AppleBlox is a simple Roblox launcher for MacOS, heavily inspired by Bloxstrap. Supports DiscordRPC, Fast-flags & more to come.
You can get a demo of the app from the Releases
For more recent builds, see the nightly releases
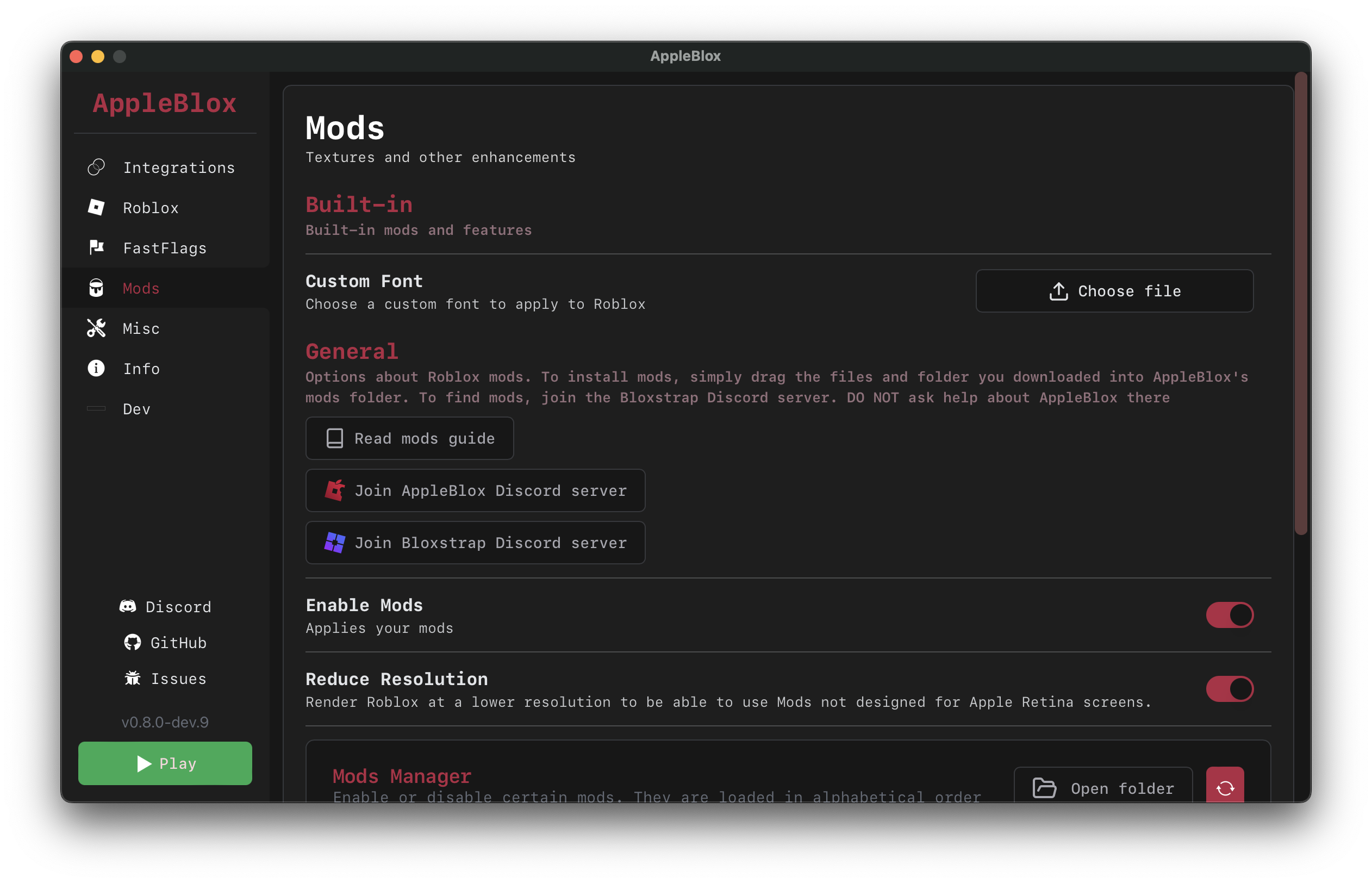
You can add mods to tweak Roblox's UI via the ~Library/AppleBlox/Mods folder (there is a button in the app to open it). To do so, simply drag a Mod folder into this location. Exemple:
Then, from AppleBlox, you can choose to enable / disable mods globally or individually. Please note that mods are loaded in alphabetical order (123,abc).
