- Download and install Node.js
- Download and install any Text Editor like Visual Code/Sublime/Brackets
- Install GitLens Extension from the Marketplace:
GitLens — Git supercharged by GitKraken - Install vscode-icons from the Marketplace:
vscode-icons - Go to Visual Code Preference > Setting and search
formatOnSaveand enable/ON it.
- Clone the repository into a folder
- Go to Project root directory and install Dependency:
npm install - All the dependencies from package.json would be installed in node_modules folder.
- Go to Project root directory and run command:
npm test
- Go to Project root directory:
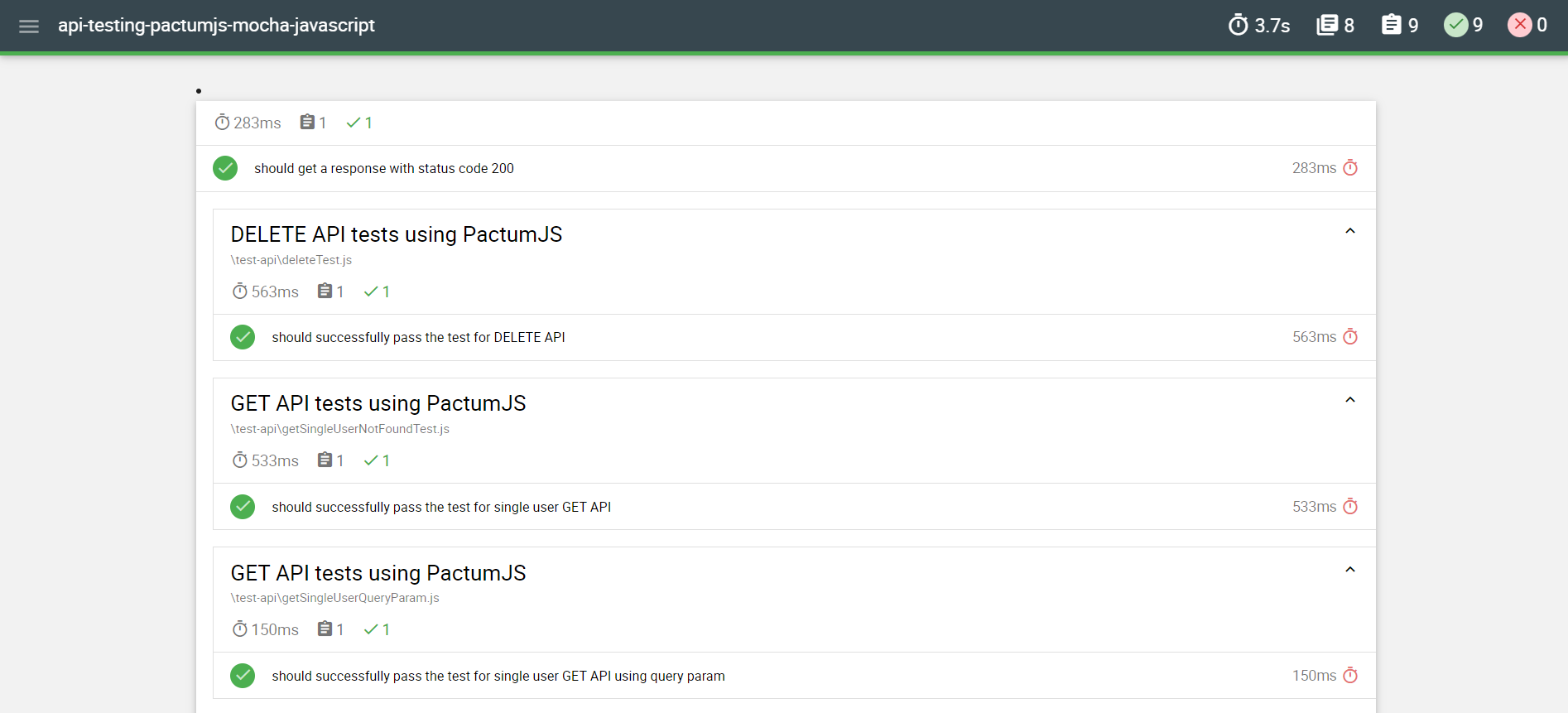
./mochawesome-report/mochawesome.html