https://project2mesh.herokuapp.com/
In this project our team focuses on creating a website based on the concept of "reciprocity circle", where you can seek help for something by posting something in return that other users can benefit from. Scaled for a university setting; a student in a university community can become a member and help with something. However, instead of paying for it the student would offer with her/his own resources or expertise in return.
This is a CMS-style site similar to a Wordpress site, where members can publish their posts and comments on other members’ posts as well. App is following the MVC paradigm in its architectural structure, and uses Handlebars.js as the templating language, Sequelize as the ORM, and the express-session npm package for authentication. It also introduces "Granim.js" as a new technology to enhance Bootstrap CSS coding with gradient effects. Mesh is successfully deployed to Heroku and available at the link above.
-
Hannah B
https://github.com/Hannybiggs -
Chetan P
https://github.com/CaptainQuickWit
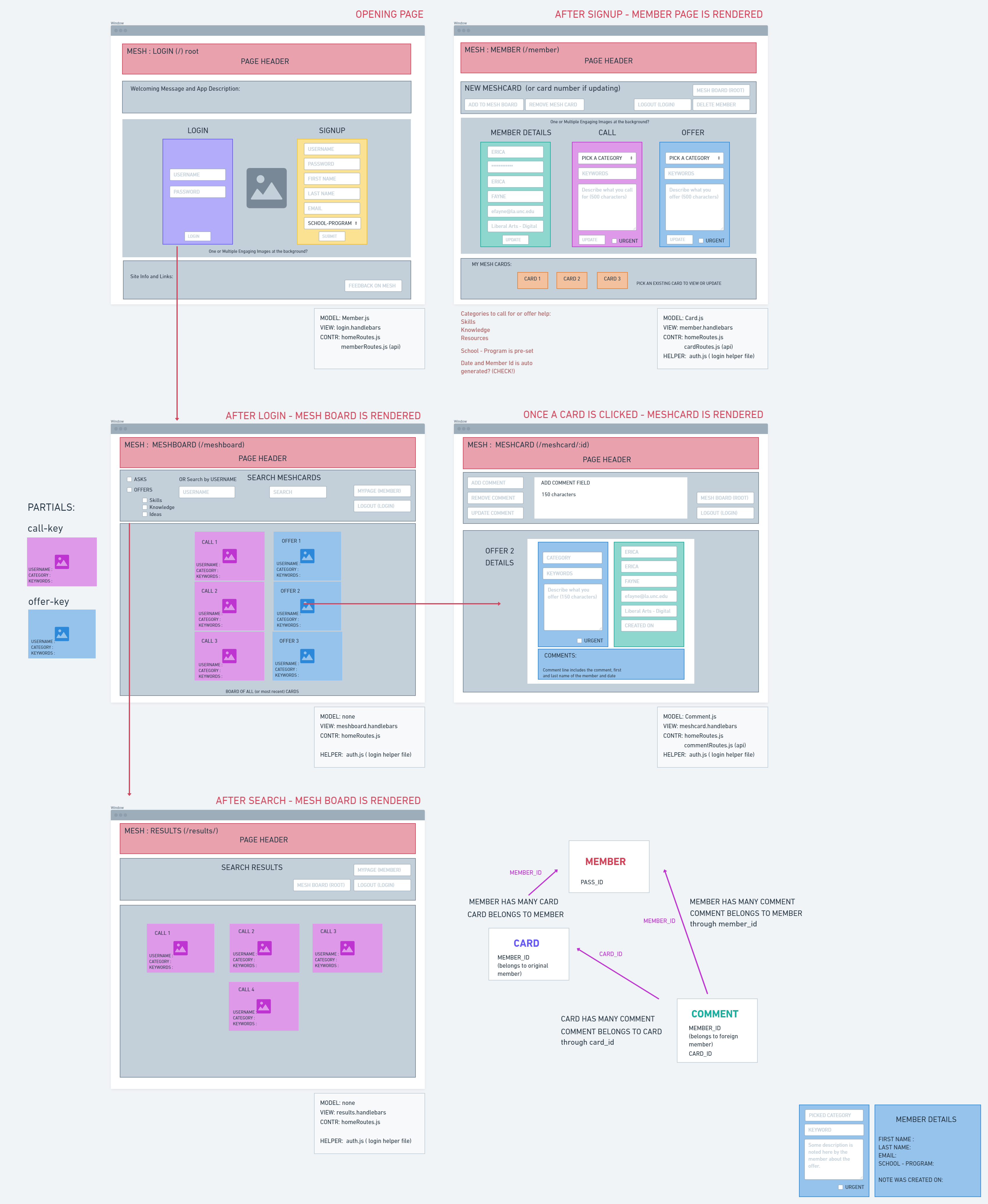
Wireframe representation of the functionality of the MESH app:
Under the link below you will find a walkthrough video that demonstrates the functionality of the app.
