Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Autor • Demo
🛰️ Nasa API's - é uma plataforma que tem como o objetivo usar algumas das API's fornecidas pela NASA para extrair dados interessantes sobre o universo.
-
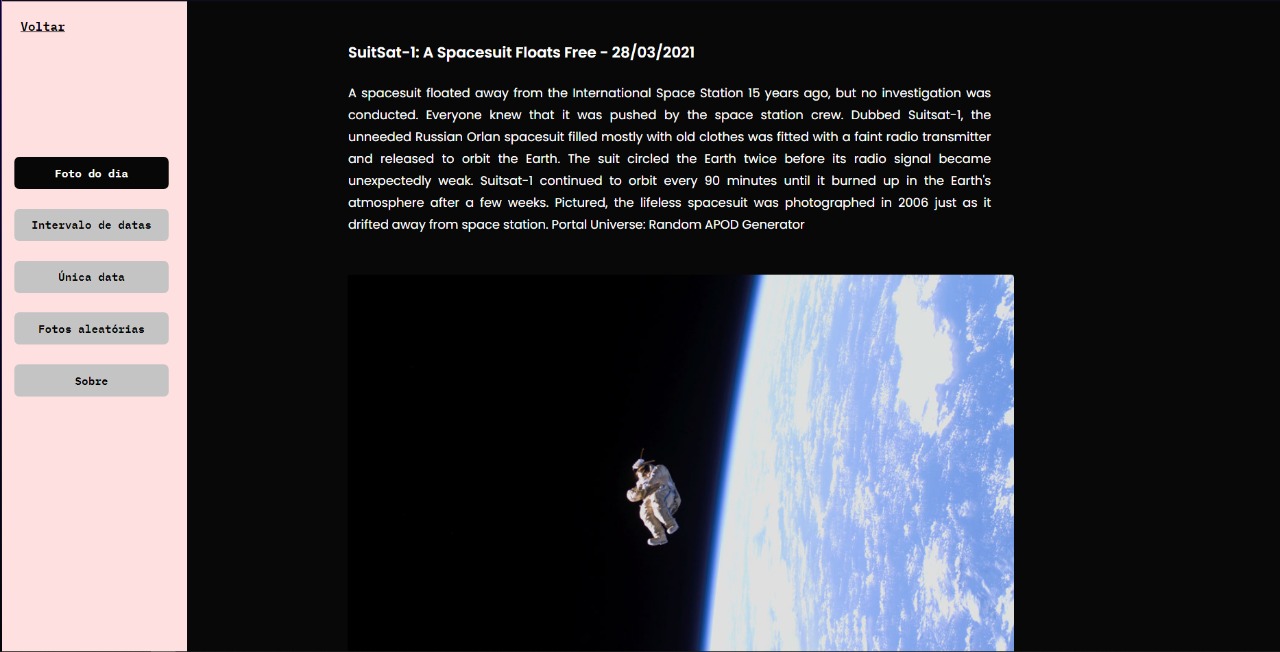
APOD
- Gerar uma imagem por dia de algo relacionado ao universo
- Gerar várias imagens que foram fotografadas em um intervalo de datas
- Gerar imagens aleatórias
-
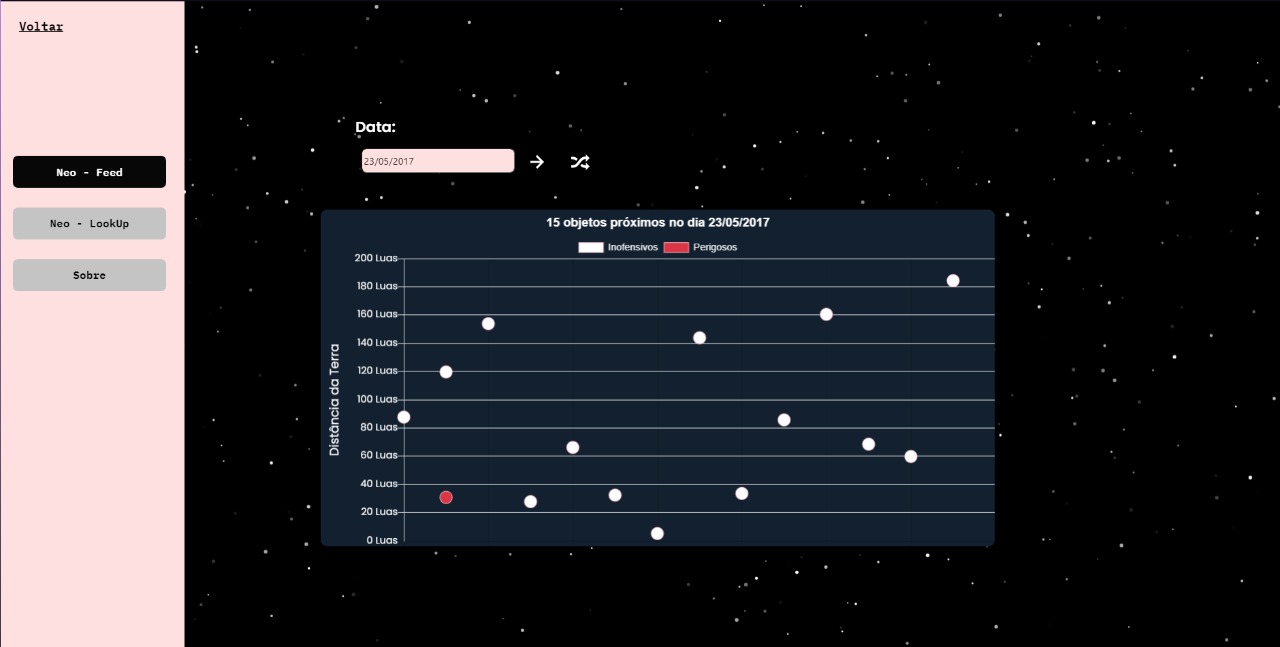
NeoWs
- Procuar por informações de asteróides que estão perto da Terra
- Pesquisar Asteróides específicos que já estiveram próximo à Terra
-
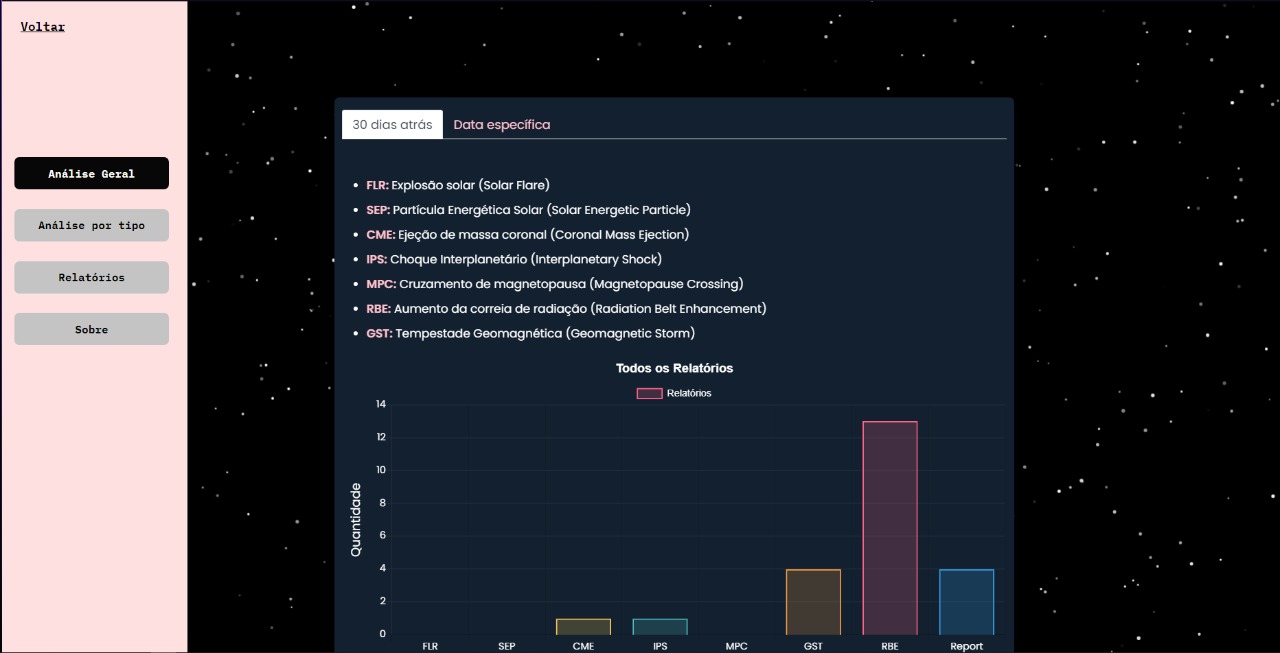
DONKI
- Gerar informações sobre o clima do espaço em tempo real
- Gerar dados analíticos sobre observações climáticas de um determinado intervalo de datas
- Pesquisar por anomalias climáticas
O layout da aplicação está disponível no Figma:

Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone https://github.com/AntonioGally/Nasa_APIs.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd Nasa_APIs
# Instale as dependências
$ yarn install
# Crie um arquivo dentro do diretório src com o nome MyKey.ts
$ ./src/MyKey.ts
# Adicione sua chave de API quem pode ser gerada em https://api.nasa.gov
$ export default function MyKey() {
return "DEMO_KEY";
};
# Execute a aplicação em modo de desenvolvimento
$ yarn start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
As seguintes ferramentas foram usadas na construção do projeto:
Website (React + TypeScript)
- React Router Dom
- Axios
- React Bootstrap
- Styled Components
- Styled Icons
- Framer Motion
- React Form Hook
- React Scroll
- TS Particles
Veja o arquivo package.json
- Faça um fork do projeto.
- Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie as suas alterações:
git push origin my-feature