YPImagePicker is an instagram-like photo/video picker for iOS written in pure Swift. It is feature-rich and highly customizable to match your App's requirements.
Installation - Configuration - Usage - Languages - UI Customization
Give it a quick try :
pod repo update then pod try YPImagePicker
Those features are available just with a few lines of code!
🌅 Library
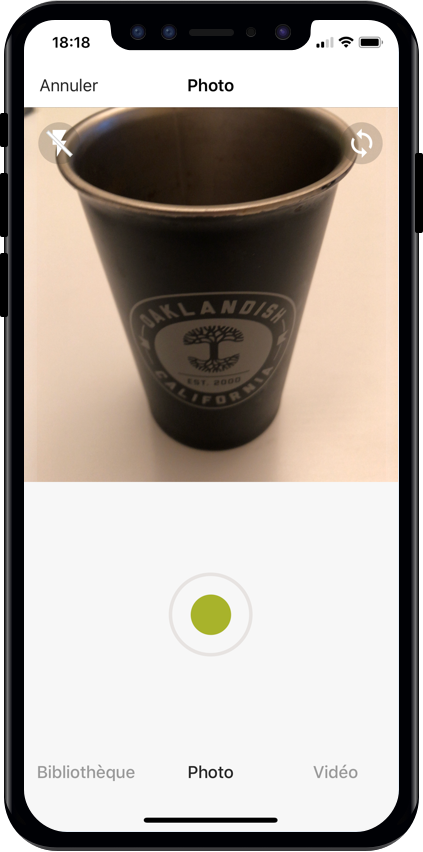
📷 Photo
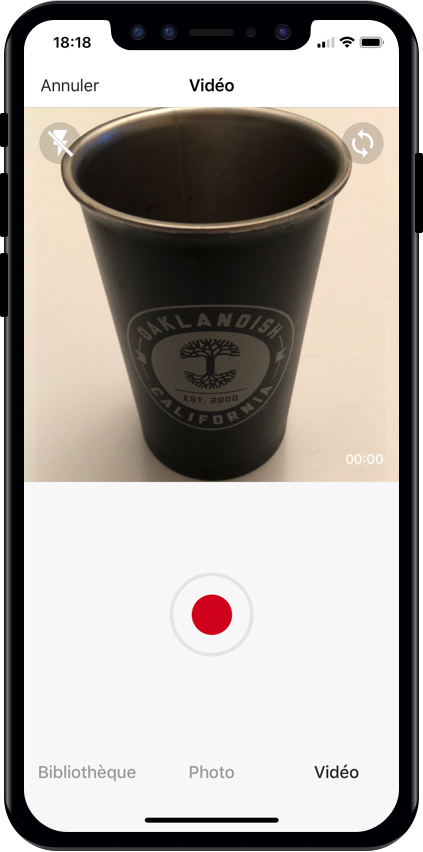
🎥 Video
✂️ Crop
⚡️ Flash
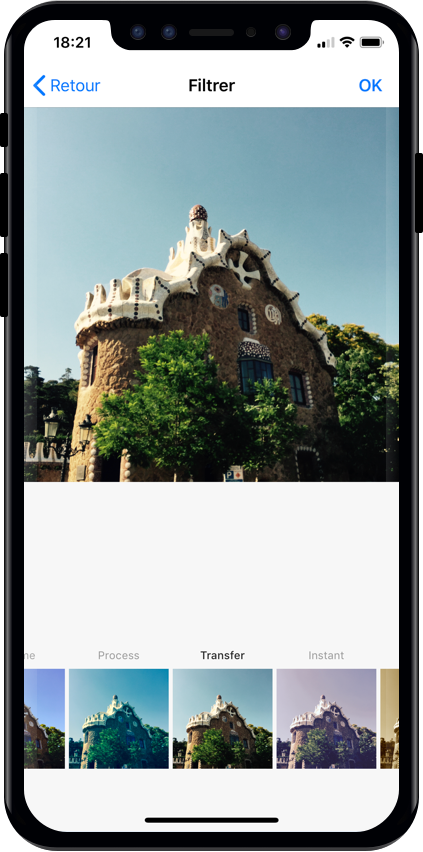
🖼 Filters
📁 Albums
🔢 Multiple Selection
📏 Video Trimming & Cover selection
📐 Output image size
And many more...
Drop in the Classes folder to your Xcode project.
You can also use CocoaPods or Carthage.
Using CocoaPods
First be sure to run pod repo update to get the latest version available.
Add pod 'YPImagePicker' to your Podfile and run pod install. Also add use_frameworks! to the Podfile.
target 'MyApp'
pod 'YPImagePicker'
use_frameworks!
Using Carthage
Add github "Yummypets/YPImagePicker" to your Cartfile and run carthage update. If unfamiliar with Carthage then checkout their Getting Started section.
github "Yummypets/YPImagePicker"
In order for your app to access camera and photo libraries,
you'll need to ad these plist entries :
- Privacy - Camera Usage Description (photo/videos)
- Privacy - Photo Library Usage Description (library)
- Privacy - Microphone Usage Description (videos)
<key>NSCameraUsageDescription</key>
<string>yourWording</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>yourWording</string>
<key>NSMicrophoneUsageDescription</key>
<string>yourWording</string>var config = YPImagePickerConfiguration()
config.library.mediaType = .photoAndVideo
config.library.onlySquare = false
config.onlySquareImagesFromCamera = true
config.targetImageSize = .original
config.usesFrontCamera = true
config.showsFilters = true
config.filters = [YPFilterDescriptor(name: "Normal", filterName: ""),
YPFilterDescriptor(name: "Mono", filterName: "CIPhotoEffectMono")]
config.shouldSaveNewPicturesToAlbum = true
config.video.compression = AVAssetExportPresetHighestQuality
config.albumName = "MyGreatAppName"
config.screens = [.library, .photo, .video]
config.startOnScreen = .library
config.video.recordingTimeLimit = 10
config.video.libraryTimeLimit = 20
config.showsCrop = .rectangle(ratio: (16/9))
config.wordings.libraryTitle = "Gallery"
config.hidesStatusBar = false
config.overlayView = myOverlayView
config.library.maxNumberOfItems = 5
config.library.minNumberOfItems = 3
config.library.numberOfItemsInRow = 3
config.library.spacingBetweenItems = 2
config.isScrollToChangeModesEnabled = false
// Build a picker with your configuration
let picker = YPImagePicker(configuration: config)// Set the default configuration for all pickers
YPImagePickerConfiguration.shared = config
// And then use the default configuration like so:
let picker = YPImagePicker()First things first import YPImagePicker.