If the video appears out of focus please hit the space bar twice.
https://drive.google.com/file/d/1RW3witwQsLMG7EKt7zOY7AUuiBilkU4R/view
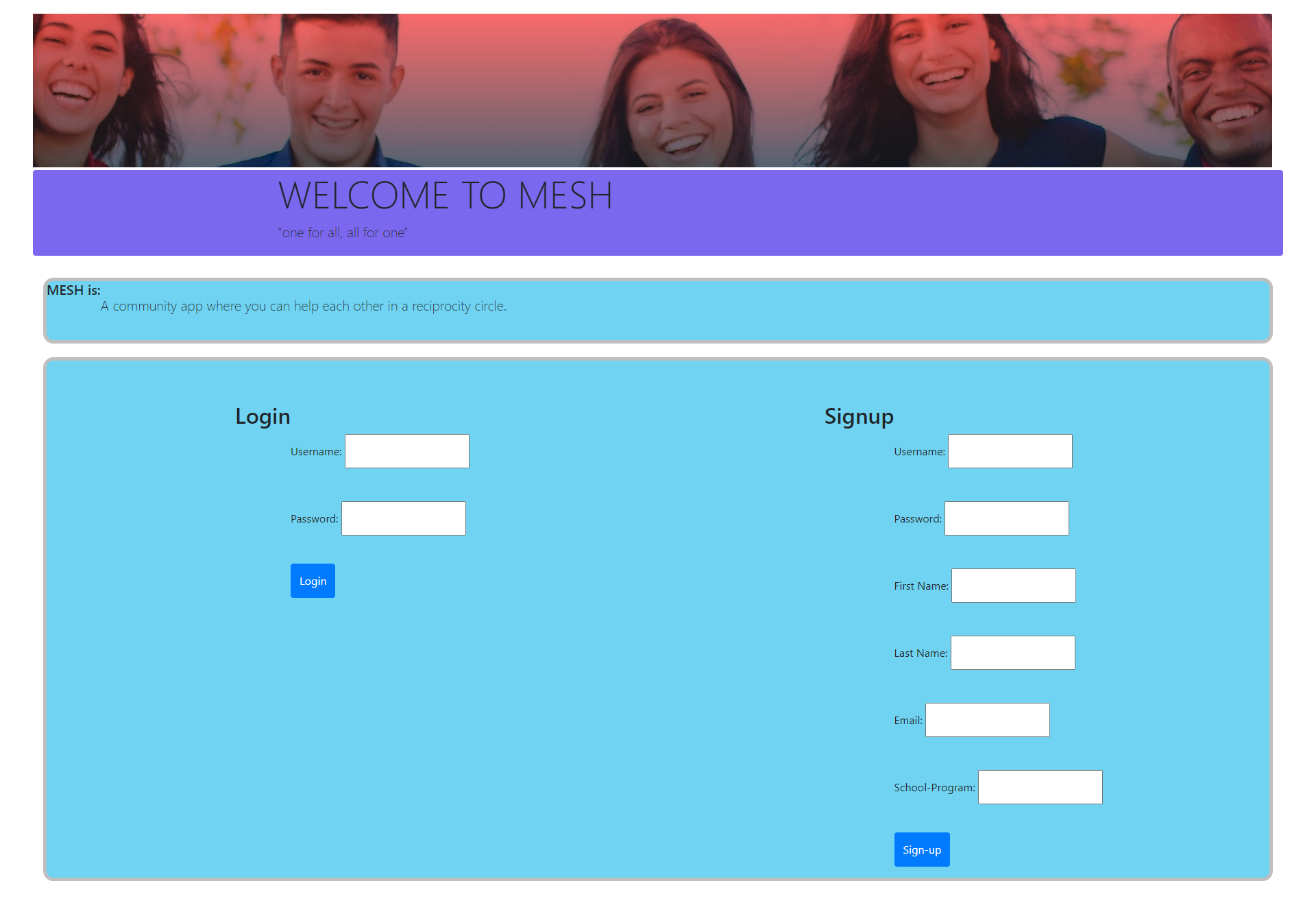
A screenshot that shows the full generated web page:
These notes and links are listing some valuable references among others that I used doing this project:
https://developer.mozilla.org/en-US/docs/Glossary/MVC
https://zetcode.com/javascript/sequelize/
https://sarcadass.github.io/granim.js/
https://coding-boot-camp.github.io/full-stack/heroku/deploy-with-heroku-and-mysql
https://expressjs.com/en/guide/writing-middleware.html
https://krishankantsinghal.medium.com/local-storage-vs-session-storage-vs-cookie-22655ff75a8
https://shields.io/category/dependencies/
https://www.screencastify.com/
Stephen Woosley - Bootcamp Instructor
Patrick Haberern - Bootcamp TA
Tim Nagorski - Bootcamp TA
Sean Walmer - Bootcamp TA
Alexis San Javier - Bootcamp Tutor
This is an assigment done under a bootcamp program, it is public but please contact the publisher before you use or
change any content.
ghibli.github@gmail.com