An unofficial UI for WireMock.
Features | Project structure | How to start the UI
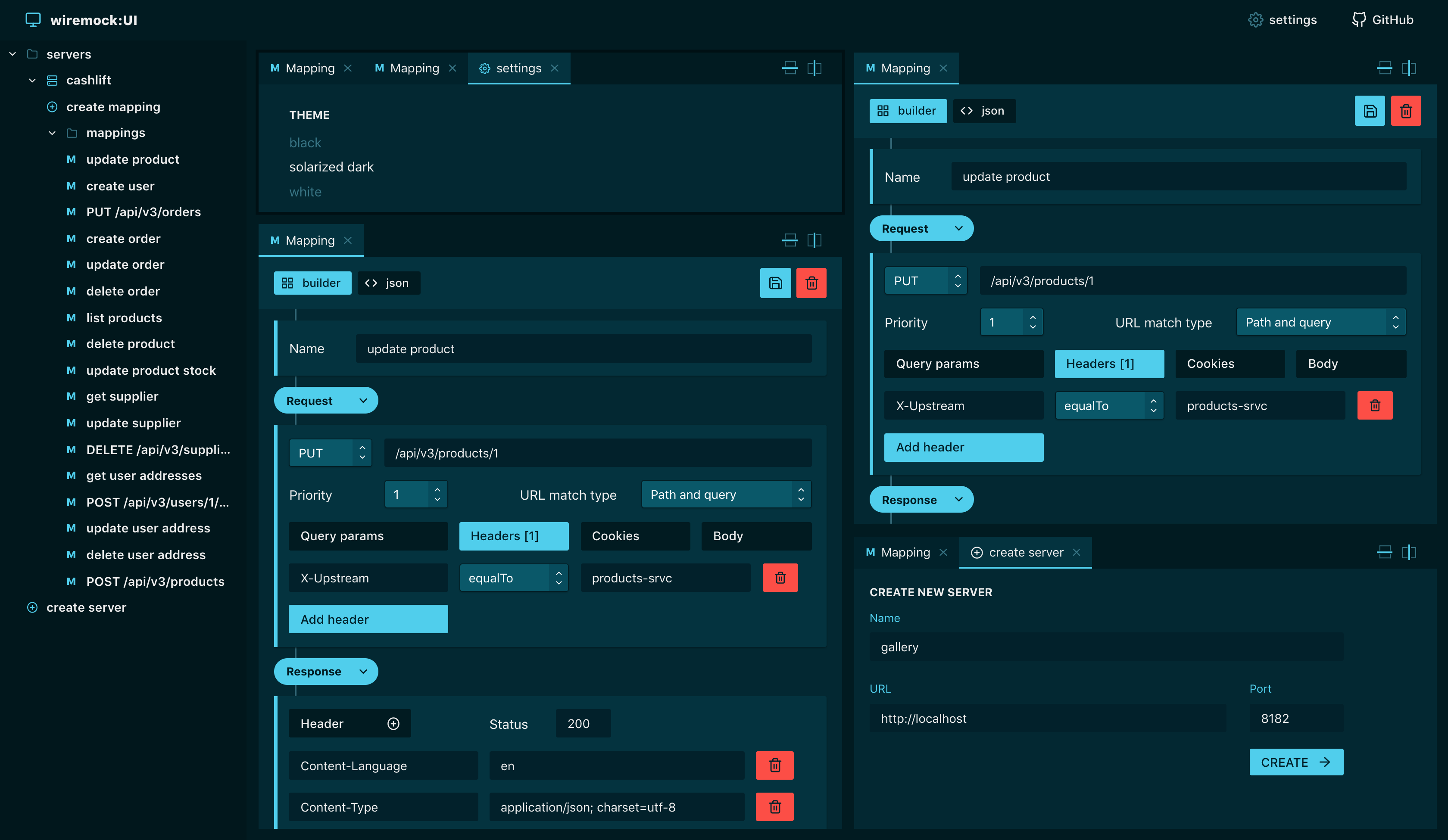
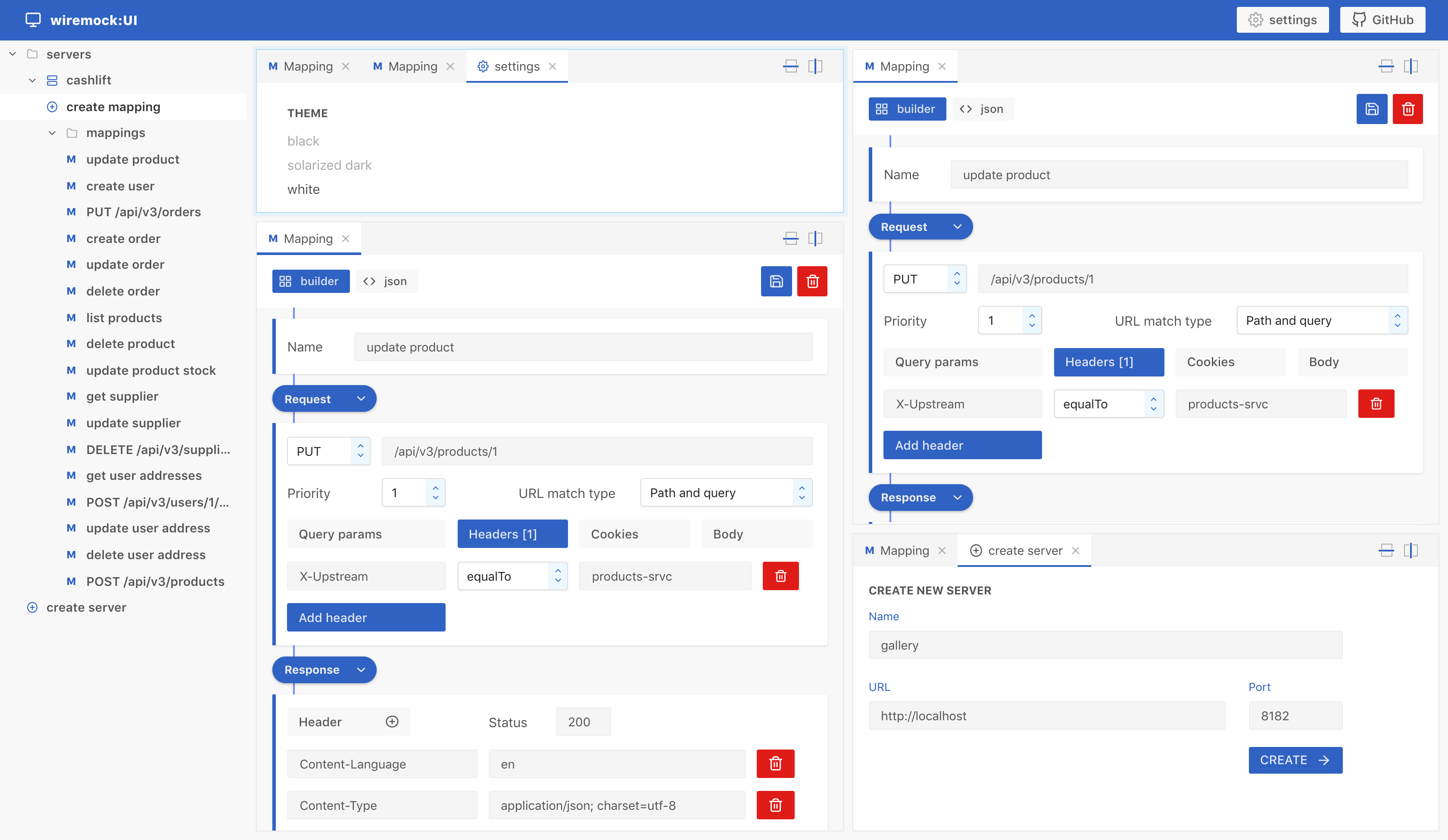
- supports multi wiremock servers
- create/edit/delete wiremock stubs
- json or visual mode
- theming
- support multiple panes
The project was bootstrapped using create-react-app using custom scripts react-scripts-ts for typescript support.
-
Use a shell and enter the wiremock-ui directory.
-
Type: yarn install
-
Type: yarn start
-
The first thing you do is: Add a server (use the adress of a running WireMock Server)