from
to -->
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring ⭐ and sharing it 📢
- Demo
- Dependencies
- Installation
- API
- Usage
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
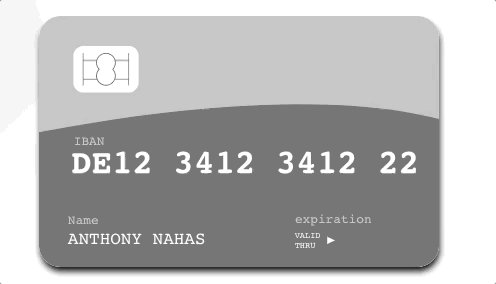
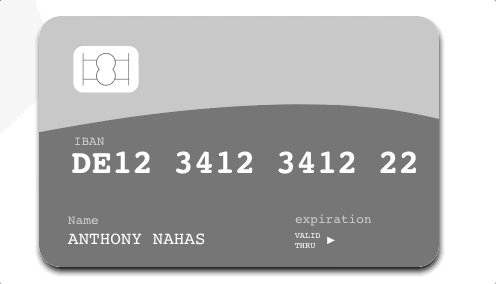
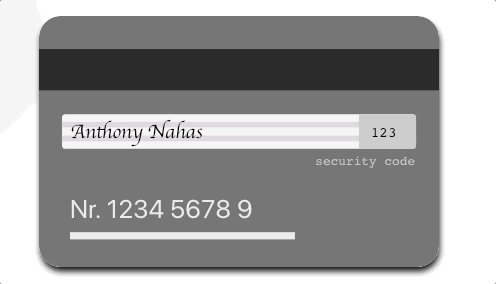
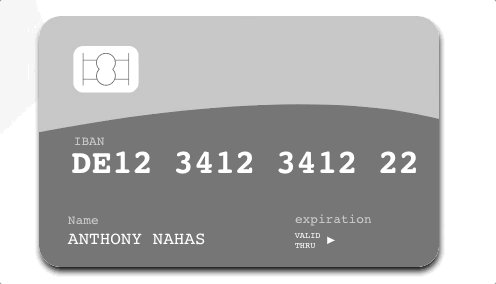
View all the directives and components in action at https://anthonynahas.github.io/ngx-payment-card
- Angular developed and tested with
11.x
Now install ngx-payment-card via:
npm install --save ngx-payment-cardIf you installed the library via angular schematics, you can skip this step
import { NgxPaymentCardModule } from 'ngx-payment-card';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxPaymentCardModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application like for lazy loading import NgxPaymentCardModule into your feature module:
soon...
simple
<ngx-payment-card></ngx-payment-card>advanced
<ngx-payment-card #ngxPaymentCard
[IBAN]="iban?.value"
[cardNumber]="+cNumber?.value"
[securityCode]="sc?.value"
[name]="name?.value">
</ngx-payment-card>Build the library
$ npm run build:libServe the demo app
$ npm start- ngx-auth-firebaseui
- ngx-linkifyjs
- ngx-mailto
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/link-preview
- @angular-material-extensions/fab-menu
- @angular-material-extensions/select-country
- @angular-material-extensions/select-icon
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2020 Anthony Nahas. Licensed under the MIT License (MIT)