The Full stack MERN application with typescript and mongoDB.
Backend Node js with express js. Frontend site contains React and typescript, redux, thunk middleware and CSS.
Fueled by:
Rename "config/config.env.env" to "config/config.env" and update environment settings to your own.
npm installRun App
npm run dev- Version prequire 1.0.0
- Licence BSD
created by mikey.prus@gmail.com
System update:
fixed real-time connection problem
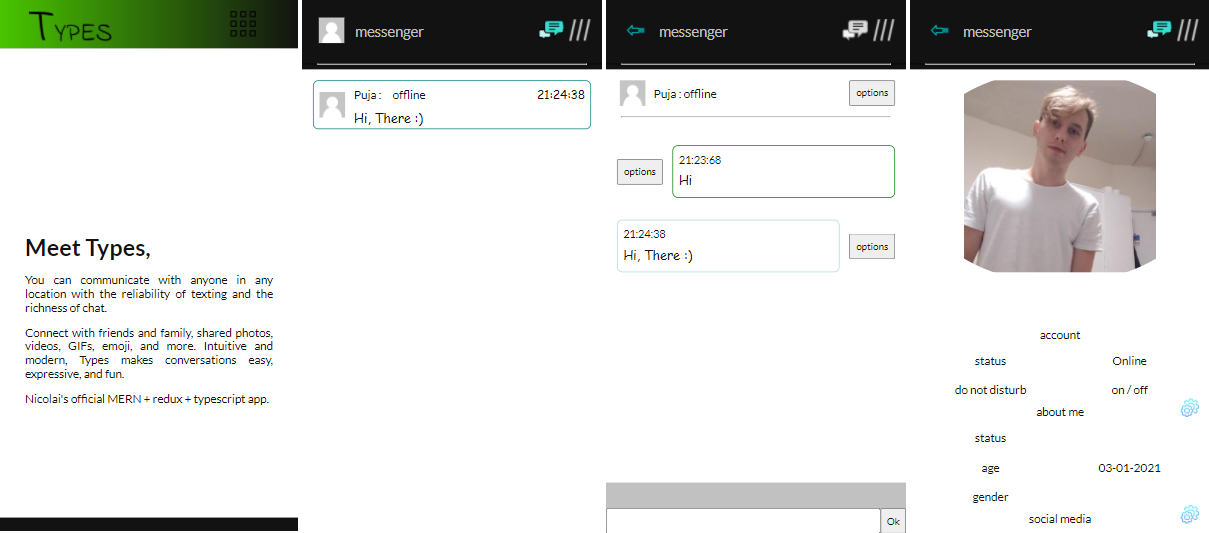
UI interaction system - search messages by content, notification control (do not disturb)
UI icons in terms of messenger, notifications, menu
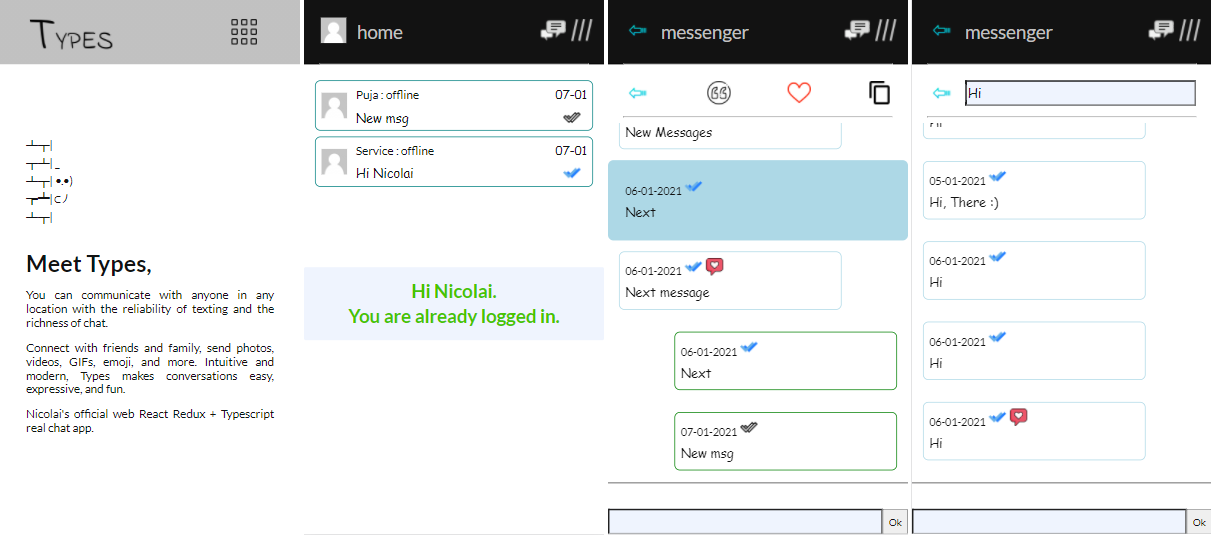
Messages is a MERN stack app designed for a community of users to share messages. Users who are registered and logged in can can search their friends and send the initial request. If you are as a friend, you will get the message. Users have a personal profile and can have unlimited friend list. User as a default has no special role. Project furthermore allows to exist web service and admin roles.
Messages web application it is a project containing js full stack of technologies.
The goal is to provide the web user application to connect with people using your own chat.
Application has the reusable template of backend.
It is ready to use in development process.
This project use the javascript stack technologies styled with CSS.
backend:
express, node js, mongoose, mongoDB, jsonwebtoken, cookie-parcel, sendgrid - emailAPI.
frontend:
react js, redux js, redux-thunk, typescript, CSS, axios, moment.
This project covers the development subjects.
user authentication (JWT lokalStorage + cookies),
user role access,
data management,
database relations,
error handling,
user profile,
user notifications,
sending messages;
This part includes a pattern to create the application site. Process has the steps of installing app dependiences. I introduce the patterns, you can choose to the setup of the app.
As optional - To run the application in dev mode using not two terminals but just one we need to add the script into the package.json in Messages folder.
In this project we would like to use the site of react, redux, typescript.