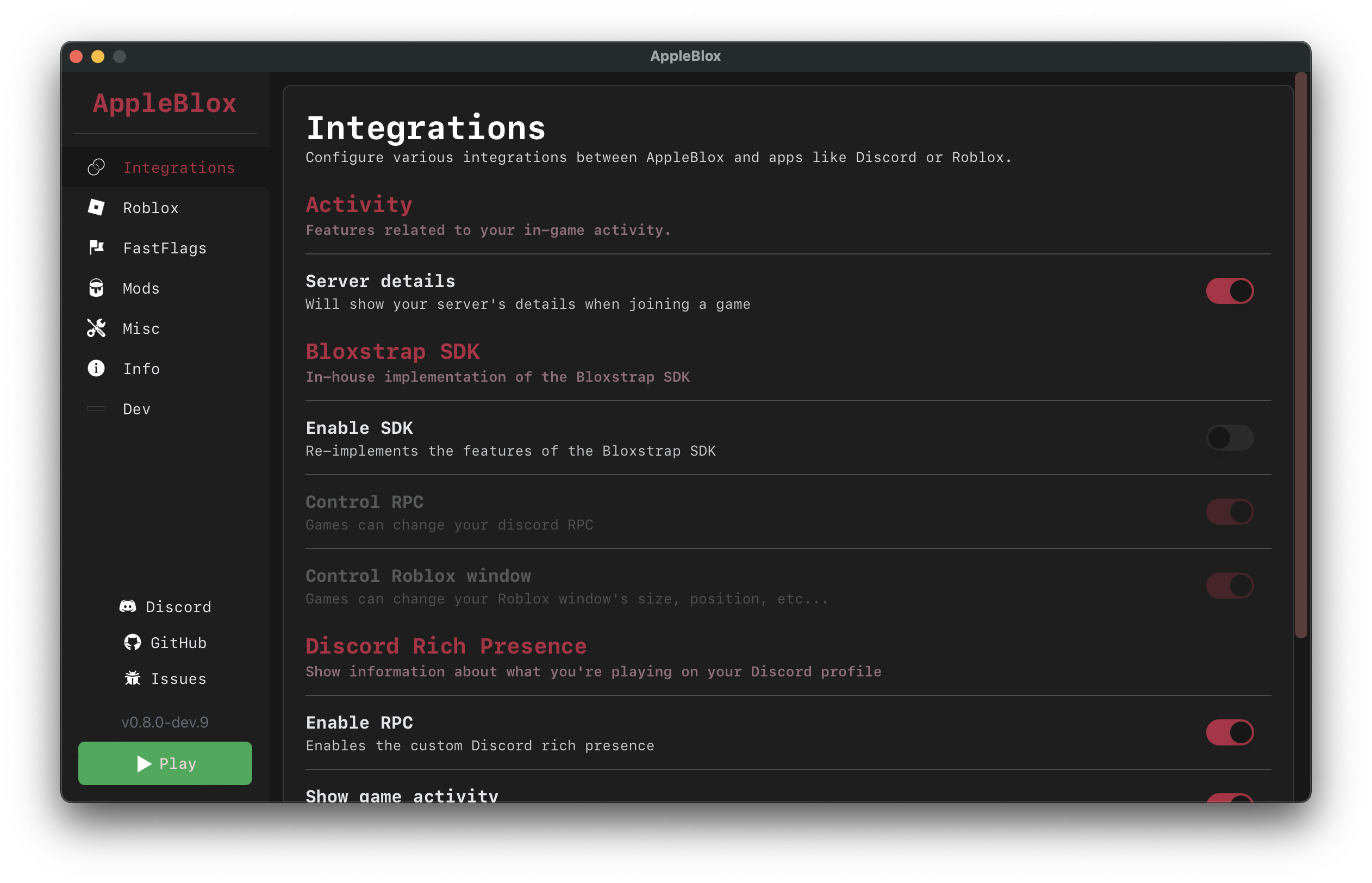
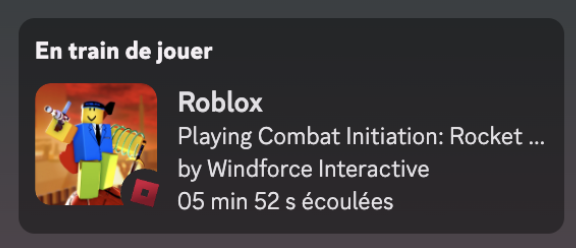
Show which games you're playing, when you started, and supports buttons to join your server. If the Bloxstrap SDK settings has been enabled, games will be able to set custom rich presence.
AppleBlox supports many features from Bloxstrap including the sdk. This let's games set custom discord rich presence, and with our addons, much more like control the Roblox window (see this exemple for a rythm game).
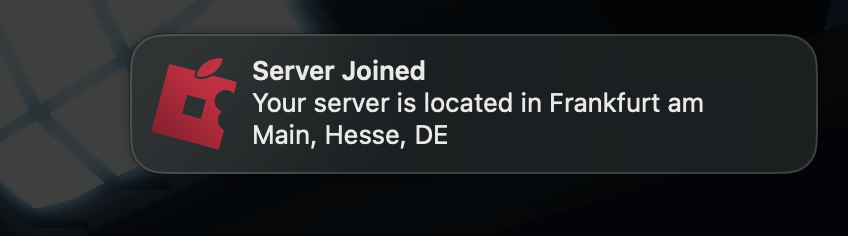