The picker only has one callback didFinishPicking enabling you to handle all the cases. Let's see some typical use cases 🤓
let picker = YPImagePicker()
picker.didFinishPicking { [unowned picker] items, _ in
if let photo = items.singlePhoto {
print(photo.fromCamera) // Image source (camera or library)
print(photo.image) // Final image selected by the user
print(photo.originalImage) // original image selected by the user, unfiltered
print(photo.modifiedImage) // Transformed image, can be nil
print(photo.exifMeta) // Print exif meta data of original image.
}
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)// Here we configure the picker to only show videos, no photos.
var config = YPImagePickerConfiguration()
config.screens = [.library, .video]
config.libraryMediaType = .video
let picker = YPImagePicker(configuration: config)
picker.didFinishPicking { [unowned picker] items, _ in
if let video = items.singleVideo {
print(video.fromCamera)
print(video.thumbnail)
print(video.url)
}
picker.dismiss(animated: true, completion: nil)
}
present(picker, animated: true, completion: nil)As you can see singlePhoto and singleVideo helpers are here to help you handle single media which are very common, while using the same callback for all your use-cases \o/
To enable multiple selection make sure to set library.maxNumberOfItems in the configuration like so:
var config = YPImagePickerConfiguration()
config.library.maxNumberOfItems = 3
let picker = YPImagePicker(configuration: config)Then you can handle multiple selection in the same callback you know and love :
picker.didFinishPicking { [unowned picker] items, cancelled in
for item in items {
switch item {
case .photo(let photo):
print(photo)
case .video(let video):
print(video)
}
}
picker.dismiss(animated: true, completion: nil)
}picker.didFinishPicking { [unowned picker] items, cancelled in
if cancelled {
print("Picker was canceled")
}
picker.dismiss(animated: true, completion: nil)
}That's it !
🇺🇸 English, 🇪🇸 Spanish, 🇫🇷 French 🇷🇺 Russian, 🇳🇱 Dutch, 🇧🇷 Brazilian, 🇹🇷 Turkish, 🇸🇾 Arabic, 🇩🇪 German, 🇮🇹 Italian, 🇯🇵 Japanese, 🇨🇳 Chinese, 🇮🇩 Indonesian
If your language is not supported, you can still customize the wordings via the configuration.wordings api:
config.wordings.libraryTitle = "Gallery"
config.wordings.cameraTitle = "Camera"
config.wordings.next = "OK"Better yet you can submit an issue or pull request with your Localizable.strings file to add a new language !
We tried to keep things as native as possible, so this is done mostly through native Apis.
let coloredImage = UIImage(color: .red)
UINavigationBar.appearance().setBackgroundImage(coloredImage, for: UIBarMetrics.default)
// UIImage+color helper https://stackoverflow.com/questions/26542035/create-uiimage-with-solid-color-in-swiftlet attributes = [NSAttributedStringKey.font : UIFont.systemFont(ofSize: 30, weight: .bold) ]
UINavigationBar.appearance().titleTextAttributes = attributes // Title fonts
UIBarButtonItem.appearance().setTitleTextAttributes(attributes, for: .normal) // Bar Button fontsUINavigationBar.appearance().titleTextAttributes = [NSAttributedStringKey.foregroundColor : UIColor.yellow ] // Title color
UINavigationBar.appearance().tintColor = .red // Left. bar buttons
config.colors.tintColor = .green // Right bar buttons (actions)This project has been first inspired by Fusuma Considering the big code, design changes and all the additional features added along the way, this moved form a fork to a standalone separate repo, also for discoverability purposes. Original Fusuma author is ytakz


ezisazis, hanikeddah, tahaburak, ajkolean, Anarchoschnitzel, Emil, Rafael Damasceno, cenkingunlugu heitara portellaa Romixery shotat
Special thanks to ihtiht for the cool looking logo!
userdar, Evgeniy, MehdiMahdloo, om-ha, userdar, ChintanWeapp, eddieespinal, viktorgardart, gdelarosa, cwestMobile, Tinyik, Vivekthakur647, tomasbykowski, artemsmikh, theolof, dongdong3344, MHX792, CIronfounderson, Guerrix, Zedd0202, mohammadZ74, SalmanGhumsani, wegweiser6, BilalAkram, KazimAhmad, JustinBeBoy, SashaMeyer, GShushanik, Cez95, Palando, sebastienboulogne, JigneshParekh7165, Deepakepaisa, AndreiBoariu, nathankonrad1, wawilliams003, pngo-hypewell, PawanManjani, devender54321, Didar1994, relaxsus restoflash
YPImagePicker relies on prynt/PryntTrimmerView for provide video trimming and cover features. Big thanks to @HHK1 for making this open source :)
Objective-C is not supported and this is not on our roadmap. Swift is the future and dropping Obj-C is the price to pay to keep our velocity on this library :)
YPImagePicker is released under the MIT license.
See LICENSE for details.