- Install front-end site inside the root folder of your app.
npx create-react-app my-app --template typescriptPlease be aware I introduce the alternative packages we can use in this step. Look on the last part of the document.
The next important dependience is a library to handle and organise the state of the components.
- Install redux and redux-thunk middleware
npm install react-redux redux redux-thunk redux-devtools-extension @types/react-redux @types/redux @types/redux-thunk --saveUsing redux we are allowed to manual dispatch the actions. While the redux store (the box or container of the app global state) get the update, it provides the new state to the components. It doesn not mutate the values.
I introduce the alternative library of the redux library. Look on the last part of the document.
- Implement proxy API
The server listen and expect the requests on specyfic port, this is the reason to use the proxy.
We set it up with the client/package.json.
"proxy": "http://localhost:5000"I introduce the alternative way to organise the proxy using middleware. Look on the last part of the document
In this part we look on the alternative ways you can go along with in React.
Javascript provides other libraries to use in the development process.
Below I want to introduce some of them.
IT IF YOU HAVE CHOOSEN THE FIRST OPTION, DO NOT INSTALL PACKAGES FROM THIS PART
- Start module packages.
if your application does not need to use typescript module, please cut the template.
npx create-react-app my-appOnly in case when your application does not need the server side. I recommend to use the package named 'parcel'.
npm install parcel-bundler react react-dom typescript @types/node @types/react @types/react-dom @types/jest --saveThe reason is the size of node_modules.
- The alternative of redux.
The alternative and popular way of the redux library is a mobX. It is also javascript library. Its actions mutate the state of the componetns and it works is automatically. We do not use it in this project. I recommend to read and try.
- http-proxy-middleware
npm install http-proxy-middleware --saveTo implement please read the address below.
Http proxy middleware documentation