteger)index;
-(void)moveToViewControllerAtIndex:(NSUInteger)index animated:(BOOL)animated;
-(void)moveToViewController:(UIViewController *)viewController;
-(void)moveToViewController:(UIViewController *)viewController animated:(BOOL)animated;#####How to change the selected tab (XLButtonBarViewCell) look and feel based on the selected state
XLButtonBarPagerTabStripViewController provides a flexible way to customize the look and feel of a XLButtonBarViewCell based on the selected state by using blocks. These blocks will be called each time the current cell index changes its value.
@property (copy) void (^changeCurrentIndexProgressiveBlock)(XLButtonBarViewCell* oldCell, XLButtonBarViewCell *newCell, CGFloat progressPercentage, BOOL indexWasChanged, BOOL animated);
@property (copy) void (^changeCurrentIndexBlock)(XLButtonBarViewCell* oldCell, XLButtonBarViewCell *newCell, BOOL animated);Since the collection cell (tab) is passed as a parameter you have full control on the look and fell change and animation.
The easiest way to use XLPagerTabStrip in your app is via CocoaPods.
- Add the following line in the project's Podfile file:
pod 'XLPagerTabStrip', '~> 2.0'. - Run the command
pod installfrom the Podfile folder directory.
The most interesting customizable features are:
- Ability to skip intermediate view controllers when tapped on a "tab" (using
skipIntermediateViewControllersproperty) - Indicators can be added at any position of the screen through storyboard layouts.
- Choose between progressive, non-progressive indicators (using isProgressiveIndicator property)
- Choose the alignment of the indicator as the user scrolls through tabs (using
barButtonView.selectedBarAlignmentproperty) - Add space padding between view controllers
- ARC
- iOS 7.0 and above
Version 3.0.0
selectedBarAlignmentadded toXLButtonBarView.shouldCellsFillAvailableWidthadded toXLButtonBarView.- Bug fixes and Stability improvements.
Version 2.0.0
- Added ability to change look and feel of selected tab.
changeCurrentIndexProgressiveBlockadded toXLButtonBarPagerTabStripViewController.changeCurrentIndexBlockadded toXLButtonBarPagerTabStripViewController.- indxWasChanged parameter was added to
-(void)pagerTabStripViewController:(XLPagerTabStripViewController *)pagerTabStripViewController updateIndicatorFromIndex:(NSInteger)fromIndex toIndex:(NSInteger)toIndex withProgressPercentage:(CGFloat)progressPercentage indexWasChanged:(BOOL)indexWasChanged; - Bug Fix Issue #45: When the current tab is tapped by the user, and later swiping to another tab, the indicator now changes as expected.
- Bug Fix: When scrolling between tabs with progressive indicator, the indicator now scrolls swiftly. It used to jump for an instant.
- Bug Fix Issue #54: Twitter PagerTabStrip wasn't loading the navigation title correctly.
- Bug Fix Issue #32: Demo for Nav Button Bar Example fix.
- Bug Fix Issue #32: Twitter Pager white dots that mark which tab is currently selected is non selectable now.
- Bug Fix Issue #22: moveToViewControllerAtIndex: in viewDidLoad or viewWillAppear is not reflected in buttonBarView.
Version 1.1.1
- Nav Button example added
- Support for iOS 7.0 and above
Version 1.1.0
- Twitter pager added
- Bug fixes and stability improvements
Version 1.0.0
- Initial release
- Washington Miranda
- Martin Pastorin (@dmpastorin)
- Full contributors list
Any suggestion or question? Please create a Github issue or reach us out.