When joining a server, you will be notified of its location. (Exemple: Paris, Île-de-France, FR)
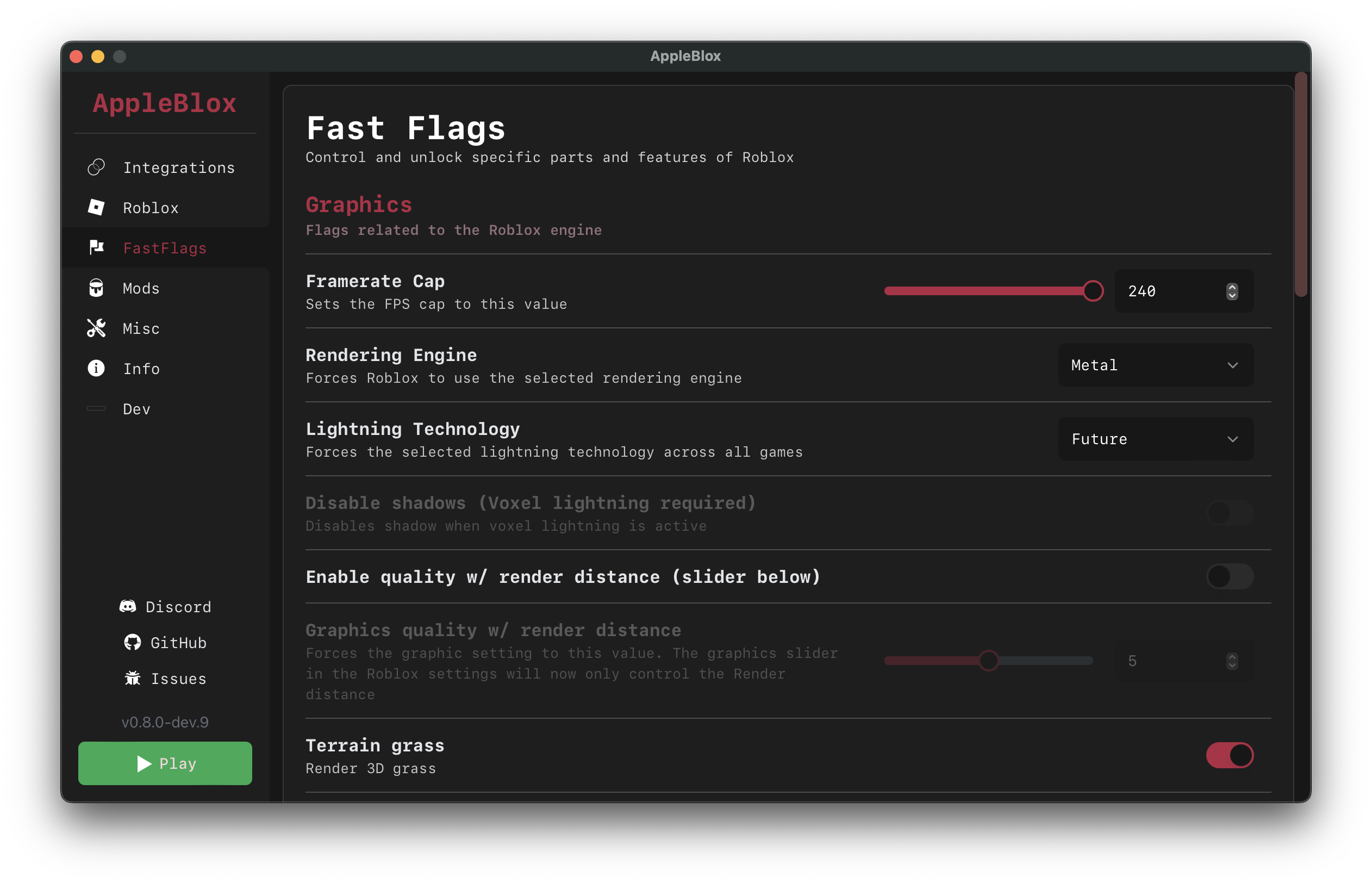
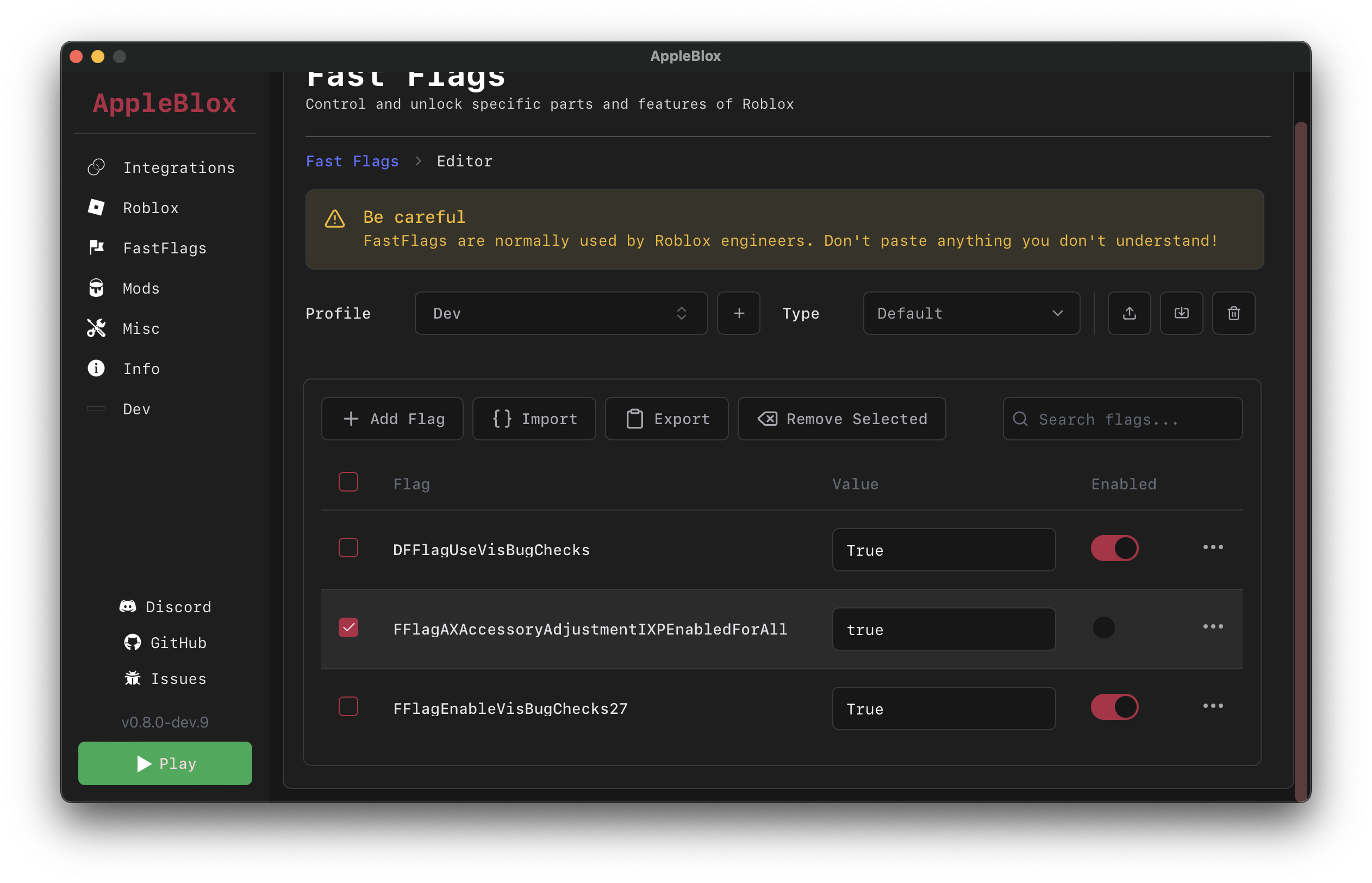
Use a collection of presets to spice-up your gameplay & add your owns.
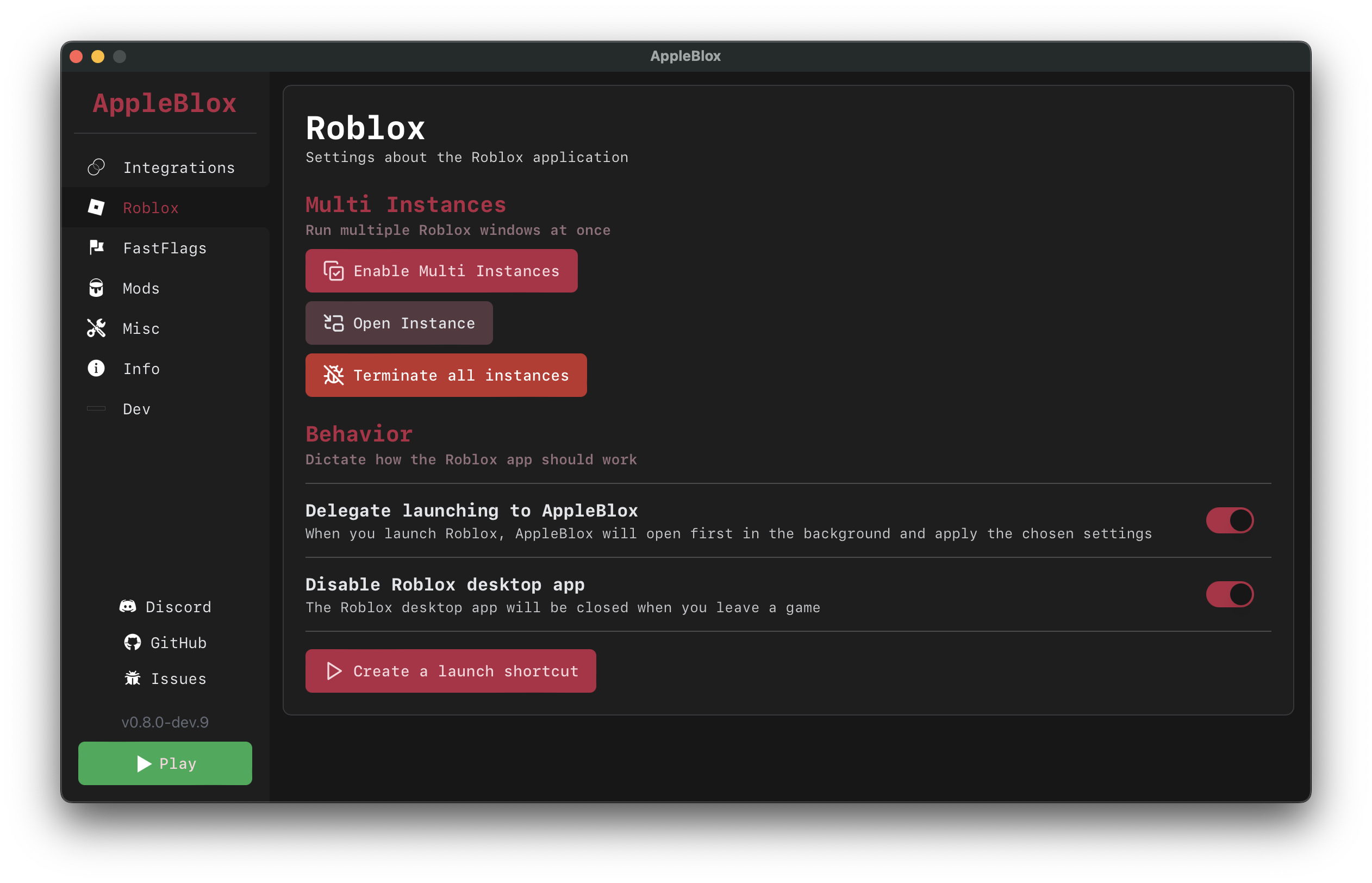
Launch multiple windows of Roblox at the same time. Please note that AppleBlox only tracks data of 1 window, launched from the main menu.
AppleBlox contains pre-compiled binaries of some programs at build/lib/MacOS from:
- https://github.com/vjeantet/alerter (Taken from the github releases)
- https://github.com/Rayrsn/Discord-RPC-cli (Built from source on my machine)
- https://github.com/OrigamingWasTaken/utility_cli (Built from source on my machine)
I plan on modifying this to compile those binaries at build step, but that would mean having to install Rust and Xcode, so I'm not really sure... If you're worried that those could be modified by me or another contributor to include malicious code, you can look at the "VirusTotal Scan" GitHub workflow. This workflow scans the release assets for malicious code.
To setup the app on your machine, clone this repo and run npm install. You will also need to install some packages with the command: brew install create-dmg.
To start the dev environnement, run npm run dev.
To build, run npm run build. (If you don't want to create dmgs)
To build and package the app, run npm run build:release.
The app is made with Svelte (Frontend) and NeutralinoJS (Backend). If you haven't heard about NeutralinoJS, it is a lightweight alternative coded in c++ to frameworks like Electron or NW.JS. It is still growing, but is stable enough to be used on one platform. You can learn more about it on https://neutralino.js.org/docs.
All contributions are welcome! Feel free to open issues and pull requests. For further discussion, contact me at contact@origaming.ch or on discord @Origaming.
Logo found on https://macosicons.com (Sorry but I couldn't find the designer's name ^^'). Features inspirations from BloxStrap.